
资料下载

×
一种新型小体积均衡器的设计解析
消耗积分:0 |
格式:rar |
大小:0.4 MB |
2017-11-14
1 引言
行波管和大功率固态功率放大器作为雷达、干扰机的核心,其技术水平决定了这些装备的战术性能,是现代战争中的关键技术。但行波管和大功率固态功率放大器在工作频段内往往存在较大的增益波动,不能达到武器装备的要求。目前大都采用引入均衡网络的方法来解决这个问题,这个网络的特性恰好与信号的畸变特性相反,这样就可以使信号不发生幅度畸变,插入的这个网络就是功率均衡器。
由于微带枝节型均衡器具有体积小和高可靠性的优点,所以在微波频段得到了广泛的运用,但是由于该结构均衡器将电阻直接加载在了主传输线上,使得威廉希尔官方网站 的反射大大增加,而且引入了较大的高端插损。本文提出了一种新颖的均衡器结构,该结构均衡器具有结构紧凑、体积小的优点,和传统枝节型均衡器相比,驻波系数和高端插损都有较大改善。
2 物理模型
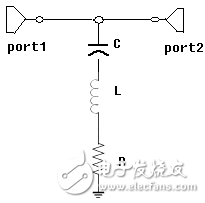
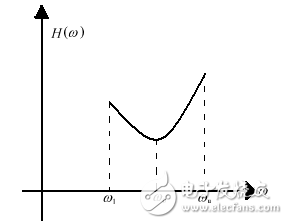
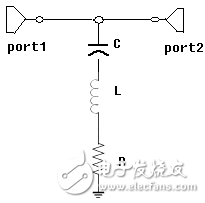
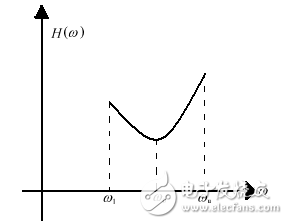
一个均衡器实际上是由多个陷波器构成,从而实现我们需要的衰减曲线,因此,我们从单个陷波器出发,来分析均衡器的工作原理。如图1所示,是一个单枝节陷波器的威廉希尔官方网站 模型及其频率响应特性,图1(b)中、分别代表频率响应特性的上下截止角频率,通过调节L和C,可以调节该陷波器的中心频率,而调节串联电阻R,可以调节陷波器的Q值,从而实现对衰减大小和陷波器的工作频段的调节。
我们将多个接地谐振回路级联起来,形成级联网络如图2所示,级联网络的T矩阵与各个谐振枝节T矩阵的关系如下:
(1)
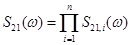
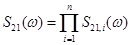
再由T矩阵和S矩阵的转换关系,得到级联网络的S矩阵。如果每级陷波器的输入输出都是匹配的,则级联网络的s21可以写为:
(2)
根据级数展开理论,用无限多的陷波器子结构相级联,可以合成任意的响应特性波形。

图1 (a)陷波器威廉希尔官方网站 模型

图1 (b)陷波器频率响应特性
因此,以谐振枝节加电阻陷波器单元作为均衡器子结构,然后通过级联的方式,实现均衡器的设计。通过调整各子结构的谐振频率和Q值从而逼近我们所需要的均衡曲线。
3 均衡器的设计
3.1 传统枝节均衡器
如图所示为传统枝节型均衡器的威廉希尔官方网站 拓扑图,该结构均衡器以λ/4开路枝节作为谐振枝节,加电阻构成陷波单元,威廉希尔官方网站 左端和右端加匹配威廉希尔官方网站 ,由于电阻是直接加载在主传输线上,所以造成该均衡网络的输入输出阻抗发生变化,因此两边需要添加匹配网络才能使驻波基本达到要求,而且用该结构设计的均衡器高端插损也很大。
行波管和大功率固态功率放大器作为雷达、干扰机的核心,其技术水平决定了这些装备的战术性能,是现代战争中的关键技术。但行波管和大功率固态功率放大器在工作频段内往往存在较大的增益波动,不能达到武器装备的要求。目前大都采用引入均衡网络的方法来解决这个问题,这个网络的特性恰好与信号的畸变特性相反,这样就可以使信号不发生幅度畸变,插入的这个网络就是功率均衡器。
由于微带枝节型均衡器具有体积小和高可靠性的优点,所以在微波频段得到了广泛的运用,但是由于该结构均衡器将电阻直接加载在了主传输线上,使得威廉希尔官方网站 的反射大大增加,而且引入了较大的高端插损。本文提出了一种新颖的均衡器结构,该结构均衡器具有结构紧凑、体积小的优点,和传统枝节型均衡器相比,驻波系数和高端插损都有较大改善。
2 物理模型
一个均衡器实际上是由多个陷波器构成,从而实现我们需要的衰减曲线,因此,我们从单个陷波器出发,来分析均衡器的工作原理。如图1所示,是一个单枝节陷波器的威廉希尔官方网站 模型及其频率响应特性,图1(b)中、分别代表频率响应特性的上下截止角频率,通过调节L和C,可以调节该陷波器的中心频率,而调节串联电阻R,可以调节陷波器的Q值,从而实现对衰减大小和陷波器的工作频段的调节。
我们将多个接地谐振回路级联起来,形成级联网络如图2所示,级联网络的T矩阵与各个谐振枝节T矩阵的关系如下:
(1)

再由T矩阵和S矩阵的转换关系,得到级联网络的S矩阵。如果每级陷波器的输入输出都是匹配的,则级联网络的s21可以写为:
(2)

根据级数展开理论,用无限多的陷波器子结构相级联,可以合成任意的响应特性波形。

图1 (a)陷波器威廉希尔官方网站 模型

图1 (b)陷波器频率响应特性
因此,以谐振枝节加电阻陷波器单元作为均衡器子结构,然后通过级联的方式,实现均衡器的设计。通过调整各子结构的谐振频率和Q值从而逼近我们所需要的均衡曲线。
3 均衡器的设计
3.1 传统枝节均衡器
如图所示为传统枝节型均衡器的威廉希尔官方网站 拓扑图,该结构均衡器以λ/4开路枝节作为谐振枝节,加电阻构成陷波单元,威廉希尔官方网站 左端和右端加匹配威廉希尔官方网站 ,由于电阻是直接加载在主传输线上,所以造成该均衡网络的输入输出阻抗发生变化,因此两边需要添加匹配网络才能使驻波基本达到要求,而且用该结构设计的均衡器高端插损也很大。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





