
资料下载

×
可穿戴与汽车电子结合浅谈
消耗积分:1 |
格式:rar |
大小:未知 |
2017-11-20
决定相机成像的质量,取决于镜头素质及传感器尺寸,而随着移动终端设备的轻、薄要求,无法将传感器尺寸和镜头的光学素质发挥到极致,在此场景下,通过植入第二课摄像头来提高成像质量是不得而为的选择,早在 2011 年,HTC 就推出了第一款拍摄 3D 影像双摄像头的手机 EVO 3D(G17),随后HTC 推出了记录景深数据,以实现「先拍照后对焦」功能双摄像头的 One M8,到此,华为、奇酷等国产手机先后也推出该配置手机,不同双摄像头优势开始成为核心竞争力。
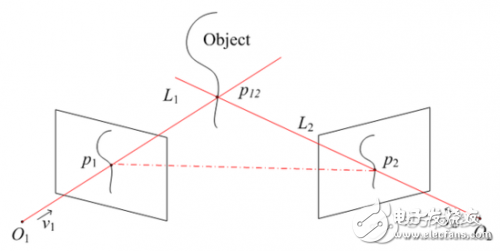
双摄像头原理
从单摄像头过渡到双摄像头可以看做是二维到三维的过渡,这个大家应该比较容易理解,二维只有x、y两个轴,比如一张素描画,我们整体的感觉是“平”的,而三维则是多了一个z轴的维度,这个z轴的直观理解就是点离我们的距离。

举个简单的例子,如果看看我们的人眼,就很容易理解了,人眼是一个典型的双目系统,大家可以做个小实验:闭上一只眼睛,然后左右手分别拿着一只笔,试着让笔尖相碰,怎么样,做不到吧? 我们分别用左右眼看同一个物体,可以清楚地感觉到图像的差异,这个差异就是我们形成三维视觉的基础,有了这左右眼图像的差异,配合大脑强大的识别匹配能力,我们就能基本确定物体离我们的距离,试验中我们只睁开一只眼睛,虽然能清楚的看到左右手中的笔,但是大脑没法得出深度信息,所以你在“上下左右”方向上能准确定位,但是“前后”方向上却无能为力。而双摄像头的产生,也正是为了弥补这方面的不足。
就仿生学来说,包括人类在内的许多动物都是两只眼睛,而昆虫等动物拥有数量众多的眼睛,我们称之为阵列。可以说,手机从单摄像头到双摄像头或阵列镜头是一次自然进化的结果。
回归到手机,当我们拍照时,两个摄像头会同我们的眼睛一样,各司其职,一枚镜头负责图像色彩收集,而一枚镜头则负责亮度、轮廓和细节的收集ISP,后方将两者的信息汇总,就会呈现出更好的最终的成片。
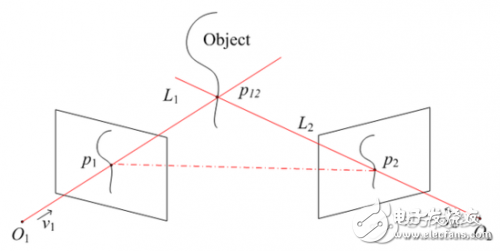
双摄像头原理
从单摄像头过渡到双摄像头可以看做是二维到三维的过渡,这个大家应该比较容易理解,二维只有x、y两个轴,比如一张素描画,我们整体的感觉是“平”的,而三维则是多了一个z轴的维度,这个z轴的直观理解就是点离我们的距离。

举个简单的例子,如果看看我们的人眼,就很容易理解了,人眼是一个典型的双目系统,大家可以做个小实验:闭上一只眼睛,然后左右手分别拿着一只笔,试着让笔尖相碰,怎么样,做不到吧? 我们分别用左右眼看同一个物体,可以清楚地感觉到图像的差异,这个差异就是我们形成三维视觉的基础,有了这左右眼图像的差异,配合大脑强大的识别匹配能力,我们就能基本确定物体离我们的距离,试验中我们只睁开一只眼睛,虽然能清楚的看到左右手中的笔,但是大脑没法得出深度信息,所以你在“上下左右”方向上能准确定位,但是“前后”方向上却无能为力。而双摄像头的产生,也正是为了弥补这方面的不足。
就仿生学来说,包括人类在内的许多动物都是两只眼睛,而昆虫等动物拥有数量众多的眼睛,我们称之为阵列。可以说,手机从单摄像头到双摄像头或阵列镜头是一次自然进化的结果。
回归到手机,当我们拍照时,两个摄像头会同我们的眼睛一样,各司其职,一枚镜头负责图像色彩收集,而一枚镜头则负责亮度、轮廓和细节的收集ISP,后方将两者的信息汇总,就会呈现出更好的最终的成片。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






