
资料下载

×
三段式充电控制的电动汽车智能充电器设计解析
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-11-22
1.引言
电池是电动汽车的关键动力输出单位,在铅酸蓄电池,镍镉电池,镍氢电池,锂电池和燃料电池等几种常用电池中,因为具有能量比大、重量轻、温度特性好,污染低,记忆效果不明显等特点,镍氢电池在电动汽车中使用很普遍。
然而由于充电方法的不正确,造成充电电池的使用寿命远远低于规定的寿命。也就是说很多电池不是被用坏的而是被充坏的,可见充电器的好坏对电池寿命有很大的影响。
基于此,本文提出一种使用3段式充电控制方案的智能充电器的设计方案,能有效的提高充电效率,延长电池的使用寿命。
2.控制方法介绍
常用的充电终止控制方法包括:定时控制法,电压控制法,电流控制法和综合控制法。
定时控制法是指用定时系统来控制整个充电时间,时间没定值到达时,对电池停。止充电。常用的电压控制法包括最高电压法(Vmax),电压负增量法(△V),零电压增量法(0△V)常用的温度控制法包括最高温度法(Tmax),充温升法(△T)。温度变化率(△T/△t),最低温法(Tmin)。综合控制法是指综合使用上述控制方法中的几种控制方法。
相对于传统的定电压和定电流充电法三段式充电理论则可以大大提高电池的充电效率。三段式充电采用先恒流充电,再恒压充电,最后采用浮充充电。如果充电前电池处于深度放电状态则还要在充电前进行预充电。
3.系统硬件构成
3.1 总体硬件设计
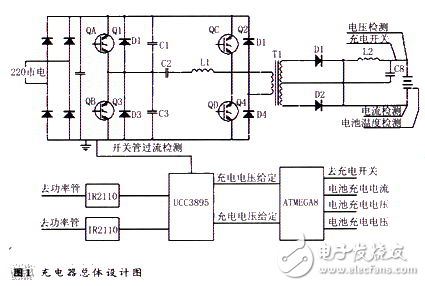
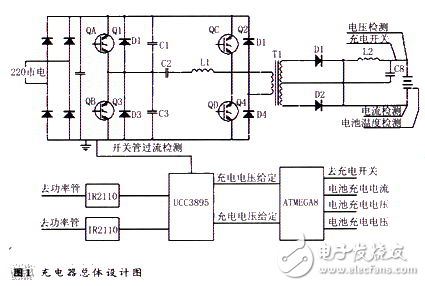
充电对象为镍氢电池,采用电压,电流反馈的方法来达到恒流,恒压充电的目的,同时对充电过程中的各种参数进行检测和控制。该充电器的总体设计如图1。

该方案中开关电源的最大输出功率为2.4KW,交流输入范围为1 76V-264V,充电器威廉希尔官方网站 主要包括主充电威廉希尔官方网站 和辅助控制威廉希尔官方网站 两部分,整个威廉希尔官方网站 的工作过程为:220V单相交流电经过全桥整流由电容进行滤波,得到约300V左右的直流电,经过由4只IGBT构成的逆变桥,得到高频交流电,经高频变压器耦合到副边,再经过整流管D1,D2整流,最后经过电感L 2和电容C8滤波后得到稳定的直流输出。
由于采用三段式充电,每个阶段充电电压和充电电流都不同。所以使用ATMEGA8单片机作为充电过程控制设备,充电时单片机检测充电电池的充电电流,充电电压,电池温度,防止威廉希尔官方网站 过压和过流,电池温度过高,还可以通过检测电池电压电流值来决定是否在切换到下一个的充电阶段。
同时通过单片机给出每一阶段的充电的电压值或是电流值,与采样所得的对应电压电流值相比较,通过移相控制芯片UCC3895来改变PWM值来改变功率管的导通时间,来达到在不同阶段得到不同稳定的输出值的目的。
电池是电动汽车的关键动力输出单位,在铅酸蓄电池,镍镉电池,镍氢电池,锂电池和燃料电池等几种常用电池中,因为具有能量比大、重量轻、温度特性好,污染低,记忆效果不明显等特点,镍氢电池在电动汽车中使用很普遍。
然而由于充电方法的不正确,造成充电电池的使用寿命远远低于规定的寿命。也就是说很多电池不是被用坏的而是被充坏的,可见充电器的好坏对电池寿命有很大的影响。
基于此,本文提出一种使用3段式充电控制方案的智能充电器的设计方案,能有效的提高充电效率,延长电池的使用寿命。
2.控制方法介绍
常用的充电终止控制方法包括:定时控制法,电压控制法,电流控制法和综合控制法。
定时控制法是指用定时系统来控制整个充电时间,时间没定值到达时,对电池停。止充电。常用的电压控制法包括最高电压法(Vmax),电压负增量法(△V),零电压增量法(0△V)常用的温度控制法包括最高温度法(Tmax),充温升法(△T)。温度变化率(△T/△t),最低温法(Tmin)。综合控制法是指综合使用上述控制方法中的几种控制方法。
相对于传统的定电压和定电流充电法三段式充电理论则可以大大提高电池的充电效率。三段式充电采用先恒流充电,再恒压充电,最后采用浮充充电。如果充电前电池处于深度放电状态则还要在充电前进行预充电。
3.系统硬件构成
3.1 总体硬件设计
充电对象为镍氢电池,采用电压,电流反馈的方法来达到恒流,恒压充电的目的,同时对充电过程中的各种参数进行检测和控制。该充电器的总体设计如图1。

该方案中开关电源的最大输出功率为2.4KW,交流输入范围为1 76V-264V,充电器威廉希尔官方网站 主要包括主充电威廉希尔官方网站 和辅助控制威廉希尔官方网站 两部分,整个威廉希尔官方网站 的工作过程为:220V单相交流电经过全桥整流由电容进行滤波,得到约300V左右的直流电,经过由4只IGBT构成的逆变桥,得到高频交流电,经高频变压器耦合到副边,再经过整流管D1,D2整流,最后经过电感L 2和电容C8滤波后得到稳定的直流输出。
由于采用三段式充电,每个阶段充电电压和充电电流都不同。所以使用ATMEGA8单片机作为充电过程控制设备,充电时单片机检测充电电池的充电电流,充电电压,电池温度,防止威廉希尔官方网站 过压和过流,电池温度过高,还可以通过检测电池电压电流值来决定是否在切换到下一个的充电阶段。
同时通过单片机给出每一阶段的充电的电压值或是电流值,与采样所得的对应电压电流值相比较,通过移相控制芯片UCC3895来改变PWM值来改变功率管的导通时间,来达到在不同阶段得到不同稳定的输出值的目的。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







