
资料下载

八路抢答器毕业设计详细资料合集包括了:仿真,设计说明书,图片,程序
本文档的主要内容详细介绍的是八路抢答器毕业设计详细资料合集包括了:仿真,设计说明书,图片,程序
单片微型计算机简称单片机,是典型的嵌入式微控制器, 常用英文字母的缩写MCU表示单片机,单片机又称单片微控制器,概括的讲:一块芯片就成了一台计算机。它的体积小、质量轻、价格便宜、为学习、应用和开发提供了便利条件。同时,学习使用单片机是了解计算机原理与结构的最佳选择。它最早是被用在工业控制领域。
由于单片机在工业控制领域的广泛应用,单片机由仅有CPU的专用处理器芯片发展而来。最早的设计理念是通过将大量外围设备和CPU集成在一个芯片中,使计算机系统更小,更容易集成进复杂的而对体积要求严格的控制设备当中。
基本特点如下:
1、芯片虽小,五脏俱全,是单片机主要特点之一。其内部设有程序存储器、数据存储器、各种接口威廉希尔官方网站 。而大型的处理器运算速度较高,运算器位数较多,处理能力较强,但需要在外部配置接口威廉希尔官方网站 。
2、单片机主频一般在100MHZ以下,适合用于独立工作的小型产品之中,引脚数量从几个到百余个。
3、应用简单、灵活,可用汇编语言及C语言开发单片机产品。
例如:精控-定时程序控制器就是基于单片机技术开发的自动化控制产品。
程序编写使用软件的是keil4,使用keil4更利于单片机程序的编写和生成。程序编写思路为:因为仅仅使用一位数码管显示,所以在对数码管的显示方面直接对单片机的IO口赋值,实现数码管的显示。数码管显示不同数字对应不同的按键,则直接在按键子程序中添加上数码管的显示程序。为了要实现对按键的锁定。则给给每个按键对应的数码管显示程序一个死循环,以锁定该按键对应的数码管的显示。从而实现抢答过程中的抢答过程。对于抢答器的按键复位,则是直接利用51单片机自带的复位端口,实现抢答器的按键复位。程序流程图如下图所示,抢答器程序见第六章。
根据设计要求,八路抢答器可以分为三个模块进行设计:
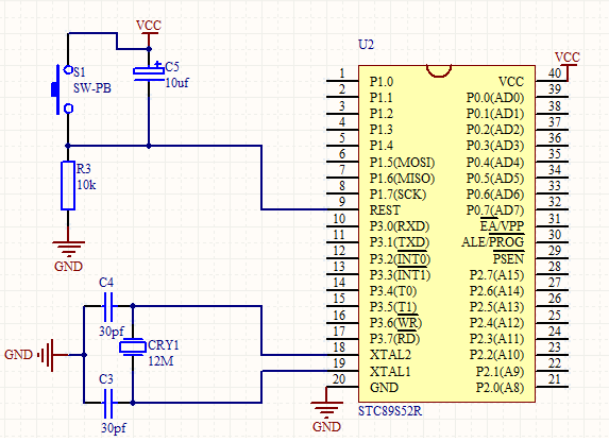
1.单片机最小系统威廉希尔官方网站 :单片机最小系统,或者称为最小应用系统,是指用最少的元件组成的单片机可以工作的最小的系统单元。
对51系列单片机来说,最小系统一般应该包括:单片机、时钟威廉希尔官方网站 、复位威廉希尔官方网站 。本设计中使用的单片机为stc89c52,晶振威廉希尔官方网站 使用11.0592MHZ的晶振。复位威廉希尔官方网站 :由电容串联电阻构成,当系统一上电,RST脚将会出现高电平,当RST脚的高电平持续两个机器周期以上就将复位。
2.数码管显示威廉希尔官方网站 :数码管显示是用来显示最先抢答的组名,所使用四位数码管因单片机IO口电压不足,则在位选端连接一个三极管,实现其中一位数码管的正常亮度显示,数码管的段选直接连接单片机的P2IO口,实现单片机对数码管的控制。
3.按键控制威廉希尔官方网站 :所制作抢答器按键为低电平触发的独立按键。按键为自复位按键,每个按键一段直接连接单片机的P3端的八个IO口,另一端,接地。在每次按下按键的时候,就会有一个低电平信号触发。
单片机最小系统威廉希尔官方网站 如图所示:

由图可以知道,单片机最小系统主要由复位威廉希尔官方网站 、时钟威廉希尔官方网站 等组成。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 许长安
2021-05-18
0 回复 举报很好 收起回复
许长安
2021-05-18
0 回复 举报很好 收起回复
- 相关下载
- 相关文章








