
资料下载

Verilog HDL入门教程之Verilog HDL数字系统设计教程
本文档的主要内容详细介绍的是Verilog HDL入门教程之Verilog HDL数字系统设计教程
2.1数字威廉希尔官方网站 设计方法
当前的数字威廉希尔官方网站 设计从层次上分可分成以下几个层次:
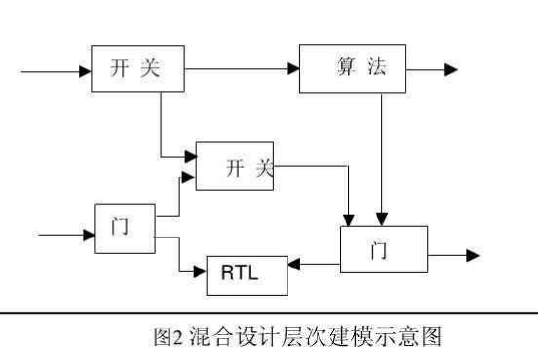
1.算法级设计: 利用高级语言如C语言及其他一些系统分析工具(如MATLAB)对设计从系统的算法级方式进行描述。算法级不需要包含时序信息。
2.RTI级设计:用数据流在寄存器间传输的模式来对设计进行描述。3.门级:用逻辑级的与、或、非门等门级之间的连接对设计进行描述。4.开关级:用晶体管和寄存器及他们之间的连线关系来对设计进行描述。
算法级是高级的建模,一-般对特大型设i计或有较复杂的算法时使用,特别是通讯方面的一一些系统,通过算法级的建模来保证设计的系统性能。在算法级通过后,再把算法级用RTL级进行描述。门级一般对小型设计可适合。开关级一般是在版图级进行。
2.2硬件描述语言
在传统的设计方法中,当设计工程师设计一个新的硬件、一个新的数字威廉希尔官方网站 或一个数字逻辑系统时,他或许在CAE工作站。上做设计,为了能在CAE工作站做设计,设计者必须为设计画一张线路图,通常地,线路图是由表示信号的线和表示基本设计单元的符号连在-“起组成线路图,符号取自设计者用于构造线路图的零件库。若设计者是用标准逻辑器件(如74系列等》做板极设计线路图,那么在线路图中,符号取自标准逻辑零件符号库;若设计是进行ASIC设计,则这些符号取自ASIC库的可用的专用宏单元。这就是传统的原理图设计方法。
对线路图的逻辑优化,设计者或许利用-一些EDA工具或者人工地进行逻辑的布尔函数逻辑优化。为了能够对设计进行验证,设计者必须通过格个硬件平台(如威廉希尔官方网站 板),对设计进行验证。
随着电子威廉希尔官方网站 的飞速发展,设计的集成度、复杂度越来越高,传统的设计方法已满足不了设计的要求,因此要求能够借助当今先进的EDA工具,使用f种描述语言,对数字威廉希尔官方网站 和数字逻辑系统能够进行形式化的描述,这就是硬件描述语言。
便件描述语言HDL (Hardware Description Language )是一种用形式化方法来描述数字威廉希尔官方网站 和数字逻辑系统的语言。数字逻辑威廉希尔官方网站 设计者可利用这种语言来描述自己的设计思想,然后利用
EDAT具进行仿真,再自动综合到门级威廉希尔官方网站 ,最后用ASIC或FPGA实现其功能。举个例子,在传统的设计方法中,对2输入的与门,我们可能需到标准器件库中调个74系列的器件出来,但在硬件描述语言中, 就是一个与门的形式描述, “C=A&B“就是一个2输入与门的描述。而“and”就是一个与门器件。
硬件描述语言发展至今已有二十多年历史,当今业界的标准中(IEEE标准)主要有VHDL和Verilog HDL这两种硬件描述语言。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 jf_71180899
08-14
0 回复 举报可以。 收起回复
jf_71180899
08-14
0 回复 举报可以。 收起回复
-
 孙玉萌
2019-06-16
0 回复 举报来学习一下!! 收起回复
孙玉萌
2019-06-16
0 回复 举报来学习一下!! 收起回复
- 相关下载
- 相关文章




