
资料下载

Verilog HDL入门教程
本文主要介绍了Verilog HDL 语言的一些基本知识,目的是使初学者能够迅速掌握HDL 设计方法,初步了解并掌握Verilog HDL语言的基本要素,能够读懂简单的设计代码并能够进行一些简单设计的Verilog HDL建模。
当前业界的硬件描述语言中主要有VHDL 和Verilog HDL。公司根据本身ASIC设计现有的特点、现状,主推Verilog HDL 语言,逐渐淡化VHDL语言,从而统一公司的ASIC/FPGA设计平台,简化流程。
系列教材完成得较匆忙,本身尚有许多不完善的地方,同时,可能还需要其他知识方面的培训但没有形成培训教材,希望大家在培训过程中,多提宝贵意见,以便我们对它进行修改和完善
当前的数字威廉希尔官方网站 设计从层次上分可分成以下几个层次:
1. 算法级设计:利用高级语言如C语言及其他一些系统分析工具(如MATLAB)对设计从系统的算法级方式进行描述。算法级不需要包含时序信息。
2. RTL级设计:用数据流在寄存器间传输的模式来对设计进行描述。
3. 门级:用逻辑级的与、或、非门等门级之间的连接对设计进行描述。
4. 开关级:用晶体管和寄存器及他们之间的连线关系来对设计进行描述。算法级是高级的建模,一般对特大型设计或有较复杂的算法时使用,特别是通讯方面的一些系统,通过算法级的建模来保证设计的系统性能。在算法级通过后,再把算法级用RTL级进行描述。门级一般对小型设计可适合。开关级一般是在版图级进行。
在传统的设计方法中,当设计工程师设计一个新的硬件、一个新的数字威廉希尔官方网站 或一个数字逻辑系统时,他或许在CAE 工作站上做设计,为了能在CAE工作站做设计,设计者必须为设计画一张线路图,通常地,线路图是由表示信号的线和表示基本设计单元的符号连在一起组成线路图,符号取自设计者用于构造线路图的零件库。若设计者是用标准逻辑器件(如74系列等)做板极设计线路图,那么在线路图中,符号取自标准逻辑零件符号库;若设计是进行ASIC设计,则这些符号取自ASIC库的可用的专用宏单元。这就是传统的原理图设计方法。
对线路图的逻辑优化,设计者或许利用一些EDA工具或者人工地进行逻辑的布尔函数逻辑优化。为了能够对设计进行验证,设计者必须通过搭个硬件平台(如威廉希尔官方网站 板),对设计进行验证。
随着电子威廉希尔官方网站 的飞速发展,设计的集成度、复杂度越来越高,传统的设计方法已满足不了设计的要求,因此要求能够借助当今先进的EDA工具,使用一种描述语言,对数字威廉希尔官方网站 和数字逻辑系统能够进行形式化的描述,这就是硬件描述语言。
硬件描述语言HDL(Hardware Description Language )是一种用形式化方法来描述数字威廉希尔官方网站 和数字逻辑系统的语言。数字逻辑威廉希尔官方网站 设计者可利用这种语言来描述自己的设计思想,然后利用 EDA工具进行仿真,再自动综合到门级威廉希尔官方网站 ,最后用ASIC或FPGA实现其功能。举个例子,在传统的设计方法中,对2输入的与门,我们可能需到标准器件库中调个74系列的器件出来,但在硬件描述语言中,“& ”就是一个与门的形式描述,“C = A & B”就是一个2输入与门的描述。而“and ”就是一个与门器件。
硬件描述语言发展至今已有二十多年历史,当今业界的标准中(IEEE标准)主要有VHDL和 Verilog HDL 这两种硬件描述语言。
设计方法学
当前的ASIC设计有多种设计方法,但一般地采用自顶向下的设计方法。
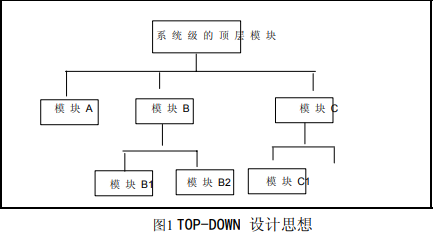
随着技术的发展,一个芯片上往往集成了几十万到几百万个器件,传统的自底向上的设计方法已不太现实。因此,一个设计往往从系统级设计开始,把系统划分成几个大的基本的功能模块,每个功能模块再按一定的规则分成下一个层次的基本单元,如此一直划分下去。自顶向下的设计方法可用下面的树状结构表示:

通过自顶向下的设计方法,可实现设计的结构化,使一个复杂的系统设计可由多个设计者分工合作;还可以实现层次化的管理。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 h1654156022.1315
2022-08-22
0 回复 举报http://house.china.com.cn/sousou/%25BF%25CD%25B7%25FE%25CE%25A2%25D0%25C5%252C%2B%25C3%25E5%25B1%25B1%25C1%25FA%25CC%25DA%25BC%25AF%25CD%25C5%25C6%25BD%25CC%25A8B2024.cN_1s.htm http://house.china.com.cn/sousou/%25C9%25CF%25B7%25D6%252C%2B%25C3%25E5%25B5%25E9%25BB%25CA%25BC%25D2%25D3%25E9%25C0%25D6B2024.cN_58s.htm http://house.china.com.cn/sousou/%25C1%25AA%25CF%25B5%25B7%25BD%25CA%25BD%252C%2B%25C1%25FA%25D4%25B4%25D3%25E9%25C0%25D6B2024.cN_12s.htm http://house.china.com.cn/sousou/%25D3%25E9%25C0%25D6%252C%2B%25B9%25FB%25B8%25D2%25C1%25FA%25CC%25DA%25BC%25AF%25CD%25C5%25BC%25AF%25CD%25C5B2024.cN_91s.htm http://house.china.com.cn/sousou/%25C9%25CF%25B7%25D6%252C%2B%25F6%25CE%25CA%25A4%25CA%25C7%25D5%25E6%25CA%25B5%25B5%25C4%25C2%25F0B2024.cN_1s.htm 收起回复
h1654156022.1315
2022-08-22
0 回复 举报http://house.china.com.cn/sousou/%25BF%25CD%25B7%25FE%25CE%25A2%25D0%25C5%252C%2B%25C3%25E5%25B1%25B1%25C1%25FA%25CC%25DA%25BC%25AF%25CD%25C5%25C6%25BD%25CC%25A8B2024.cN_1s.htm http://house.china.com.cn/sousou/%25C9%25CF%25B7%25D6%252C%2B%25C3%25E5%25B5%25E9%25BB%25CA%25BC%25D2%25D3%25E9%25C0%25D6B2024.cN_58s.htm http://house.china.com.cn/sousou/%25C1%25AA%25CF%25B5%25B7%25BD%25CA%25BD%252C%2B%25C1%25FA%25D4%25B4%25D3%25E9%25C0%25D6B2024.cN_12s.htm http://house.china.com.cn/sousou/%25D3%25E9%25C0%25D6%252C%2B%25B9%25FB%25B8%25D2%25C1%25FA%25CC%25DA%25BC%25AF%25CD%25C5%25BC%25AF%25CD%25C5B2024.cN_91s.htm http://house.china.com.cn/sousou/%25C9%25CF%25B7%25D6%252C%2B%25F6%25CE%25CA%25A4%25CA%25C7%25D5%25E6%25CA%25B5%25B5%25C4%25C2%25F0B2024.cN_1s.htm 收起回复
- 相关下载
- 相关文章






