
资料下载

XD和XL系列可编程控制器的规格参数和输入输出接线及运行维护的说明
本手册涉及XD/XL系列可编程控制器的选型、系统构成,主要介绍XD/XL系列可编程控制器的基本单元的规格参数、输入输出接线、运行维护等。

本手册按内容的不同,共分8个章节内容,各章节内容概览如下:
1.系列产品概述
本章主要介绍XD/XL系列可编程控制器的性能特点、型号构成以及全系列产品构成、产品各部分说明等。
2.本体规格参数
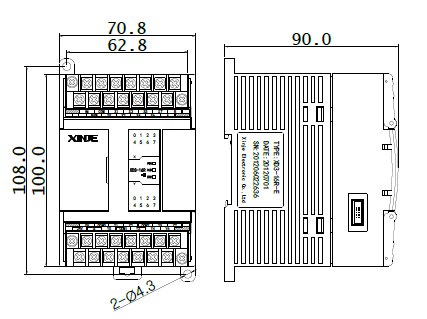
本章主要介绍XD/XL系列可编程控制器的基本单元的一般规格、性能规格、端子排列、产品外形尺寸、接口说明等。
3.系统构成
本章主要介绍由XD/XL系列可编程控制器为中心的系统组成、外围设备、扩展设备、本体与扩展设备连接的原则、产品的安装、IO点数的计算、输入输出等地址号的分配等。
4.电源规格及接线
本章主要介绍XD/XL系列可编程控制器的电源规格、接线方法等。
5.输入规格及接线
本章主要介绍XD/XL系列可编程控制器的输入规格、输入接线、高速计数处理等。6.输出规格及接线
本章主要介绍XD/XL系列可编程控制器的输出规格、继电器输出处理、晶体管输出处理等。7.运行、调试、维护
本章主要介绍XD/XL系列可编程控制器的运行、调试步骤、日常维护等。
8.软元件的切换
本章主要介绍XD/XL系列可编程控制器的- -大特色功能,即输入、输出点的自由切换功能。
附录1.特殊软元件一览表
本章主要介绍XD/XL系列可编程控制器中功能性软元件、寄存器,以及扩展模块地址分配等。
附录2.指令一览表
本章主要介绍XD/XL系列可编程控制器所支持的基本指令、应用指令以及特殊指令等。
附录3. PLC功能配置一览
本章主要介绍XD/XL各机型配置的主要功能,以便选型之用。
附录4.常见问题A&Q
本章主要介绍XD/XL系列可编程控制器使用过程中可能出现的问题和解决办法。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





