
资料下载

U2270B的射频卡基站芯片的介绍原理和应用的详细说明
U2270B 是由美国 TEMIC 公司生产的、发射频率为 125kHz 的射频卡基站芯片。文中详细介绍了 U2270B 的内部结构、引脚描述和基本功能,给出了 U2270B 的典型应用威廉希尔官方网站 ,同时结合工程实践探讨了使用该芯片时应注意的问题。
U2270B 是由美国 TEMIC 公司生产的、发射频率为 125kHz 的射频卡基站芯片。文中详细介绍了 U2270B 的内部结构、引脚描述和基本功能,给出了 U2270B 的典型应用威廉希尔官方网站 ,同时结合工程实践探讨了使用该芯片时应注意的问题。
近年来,射频卡(即非接触 IC 卡)技术得到了快速发展,并在电子商务、智能小区、公交管理、身份识别、安全保卫等诸多领域得到了广泛的应用。在吉林省教育厅项目“高等学校学生公寓水电监控管理系统”中,笔者成功地将射频卡与水表和智能电能计量装置相结合,从而实现了学校用水、用电的定量监控管理,收到了良好的效果。
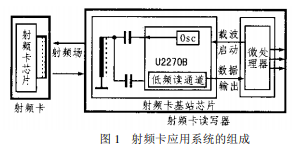
由于射频卡在使用中的非接触特点,卡本身工作所需要的能量需要读写器非接触供给。因此,射频卡应用系统由射频卡和射频卡读写器两部分构成,图 1 所示是该应用系统的组成框图。

射频卡读写器的关键芯片是射频卡基站芯片,它主要用于完成数据的调制、发射和射频的接收以及数据的解调任务。在众多的射频卡基站芯片中,先由美国 TEMIC 公司生产 , 后转由 ATMEL 公司生产的 U2270B 是一种低成本、性能完善的低频(100 ~ 150kHz)射频卡基站芯片,其主要特点如下:
载波振荡器能产生 100kHz ~ 150kHz 的振荡频率,并可通过外接电阻进行精确调整,其典型应用频率为 125kHz。
典型数据传输速率为 5kbps(125kHz 时)。
适用于曼彻斯特编码和双相位编码。
带有微处理器接口,可与单片机直接连接。
供电方式灵活,可以采用 + 5V 直流供电,也可以采用汽车用 + 12V 供电,同时具有电压输出功能,可以给微处理器或其它外围威廉希尔官方网站 供电。
具有低功耗待机模式,可以极大地降低基站的耗电量。
125kHz 时的典型读写距离为 15mm。
适用于对 TEMIC 的 e5530 / e5550 / e5560 射频卡进行读写操作。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








