
资料下载

Altium Designer教程之如何进行多图纸原理图的设计详细方法概述
1 图纸结构
包括层次式图纸的连接关系是纵向的,也就是某一层次的图纸只能和相邻的上级或下级有关系,另一种即扁平式图纸的连接关系是横向的,任何两张图纸之间都可以建立信号连接.
2 网络连接方式
Altium Designer提供了6类网络标识:Net Label(网络标号),Port(端口),Sheet Entry(图纸入口),Power Port(电源端口),Hidden Pin(隐匿引脚)、Off-sheet Connector(图纸外连接符)。
网络标识是通过名字来连接的,名字相同就可以传递信号。但是特别要注意的是,除了“Port”与。Sheet Entry”这一对标识以外,其它不同类(classes)的网络标识,即使标识名字相同,相互之间也没有连接。比如下图中,存在Net Label及Port两种标识,只能通过连线才能把这两个同名不同类的标识连接起来。
3 “Poet”及“Net Label”的作用范围
这两种网络标识的作用范围是可以变化和更改的。方法是:打开Project\Project Option\Option标签,在Net Identifier Scope一栏的四个选项(Automatic、Hierarchical、Flat、Global)中挑一项。
“Hierarchical”代表层次式结构,这种情况下,Net Label,Port的作用范围是单张图纸以内。当然,Port可以与上层的Sheet Entry连接,以纵向方式在图纸之间传递信号。
“Flat”代表扁平式图纸结构,这种情况下,Net Label的作用范围仍是单张图纸以内。而Port的作用范围扩大到所有图纸,各图纸只要有相同的Port名,就可以发生信号传递。
“Global”是最开放的连接方式,这种情况下,Net Label、Port的作用范围都扩大到所有图纸。各图纸只要有相同的Port或相同的Net Label,就可以发生信号传递。
“Automatic”是缺省选项,表示系统会检测项目图纸内容,从而自动调整网络标识的范围。检测及自动调整的过程如下:如果原理图里有Sheet Entry标识,则网络标识的范围调整为Hierarchical。如果原理图里没有Sheet Entry标识。但是有Port标识,则网络标识的范围调整为Flat。如果原理图里既没有Sheet Entry标识,又没有Port标识,则Net Label的范围调整为Global.
总结:“Automatic”模式下,只要有PORT, Net Label永远都是局部的,Net Label的作用范围是单张图纸以内。
画层次原理图时,要养成好习惯,单张图纸之内用Net Label,与外面的图纸连接用PORT,注意PORT上要加网络标号。如果想省去顶层连线,可以选FLAT(要把SheetEntrey删掉)或GLOBAL(SheetEntrey不用删)模式。

而电源符号,不管系统是什么设置都是全局的,所以电源一定别用“Net Label”,要用固定的电源符号,这样电源就可以分出来,而不用连任何PORT
4 关于网络标识作用范围的示例
(1)“Net Label”与“Port”——作用范围Hierachical.
下面这三张图纸中,Top是顶层,Left、Right是下层。因为Top中的图纸符号里有“Sheet Entry”HP-L与HP-R,所以即使在缺省的Automatic时.系统也会自动将网络标识的范围设置为Hierarchical。Left、Right图中的Net LabelCl、C2只能连接各自图内的同名标识,不能跨图相连。而PortH-L与HP-R虽然名字不同,但是通过与各自的上层Sheet Entry相连接后,在TOP图中通过物理连线实现信号的连通.
(2)“Net Label”与“Port”——作用范围Flat.
这个设计里面。图纸里都没有。Sheet Entry”标识,但有HP一IPort昧识.所以即使在缺省的Automatic时。系统也会自动将网络标识的范围设置为Flat。这样HP—l作为Port标识,可以连接Left和Right。而Cl,C2是Net Label。仍然不能跨图相连。这种设计的连线效果与例1是一样的。
(3)“Net Label”与“Port”—作用范围Global。
上例中,如果用户自己将网络标识的范围强制修改为Global,则Net Label也可以跨图相连,相同名字的Net Label及Port都可以在两个图纸之间传递信号。
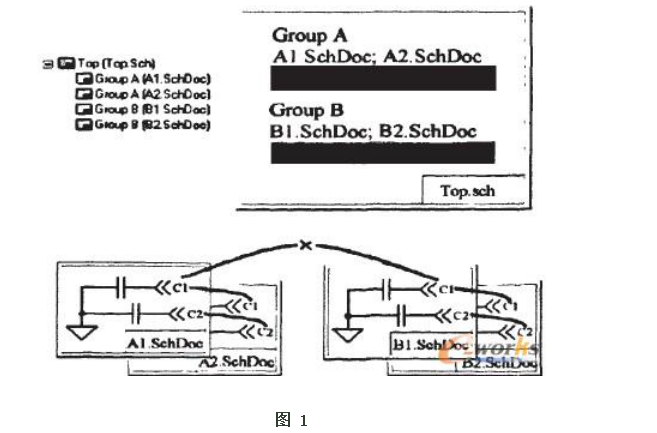
(4)Off-sheet Connector砷用范围Group。
“Off-sheet Connector”的作用范围是同一组内的所有图纸。比如,本例中,顶层的TOP图下面有A1、A2.B1,B2共4个子图,但是只用2个图纸符号Group A,Group B来指代。每个图纸符号代表一组原理图。Group A代表A1、A2,Group B代表Bl、B2。A组的“Off-sheet Connector”Cl,C2可以连接Al与A2,B组的C1、C2可以连接B1与B2。但是尽管类型与名字相同,A,B两组却没有联系。如图1所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





