
资料下载

使用单片机进行秒表系统的设计资料说明
在基本掌握了《单片机原理及应用》课程知识的基础上,完成课程设计项目的设计。通过课程设计环节的训练,包括设计方案的论证、硬件设计、程序编写和设计报告的撰写,掌握单片机应用项目的设计流程和方法,加深对《单片机原理及应用》课程知识的理解和掌握,培养应用系统的设计能力,初步积累单片机系统开发经验,以及分析问题和解决问题的方法,并进一步拓宽专业知识面,培养实践应用技能和创新意识随着社会的发展,单片机已经渗透到我们生活中的各个领域,广泛应用于仪器仪表、家用电器、医用设备、航空航天、专用设备的智能化管理及过程控制等。本设计就是由单片机STC89C52RC芯片和四位一体LED数码管为核心,辅以必要的威廉希尔官方网站 ,构成了一个单片机电子秒表。
利用单片机内部精确到微妙的定时计数器来实现计时功能;利用引脚的电平变换来实现一个独立按键按控制秒表的运行与停止;利用清零按键功能来实现清零操作。
本设计分为时钟威廉希尔官方网站 、按键威廉希尔官方网站 、显示威廉希尔官方网站 和单片机四大部分,这些模块中单片机占主控地位。时钟威廉希尔官方网站 常用的有内部时钟方式和外部时钟方式,但因为本设计中只需要一片单片机,所以采用内部时钟方式比较简单。显示威廉希尔官方网站 所用的数码管采用共阳数码管,P0口作为I/O使用时都是需要上拉电阻才能驱动数码管。
在数码管的显示上,P0口作为段选,P2.0 ——P2.3作为位选端。对于定时器的计时,我们选用定时器0,并选用工作方式一。通过计时时间完善其初值的设定,完成初始化程序。对于定时器0的中断,采用外部中断0,用于分钟和秒钟的溢出置零。
51单片机的定时/计数器工作在模式2时是一个可以自动重装载的8位定时/计数器。工作时高八位和低八位装入相同的初值,当低八位装满时,高八位的值自动装入到第八位中,从而可以省去用户软件中重装初值常数的语句,可产生相当精确的定时时间。由于只有八位参与计数,所以其计数周期最大为256微妙。秒表精确到0.01秒,所以采用初值装入0x38,计数50次秒表最低位加1 。低位的累加进而向高位的进位,从而实现四位数码管的秒表显示。设置让秒闪灯一直亮。同样检测TR0的值,如果TR0为0,则说明暂停。外部中断具有实时处理的功能,所以可以利用外部中断来进行控制运行与停止的操作。外部中断有两种触发中断的方式:定电平触发,跳变沿触发。如果用低电平触发的话,由于按键每按一次,导通的时间大约为20毫秒,在这个时间段足够触发好多次中断,所以不用低电平触发,采用跳变沿触发中断。每按一次按键触发一次中断,在中断程序中对TR0进行设置,从而实现控制运行与停止。清零键每按一次就清零一次,数码管也就显示初始的00:00状态,就可以重新计时。
1) 单片机最小系统:单片机要正常工作,首先要产生片内时钟信号。在单片机内部的振荡器的输入端XTAL1和输出端XTAL2之间接一个石英晶振就可以够成一个自激振荡器。再在两端之间串联接个电容并且在两个电容之间接地以便于稳定频率还对振荡频率有微调作用。电容通常选30PF左右,振荡脉冲频率范围为0~24MHZ。该威廉希尔官方网站 中选用12MHZ晶振。
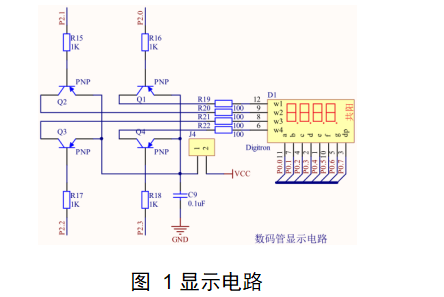
2) 显示威廉希尔官方网站 :控制数码管的显示有两个部分:位选控制和段选控制。位选是控制数码管显示哪位,段选是控制数码管显示的字样。在连接威廉希尔官方网站 时这两种数码管位选与段选的连接不同。共阳数码管的位选接高电平,段选接低电平。共阴数码管的位选接低电平,段选接高电平。该数码管显示模块采用四位一体共阴数码管,由四个8位共阳极数码管组成,单片机P0口控制其段选,P2.0——P2.3口控制其位选,显示威廉希尔官方网站 如图1。

3) 按键威廉希尔官方网站 :Key——Key4分别由P3.2——P3.5口控制如图2。按键过程钟会产生抖动(抖动:由于按键的硬件特性或者人为触摸抖动导致一段充放电的过程 ,关于消抖时间:没有一个确定的时间,根据按得状态以及硬件特性自己寻找一个合适的值,但一般这个值在10ms左右),必须软件设置程序消抖。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





