
资料下载

双向DCDC变换器设计的详细资料合集包括论文和威廉希尔官方网站 图及程序免费下载
本设计主要由双向DC-DC变换威廉希尔官方网站 、测控显示威廉希尔官方网站 、辅助电源三部分构成,其中双向DC-DC变换威廉希尔官方网站 降压部分采用XL4016开关降压型DC-DC转换芯片,最高转换效率可达93%,升压部分采用XL6019开关型升压/降压芯片,具有低纹波,输入范围广,转换效率高的特点。恒流部分采用PWM控制原理,形成一个闭环回路,控制电流恒定,恒压部分完全由硬件控制,单片机辅助控制的方式。以上部分确保系统满足题目要求,实现恒流充电,恒压放电,过压保护功能,并且有着较高的转换效率。
在本次设计中恒压部分完全有硬件控制,硬件自身形成一个闭环控制回路,对电压进行调节使其恒定题目要求的精度范围。单片机通过光耦威廉希尔官方网站 的工作与停止,恒流部分由PWM调节占空比,使其恒流。
一、系统方案
本设计主要由双向DC-DC变换威廉希尔官方网站 、测控显示威廉希尔官方网站 、辅助电源三部分构成,其中双向DC-DC变换威廉希尔官方网站 降压部分采用XL4016开关降压型DC-DC转换芯片,最高转换效率可达93%,升压部分采用XL6019开关型升压/降压芯片,具有低纹波,输入范围广,转换效率高的特点。恒流部分采用PWM控制原理,形成一个闭环回路,控制电流恒定,恒压部分完全由硬件控制,单片机辅助控制的方式。以上部分确保系统满足题目要求,实现恒流充电,恒压放电,过压保护功能,并且有着较高的转换效率。
1、双向DC-DC变换威廉希尔官方网站 的论证与选择
方案1:由降压斩波变换威廉希尔官方网站 (即Buck变换威廉希尔官方网站 )和升压斩波变换威廉希尔官方网站 (即Boost威廉希尔官方网站 )组成双向DC-DC变换威廉希尔官方网站 ,分别各使用一个全控型器件VT(IGBT或MOSFET),对输入直流电源进行斩波控制通过调整全控型器件VT的控制信号占空比来调整输出电压。
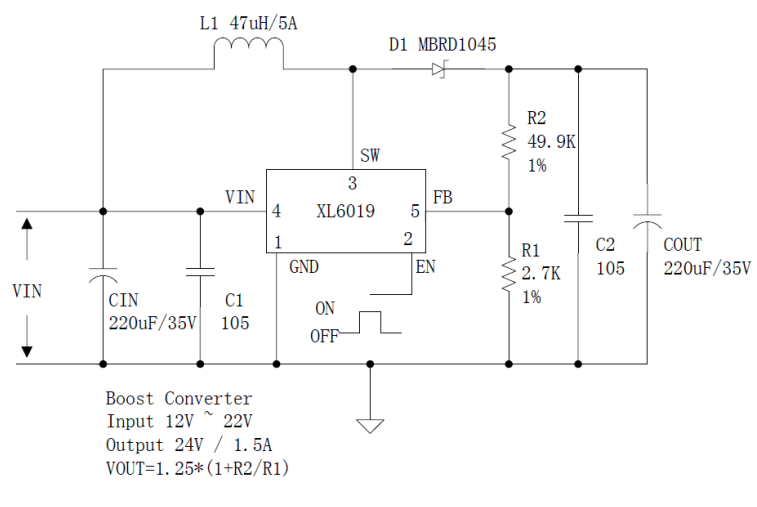
方案2:采用XL4016开关型降压芯片和XL6019开关型升压/降压芯片构成升压、降压威廉希尔官方网站 具有低纹波,内助功率MOS,具有较高的输入电压范围,内置过电流保护功能与EN引脚逻辑电平关断功能。
综合以上两种方案,考虑到时间的限制,选择了比较容易实现的方案2。
2、测量控制方案和辅助电源的论证与选择
由于瑞萨单片机开发套件数量有限,所以我们选择了一款相对便宜,速度快,性价比较高的STM32103V8T6作为控制器,显示部分由于收到题目对作品重量的要求,选择了质量轻,分辨率较高的0.96寸OLED屏幕显示。由于市场上所售开关电源模块的,纹波大的因素,所以辅助电源选择了一个较小的9V变压器,进行,整流滤波作为辅助电源。
3、控制方法的论证与选择
方案1:采用PWM调节占空比的方法控制降压芯片的控制端,达到控制恒流和控制恒压的目的,采用PWM调节软件较为复杂,而且PWM调节较为缓慢,软件控制难度大。
方案2:恒压部分完全有硬件控制,硬件自身形成一个闭环控制回路,对电压进行调节使其恒定题目要求的精度范围。单片机通过光耦威廉希尔官方网站 的工作与停止,恒流部分由PWM调节占空比,使其恒流。
综合以上两种方案,选择软件较为简单,硬件较为复杂的方案2。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





