本文作者:九弓子
前端最讨厌的事:需要阅读同事封装的各种奇怪组件
前端最喜欢的事:分分钟封装一个自定义组件
对于以上描述,你是否也有同感?本期我们为大家带来的是开发者“九弓子”投稿的“如何用JS UI框架的List组件画一个表格”。
作者通过List组件快速、高效地构建了一个自定义表格。接下来,让我们一起见证作者是如何遇到问题,解决问题,最终实现开发目标的。希望能给你的HarmonyOS开发之旅带来一些启发~
在敲代码之前,需要大家下载安装“Huawei DevEco Studio”,安装指南如下:● Huawei DevEco Studio安装指南:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
1
前端总会遇到一种需求 -- 自己画
不是因为大家想写组件,而是因为随着各种千奇百怪网页需求的出现,即便是繁荣如Web的生态,框架也不够用。更不用说咱们刚刚出生没多久的HarmonyOS手机应用开发。表格是页面中最常用的组件之一,那么如何在JS UI为主的HarmonyOS应用中书写一个表格呢。既然没有三方框架加持,我们就先抛离css美化的问题,用List组件做一个极简表格:
2
制作页面之前,先确定几件事
在开发HarmonyOS 的JS UI页面之前,先要确定这么几件事。
1) 是否有我们可以利用的组件?
HarmonyOS的JS开发不是Web开发,虽然二者写法很像,但不是一回事。
2) 不要尝试去找官方文档没有写的html标签。
官方提供的标签本身就是组件的另一种体现。
3) 页面本身没有Scroll滚动。
如果你书写的页面超出屏幕,且外层没有List组件,是无法滑动屏幕的。
基于以上问题,我们通常会先写了一个容器(效果如图1所示),在外层写一个list标签负责Y轴纵向的滚动。再写一个id为table的div,并且给它一个边框,之后的表格将在这个div内绘制。
《!--hml--》《div class=“container”》 《!--外层的这个list组件负责Y轴纵向滚动--》 《list》 《list-item》 《!--写了一个id为table的div--》 《div id=“table”》《/div》 《/list-item》 《/list》《/div》
/*css*/.container { padding: 10px;}#table { width: 100%; height: 500px; border: 1px solid #000;/*给table设置了边框*/}
这时就能在图1中看到一个方块:
3
制作过程
1)确定思路因为手机宽度有限,表格过大的话,就需要横向滚动。所以,我们后面还需要继续在内层写入一个 list 组件用来负责X轴横向的滚动。
2)确定数据结构
表格数据结构,是可视化的二维数组,如下所示:
//jsexport default { data: { //table_data就是我们要制作的表格数据 table_data:[ [“日期/时间”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”], [“表头1”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头2”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头3”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头4”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头5”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头6”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头7”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”] ] }}
为了开启横向滚动属性,hml代码中新增了id为table-row的list组件,并且写入了一个style。新增了一个for语句,通过for语句循环获取tabledata里的每个数组,还新增了span item,用于数据绑定。运行效果如图2所示:
《!--hml--》《div class=“container”》 《list》 《list-item》 《div id=“table”》 《!--新增了一个id为table-row的list组件,并写入了一个Style--》 《list id=“table-row” style=“flex-direction: row;”》 《!--通过for语句循环获取table data里的每个数组--》 《list-item for=“(index,item) in table_data”》 《div》 《text》 《!--数据绑定,注意此处绑定的是item,后文会改成绑定item中的value--》 《span》{{ item }}《/span》 《/text》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
通过发现,页面的数组全挤在了一起,为了解决这个问题,接下来我们需要把最内层的文本输出赋予更多css样式。
4)表格样式设计
首先,给予X轴横向list内部每一个list-item一个宽度,让它们撑开超出屏幕宽度,自然就可以顺利滚动。然后,给予内部文本的div一个边框,让它们看起来更像一个表格,运行后效果如图3所示:
《!--hml--》《div class=“container”》 《list》 《list-item》 《div id=“table”》 《list id=“table-row” style=“flex-direction: row;”》 《!--给list内部每个list-item设定一个宽度30%,让它们撑开超出屏幕宽度--》 《list-item for=“(index,item) in table_data” style=“width: 30%;”》 《!--给内部文本的div一个边框,让它看起来像个表格--》 《div style=“border: 1px solid #000;width: 100%;”》 《!--文本排列:居中--》 《text style=“text-align: center;”》 《span》{{ item }}《/span》 《/text》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
通过发现,横向滚动已实现,但这个表格是按照一维数组输出的,只输出了每个item。接下来新增一个for语句,使数据的输出为item里面的value值。我们再给内层的div加一个flex弹性换行 ,最后我们再写一个Css样式最常用的Flex弹性布局,让文本的输出真正按照二维数组来输出。运行效果图如图4所示:
《!--hml--》《div class=“container”》 《list》 《list-item》 《div id=“table”》 《list id=“table-row” style=“flex-direction: row;”》 《list-item for=“(index,item) in table_data” style=“width: 30%;”》 《div class=“row”》 《!--新增了一个for语句,使数据的输出为item里面的value值--》 《div for=“value in item” class=“col”》 《text》 《!--这里的数据绑定是value值,前文代码中一直都是item--》 《span》{{ value }}《/span》 《/text》 《/div》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
/*css*/.container { padding: 10px;}#table { width: 100%; height: 500px; border: 1px solid #000;}//设定弹性布局.row { display: flex ; flex-direction:row; flex-wrap:wrap;}.col { width: 100%; height: 60px; border: 1px solid #000;}
我们目标中的表,但如果数据增多,Y轴无法就滚动查看。这是因为我们的id=table 的div组件,锁死了高度500px。并且最外层负责Y轴滚动的list组件并没有一个固定高度,且小于内部元素。
我们给予表格容器 id=table 一个自适应的高度,因为现在的hml中的div不支持高度自动(height:auto)。那么我们需要在//js中先计算需要的高度,然后将值绑定在hml中。
最后的代码:
//jsexport default { data: { table_data:[ [“日期/时间”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”], [“表头1”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头2”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头3”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头4”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头5”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头6”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表头7”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”] ], table_height:‘’
}, onInit() { let rowNum = this.table_data[0].length let height = rowNum*60 //我们在css中设计了行高为60像素,在这里计算出高度 this.table_height = height + ‘px’ }}
《!--hml--》《div class=“container”》 《list scrollbar=“on” style=“height: 500px;”》 《list-item》 《!--JS 计算出的高度数据绑定在此--》 《div id=“table” style=“height: {{table_height}};”》 《list id=“table-row” style=“flex-direction: row;”》 《list-item for=“(index,item) in table_data” style=“width: 30%;”》 《div class=“row”》 《div for=“value in item” class=“col”》 《text style=“width: 100%;text-align: center;”》 《span》{{ value }}《/span》 《/text》 《/div》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
/*css*/.container { padding: 10px;}#table { width: 100%; height: 500px;/* border: 1px solid #000;*/}.row { display: flex ; flex-direction:row; flex-wrap:wrap;}.col { width: 100%; height: 60px; border: 1px solid #000;}
滑动条出现,就解决了数据增多,Y轴无法滑动查看的问题。至此,我们就完成本次的开发目标,用list组件创建一个自定义表格,只需几行代码就可以解决,非常便捷和高效。
以上就是本期作者分享的如何用List组件自定义的一个表格,大家可以根据自己的需求,用List组件自定义你想要的表格。学无止境,希望本期分享的内容能给你带来新的启发。同时也欢迎更多开发者与我们分享开发成果、技术解读与经验心得,说不定下一期的主角就是你哦!
编辑:jq
-
数据
+关注
关注
8文章
7017浏览量
89012 -
JS
+关注
关注
0文章
78浏览量
18103 -
ui
+关注
关注
0文章
204浏览量
21371 -
HarmonyOS
+关注
关注
79文章
1974浏览量
30174
原文标题:如何用JS UI框架中的List组件画一个表格?
文章出处:【微信号:HarmonyOS_Dev,微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
何为Teable多维表格数据库,它仅仅是一个在线的智能表格吗?
鸿蒙跨端实践-JS虚拟机架构实现

推荐一个支持js的嵌入式设备开发平台
OpenHarmony实战开发-list开发指导
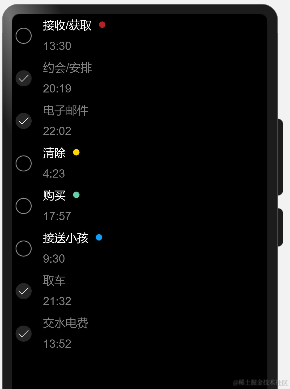
OpenHarmony开发实例:【 待办事项TodoList】

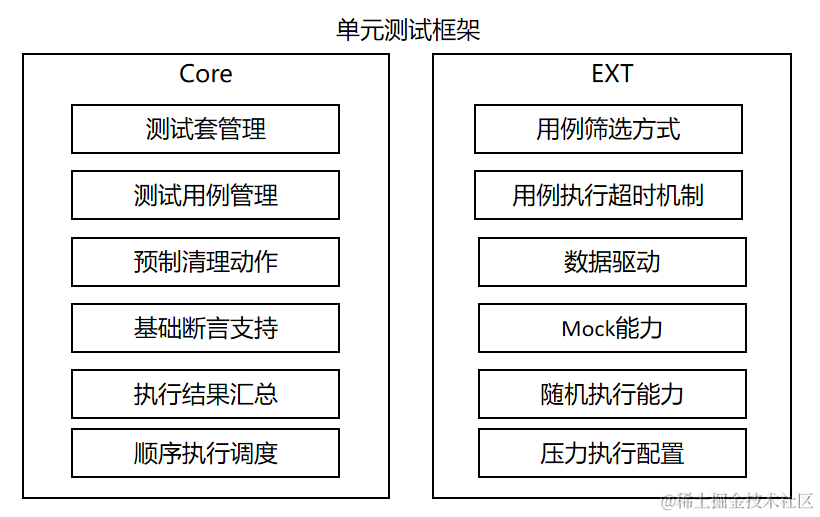
鸿蒙OS开发实战:【自动化测试框架】使用指南

微软发布Agent框架UFO,引领UI交互新纪元
HT UI 5.0,前端组件图扑是认真的!





 如何用JS UI框架的List组件画一个表格?
如何用JS UI框架的List组件画一个表格?















评论