
资料下载

×
TMS320F2812智能接口板设计解析
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-31
随着电子技术的发展,数字威廉希尔官方网站
的集成度和性能有了非常大的提高,因此可以在单板上实现复杂的威廉希尔官方网站
功能,本设计就是在TI公司高集成度的TMS320F2812处理器上设计外围接口威廉希尔官方网站
,实现多路高速ARINC429接口、高速RS422接口、高速RS232接口,由于该款DSP的卓越性能,该接口板具有强大的多路接口通讯实时处理能力,同时由于该接口板的通讯接口都是标准接口,物理结构为PMC底板结构,具有一定的通用性。
系统设计
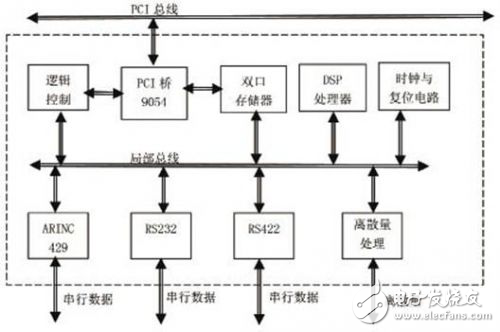
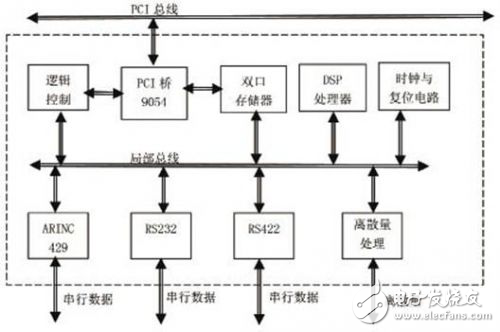
接口板采用TMS320F2812处理器,对串行数据的接收和发送采用智能控制方式,它通过一个512K(32K×16)双端口存储器(DPRAM)实现与主处理机之间的数据交互,双端口存储器与主处理机之间为PCI总线接口,物理连接方式为PMC标准插座。模块功能框图见图1。限于篇幅,本文主要介绍局部总线端威廉希尔官方网站 设计,与主机接口端PCI设计另有文章介绍。

图1 接口板功能框图
接口板主要由如下功能部分组成:
•处理器威廉希尔官方网站 、数据处理器TMS320F2812,主频150MHz,集成128K字容量程序FLASH、18K字容量SARAM;
• 双口RAM IDT70V27,容量为32K×16bit;
• 时钟和复位威廉希尔官方网站 MAX791;
• 10路全双工RS422串行接口威廉希尔官方网站 TL16C554;
• 2路全双工RS232串行接口威廉希尔官方网站 ;
• 4收2发ARINC429接口DEI1016A、BD429A;
• PCI总线接口威廉希尔官方网站 PCI9054;
• 逻辑控制威廉希尔官方网站 XC95288XL;
• 提供+5V转+15V、-15V威廉希尔官方网站 DCP020515DP,负载80mA。
处理器及存储威廉希尔官方网站
处理器
处理器选用TI公司的16位TMS320F2812芯片,主频可达到150MHz。主要特点如下:
• 150MIPS运行速度;
• 集成128K字容量程序FLASH,18K字容量SARAM;
• 56路独立的可编程多路复用I/O引脚;
• 锁相环(PLL)模块;
• 3个32位定时器
• 2个串行通信接口SCI;
• 1个串行外设接口SPI;
• 16路ADC(12bit);
• 2路eCAN接口;
• 3个可屏蔽中断;
• JTAG接口;
• 哈佛结构。
本接口板在设计中用到TMS320F2812处理器的数据处理功能、存储器功能、通用IO功能、串行通信功能和JTAG接口。16位地址线A15~A0,16位数据线D15~D0。
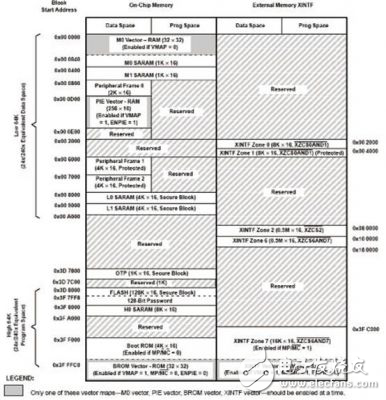
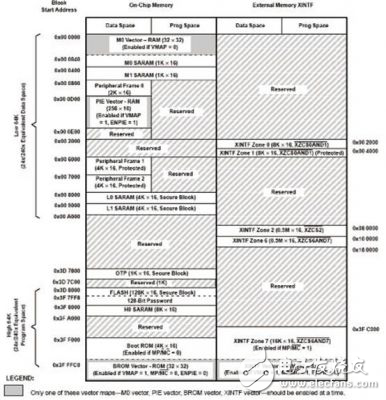
TMS320F2812处理器地址空间映像如图2所示。该接口板地址分配如表1。

图2 地址映象
系统设计
接口板采用TMS320F2812处理器,对串行数据的接收和发送采用智能控制方式,它通过一个512K(32K×16)双端口存储器(DPRAM)实现与主处理机之间的数据交互,双端口存储器与主处理机之间为PCI总线接口,物理连接方式为PMC标准插座。模块功能框图见图1。限于篇幅,本文主要介绍局部总线端威廉希尔官方网站 设计,与主机接口端PCI设计另有文章介绍。

图1 接口板功能框图
接口板主要由如下功能部分组成:
•处理器威廉希尔官方网站 、数据处理器TMS320F2812,主频150MHz,集成128K字容量程序FLASH、18K字容量SARAM;
• 双口RAM IDT70V27,容量为32K×16bit;
• 时钟和复位威廉希尔官方网站 MAX791;
• 10路全双工RS422串行接口威廉希尔官方网站 TL16C554;
• 2路全双工RS232串行接口威廉希尔官方网站 ;
• 4收2发ARINC429接口DEI1016A、BD429A;
• PCI总线接口威廉希尔官方网站 PCI9054;
• 逻辑控制威廉希尔官方网站 XC95288XL;
• 提供+5V转+15V、-15V威廉希尔官方网站 DCP020515DP,负载80mA。
处理器及存储威廉希尔官方网站
处理器
处理器选用TI公司的16位TMS320F2812芯片,主频可达到150MHz。主要特点如下:
• 150MIPS运行速度;
• 集成128K字容量程序FLASH,18K字容量SARAM;
• 56路独立的可编程多路复用I/O引脚;
• 锁相环(PLL)模块;
• 3个32位定时器
• 2个串行通信接口SCI;
• 1个串行外设接口SPI;
• 16路ADC(12bit);
• 2路eCAN接口;
• 3个可屏蔽中断;
• JTAG接口;
• 哈佛结构。
本接口板在设计中用到TMS320F2812处理器的数据处理功能、存储器功能、通用IO功能、串行通信功能和JTAG接口。16位地址线A15~A0,16位数据线D15~D0。
TMS320F2812处理器地址空间映像如图2所示。该接口板地址分配如表1。

图2 地址映象
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






