
资料下载

×
基于J2ME的无线网络应用开发
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-10-29
J2ME是SUN公司提出的基于消费类电子设备的嵌入式开发技术,它将为新一代无线Internet提供交互式的、可移植的、部署灵活的、安全的应用。J2ME省略了WAP网关,直接通过HTTP或Socket协议进行网络通信,大大提高了传输速度。运用J2ME技术能在小型电子设备上实现更丰富和更有价值的应用系统,如企业无线MIS系统,它结合企业ERP系统可提高企业的运作效率。
1 J2ME体系结构
J2ME是Java2技术架构的组成部分。随着Java技术的不断发展,SUN公司根据市场的不同需求进一步将Java2细分为三个版本:企业版J2EE(Java2 Platform Enterprise Edition)是面向企业环境开发应用程序的解决方案;标准版J2SE(Java2 Platform Standard Edition)是面向桌面开发和低端设备应用的解决方案;小型版J2ME(Java2 Platform Micro Edition)是致力于消费类电子产品和嵌入式设备的最佳解决方案。
1.1 J2ME的层次结构
J2ME是专门面向小型设备应用的简易平台,这里的小型设备指移动电话、PDA、网络电话、电视机顶盒、自动娱乐系统、导航系统以及家用自动电器等。为了支持品类繁多的设备类型,满足市场对灵活性与个性化的需求,J2ME采用了模块化、可升级的体系结构。其底层是宿主机的操作系统,内部则分为:Java虚拟机(JVM)层、配置(Configuration)层和框架(Profile)层。
(1)Java虚拟机层
本层是Java虚拟机执行层,它是专门针对特定设备的嵌入式操作系统定制的,支持特定的J2ME配置。J2ME支持的Java虚拟机有二种:①CVM,其功能与传统的虚拟机非常接近,适用于拥有至少几兆字节内存的高端消费类设备,如网络电话、电视机顶盒等;②KVM,专用于内存小、资源有限、能上网的设备,如移动电话、PDA等。
(2)配置层
这一层定义了Java虚拟机的最小功能集和Java类库的最小集合,是框架层的基础。J2ME目前有二种配置:一种是连接设备配置(CDC),它的基础虚拟机是CVM;另一种是有限连接设备配置(CLDC),它的基础虚拟机是KVM。可以将CDC设备描述为共享的、固定的连接信息设备,将CLDC设备描述为个人化的、移动的连接信息设备。
(3)框架层
在配置层的基础上,框架层又为一些特定的纵向市场、设备类型或者工业界额外定义了一些API和特性。框架中的类库使开发人员可以访问一些设备特有的功能,如图形用户界面、网络通信、持久存储等。任何一种框架都是在特定的配置层基础上实现的,扩充了附加的JVM功能集与类库,而一种配置层可以同时支持多种框架层。如果设备支持相同的框架(如不同厂家生产的手机),则同一个Java应用程序可以在不同的设备之间通用。目前在CLDC上只定义了一种框架,即MIDP(Mobile Information Device Profile)。用于PDA设备的基于CLDC配置层的框架PDAP正在制定当中。目前,构建于CDC上的框架有基础框架和RMI框架。基于CDC的个人框架(Personal Profile)也正在定义之中。
1.2 用于无线设备的J2ME
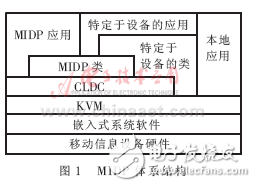
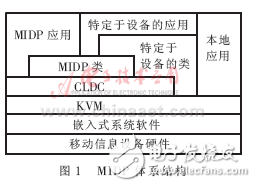
MIDP、CLDC和KVM组成了开发无线Java应用的基础。图1列出了用于无线应用的J2ME体系结构。

MIDP应用可称为MIDlet,它必须扩展javax.microedition.midlet.MIDlet类并实现其定义的三个抽象方法:startApp()、pauseApp()和destroyApp()。MIDlet在执行过程中包括运行、暂停和销毁三个有效状态。这三种状态间的转换是由AMS(Application Management Software)通过调用MIDlet类定义的以上三个方法控制的。这是一种基于回调(Callback)的机制。图2展示了通过调用这三种方法实现三种可能状态间的转换。
1 J2ME体系结构
J2ME是Java2技术架构的组成部分。随着Java技术的不断发展,SUN公司根据市场的不同需求进一步将Java2细分为三个版本:企业版J2EE(Java2 Platform Enterprise Edition)是面向企业环境开发应用程序的解决方案;标准版J2SE(Java2 Platform Standard Edition)是面向桌面开发和低端设备应用的解决方案;小型版J2ME(Java2 Platform Micro Edition)是致力于消费类电子产品和嵌入式设备的最佳解决方案。
1.1 J2ME的层次结构
J2ME是专门面向小型设备应用的简易平台,这里的小型设备指移动电话、PDA、网络电话、电视机顶盒、自动娱乐系统、导航系统以及家用自动电器等。为了支持品类繁多的设备类型,满足市场对灵活性与个性化的需求,J2ME采用了模块化、可升级的体系结构。其底层是宿主机的操作系统,内部则分为:Java虚拟机(JVM)层、配置(Configuration)层和框架(Profile)层。
(1)Java虚拟机层
本层是Java虚拟机执行层,它是专门针对特定设备的嵌入式操作系统定制的,支持特定的J2ME配置。J2ME支持的Java虚拟机有二种:①CVM,其功能与传统的虚拟机非常接近,适用于拥有至少几兆字节内存的高端消费类设备,如网络电话、电视机顶盒等;②KVM,专用于内存小、资源有限、能上网的设备,如移动电话、PDA等。
(2)配置层
这一层定义了Java虚拟机的最小功能集和Java类库的最小集合,是框架层的基础。J2ME目前有二种配置:一种是连接设备配置(CDC),它的基础虚拟机是CVM;另一种是有限连接设备配置(CLDC),它的基础虚拟机是KVM。可以将CDC设备描述为共享的、固定的连接信息设备,将CLDC设备描述为个人化的、移动的连接信息设备。
(3)框架层
在配置层的基础上,框架层又为一些特定的纵向市场、设备类型或者工业界额外定义了一些API和特性。框架中的类库使开发人员可以访问一些设备特有的功能,如图形用户界面、网络通信、持久存储等。任何一种框架都是在特定的配置层基础上实现的,扩充了附加的JVM功能集与类库,而一种配置层可以同时支持多种框架层。如果设备支持相同的框架(如不同厂家生产的手机),则同一个Java应用程序可以在不同的设备之间通用。目前在CLDC上只定义了一种框架,即MIDP(Mobile Information Device Profile)。用于PDA设备的基于CLDC配置层的框架PDAP正在制定当中。目前,构建于CDC上的框架有基础框架和RMI框架。基于CDC的个人框架(Personal Profile)也正在定义之中。
1.2 用于无线设备的J2ME
MIDP、CLDC和KVM组成了开发无线Java应用的基础。图1列出了用于无线应用的J2ME体系结构。

MIDP应用可称为MIDlet,它必须扩展javax.microedition.midlet.MIDlet类并实现其定义的三个抽象方法:startApp()、pauseApp()和destroyApp()。MIDlet在执行过程中包括运行、暂停和销毁三个有效状态。这三种状态间的转换是由AMS(Application Management Software)通过调用MIDlet类定义的以上三个方法控制的。这是一种基于回调(Callback)的机制。图2展示了通过调用这三种方法实现三种可能状态间的转换。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






