
资料下载

在串行监视器中键入内容时让LCD屏幕响应
描述
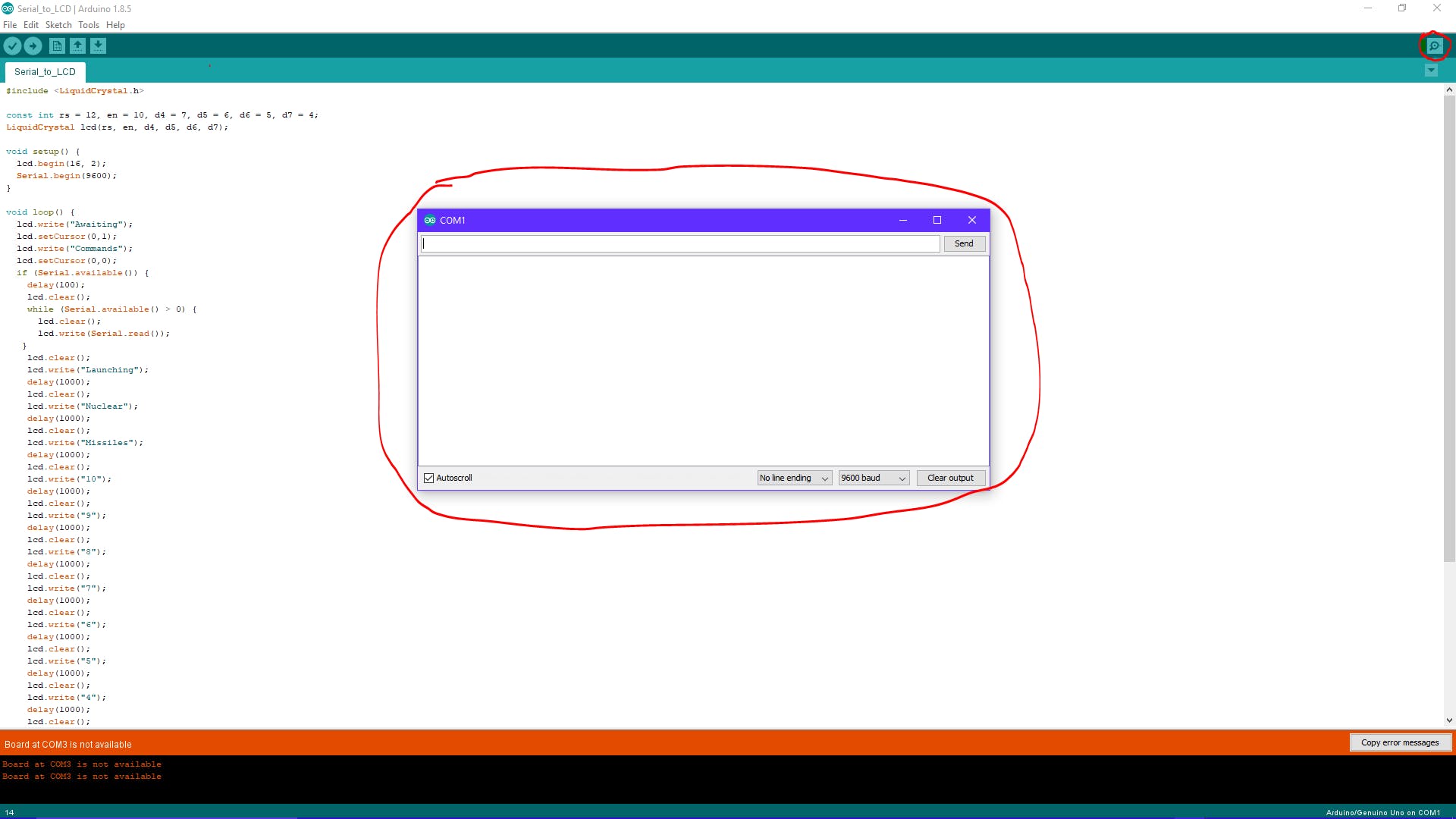
在这个项目中,我们将学习如何在您在串行监视器中键入内容时让 LCD 屏幕“响应”您。首先,确保您拥有所需的一切(见上文)。接下来,进入 Arduino IDE 应用程序并单击右上角的“串行监视器”(见下文),然后将代码粘贴到 IDE 中。最后,根据原理图构建项目,并将您的 Arduino 插入计算机。现在运行程序,并在串行监视器中输入一些内容。您可以通过更改 ("Hello")、("World") 中的文本来更改屏幕上显示的文本。您还可以通过复制每个块并将其粘贴到 World 块下方来在 Hello World 下添加更多字段。

要下载原理图,您必须下载 Fritzing 程序。要下载它,请访问此链接: http: //fritzing.org/download/并单击不捐赠。然后单击下载,并按照说明进行操作。(注意:解压缩文件有点困难,所以如果我需要发布说明,请告诉我)。
现在稍微解释一下。开头有一行代码“#include
在代码的下一行,我们有“String a;”。这将创建一个名为“a”的新空白字符串,我们稍后将使用它。
在 const int 中,我们定义了 LCD 屏幕插入的引脚。除非您以不同方式设置 LCD 屏幕,否则请勿更改这些设置。同样,下一行使用 LiquidCrystal 库来设置我们刚刚定义的引脚并给它一个唯一的名称(我的意思是它的名称是“lcd”,但无论如何)。
在 setup void 中,它以“lcd.begin(16, 2);”开头。这将设置您的 LCD 屏幕并定义它有多少段(在我的情况下,它有 16 个横向和 2 个向下)。如果您有更大的 LCD 屏幕,您可以更改此设置。
“Serial.begin(9600);” 将设置串行监视器并定义您在串行监视器上使用 9600 波特格式(确保在串行监视器中输入它,就像在我的监视器上一样)。
接下来,我们有“lcd.write("stuffyouwanttoprint")”(老实说,它并没有具体说明,但这就是它的工作原理)。
如果您想在清除屏幕之前打印多行,“lcd.setCursor(val, val)”行会非常有用。这些值的工作方式如下:(horizontalvalue,verticalvalue)。在本例中,我们在下一行打印,所以我们使用 (0 (第一个水平段), 1 (第二个垂直段))。如果您还没有注意到,0 表示 1,1 表示 2。无论如何。这就是它在这种情况下的工作方式。
在循环 void 中,我们首先清除所有以前的东西,然后再次编写“等待命令”。这意味着在每个循环的结束(或更类似于开始)时,它将在 LCD 屏幕上打印出来。
接下来,您将看到它显示“if (Serial.available())”,它基本上可以感知您是否在串行监视器栏中输入了任何内容。然后“a = readString();” 现在将定义我们之前创建的“a”字符串。然后作为更多的调试功能,它将输入的值打印回给您。
接下来,如果我们在这里,这将检查“a”字符串是否以我们的激活码(嗯)“Activate”开头。然后它等待片刻,开始执行我们之前讨论过的一大堆功能。
在另一个if中(在代码的底部),它基本上与前面的if相反。这 ”!” 在“a”将值变为负之前。这意味着如果“a”不以“Activate”开头,那么它会在 LCD 屏幕上返回“Incorrect Code”。
无论如何,我希望你从这个项目中学到了一些好东西。我花了一段时间才弄清楚串行监视器的读取字符串的事情,但你去吧!成品!希望这对你有用!如果没有,请在下面的评论中给我留言!可复制代码如下。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





