
资料下载

×
离散4位LED7段显示开源分享
消耗积分:0 |
格式:zip |
大小:0.11 MB |
2022-07-15
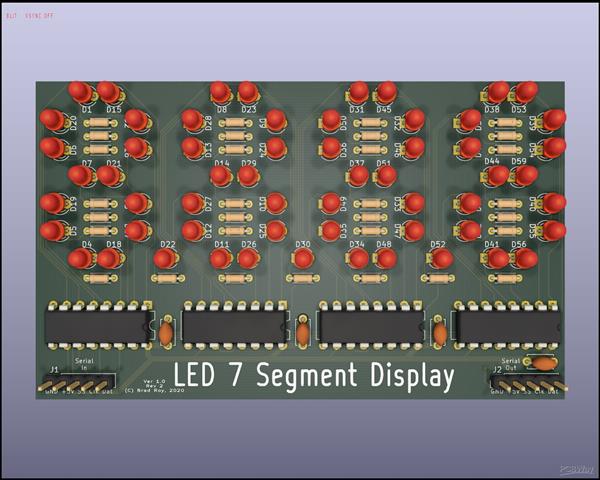
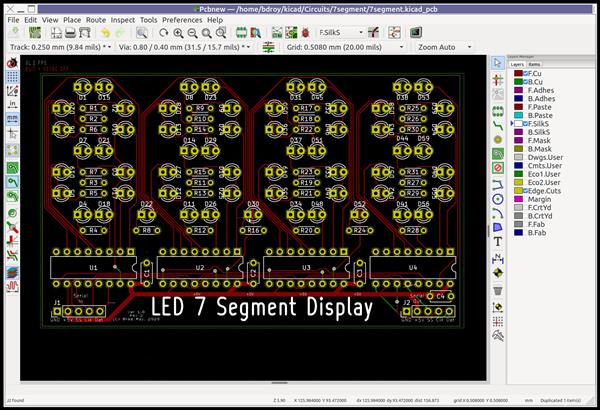
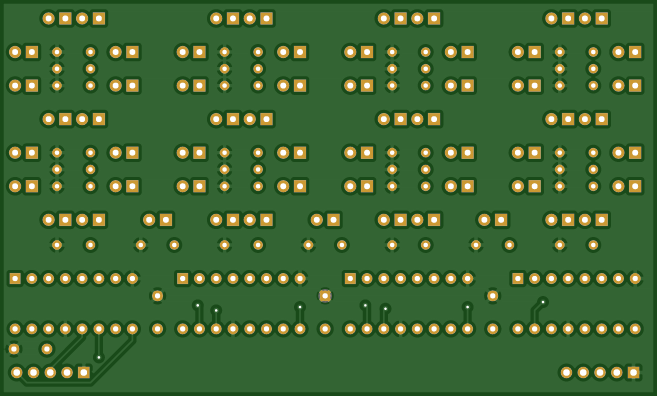
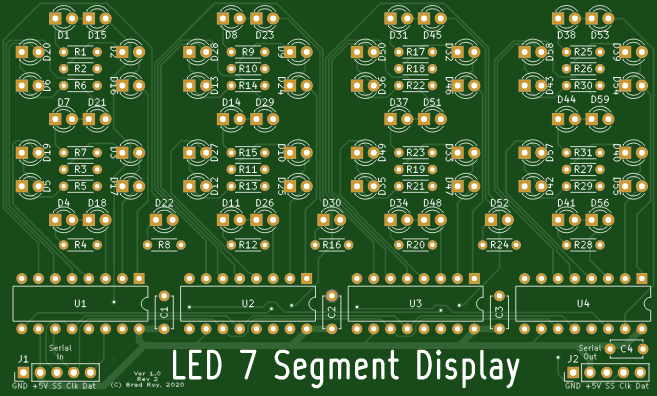
PCB图如下:



成分
| 3mm 红色 LED | × 59 |
| 1k 1/8W 电阻 | × 28 |
| 2.7k 1/8W 电阻 | × 4 |
| 100nF陶瓷电容 | × 4 |
| 74hc595 | × 5 |
描述
离散 4 位 LED 7 段显示
来自 32 个 3mm LED 的分立 7 段 LED,带有用于您的 arduino 的串行接口。现在 <100mm 宽!
有关最新更新,请参阅 github 页面 https://github.com/prosper00/Circuits/tree/master/7segment
Arduino 示例:
#define 锁存器 D6
#define clk D7
#define dat D8
uint8_t数字[ 16 ] = { 0x3f , 0x06 , 0x5b , 0x4f , 0x66 , 0x6d , 0x7d , 0x07 , 0x7f , 0x6f , 0x77 , 0x7c , 0x39 , 0x5e , 0x79 , 0x71 };
// '.' == 数字[n] + 0x80
uint8_t segs[ 7 ] =
{ 0x10 , 0x20 , 0x1 , 0x2 , 0x4 , 0x8 , 0x40 }; // 顺时针,从lowerl 开始 eft
uint8_t rsegs[ 7 ] =
{ 0x4 , 0x2 , 0x1 , 0x20 , 0x19 , 0x8 , 0x40 }; // 逆时针,从右下角开始
无效 设置() {
pinMode(锁存器,输出);
pinMode(时钟,输出);
pinMode(数据,输出);
}
无效 循环() {
for ( uint8_t i= 0 ; i< 10 ; i++) {
for ( int j= 0 ; j< 6 ; j++) {
数字写入(锁存器,低);
shiftOut(dat, clk, LSBFIRST, segs[j]);
shiftOut(dat, clk, LSBFIRST, 数字[ 9 -i]);
shiftOut(dat, clk, LSBFIRST, 数字[i]);
shiftOut(dat, clk, LSBFIRST, rsegs[j]);
数字写入(锁存器,高);
延迟(3);
数字写入(锁存器,低);
shiftOut(dat, clk, LSBFIRST, 0x0 );
shiftOut(dat, clk, LSBFIRST, 数字[ 9 -i]);
shiftOut(dat, clk, LSBFIRST, 数字[i]);
shiftOut(dat, clk, LSBFIRST, 0x0 );
数字写入(锁存器,高);
延迟(37);
}
}
}
代码
https://github.com/prosper00/Circuits/tree/master/7segment
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





