
资料下载

电位器值采用4位7段显示开源分享
描述
介绍
电位器广泛用于各种机器人项目,这与它是一种与原型交互的方式甚至是记录运动的方式有关。我们必须记住,模拟值的读取是电子学中最早学习的示例之一,但是……它们可以用多少种不同的方式表示?在之前的项目中,我使用了 8 个 LED 的序列,然后是8x8 LED 矩阵和7 段显示器,但现在我将使用 4 位 7 段显示器。
图表
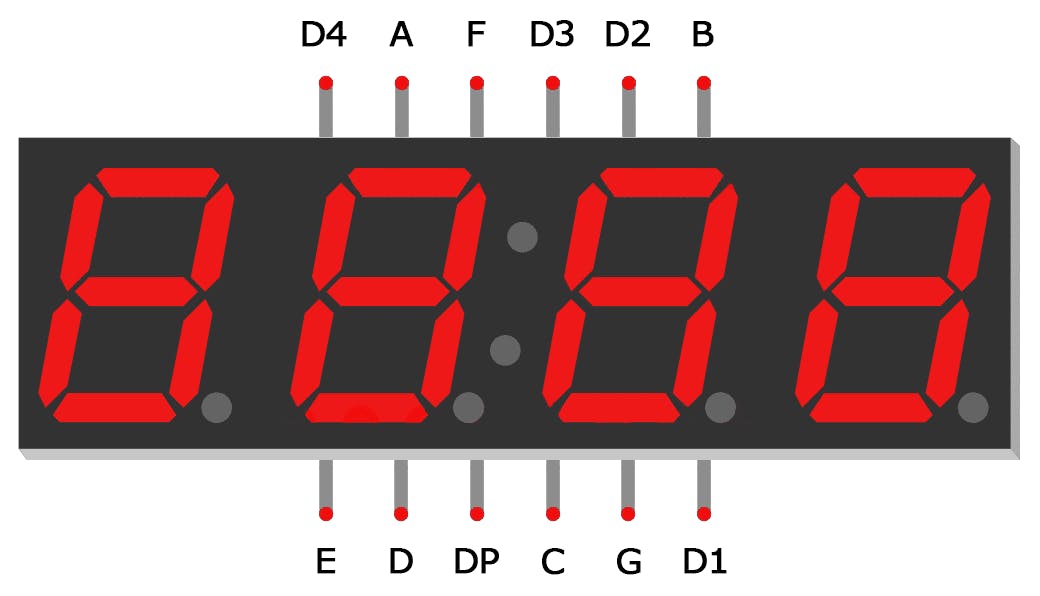
重要的是要确定将模块与 TM1637 一起使用而不是 4 位 7 段显示组件的优势,因为它需要 12 根电缆连接到数字引脚和 4 个电阻来激活相应的数字。Njk-jeev

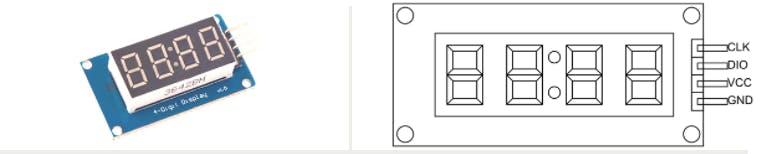
该模块简化了连接:

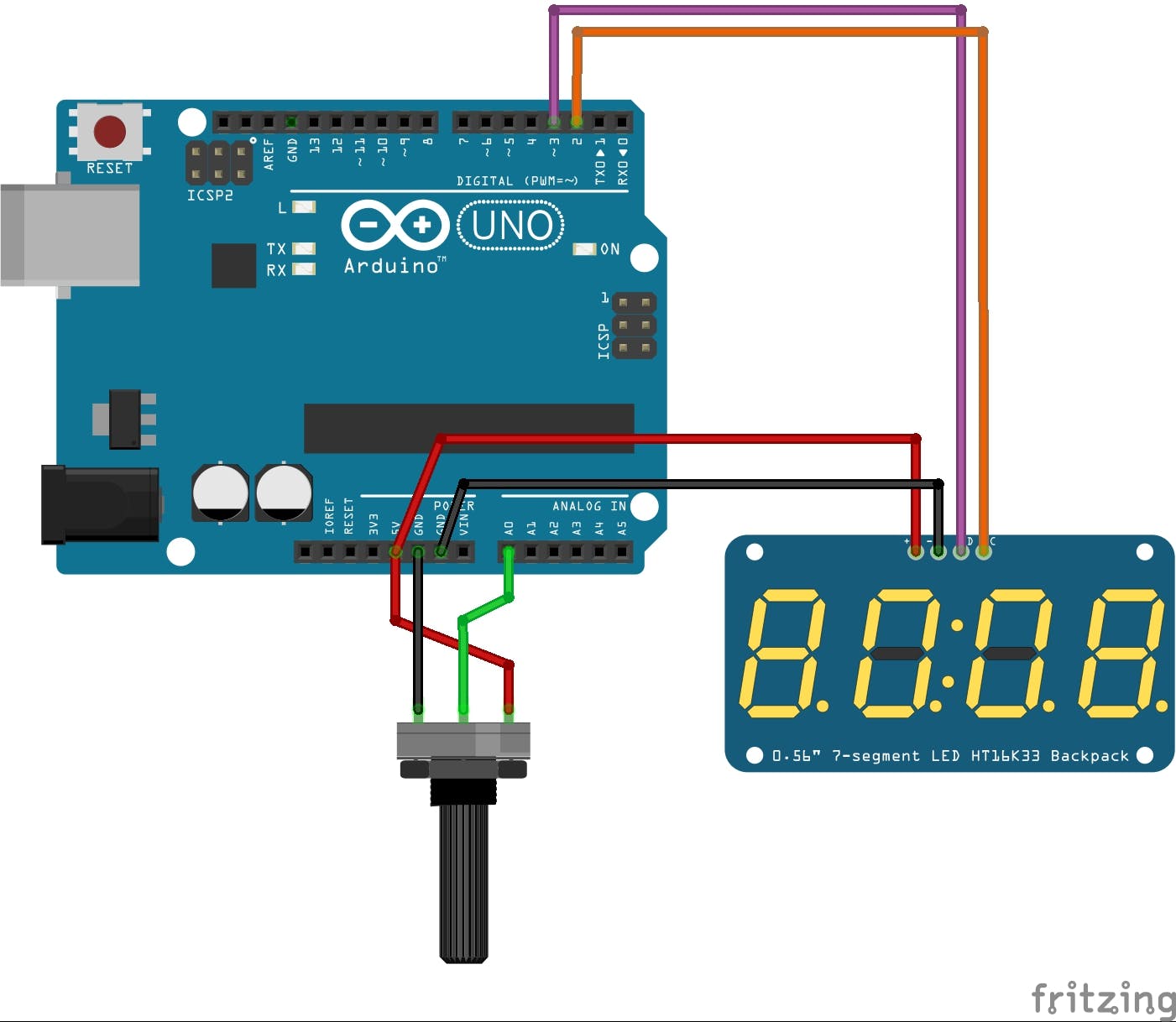
知道这一点并检查 Arduino UNO 的引脚,我们进行以下连接:

此时我们必须将库(由Avishorp创建的TM1637Display.h )安装到 Arduino IDE 并运行TM1637Test.ino。
生活在边缘
准备好连接后,我们开始使用库和初始声明进行编程:
#include
配置部分保持为空。
void setup() {
}
循环部分包含以下几行:
void loop() {
display.setBrightness(0x0f);
display.clear();
uint8_t data[] = { 0x00, 0x00, 0x00, 0x00 };
int value = analogRead(A0); // read of potentiometer value
String texto = String(value);
if (value > 999){
data[0] = display.encodeDigit(texto[0]);
data[1] = display.encodeDigit(texto[1]);
data[2] = display.encodeDigit(texto[2]);
data[3] = display.encodeDigit(texto[3]);
} else if (value > 99){
data[1] = display.encodeDigit(texto[0]);
data[2] = display.encodeDigit(texto[1]);
data[3] = display.encodeDigit(texto[2]);
} else if (value > 9){
data[2] = display.encodeDigit(texto[0]);
data[3] = display.encodeDigit(texto[1]);
} else {
data[3] = display.encodeDigit(texto[0]);
}
display.setSegments(data);
delay(100);
}
我们必须看到的最重要的动作是首先清洁屏幕并根据读数的数量激活字符,这是正确的,与以前的项目不同,这是我们第一次可以体会到电位器的数值数值阅读。
结论
使用这种类型的显示器让我想起了 discman,即使没有库,它们也很容易使用,但让我们现实一点,我们必须制作可以轻松复制的简单项目,当然如果你制作过的项目记得评论此显示或它的信息是否对您有用。很快我将介绍另一个项目。回头见!!!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





