
资料下载

Arduino 4位7段显示扩展板
描述
在这个项目中,我使用 MAX 7219 IC 制作了一个 4 位 7 段显示 Arduino UNO 扩展板。它还与 Arduino Mega 兼容。我使用全球专业人士使用的 Autodesk Eagle PCB Design 软件进行了此设计。
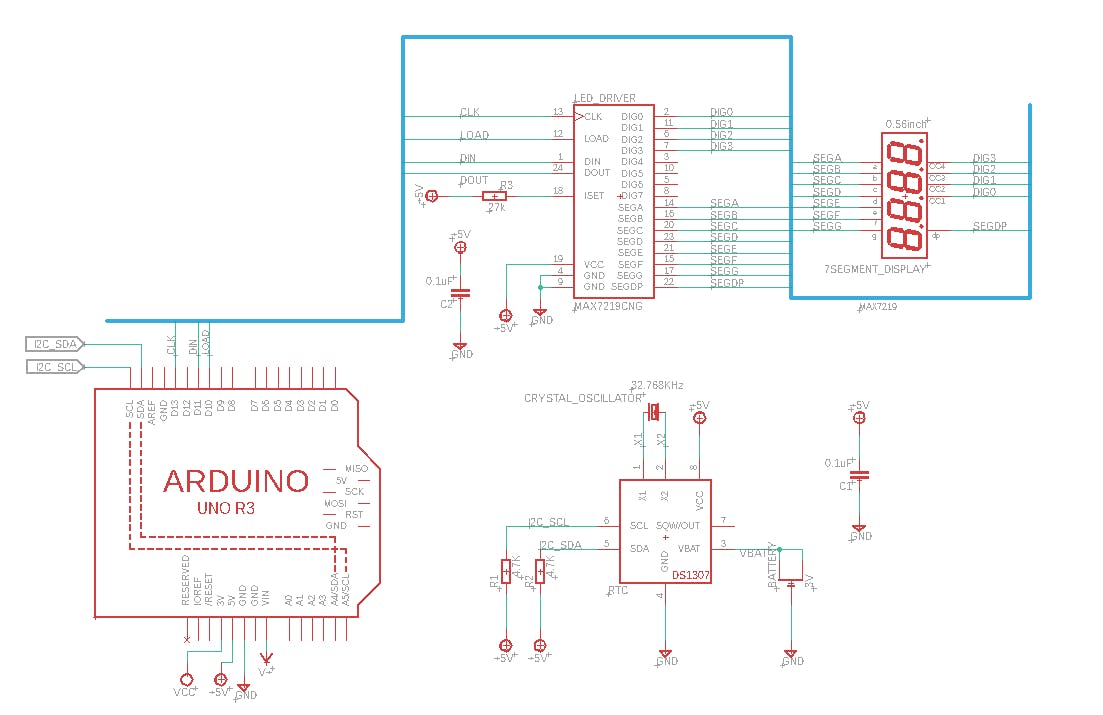
首先,我在原理图编辑器中制作原理图,这里我使用总线工具进行连接,因此我们的原理图看起来干净且易于阅读。

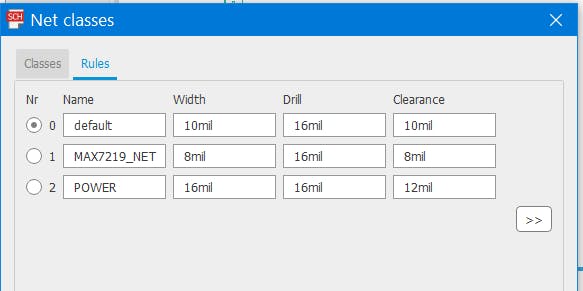
完成原理图后,运行 ERC(电气规则检查),如果有任何错误,则解决它们。之后根据您的方便设置网络类或保持与我的相同。

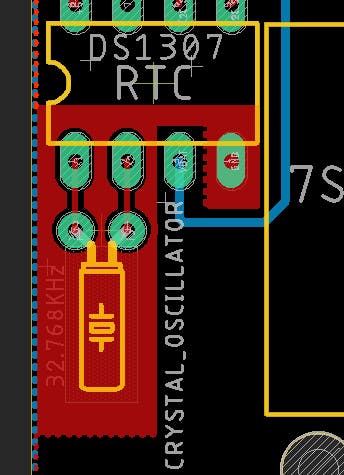
现在移动到威廉希尔官方网站 板布局编辑器窗口并开始将您的组件放置在威廉希尔官方网站 板上。确保将晶体振荡器放置在靠近 RTC 的位置,并为振荡器应用一个单独的多边形。

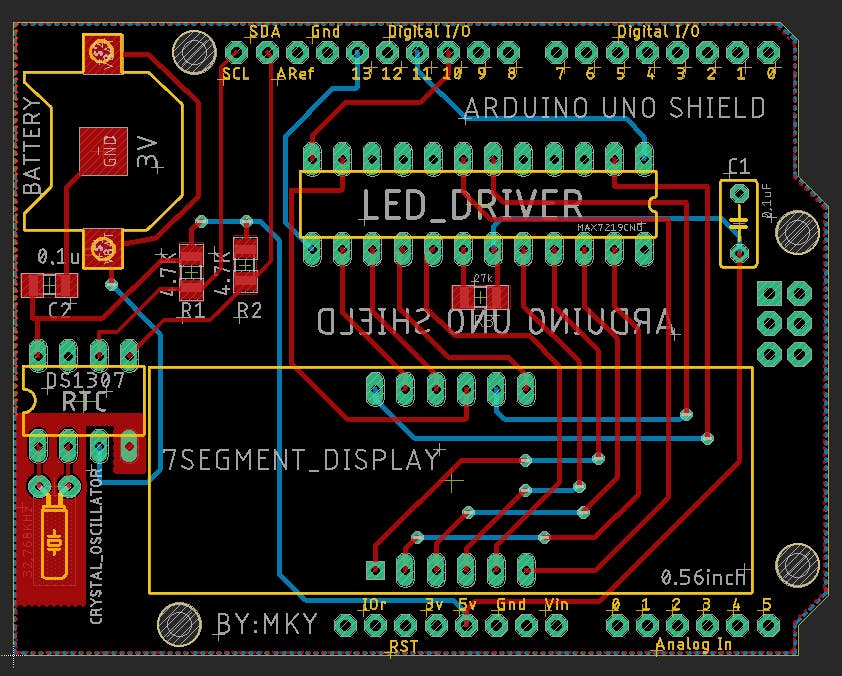
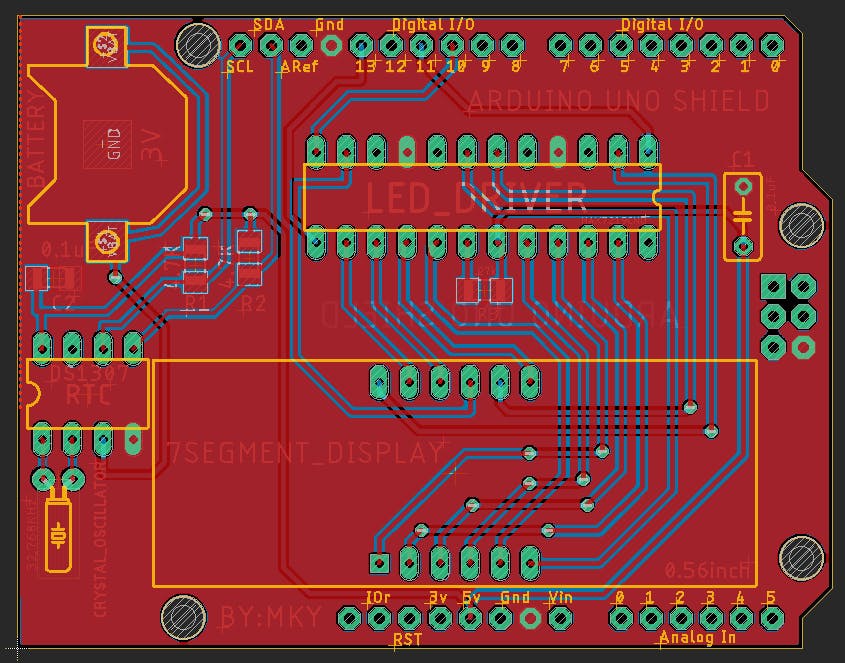
现在布线所有电线并完成布线,然后将多边形应用于两侧,您可以使用 ULP。毕竟,你的威廉希尔官方网站 板看起来像这样

现在点击 Ratsnest 工具,让魔法开始

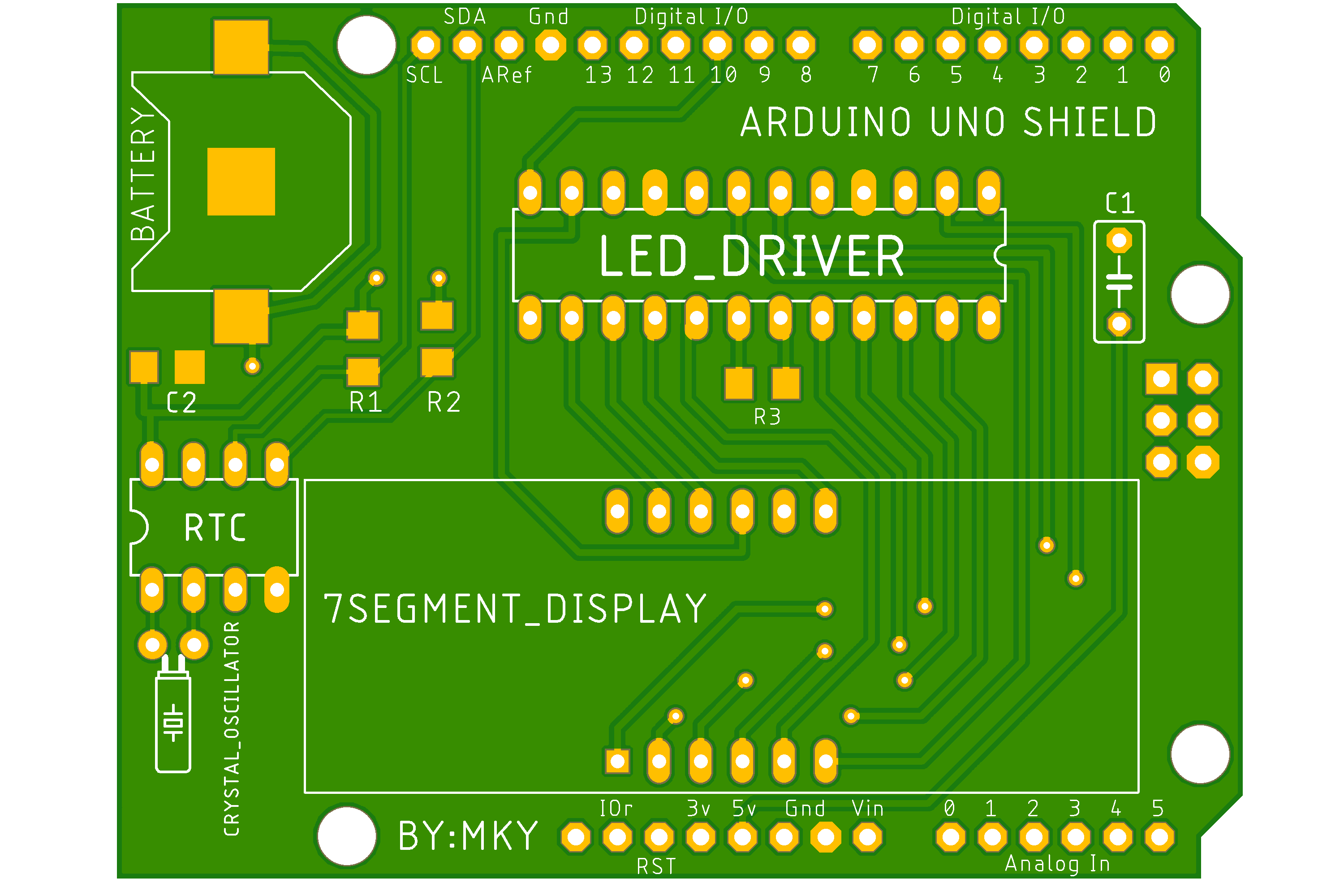
之后运行 DRC(设计规则检查)并查找错误并消除它们。设计完成后,您可以通过在制造选项卡上单击它来查看它

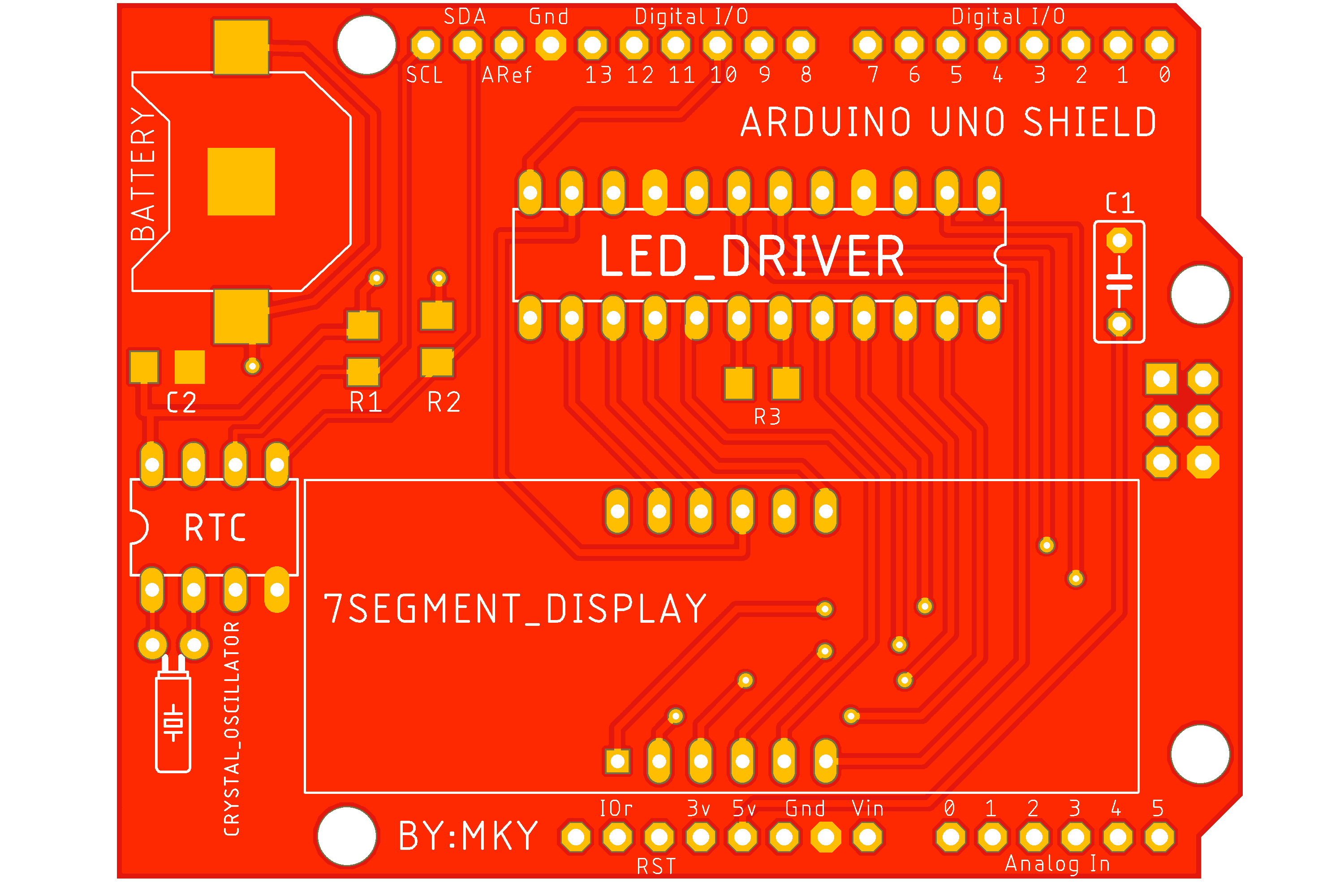
如果需要,您可以通过进入配置选项来更改阻焊层的颜色。

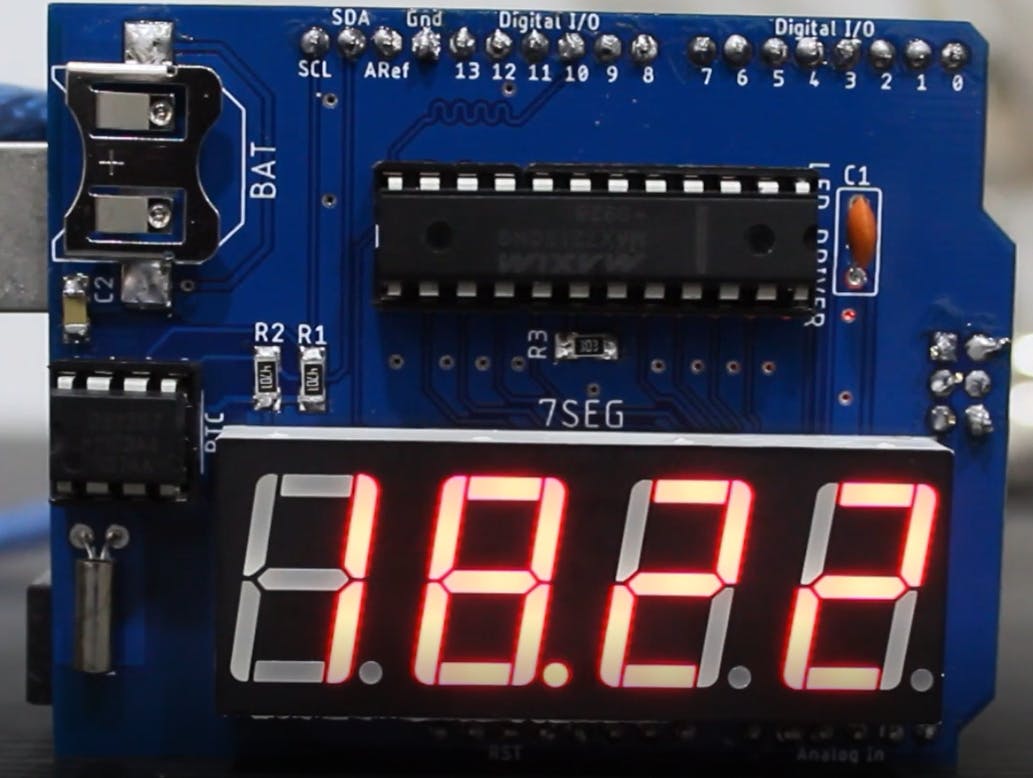
现在您可以生成 Gerber 文件并从任何 PCB 制造商处订购。附加组件后的最终板将如下所示:

将其与 Arduino 连接并运行程序以测试板。我将在下面的附件中提供原理图和威廉希尔官方网站 板布局以供参考。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





