
资料下载

×
制作Arduino触摸感应LED标牌
消耗积分:2 |
格式:zip |
大小:0.06 MB |
2022-08-02
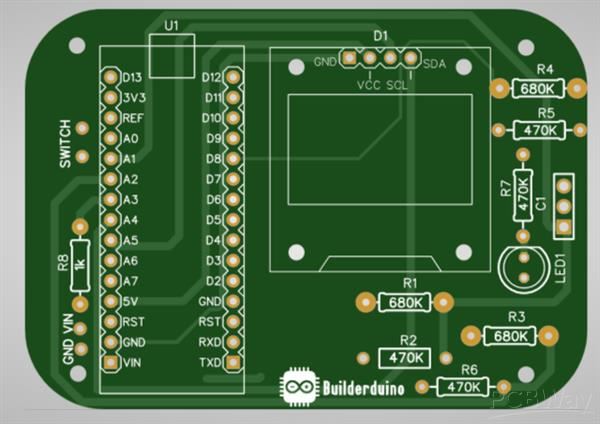
PCB图如下:

成分
| Arduino Nano V3.0 ATMEGA328P | × 1 |
|
WP154A4SEJ3VBDZGC/CA 金布莱特 |
× 1 |
|
FMP200JR-52-1M 国巨 |
× 1 |
描述
制作 Arduino 触摸感应 LED 标牌
制作 Arduino 触摸感应 LED 标牌
我喜欢和电子产品打交道。在不久的将来,我将在一个专门的地方工作,用于我所做的所有电子工作。为了装饰这个地方,我想建造各种很酷的东西和小工具。对于初学者,我构建了这个 Arduino Touch Sensitive LED Sign。
前段时间我发现了 Arduino 电容式触控库。我立刻想到了几个很酷的应用程序。对于这个项目,我使用 Arduino Nano 来检测触摸标志的时间。我编写了一个开/关功能,当标志被触摸几秒钟时,颜色会发生变化。释放标志时,选择当前颜色。
这个 Arduino Touch Sensitive LED Sign 项目的新体验是抛光铝。我使用了五种不同粒度的砂纸和两种抛光剂。完成这个镜子完成花了三个小时。也许一些好的抛光设备可以帮助加快速度
.虽然雕刻不准确,但我对 Arduino Touch Sensitive LED Sign 的效果很满意。我相信新车间完工后它会看起来很棒!
Arduino代码
#include#include #define PIN 10 #define LEDS 1 诠释DELAY_TIME = 500; 整数计数器 = 0 ; 布尔 LIGHT_STATE = false ; Adafruit_NeoPixel 条 = Adafruit_NeoPixel(LEDS, PIN ,NEO_GRB + NEO_KHZ800); 电容传感器 cs_4_2 = 电容传感器(4,2);// 引脚 4 和 2 之间的 1 兆欧电阻,引脚 2 是传感器引脚,连接到金属体 无效 设置() { 序列号.开始(9600); cs_4_2.set_CS_AutocaL_Millis( 0xFFFFFFFF ); // 关闭通道 1 上的自动校准 - 仅作为示例 Serial.begin( 9600 ); 剥离.开始(); 剥离.show();// strip.setPixelColor( 0 , 69 , 255 , 0 ); // 橙红色 剥离.show(); } 无效 循环() { long total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1> 400 ) { 计数器++; } 别的 { 计数器 = 0 ; } if ((total1> 400 ) && (!LIGHT_STATE)) { strip.setPixelColor( 0 , 69 , 255 , 0 ); // 橙红色 剥离.show(); 延迟(400); LIGHT_STATE =真; } total1 = cs_4_2.capacitiveSensor( 30 ); 如果((total1> 400 ) && (LIGHT_STATE)) { strip.setPixelColor( 0 , 0 , 0 , 0 ); // 橙红色 strip.show(); //。 延迟(400); LIGHT_STATE =假; } while (COUNTER> 3 ) // while 循环选择 LED 颜色 { strip.setPixelColor( 0 , 255 , 0 , 0 ); //绿色 条带.show(); //。 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } strip.setPixelColor( 0 , 0 , 255 , 0 ); //红色 条带.show(); //。 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } strip.setPixelColor( 0 , 0 , 0 , 255 ); //蓝色 条带.show(); //。 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } strip.setPixelColor( 0 , 69 , 255 , 0 ); // 橙红色 strip.show(); //。 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } strip.setPixelColor( 0 , 255 , 255 , 10 ); // 黄色 strip.show(); //。 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } strip.setPixelColor( 0 , 69 , 139 , 19 ); // 棕色 strip.show(); //。 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } strip.setPixelColor( 0 , 0 , 139 , 139 ); // 紫色 strip.show(); //。grb 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } strip.setPixelColor( 0 , 165 , 218 , 32 ); // 金条.show(); //。grb 延迟(DELAY_TIME); total1 = cs_4_2.capacitiveSensor( 30 ); 如果(total1< 400 ) { 休息; } } }
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







