
资料下载

使用Arduino的边缘照明亚克力LED标牌
描述
改天,另一个超酷的 DIY 礼物创意!这一次,我们将使用完全点燃的词而不是跳舞词(双关语)!DIY 智能手机控制的 LED 侧光亚克力标牌是另一种创新的独特和个性化礼物;不仅是礼物,它还可以成为漂亮的家居装饰品!你需要一个亚克力板,一个支架,一个原型板,如 Arduino Nano,一个安装了 Dabble 的智能手机,和以前一样,大量的 DIY!
您可以从Google Play下载 Dabble 。
点亮 3…2…1…现在!
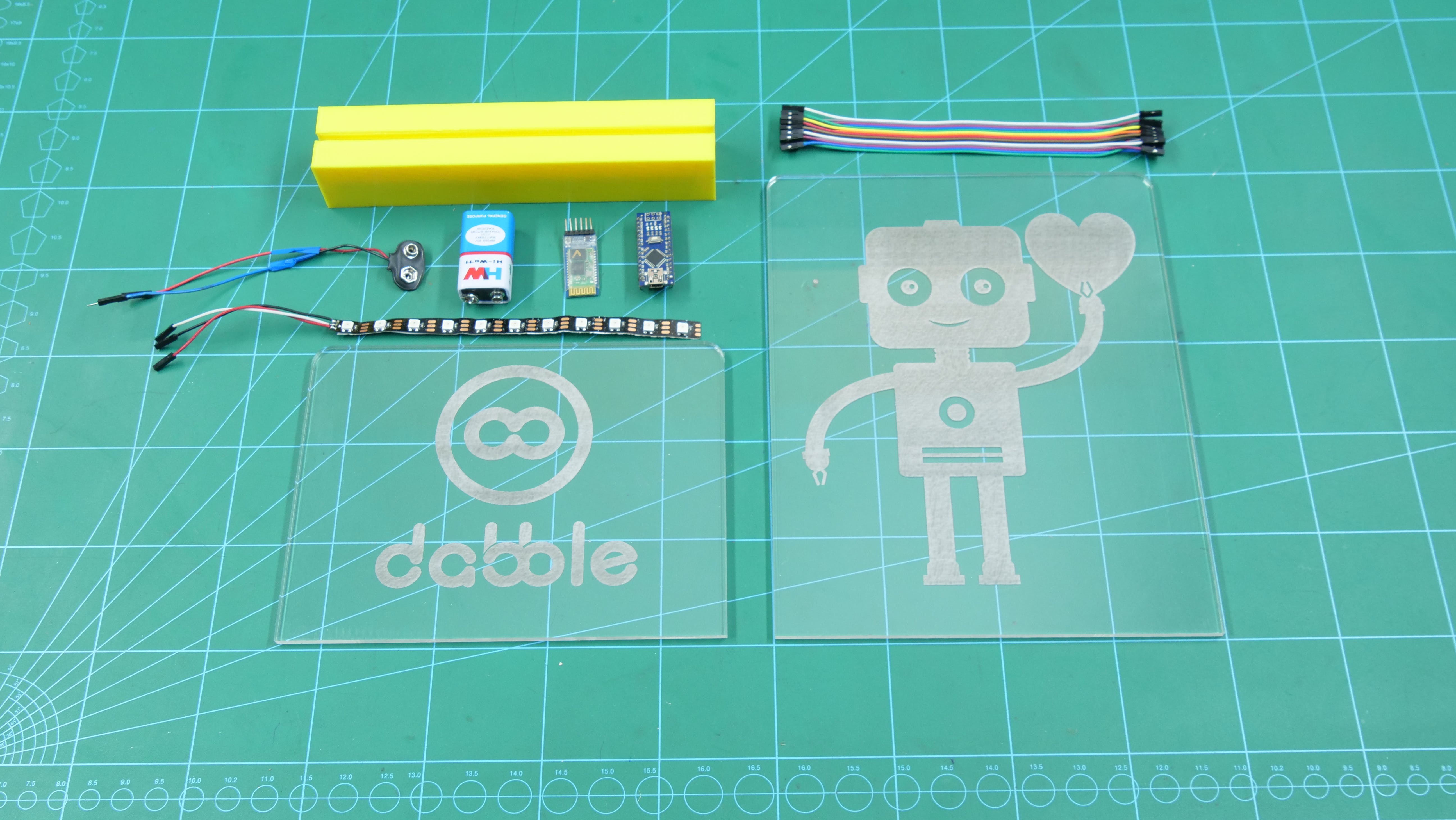
第 1 步:所需组件

硬件
- Arduino纳米
- 亚克力板
- HC05蓝牙模块
- 多色 RGB LED 灯条
- 电池
- 跨接电缆
软件
- Arduino IDE
第 2 步:3D 打印或亚克力镂空
我们制作了一个 3D 打印支架,我们将在其上固定亚克力板,下面的空心部分将固定整个组件。
此外,您将需要一张透明的亚克力板,上面印有您想要的信息或图像,上面有痒痒的。
您可以从这里下载持有人的 STL 文件。
第 3 步:放置 RGB LED 灯条
取出 RGB 条并将其切割成支架的大小。并将跨接电缆焊接到它上面。
将 RGB LED 灯条滑入支架并将电线穿过给定的孔。
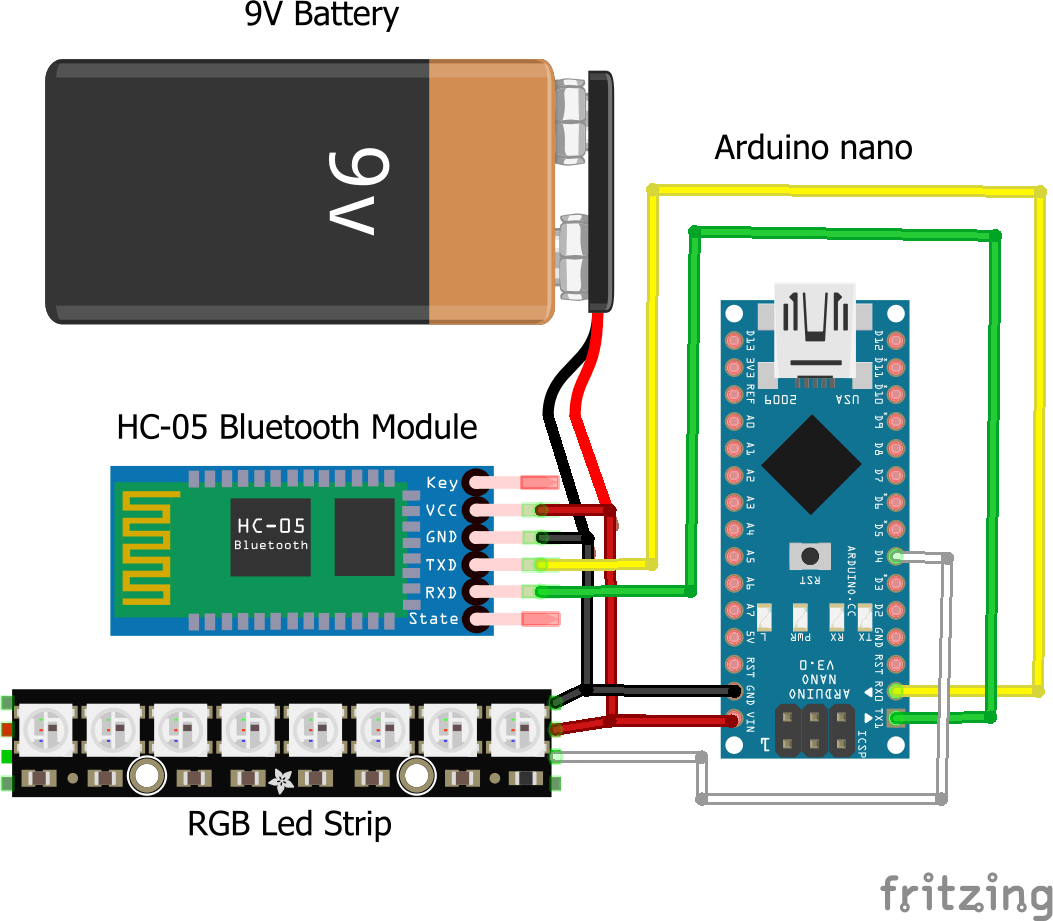
第 4 步:建立连接

连接 RGB LED 灯条、HC05 蓝牙模块和电池,如下所示:
蓝牙:
- 5V:纳米5V
- GND:Nano的GND
- Tx:纳米的接收
- Rx:纳米的 Tx
RGB条:
- Vcc:纳米的D5
- DIN:纳米D6
- GND:Nano的GND
电池:
- 正:Nano的Vin
- 负极:Nano 的 GND
第 5 步:将威廉希尔官方网站 放入盒子中
现在,取出整个威廉希尔官方网站 并将其放入支架中的空心空间中。

第6步:放置亚克力板
拿起你的亚克力板并将其滑入支架。

第 7 步:代码
将下面给出的 Arduino 代码上传到 Arduino Nano:
另外,如果您需要控制 RGB 的亮度,请上传此处给出的代码。
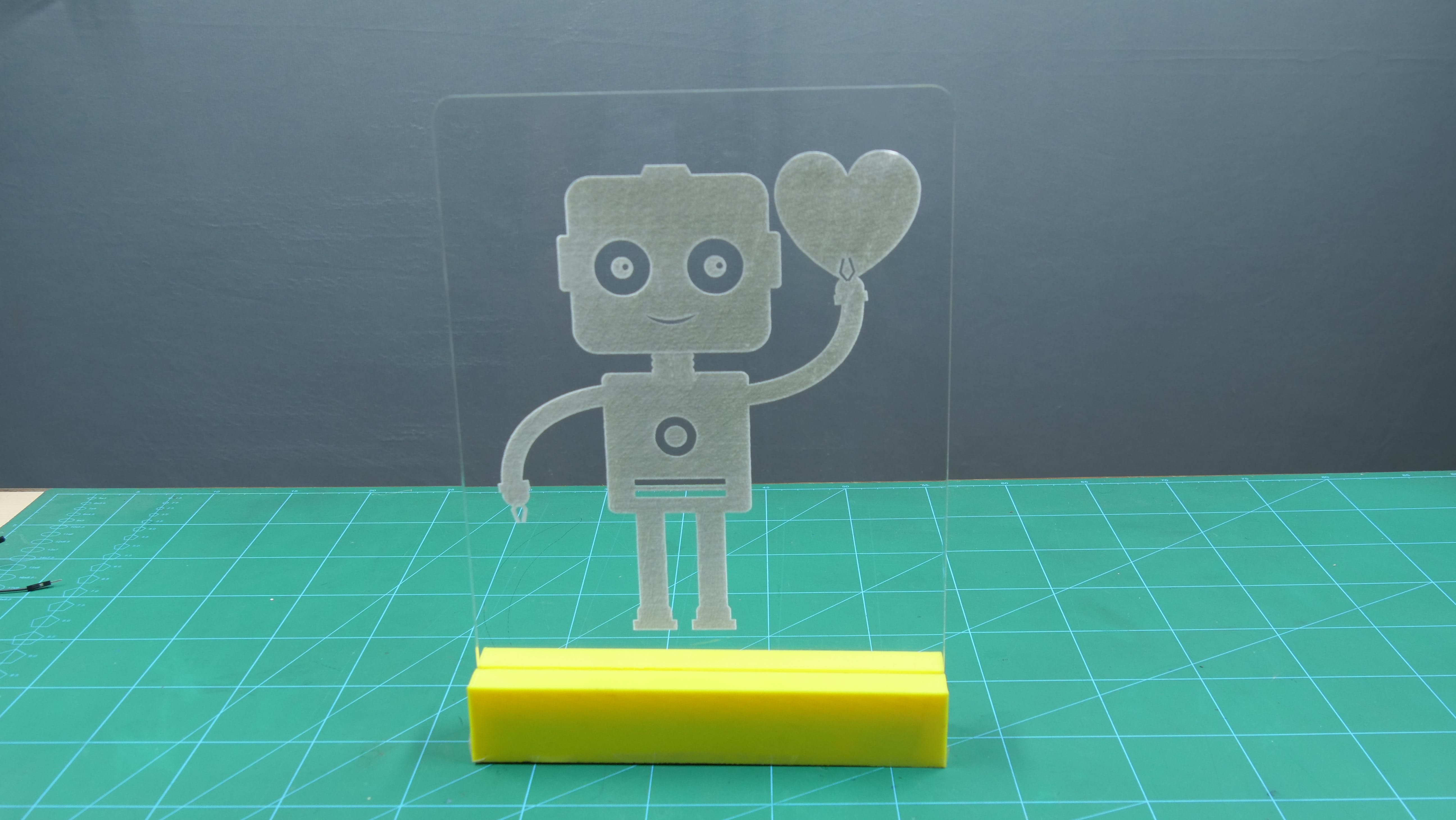
第 8 步:工作
由于亚克力板的透明性,RGB灯带发出的光线会被散射,从而赋予其全息效果。
您可以使用智能手机控制 RGB 条的颜色或图案。如何?请按照以下步骤操作:
- 在您的智能手机中安装 Dabble。
- 打开应用程序。
- 与纳米配对。
- 选择游戏手柄模块。
以下特性已分配给游戏手柄模块的不同按钮。
左键:此集合中的所有颜色或图案都遵循颜色擦除效果。
- 上:红色
- 羽绒:绿色
- 左:蓝色
- 右:彩虹
Right Buttons:此集合中的所有颜色或图案都将遵循剧院追逐效果。
- 三角形:紫色
- 十字:粉红色
- 正方形:白色
- 圈子:彩虹
注意:您也可以尝试通过选择 LED 亮度控制模块来控制条带的亮度。
第 9 步:结论
有了这个,您的 DIY 智能手机控制就可以为您的生活增添色彩!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






