
资料下载

基于Arduino UNO带MATLAB的小型COVID医疗套件
描述
介绍
以下是一个基于 Arduino UNO 的项目,假设计算 SPO2、心率和监测患者的心电图。它使用 MAX30100 脉搏血氧仪和 AD8232 ECG 传感器模块。SPO2 和心率显示在 0.91" 英寸 OLED 显示屏上。心电图读数被分析并发布在 ThingSpeak 网站上。这个项目需要 Arduino IDE 和 Matlab 知识才能更好地理解。
如果您想学习如何从 Arduino 获取数据,然后使用 Matlab 进行数据分析,这是一个很好的入门级项目。
使用的传感器
MAX30100脉搏血氧仪
MAX30100 脉搏血氧仪心率传感器模块带有 Maxim 的 MAX30100 集成脉搏血氧仪和心率传感器。它是一种光学传感器,其读数来自两个 LED 发出的两种波长的光——一个红色的和一个红外线的——然后通过光电探测器测量脉动血液的吸光度。这种特殊的 LED 颜色组合针对通过指尖读取数据进行了优化。
AD8232心电图传感器
这款带有 AD8232 ECG 传感器模块的心率监测器套件用于测量心脏的电活动。这种电活动可以绘制为心电图或心电图,并作为模拟读数输出。
心电图可能非常嘈杂,带有 AD8232 心电图传感器模块的心率监测器套件充当运算放大器,有助于轻松从 PR 和 QT 间隔获得清晰的信号。AD8232 是一款集成信号调理模块,适用于 ECG 和其他生物电势测量应用。它旨在提取、放大和过滤存在噪声条件下的小生物电势信号,例如由运动或远程电极放置产生的那些。
软件方面
Arduino IDE(需要库)
该项目需要用于 OLED 显示器和 MAX30100 传感器的库:
OLED显示屏:
MAX30100:
代码的基本工作
setup函数初始化OLED显示屏和MAX30100传感器。MAX30100 传感器的红色 LED 电流设置为 7.6 ma。但是,根据所需的灵敏度,可以通过更改 RED_LED_CURRENT 的值来更改这些值。更多详细信息,请参见 MAX30100_Rawdata 示例。
最初,显示屏显示“请放好手指”。现在,为了检测手指,使用来自传感器的 IR 读数。irValue 变量存储来自传感器的 IR 值,如果该值低于 7000,则意味着它们当前没有手指放在传感器上。一旦检测到手指,显示屏上就会显示相应的 SPO2 和 HR 读数。函数pox.getHeartRate()用于获取心率读数,pox.getSpO2()用于获取 SPO2 读数。另一个函数onBeatDetected()用于显示读数以及在侧面显示心脏的 bmp 图形。请参考 MAX30100_Minimal 示例以更好地理解代码。
Matlab的使用
在运行 Matlab 代码之前,请确保您已经安装了 Signal Processing Toolbox、Wavelet Toolbox 和 Arduino Package for Matlab 。
Matlab 在以下项目中用于演示如何从 Arduino 获得 ECG 信号并进一步用于任何数学分析。作为演示,我编写了一个简短的程序,该程序可以绘制获得的原始 ECG 信号的 R 波,使用它可以轻松计算心率。然后将这些读数发送到一个名为ThingSpaeak的网站。ThingSpeak 是一种物联网分析平台服务,允许用户聚合、可视化和分析云中的实时数据流。
Matlab 可以在这个项目中使用的另一个有趣的方法是过滤嘈杂的 ECG 信号。尽管此项目不需要这种方法,因为使用的传感器带有一个板载运算放大器来帮助过滤噪声。但是,如果您有兴趣了解有关通过 Matlab 进行 ECG 信号滤波的更多信息,那么我建议您阅读这篇文章“ Implement Notch Filter to remove 50 Hz on ECG signal - File Exchange - MATLAB Central (mathworks.com) ”。另一种滤波方法可以从这篇文章“ Removing High-Frequency Noise from an ECG Signal - MATLAB & Simulink - MathWorks India ”这篇文章中看到。
收集到的 Matlab 数据将发送到 ThingSpeak 网站,在该网站上可以进行进一步分析。在这个项目中,我开发了 4 个简单的程序,您可以在 ThingSpeak 上运行这些程序,以 4 种方式可视化 ECG 数据。第一个程序是简单地绘制心电图信号。第二个程序是绘制 RR 区间。第三个程序显示心电图信号的频率响应,这有助于检测信号中的噪声。最后一个程序显示了信号的 PSD(功率谱密度),再次有助于验证接收到的信号的完整性。
注意:下图是根据样本数据制作的,不是通过 AD8232传感器制作的。

为了学习如何在 Matlab 中使用 ThingSpeak,我强烈推荐这个网络研讨会。
硬件方面
MAX30100问题:
市场上有两种类型的 MAX30100 脉搏血氧计传感器。如果您有如图所示的紫色(GY-MAX30100),那么您不必担心任何事情。但是,如果您有此处使用的绿色电阻,则必须卸下板载 472 欧姆电阻器,并在SCL 和 SDA 引脚上使用外部 4.7K 欧姆电阻器,如原理图所示。


此外,如果您希望使用 MAX30102 心率传感器(黑色),请确保您拥有功能更强大的微控制器,例如 Arduino Mega。该传感器需要更多空间用于其血氧计库,因此在 Arduino UNO 板上同时使用 OLED 显示器和传感器会导致稳定性问题。您仍然可以使用此传感器来显示心率,因为所需的库的大小要小得多。
原型
最终的原型是在面包板上制作的:


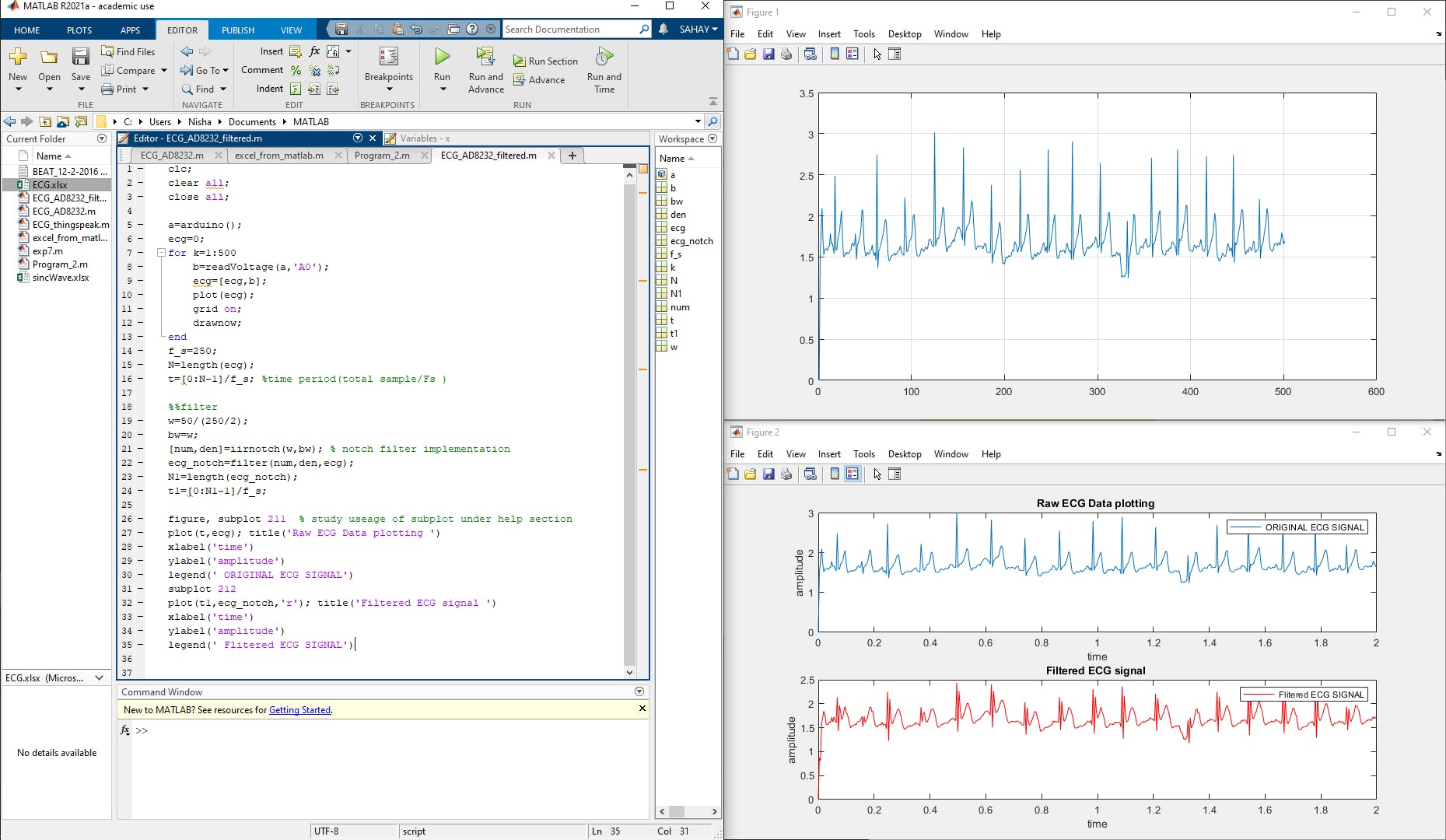
心电图

如您所见,AD8232 传感器并不真正需要滤波器。但是,为了更好地理解,还附上了过滤器程序。
以下视频显示了通过 MATLAB 使用示例数据进行的一些数据可视化。
SPO2
还有一件事:这是我第一个尝试做一些更复杂的事情的 Arduino 项目。如果您有任何反馈,那将不胜感激。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






