
资料下载

带有温度、回历日期和祈祷时间的NodeMCU时钟
描述
带温度、回历日期和祈祷时间的 NodeMCU 时钟
一个实时时钟,能够显示公历日期、回历日期、每日祈祷时间、温度(摄氏度和华氏度)以及特殊日子的问候信息。没有使用RTC模块;相反,它从 NTP 服务 (pool.ntp.org) 获取当前准确时间。同样,它不使用任何温度传感器模块,而是从 openweathermap.org 网站获取当前的外部温度信息。
为什么选择 NodeMCU ESP8266 ESP-12E ?
开发此项目时的一个主要目标是使用最少的硬件组件并通过软件实现结果。出于这个原因,我选择了 NodeMCU ESP8266 ESP-12E,它具有以下优点
- wifi / 互联网访问不需要额外的组件
- 适用于 Arduino IDE
- 更多闪存 (4MB) 和 RAM (128KB) 以加载所有必需的库和静态值
- 大多数 NodeMCU 开发板都在标准 5V 上工作
所需硬件
- 1 x NodeMCU ESP8266 ESP-12E
- 1 x WS2812B RGB 可单独寻址数字 16x16 256 LED 显示屏
- 1 x 220 欧姆电阻(100 欧姆也可以)
制作此项目的先决条件
除了上面提到的硬件组件,您还需要有以下可用的
- Wifi 接入点详细信息 ( )
- 您的时区信息
- 您所在位置的经度和海拔详细信息,用于计算准确的祈祷时间
- 当地使用的祷告时间计算方法
- Asr祈祷计算方法
- 用于获取温度数据的 openweathermap.org 帐户
- 您所在位置/城市的 Openweathermap ID,
在运行程序之前,需要在程序中更新以下值。
const char *ssid = "Your wifi SSID";
const char *password = "Your wifi password";
String OPEN_WEATHER_MAP_APP_ID = "xxxxxxxxxxxx";
String OPEN_WEATHER_MAP_LOCATION_ID = "123456";
double my_latitude = 37.368832;
double my_longitude = -122.036346;
double my_timezone = -8;
bool my_dst_on = false;
String my_calc_method = "ISNA";
String my_asr_method = "Shafii";
String my_high_lats_method = "None";
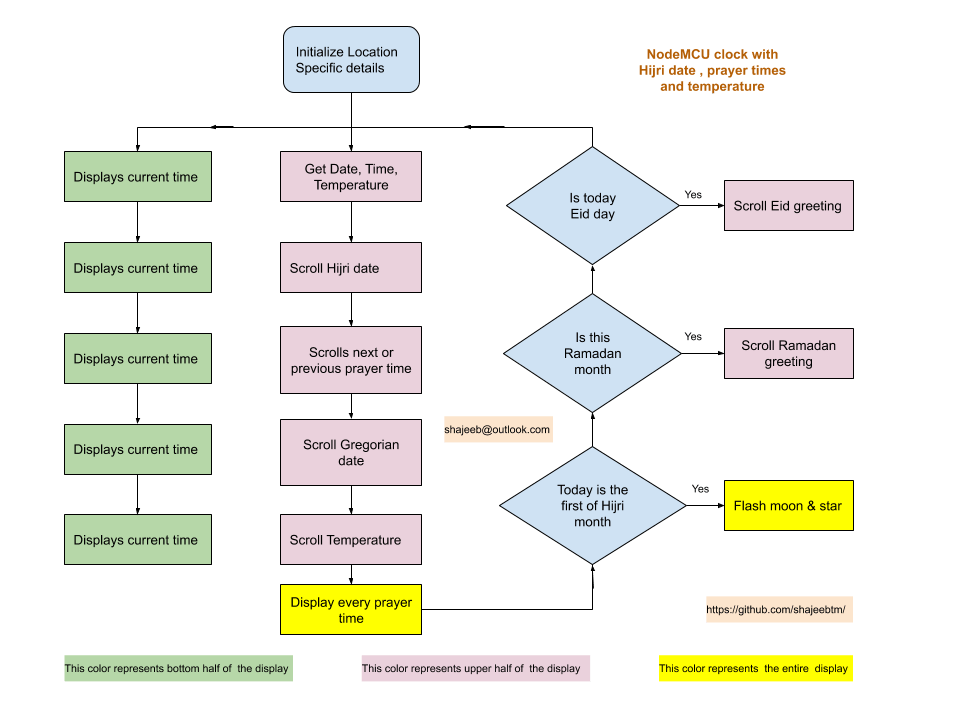
程序流程

描述
该程序是在假设通过 wifi 热点实现良好的互联网连接的情况下制作的。从 NTP 服务器 (pool.ntp.org) 获取日期和时间,并从 openweathermap.org 的 API 获取您所在地区的外部温度。它根据公历日期、时区和其他特定于位置的可配置项计算回历日期和祈祷时间。代码运行需要一些标准和非标准库。标准库可以通过 Arduino IDE 的“Mange Libraries”界面安装。非标准库可以通过参考任何在线说明轻松安装。
关于电源的说明:256 LED 显示屏可能会从电源中汲取(取决于亮度和颜色)高达 1A 的电流。因此,请确保您的 5v 电源能够提供如此大的功率,直接从电源(而不是通过 NodeMCU 板)为显示器供电。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







