
资料下载

自动刷牙机器人开源分享
描述
嘿读者今天我回来了一个最有趣的项目,这是以前从未有人创造过的,在这个博客中,我们将制作刷牙机器人或刷牙机器人,这是一个独特的项目,我仍然找不到完美的名字很合适,很快就会想出一个!
每天刷牙非常重要,因为口腔和牙齿健康与整体健康直接相关。
机器人技术、以人为中心的威廉希尔官方网站 和系统集成技术都应用于这款自动牙刷。
对于我们大多数人来说,刷牙从来都不是一件容易的事!这是导致这个机器人起源的标语
在这一点上,许多人可能会感到震惊!他在做什么,我会说这是完全正常的,因为这可能是你遇到的第一件事,因此声明,那么它有什么作用?
这个机器人可以刷牙,就像你的正常手拿着刷子做横向运动一样,这里最好的部分是你仍然可以继续你的睡眠,而这将继续它的刷牙任务!
听起来很酷很神奇,看起来很神奇,现在让我们快速继续构建刷牙机器人所需的用品
感谢 NextPCB 赞助这个项目
如果您有 PCB 项目,您可以访问NEXTPCB网站以获得令人兴奋的折扣和优惠券。
1. PCB 订单最高可享受 30% 的折扣
2. PCBA 订单最高 20% 折扣
5-10 件 PCB 原型只需 0 美元https://www.nextpcb.com/
补给品
- 3台步进电机(2台大步进电机和1台小型步进电机)
- Arduino巨型
- 齿轮直流电动机
- 操纵杆模块
- 微型直流水泵
- 少量铝框
- 步进驱动器
- 3D打印零件
建设一期

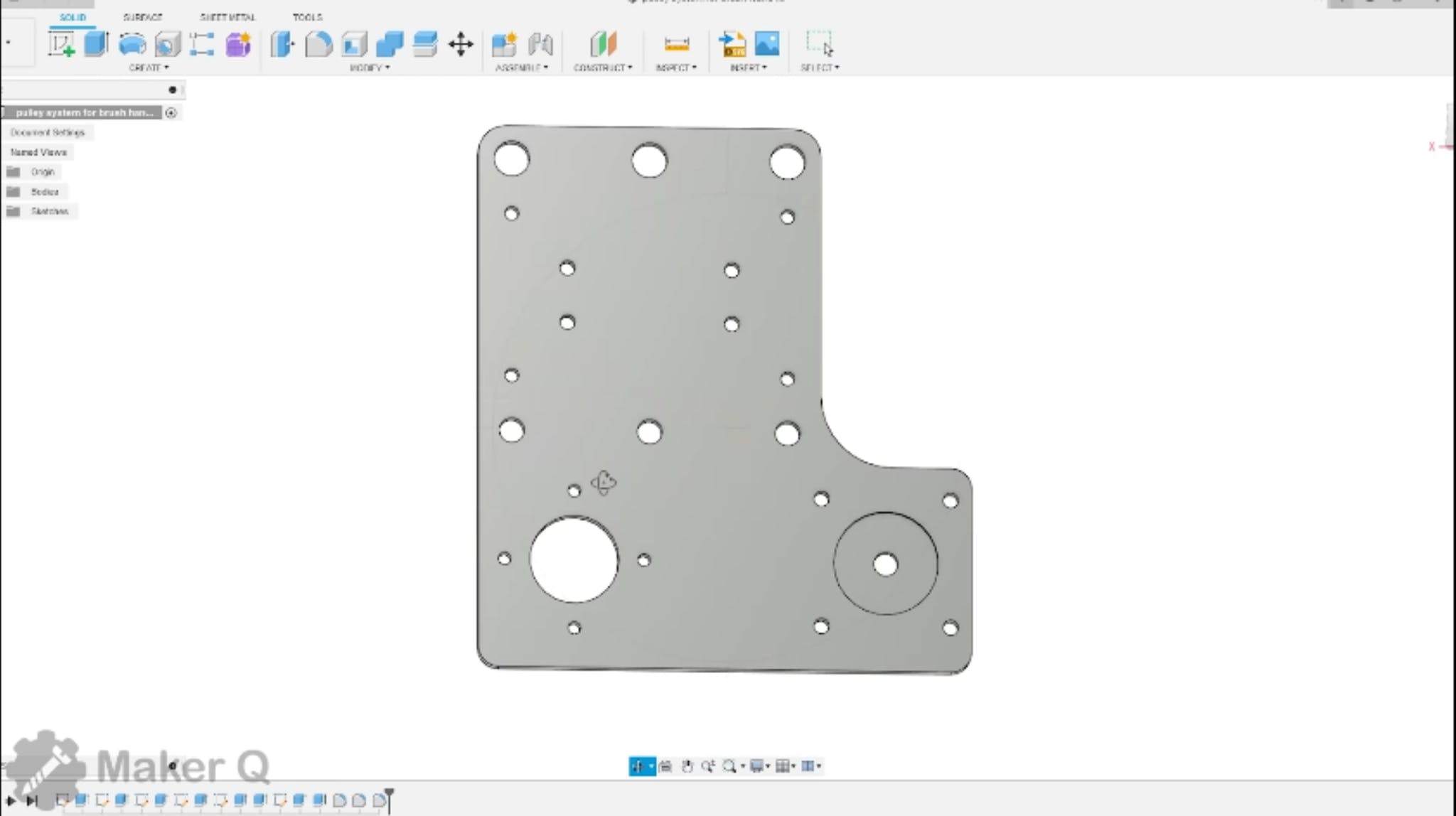
该项目的设计是使用 SolidWorks 软件完成的 我自己设计并打印了该项目的所有工作部件
显示该机器人零件的设计阶段的一些瞥见如下所示
注意:如果你不能设计我有它们,你可以很容易地在此处购买(https://shopmakerq.com)
下载 STL 文件:-(这里)
打印零件

设计完成后,挑战是将它们打印为
这些部分花费了我很多时间
经过几个紧张的小时后,我终于拿到了我的零件
3d 打印的部件是什么?
在这里,我打印了用于更陡峭电机的滑轮和一些用于握刷的支撑部件,最重要的是牙膏挤压器部件
Thingverse 对牙膏挤压器有很多设计,一定要看看那些
下面给出了所有组件以及 3d 打印部件
黄色和红色部分已打印其余已购买
建设二期
框架将是这个的下一个阶段
制作这个的项目我使用了铝制滑块,我发现它对这个项目来说既便宜又高效,将使用长片,部件的移动类似于 3D 打印机中的挤出机移动
由于它的长度很长,我无法制作任何适合狭小空间的支架,因此可以选择将其设置在室外,我也认为这是最好的主意之一,因为在室内设置会更容易避免在室内更混乱和消耗大量的生活空间
我发现非常有效的设置图像显示在这里
两侧的墙壁用作框架支架
在此之后,我们将开始制作 3 个不同的元素来使这个机器人工作
1、供水
2.画笔运动机构
3、挤牙膏部分
供水

这是我们的简单机制
项目,因为它什么都不做,只是完成由直流水泵完成的供水工作
如何建立这种供水机制
储存在小塑料中的水
作为蓄水池的容器将连接到框架上,当电机切换到 ON 时,直流水泵的进水口将被淹没在该框架上,水将从排放管(泵出水口)流出。为了避免水溢出,加了一个小塑料碗
要打开和关闭此电机,请接收来自 Arduino 板的信号,这将在接下来的步骤中说明
画笔运动机构

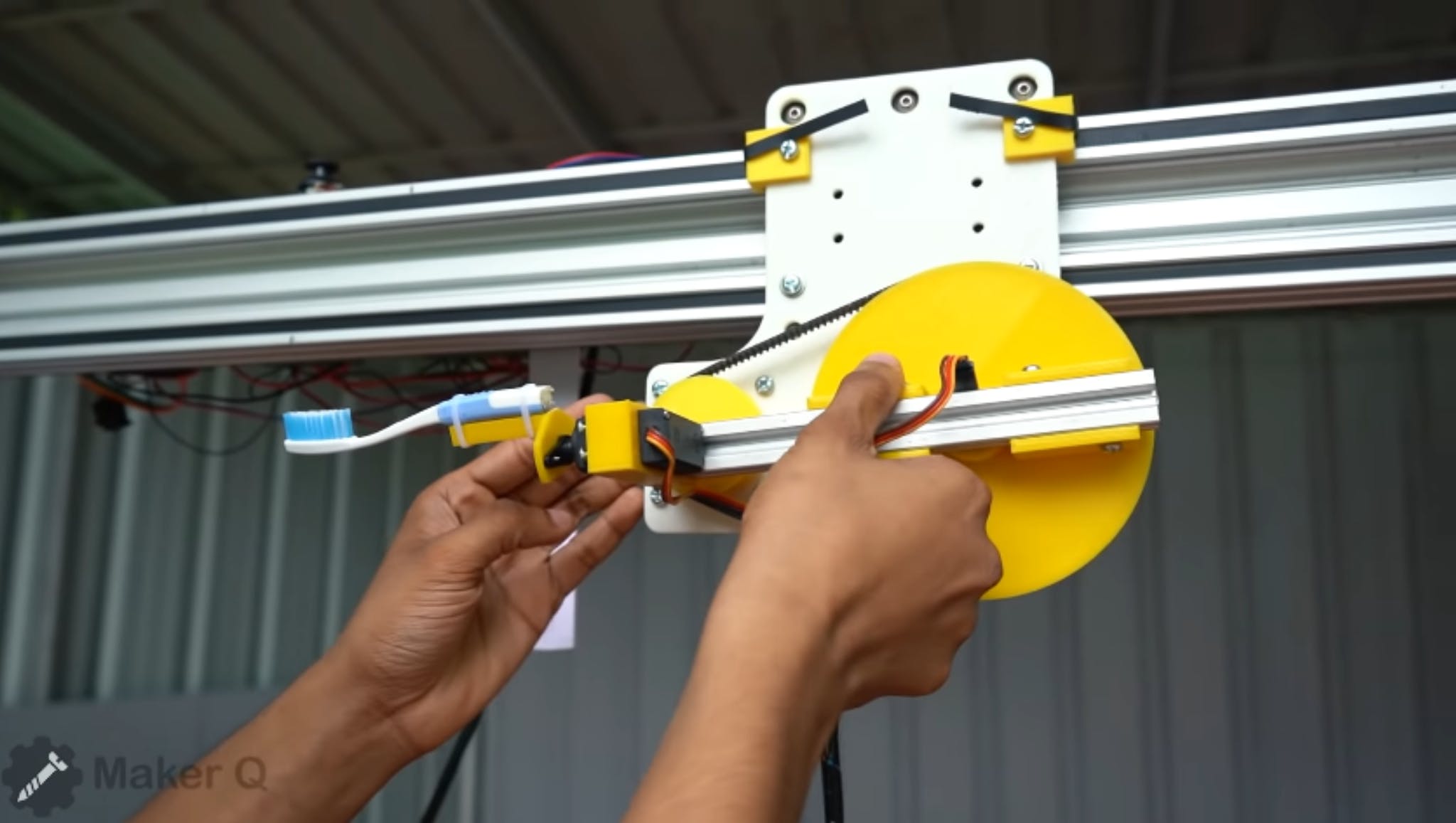
这个项目的主要部分在于
在这里,因为它负责清洁牙齿,即使它有许多活动部件,工作机制非常简单,您可以从下图中看到
这种机制是如何工作的

这涉及到步进和餐伺服电机的共同努力,步进旋转整个设置,而伺服以正确的方式对齐刷子
步进电机的驱动皮带轮做得很大,可以快速移动
从高到低的齿轮减速会导致高转速,请记住这一点 皮带轮与皮带连接
伺服喇叭与刷子连接,因为我们经常更换我使用可以轻松更换的拉链连接的刷子
这完成或刷机机制
这个机制背后的一个主要事情是除了旋转它还会滑动,对于这个滑动机制,您可以看到放置在牙膏机制附近的其他步进电机负责请检查即将执行的步骤以获取图像
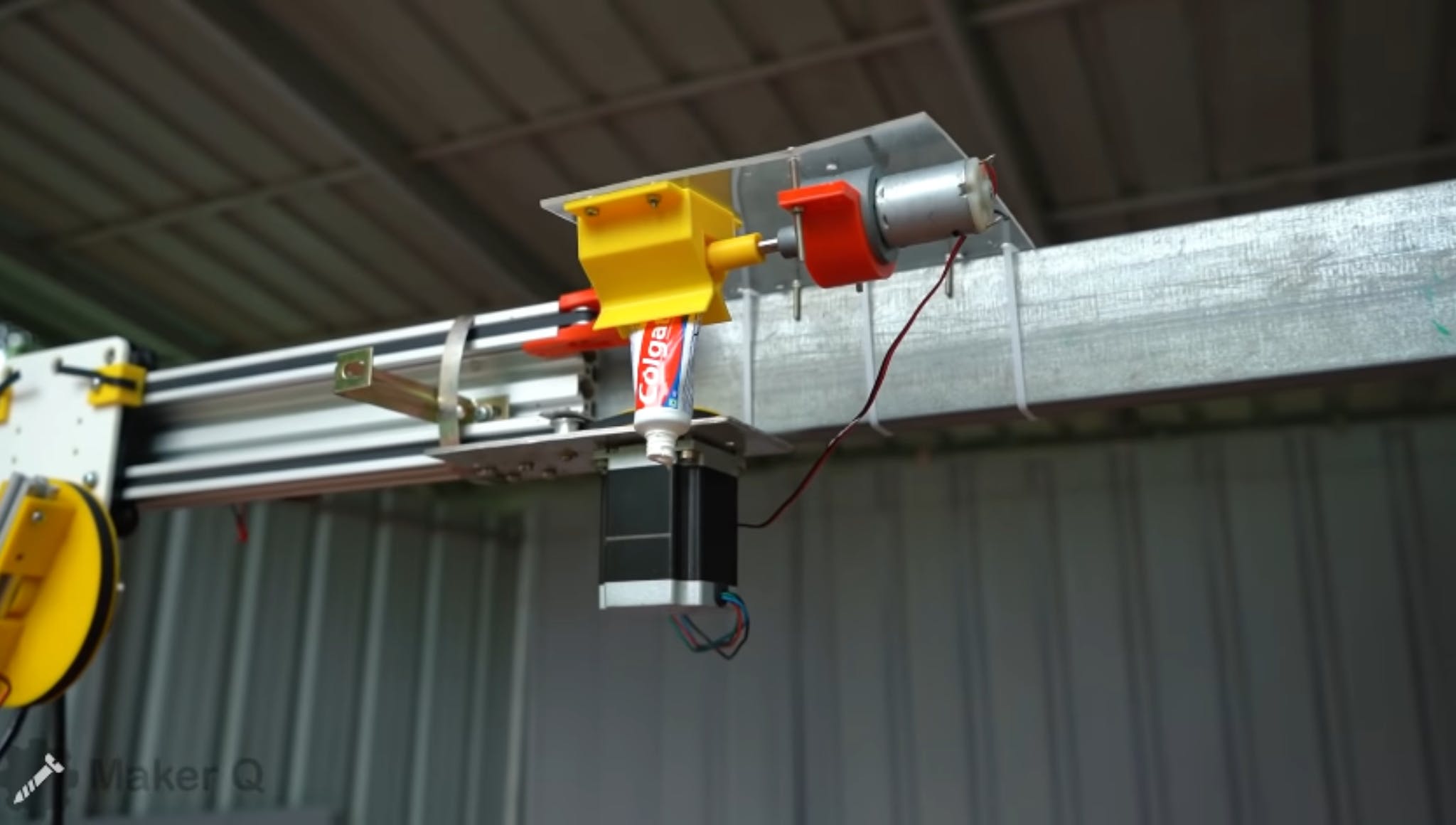
挤牙膏部分

这是我们的最后阶段
这个机器人的硬件设置,这里的工作非常简单,牙膏挤压器需要我们手的扭力,但我们使用直流电机的动力代替手,该电机具有足够的扭矩来达到目的
软件
所以现在我们拥有了所有的硬件
该项目的设置完成,这意味着我们可以进入软件设置部分
此机器人的软件设置
下载代码(点击这里)
Arduino IDE 将像往常一样用于对这个机器人进行编程,因为我们有所有需要按顺序预定义的动作
这个机器人的工作
在所有编码部分完成后,机器人就可以使用了,因为你是新手,让我来看看如何使用它
工作步骤 1
站在超声波前
激活整个系统的传感器 牙刷移动到供水部分附近,首先清洗
在职的
靠近浇水的帖子
系统并得到一些水来漱口!
稍后您可以看到您的机器人向牙膏挤压器移动,同时您需要站在超声波传感器区域附近
把你的牙齿放在刷子前面,然后它开始水平滑动机构,这意味着你的牙齿首先被刷,它需要右侧然后左侧
一段时间后,刷子移动到水域并自行清洗,然后轮到你做同样的事情
一段时间后刷子移动到
水域并自行清洗,然后轮到你做同样的事情
访问我们的网站DiY Projects Lab拥有超过 25 个很棒的详细项目
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





