
资料下载

建立在LED点阵显示器上的蛇百科
描述
理念:
谁不想玩复古游戏!它给人们带来了过去的快乐回忆,像素密度没有我们今天那么多,但我们有游戏可以玩。在现代高端处理器和显卡时代,这些游戏被认为是游戏界的经典之作。
什么是蛇百科:
SnakePedia 只不过是我们一直以来最喜欢的蛇类游戏。它建立在定制的 8*8 LED 点阵显示器上,其中微控制器 ATmega328P 用作显示和运动控制器。LED点阵行、列操作由移位寄存器74hc595监控。这样,我们将使用更少的电线来点亮点阵。另外,我用微控制器焊接了 4 个按钮,用于操纵蛇。它由外部 5 伏电源供电。
构建点阵和初级测试:
LED点阵:
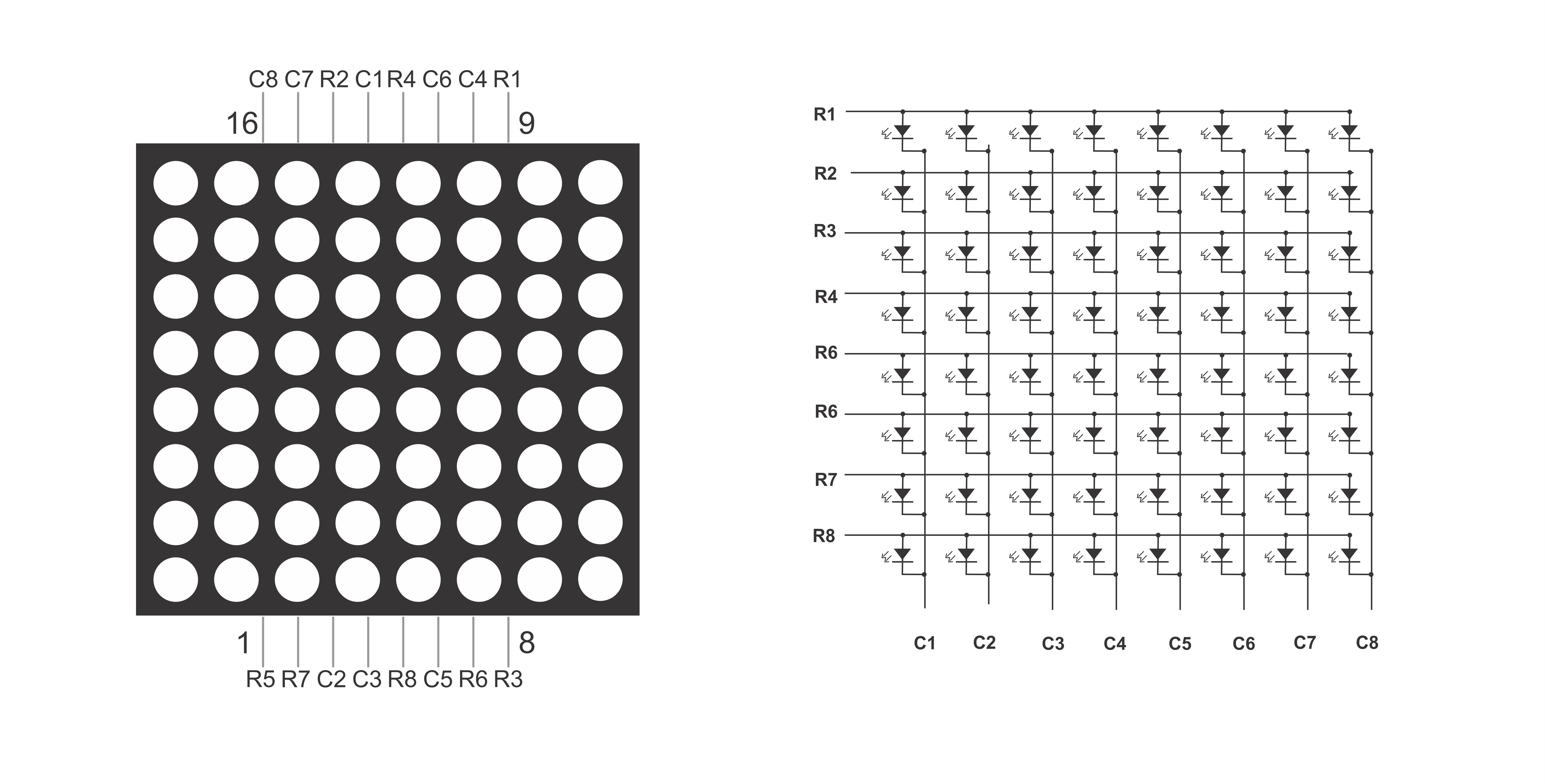
可以找到许多原理图,从中可以构建一个 8*8 LED 点阵。我使用的示意图:

与移位寄存器连接:
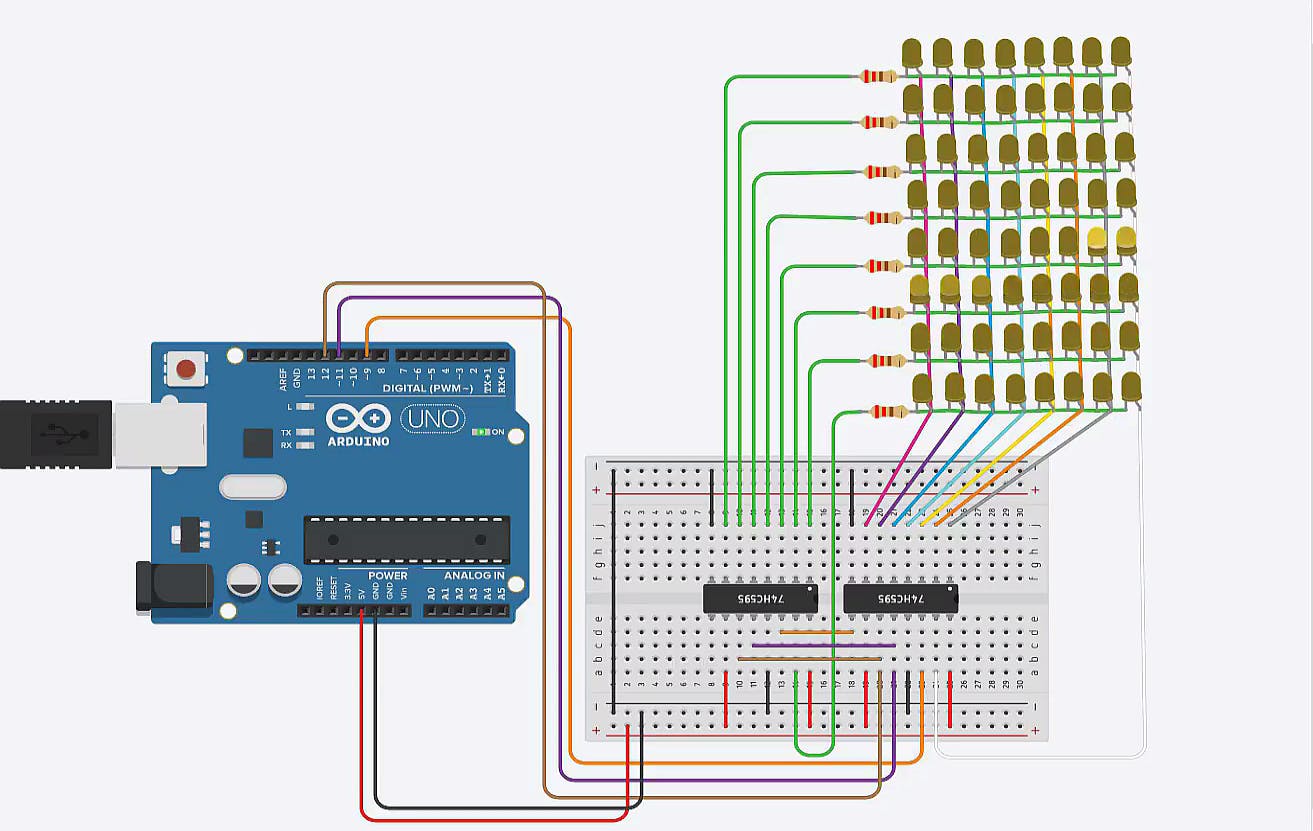
我们在 Arduino Uno 中只有 13 个数字引脚,但要点亮点阵,总共需要连接 16 个引脚。为此,将使用多路复用技术。为了实现多路复用技术,我将使用移位寄存器。移位寄存器广泛用于串行到并行数据的转换。我将使用 74hc595 移位寄存器。74hc595移位寄存器可以并联8根线。它具有用于控制的数据、锁存器和时钟引脚。所以我需要2个移位寄存器。一个用于行引脚,另一个用于列引脚。我将短接两个移位寄存器中的数据、时钟和锁存器的连接。示意图将是:

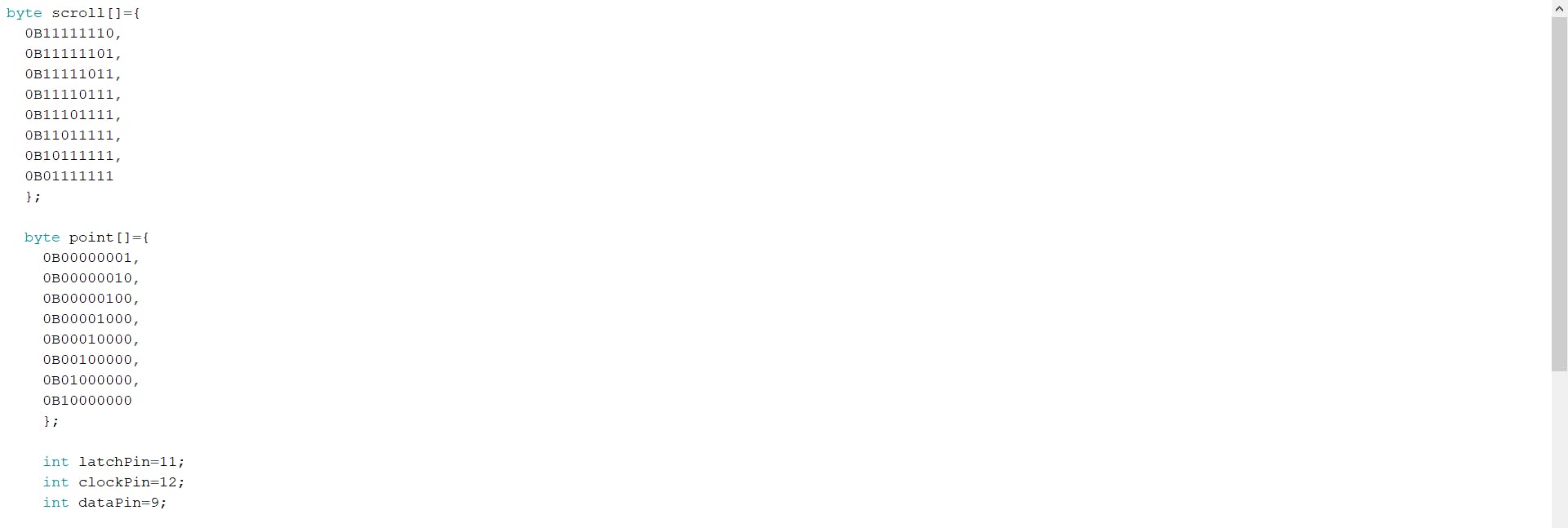
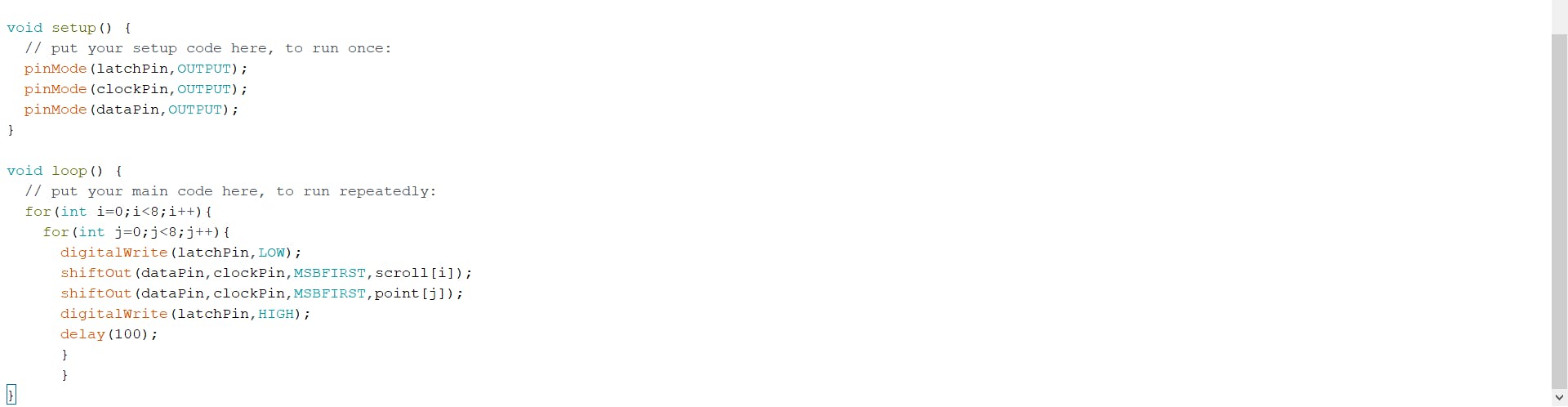
使用 Arduino 的 MatrixBlink 测试代码:


模拟onTest代码:
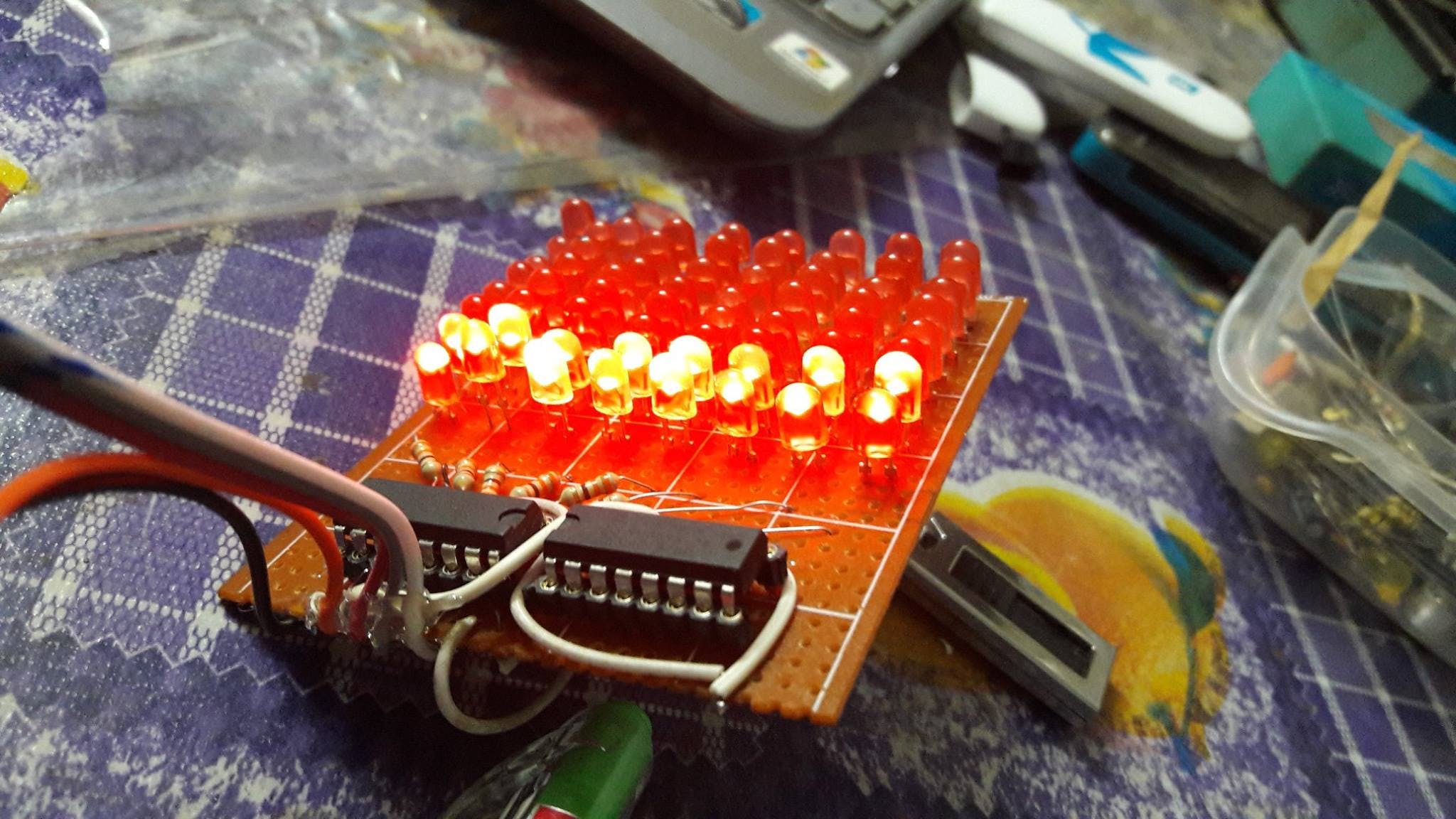
点阵构建完成和测试:


恭喜!!现在矩阵已准备就绪并经过测试。让我们进入控制器板,在那里我们将连接微控制器和按钮。
控制器板大楼:
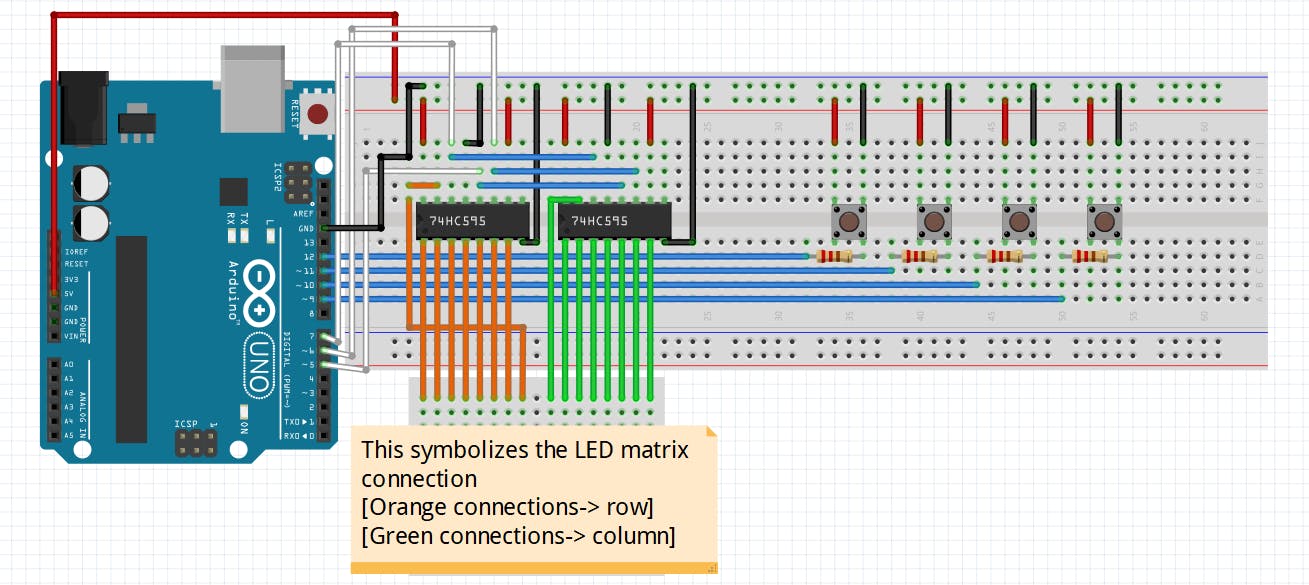
这是将按钮和矩阵连接到 Arduino 的威廉希尔官方网站 图。
控制器板威廉希尔官方网站 图:

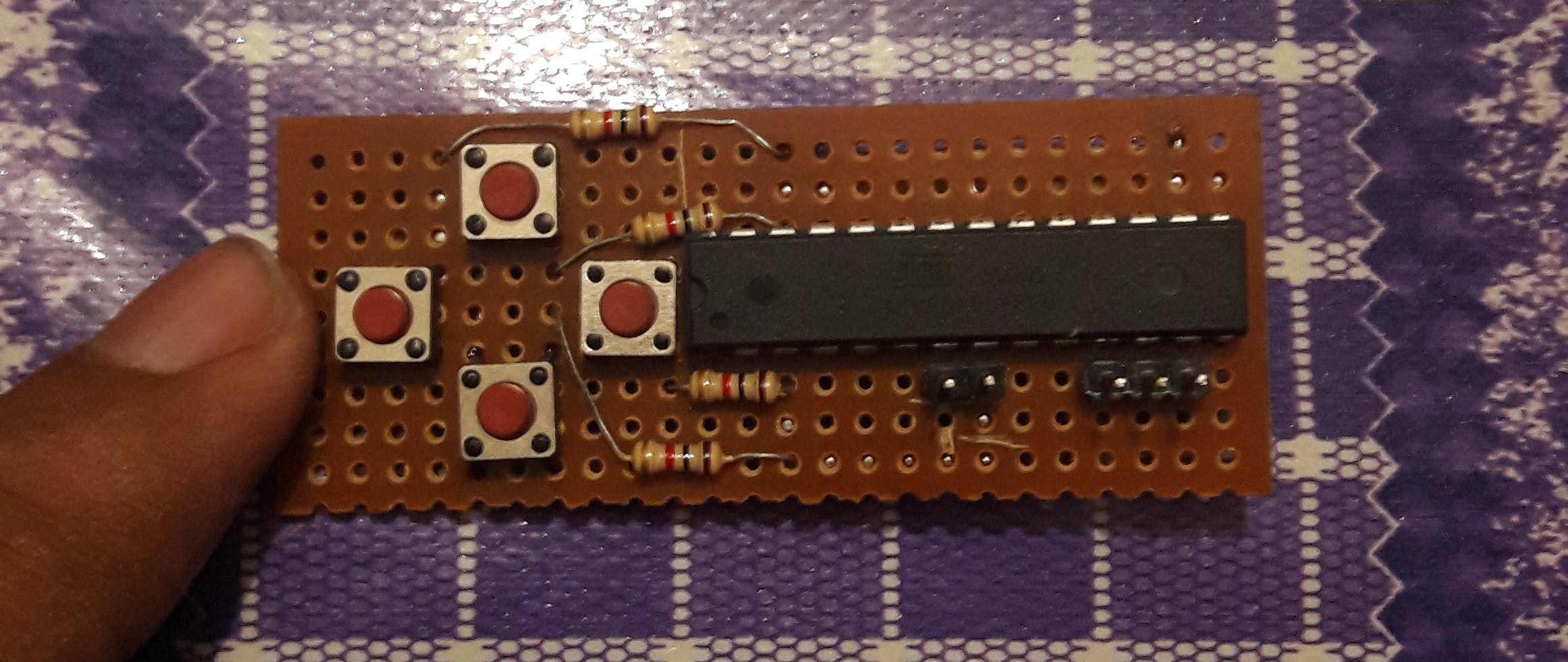
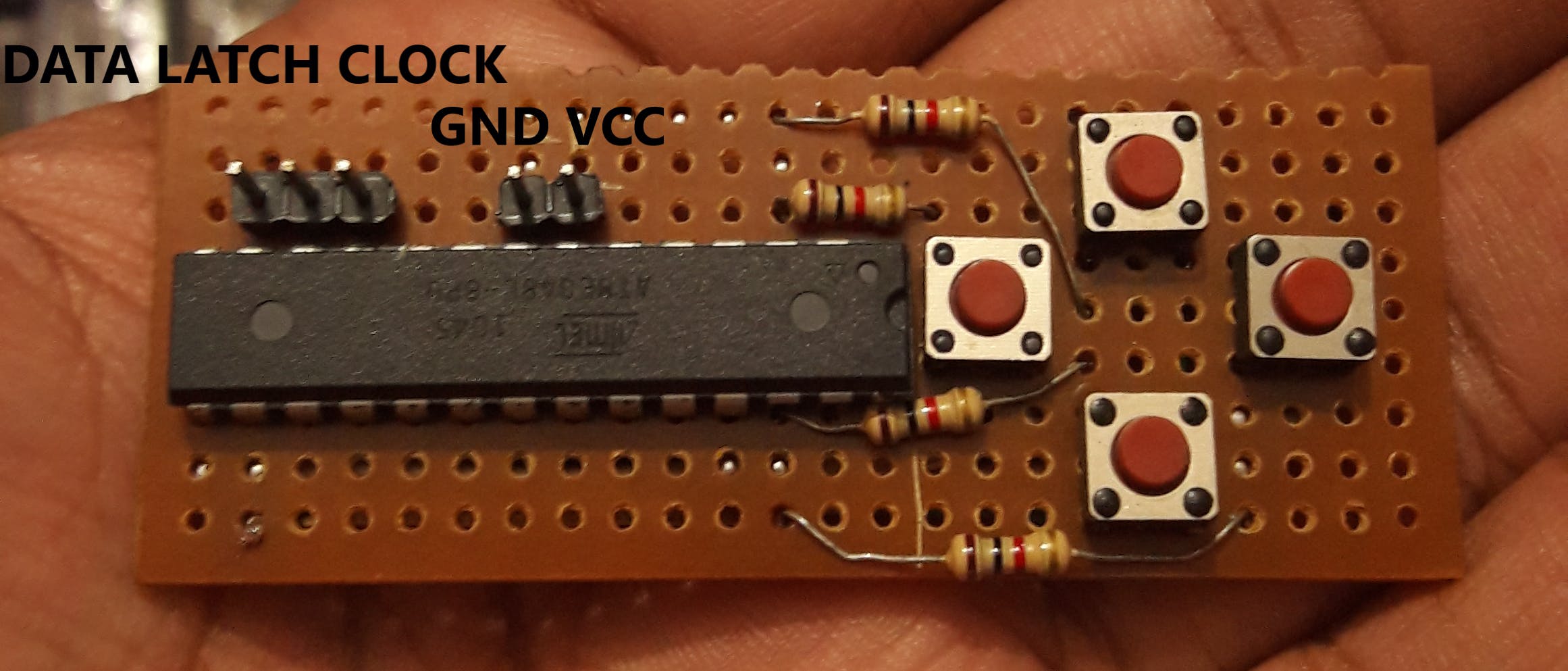
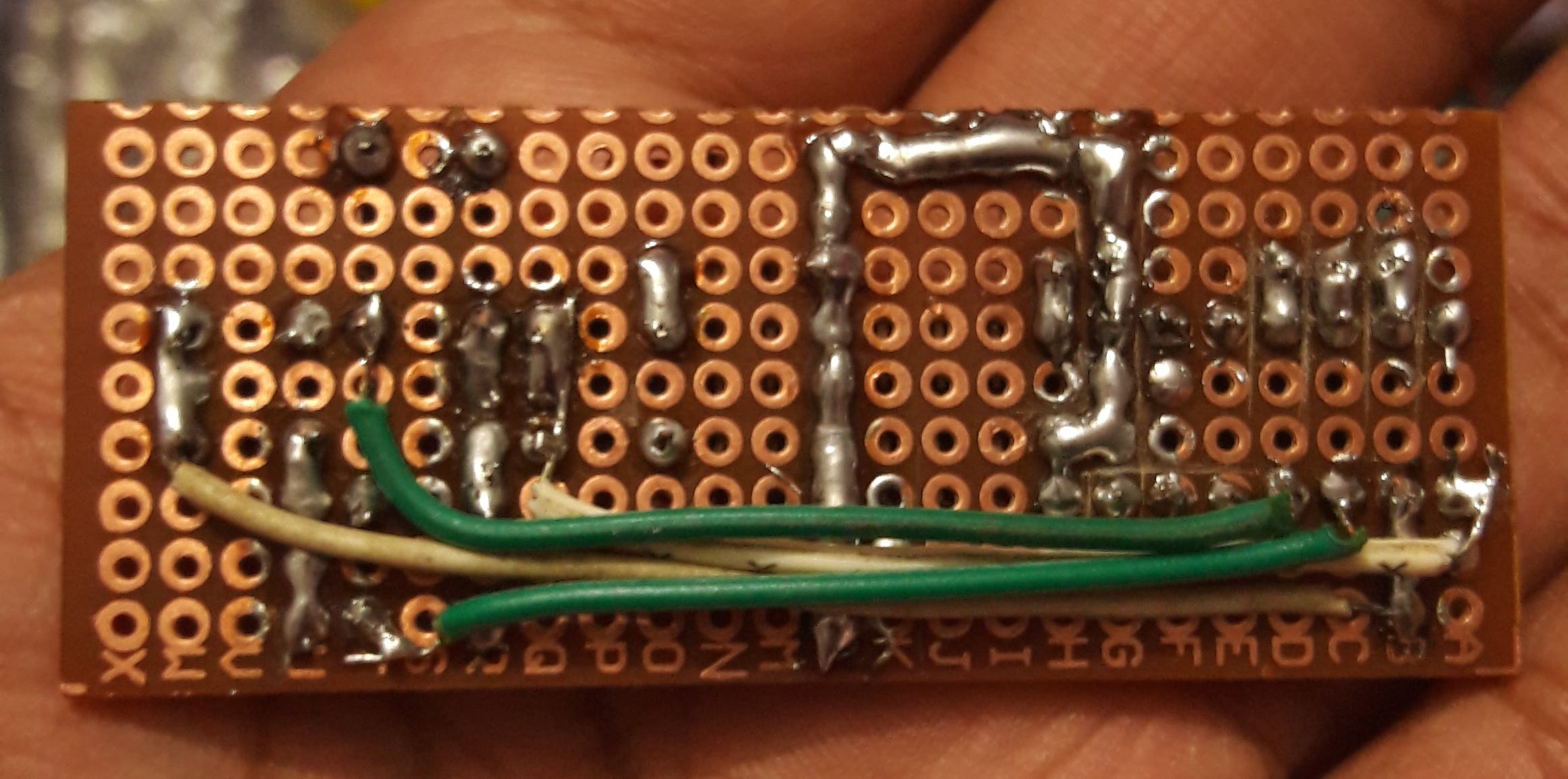
VeroBoard 上的威廉希尔官方网站 连接:



最终工作视频:
控制板的 VCC 和 GND 与 Arduino Uno 连接
结论:
希望本教程可以展示制作 8*8 点阵显示器的过程,其中涉及 64 个 LED 和移位寄存器进行多路复用。
所以,让我们拿起工具,用我们的 Arduino 做一个蛇游戏!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






