
资料下载

Buddy:建立在AWS Edukit上的智能设备
描述
我们在谈论什么问题?
冠状病毒的爆发颠覆了我们的生活,创造了新的常态。COVID-19 对劳动力最明显的影响是远程工作的员工人数急剧增加。在大流行期间远程工作取得积极经验后,一些公司已经计划转向灵活的工作空间,此举将减少他们所需的整体空间,并减少每天进入办公室的员工。麦肯锡在 2020 年 8 月对 278 名高管进行的一项调查发现,他们平均计划将办公空间减少 30% [来源]
虽然 WFH 为公司提供了灵活性和成本降低,但也存在一些严重的副作用。最近的研究表明,在家工作会带来严重的身心健康问题,影响一个人的整体生产力和工作后的生活。大多数关键因素是
- 不正确的工作时间表,长时间坐在椅子/沙发上
- 减少体力活动
- 环境光线不足,让人下班后精神不振
- 工作温湿度不当
- 室内空气质量不当
根据统计数据,有 1/3 的远程工作人员没有专门或适当的家庭办公室。当我们在办公室时,大部分环境测量都是由办公室基础设施监测/控制的。
温湿度对生产力的影响
最近的研究表明,略微温暖的温度现在被认为是生产力水平的理想选择。大多数人过去认为 70 到 73 华氏度是办公室的最佳温度,但康奈尔大学的一项研究发现,现在最高 77 华氏度被认为是最佳温度。
在为您的办公室确定合适的温度时,需要考虑许多因素。第一个是,办公室里有女性吗?研究表明,女性在温暖的办公室温度下工作效率更高。其他需要考虑的事情是办公室里有多少窗户以及天花板有多高。大窗户会带来更多的阳光,让房间更暖和,而高高的天花板会产生气流,让房间感觉更冷。充分了解建筑物和其中的人是找到理想温度的关键。
在确定理想的办公室温度时,考虑湿度很重要。如果空气过于潮湿,人们更容易出汗和感到疲倦。另一方面,较低的湿度会使空气感觉比实际更冷,从而导致不适和干燥。全年舒适的理想湿度水平约为 40% [来源]
良好的照明对生产力的重要性
照明对员工的情绪、积极性和生产力产生了切实的影响。研究表明,花时间在光线充足的地方可以提高维生素 D 水平,改善睡眠,对抗季节性抑郁症,并培养积极的心态。
研究还表明,连续几天在昏暗的光线下工作会增加眼睛的压力和大脑疲劳,因此,人们在下班后会感到精力不足和困倦。
在家工作时久坐不动的生活方式
在过去的一年里,许多专业人士不得不彻底改变他们的日常活动,以将远程工作融入他们的生活。虽然这意味着他们可以在自己舒适的家中工作,但与他们曾经每天上下班时享受的自然活跃的生活方式相比,这也可能导致了一种更加久坐不动的生活方式。
缺乏身体活动会导致人体出现严重问题,包括肥胖、心脏病、糖尿病等,以及因应对此类疾病而产生的抑郁和焦虑。对于那些还没有回到办公室的人来说,从越来越不活跃的生活方式中恢复过来并确保他们得到足够的锻炼以保持身心健康的最佳方法是什么?
技术如何提供帮助?
使用技术,我们可以解决上述大部分问题。我们可以构建一个连接一组传感器的智能设备,这些传感器可以收集室温、湿度、光线和室内空气质量。人体存在传感器可以连接到微控制器,微控制器可以检测到人是否长时间坐着。基于通过蓝牙从设备收集的所有这些数据,移动应用程序可以将数据发送到云端。在云上运行的算法可以向人员发送警报/建议建议,指示是否该散步或室内空气质量需要注意或需要控制温度以提高生产力。
介绍巴迪

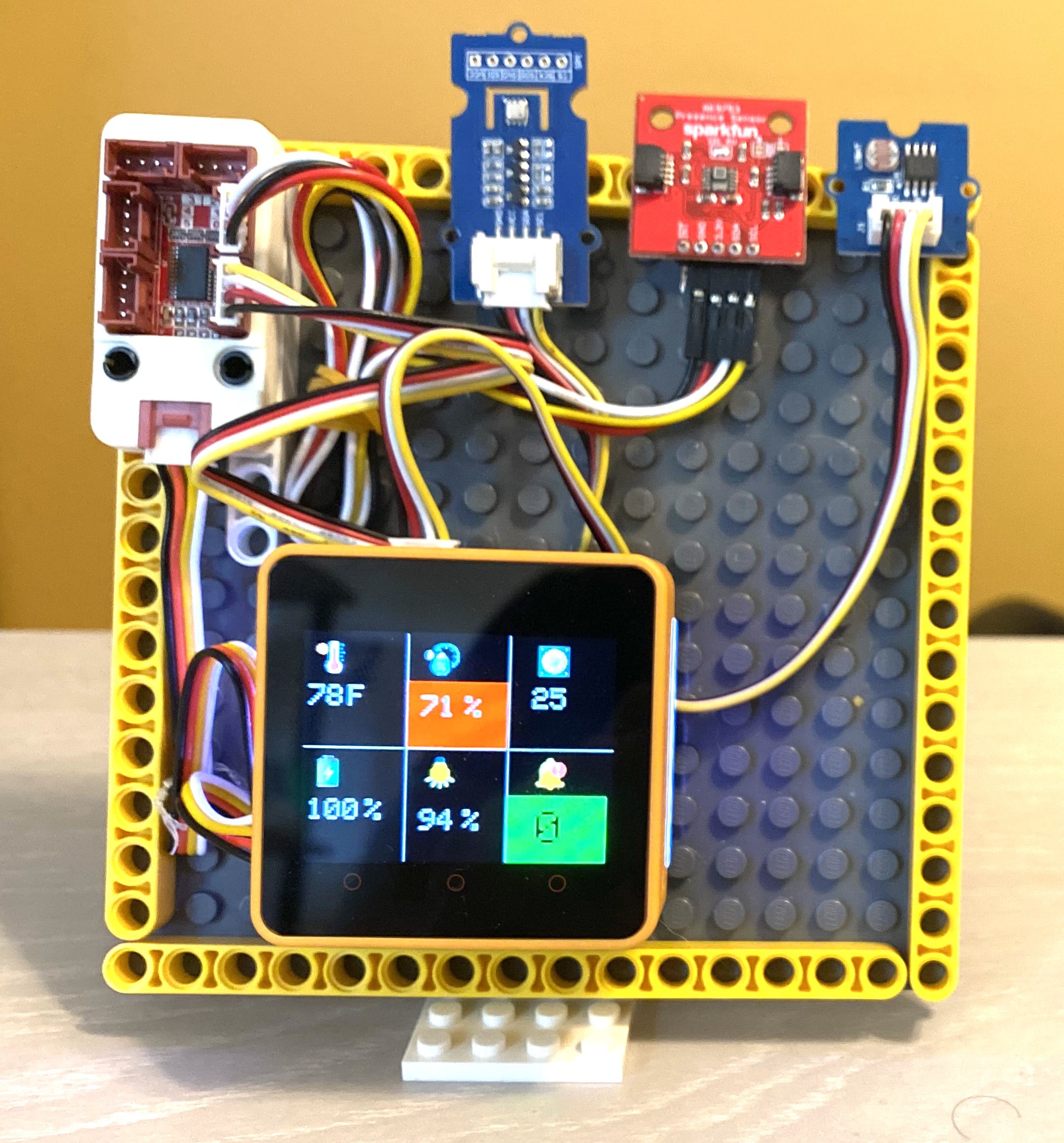
Buddy 是一个建立在 AWS Edukit ( M5Stack Core 2 ) 上的智能设备,连接一组传感器
- BME680 - 捕捉室温、湿度和室内空气质量
- AK9753 - 捕捉人体运动,可精准捕捉左右、上下运动
- 光传感器 - 捕捉室内环境光
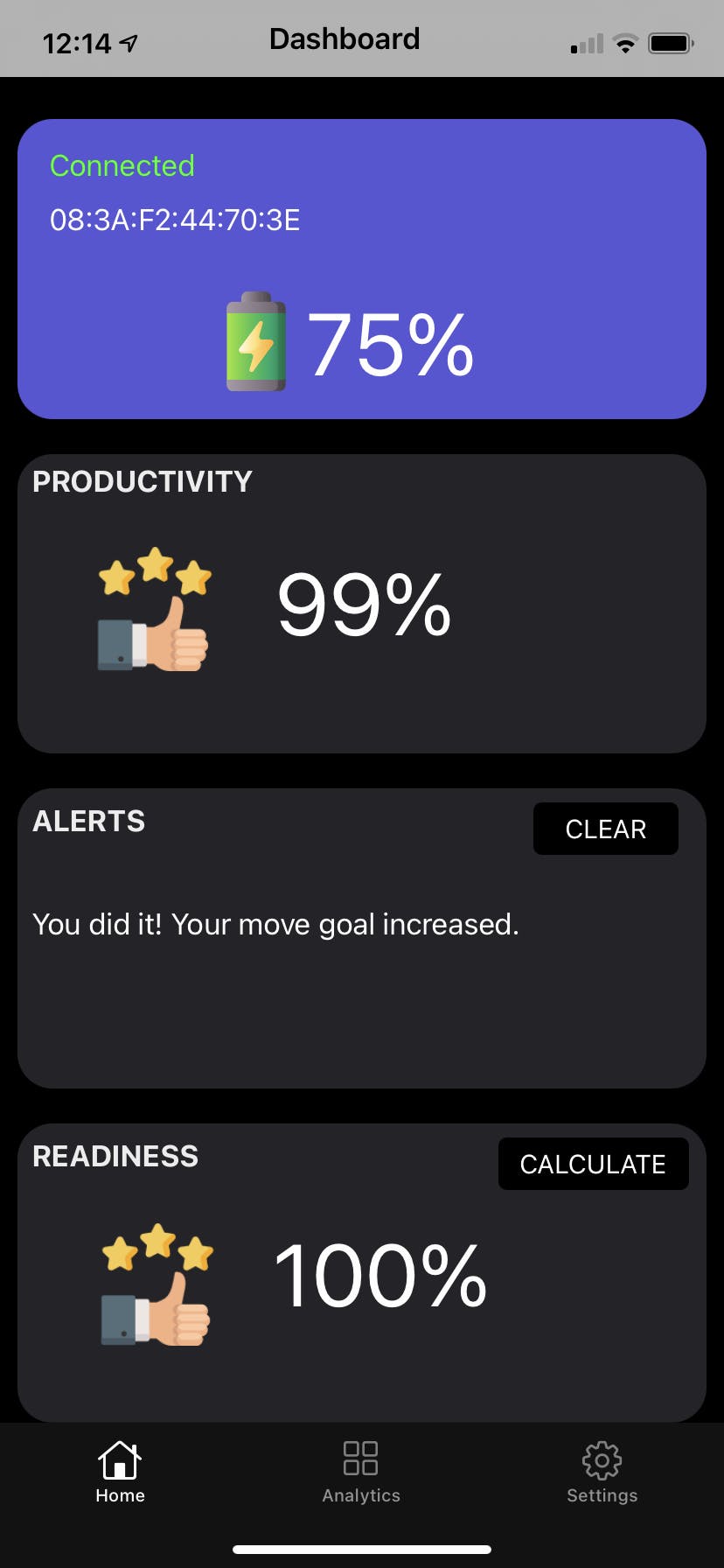
Buddy 附带一个移动应用程序,该应用程序通过蓝牙连接到设备。设备运行一种算法来计算考虑温度、湿度、光照和 IAQ 的生产力。生产率百分比只是一个表示生产率的数字。该数字可用于对您的环境进行必要的调整。
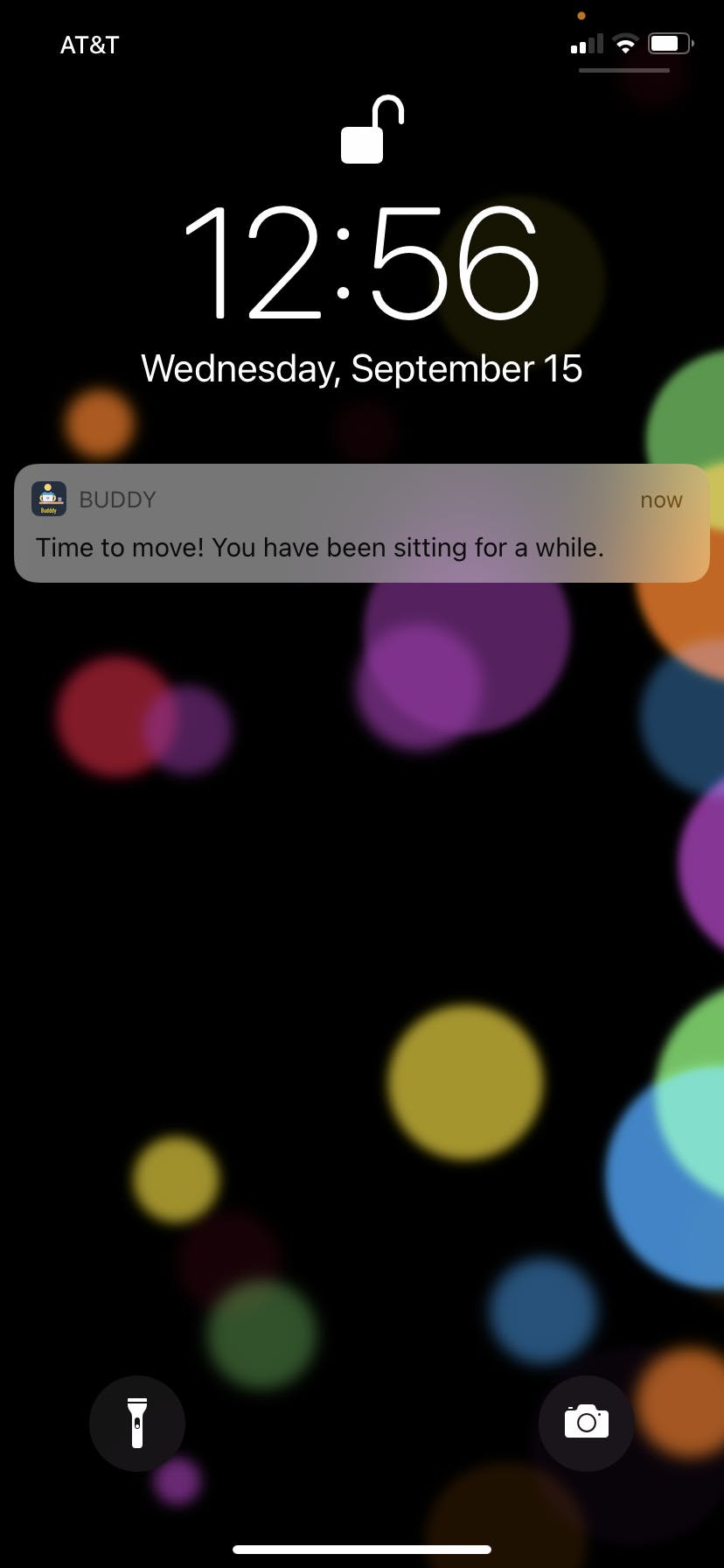
应用程序还会向您发送提醒,让您下班休息一下,走路休息一下。


主要特征
- 生产力监控和建议——基于感官数据,Buddy 计算生产力并在生产力因环境数据而下降时提醒您
- 准备情况- 根据光线、室内空气质量、伙伴确定您下班后的准备情况。高分表示您在工作时间后会更加精力充沛且不那么困倦。
- 推送通知- 您的应用程序不需要在前台运行。Buddy 后端将通过 AWS Pinpoint 发送推送通知
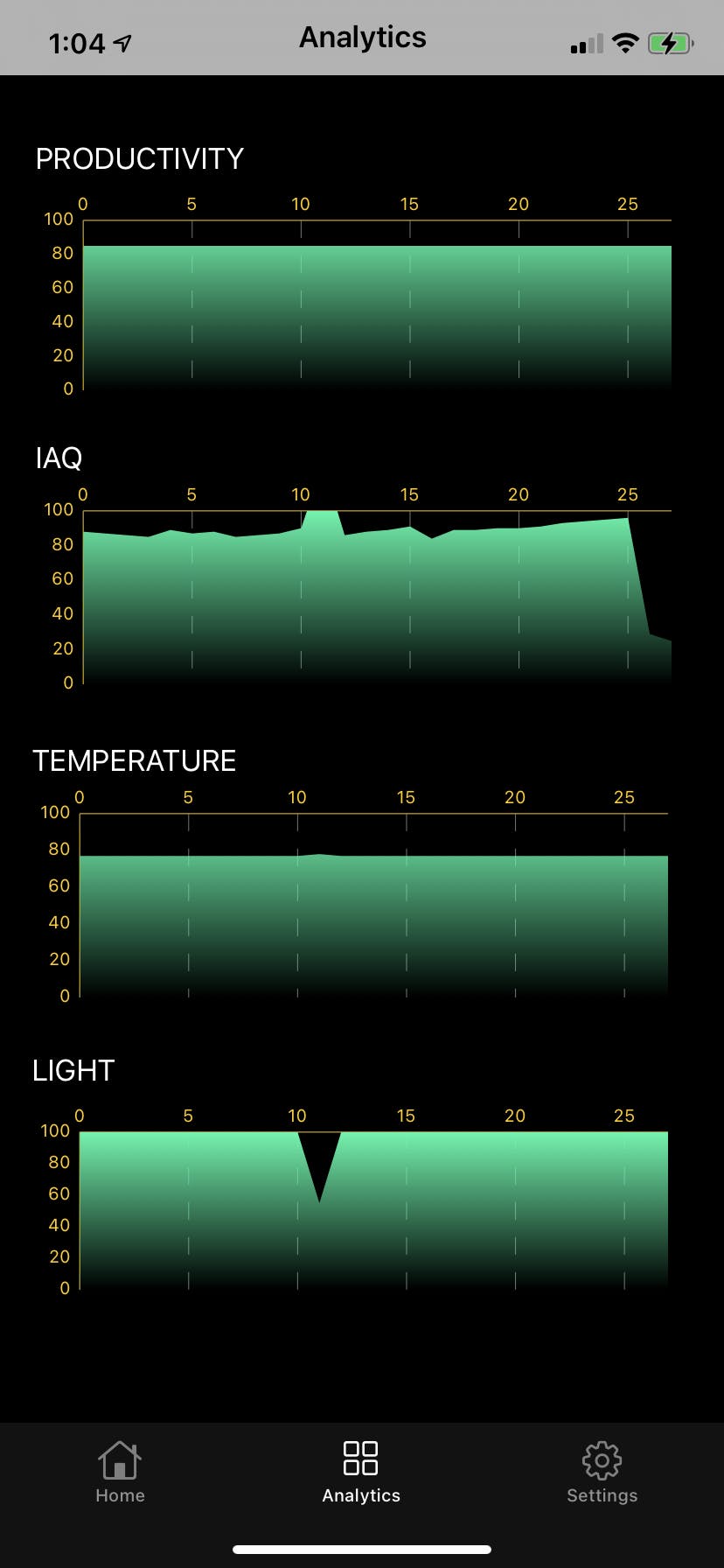
- 分析- 您可以在应用仪表板上跟踪所有传感器数据
- 生产就绪后端- 整个后端构建在高度可扩展的 AWS 无服务器架构上,使该产品准备好在市场上推出。
- 简单- 该应用程序有意变得非常简单。您可以在成功登录后打开应用程序时打开的仪表板页面上获得所有相关信息。有一个第二个选项卡,您可以在其中查看所有分析数据和具有某些设置的第三个选项卡。


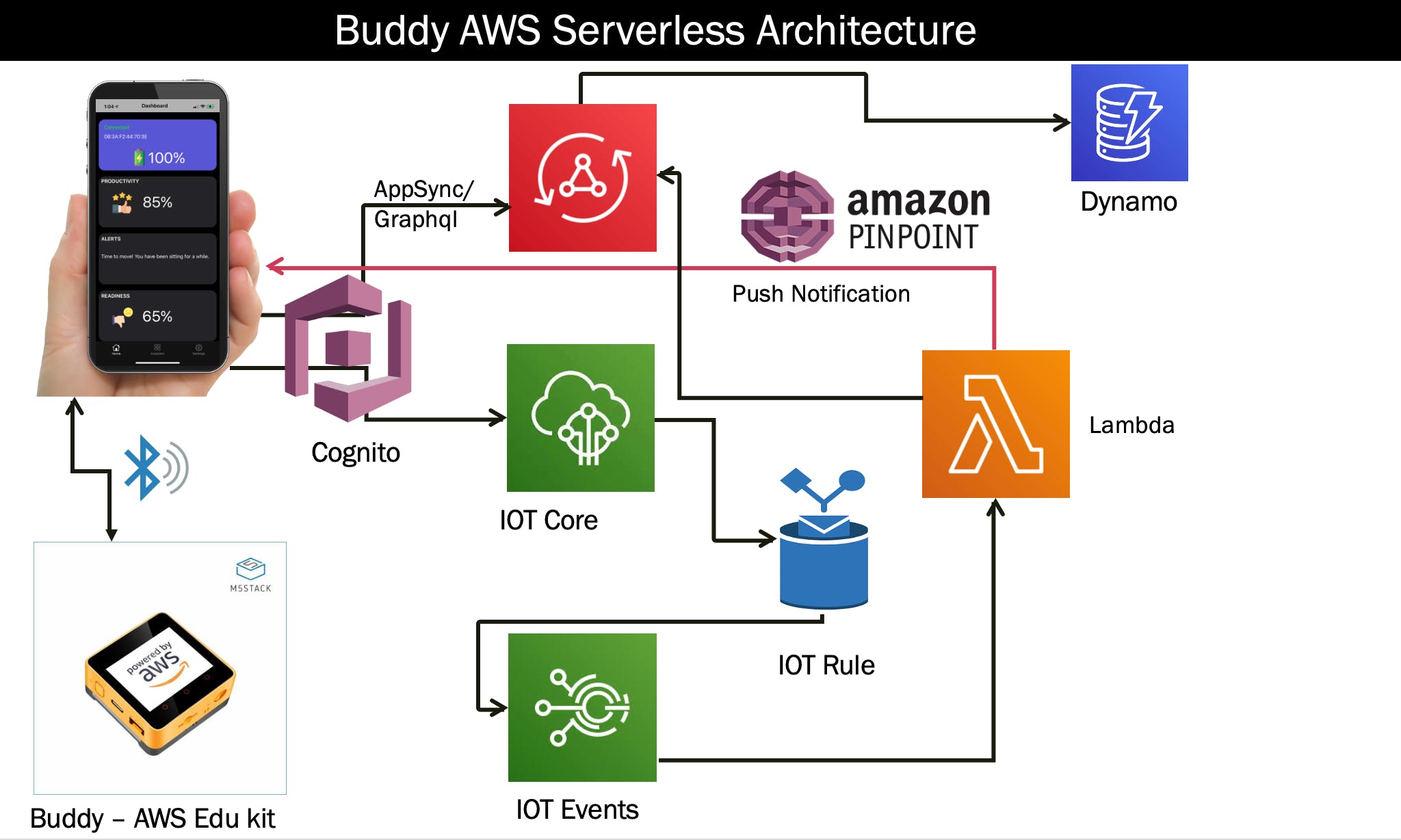
软件架构

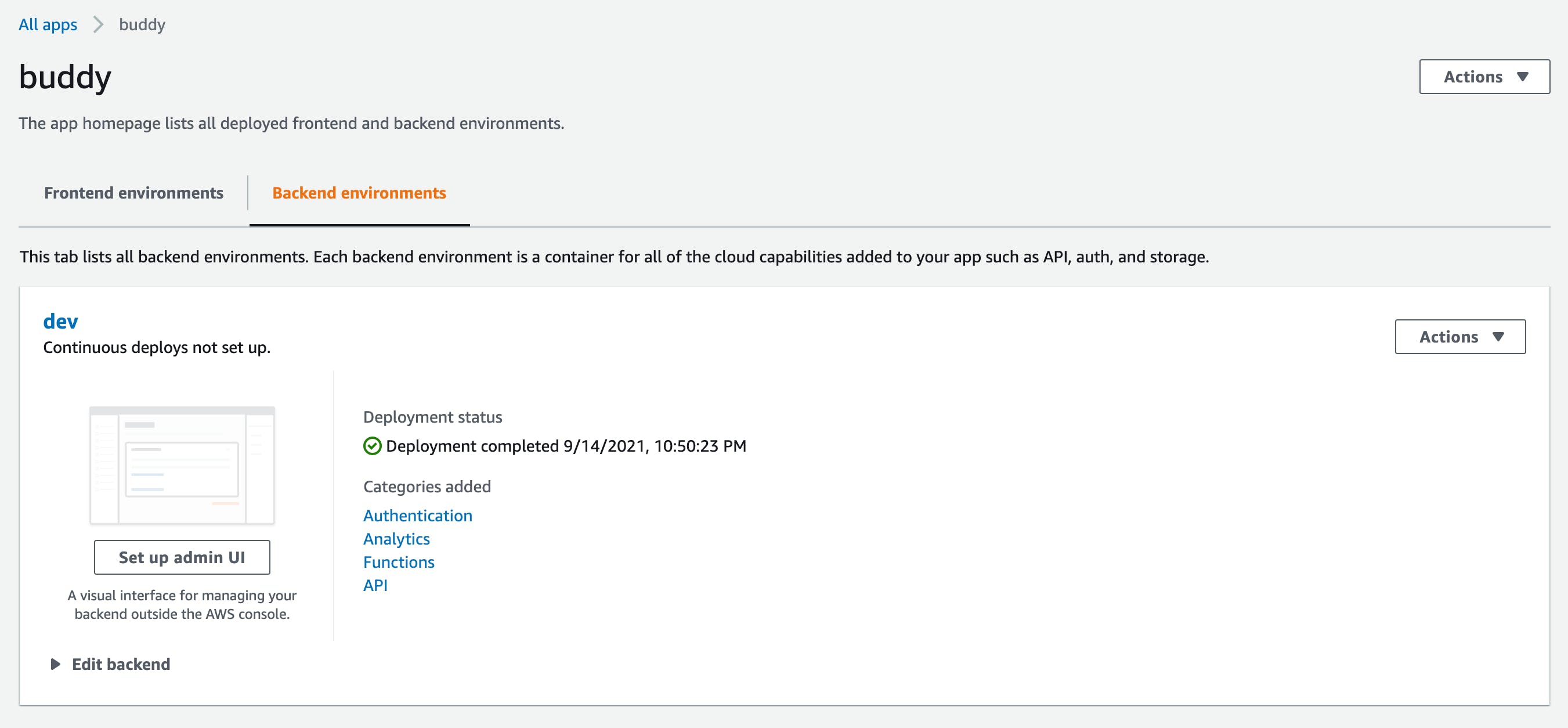
这个产品的软件架构要讲很多。如前所述,我在 AWS 无服务器架构上构建了它,这意味着您按使用付费,而不是 24x7 全天候运行服务器并在系统未使用时付费。此外,所有使用的资源都由 AWS 完全管理,这意味着您无需担心安全补丁、升级等问题。此外,所有这些资源都可以自动扩展,您无需担心扩展/缩小。
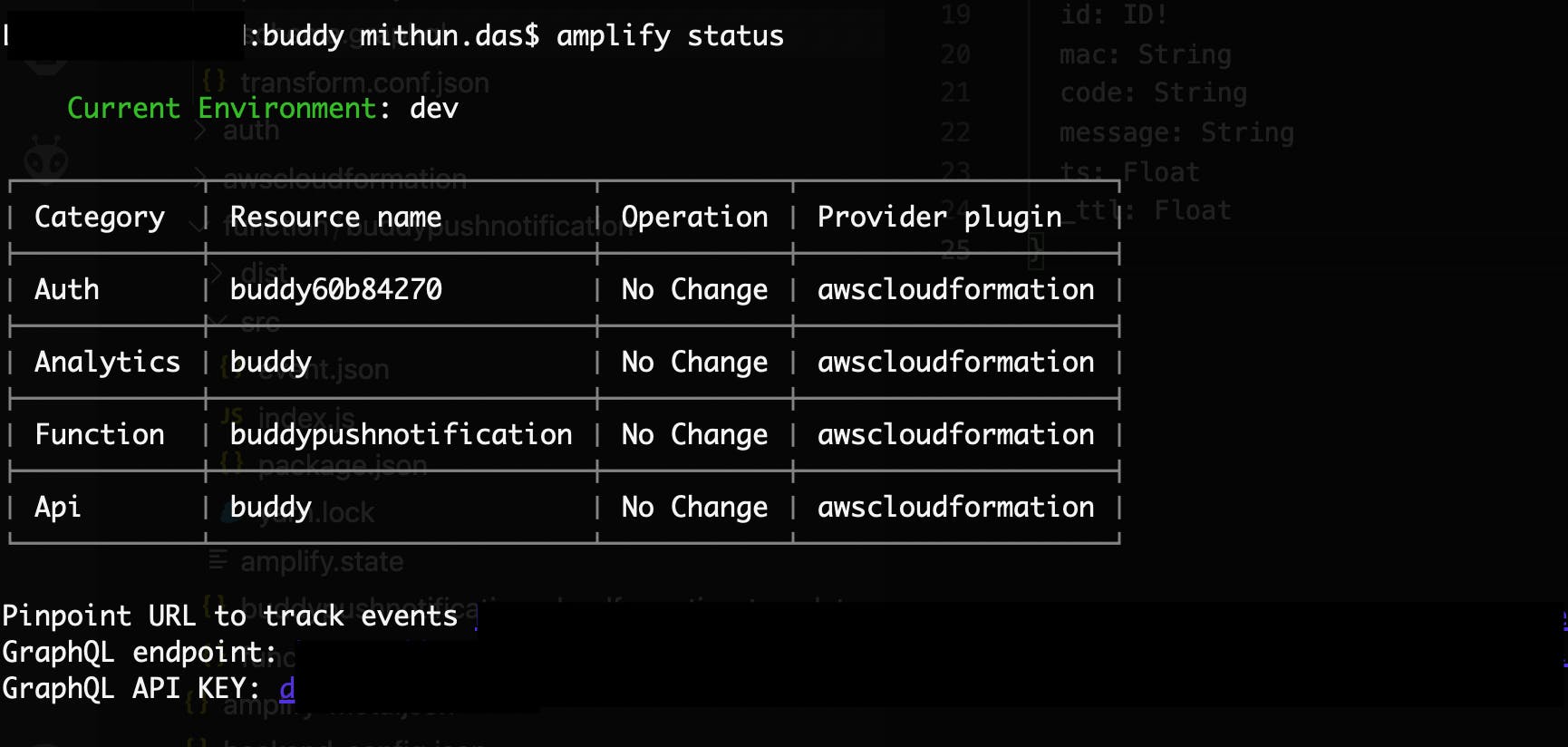
我喜欢 AWS Amplify 有一些明显的原因 - 易于开始使用原型并在生产中部署。与 Cognito 身份验证、应用程序同步、精确定位、lambda 轻松集成。

用户身份验证(注册/登录/注销)由 AWS Cognito 管理。当新用户注册时,用户身份将获得访问 AWS IOT Core 的权限,以从移动应用程序发送数据。由于我不是从具有安全元素的 Edukit 连接到 AWS IOT Core,而是从移动应用程序连接,因此确保通信安全非常重要。移动应用程序可以仅使用经过身份验证的 Cognito 用户将数据发送到 IOT Core。
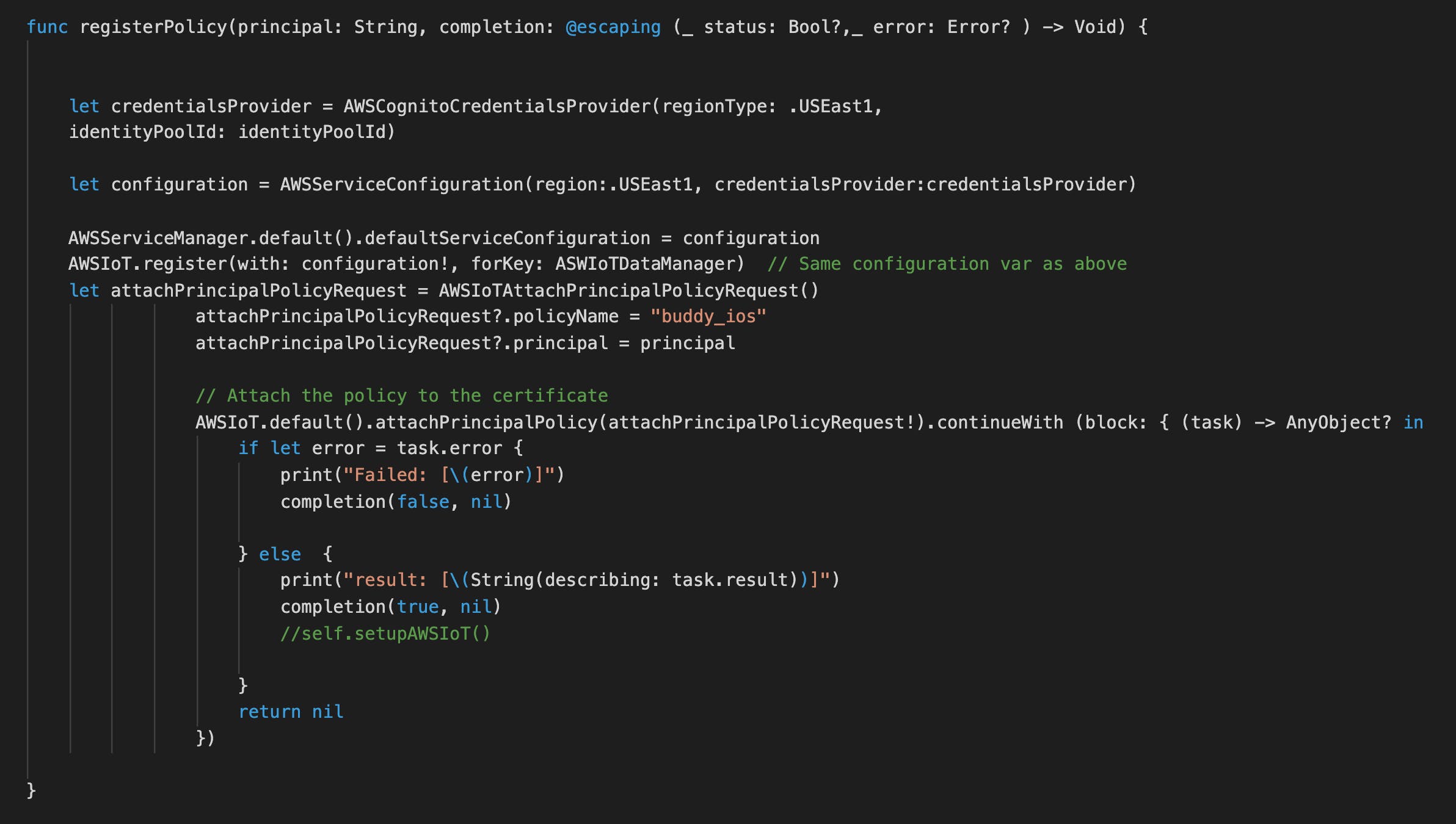
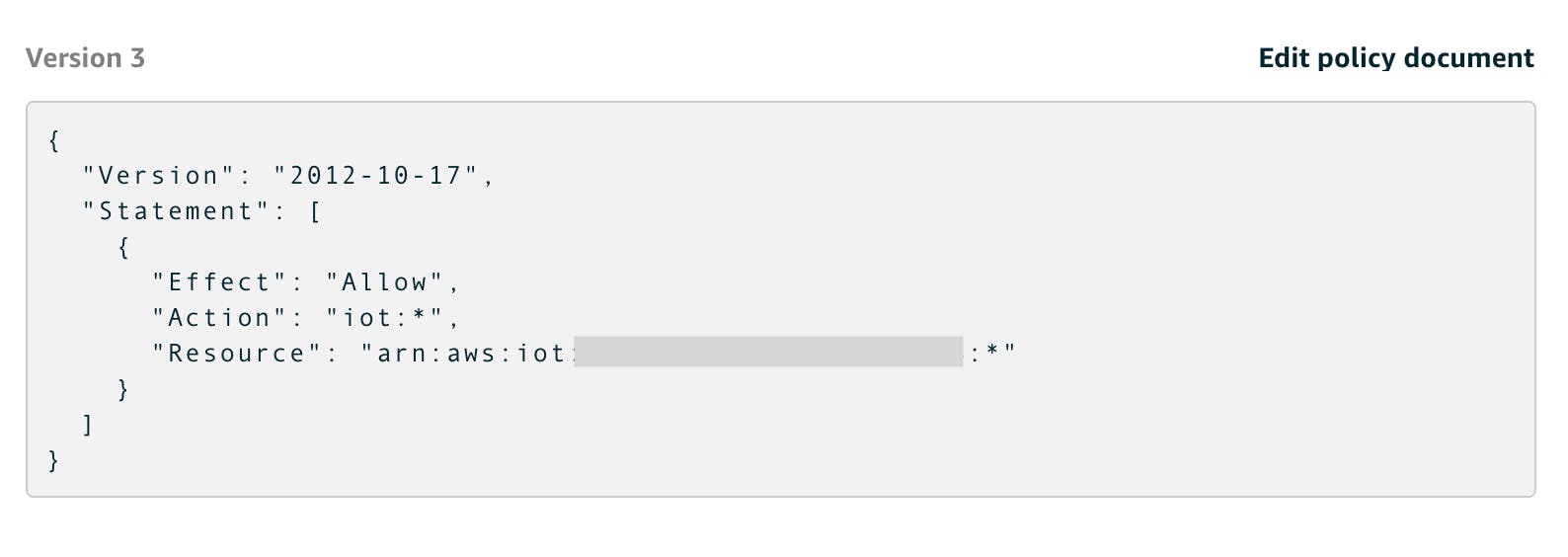
将策略附加到 Cognito 用户身份的代码片段

我在概念验证期间授予了所有物联网操作的权限。您可以具体说明,也推荐这样做。这里要特别指出的是资源属性中的“*”。如果您指定一个特定的主题,它不起作用。如果您找到解决方案,请在评论部分告诉我。我好奇。

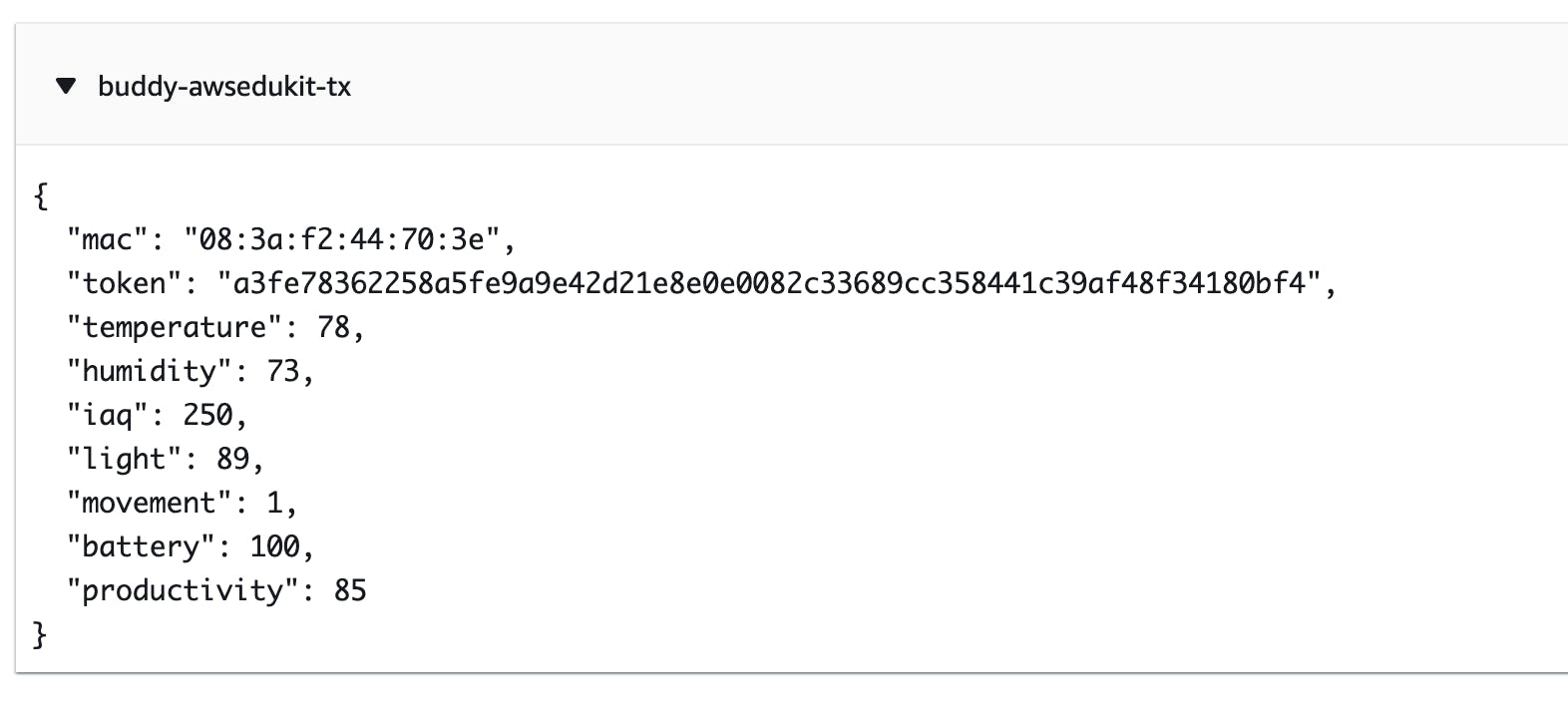
一旦移动应用程序通过蓝牙连接到 Edukit,Edukit 就开始向 RX 特性发送数据。收到数据后,移动应用程序会在预定义的通道上将数据发送到 AWS IoT Core,同时 MAC 地址用作设备的唯一标识符。

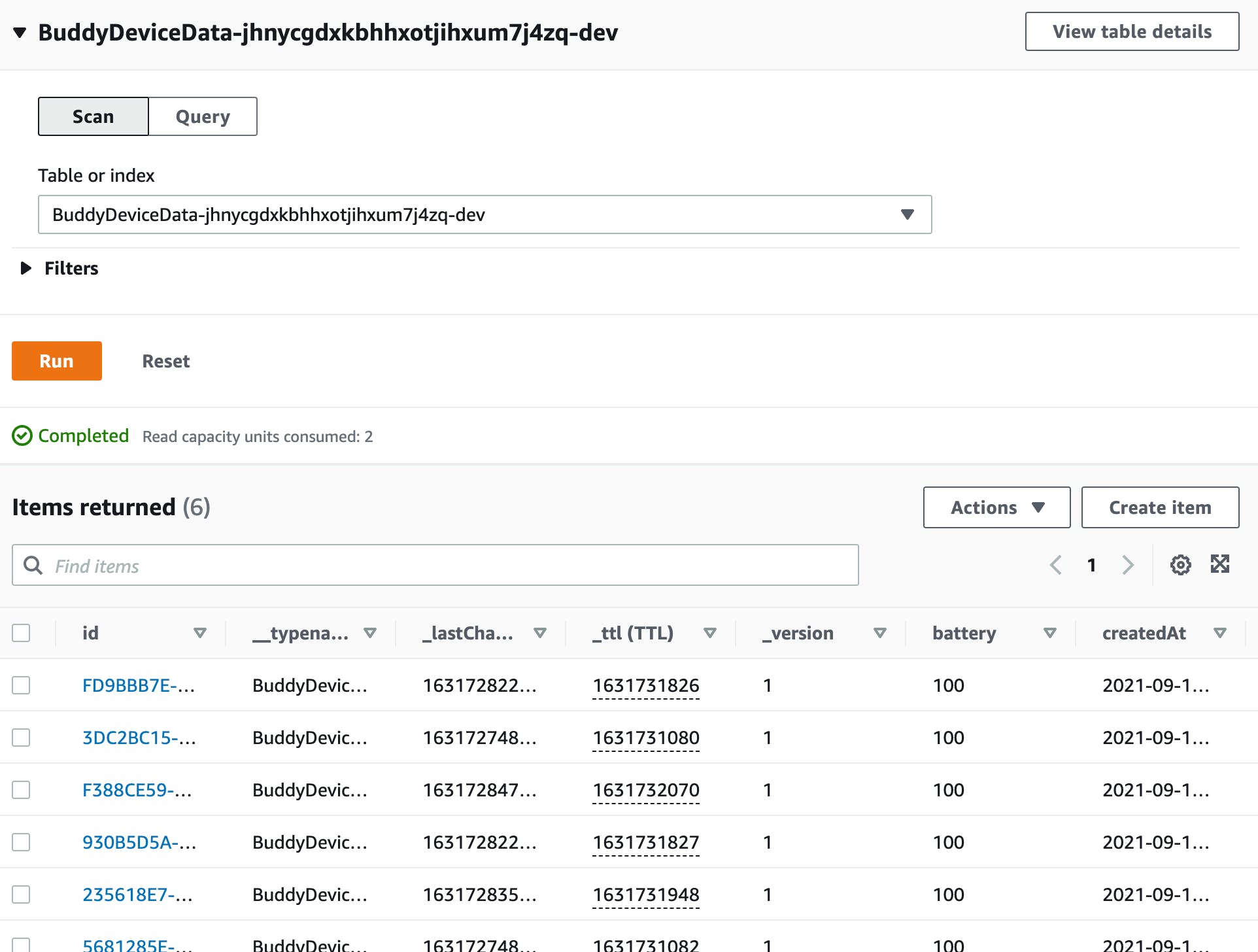
同时,移动应用程序将数据存储到 AWS 数据存储,该数据存储通过 AppSync 与 dynamoDB 同步。


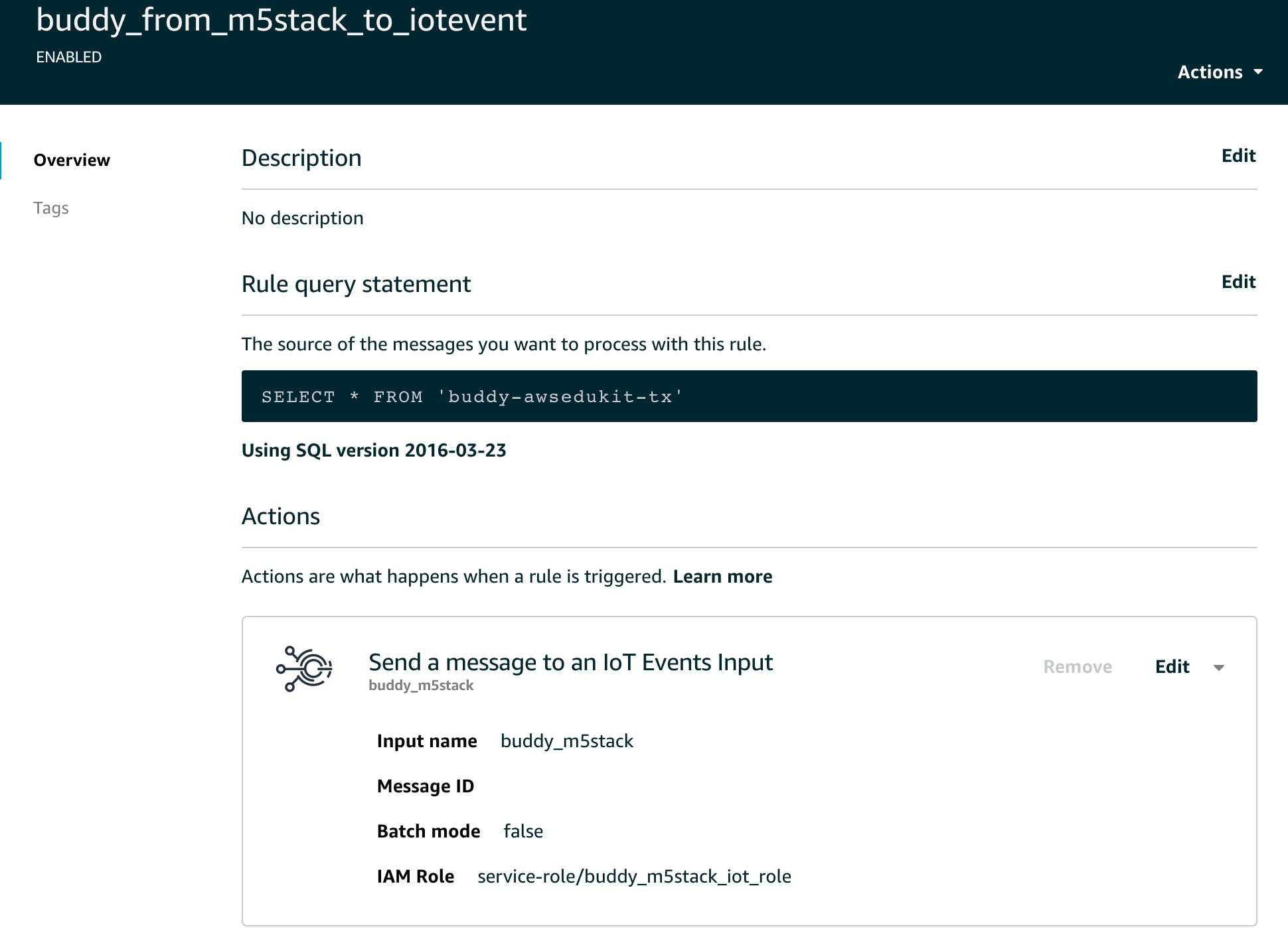
创建一个 IoT 规则以将消息推送到 AWS IOT 事件输入

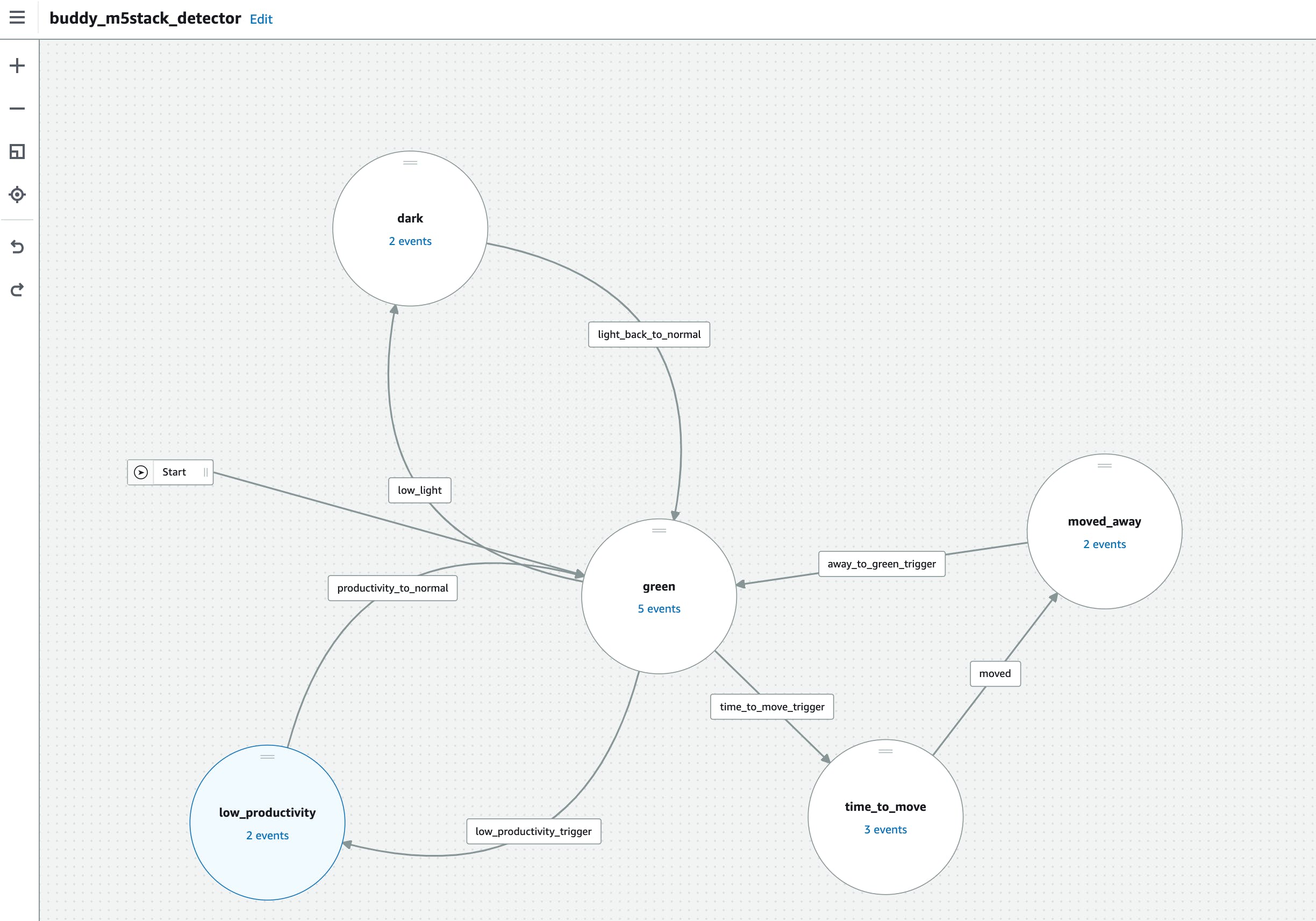
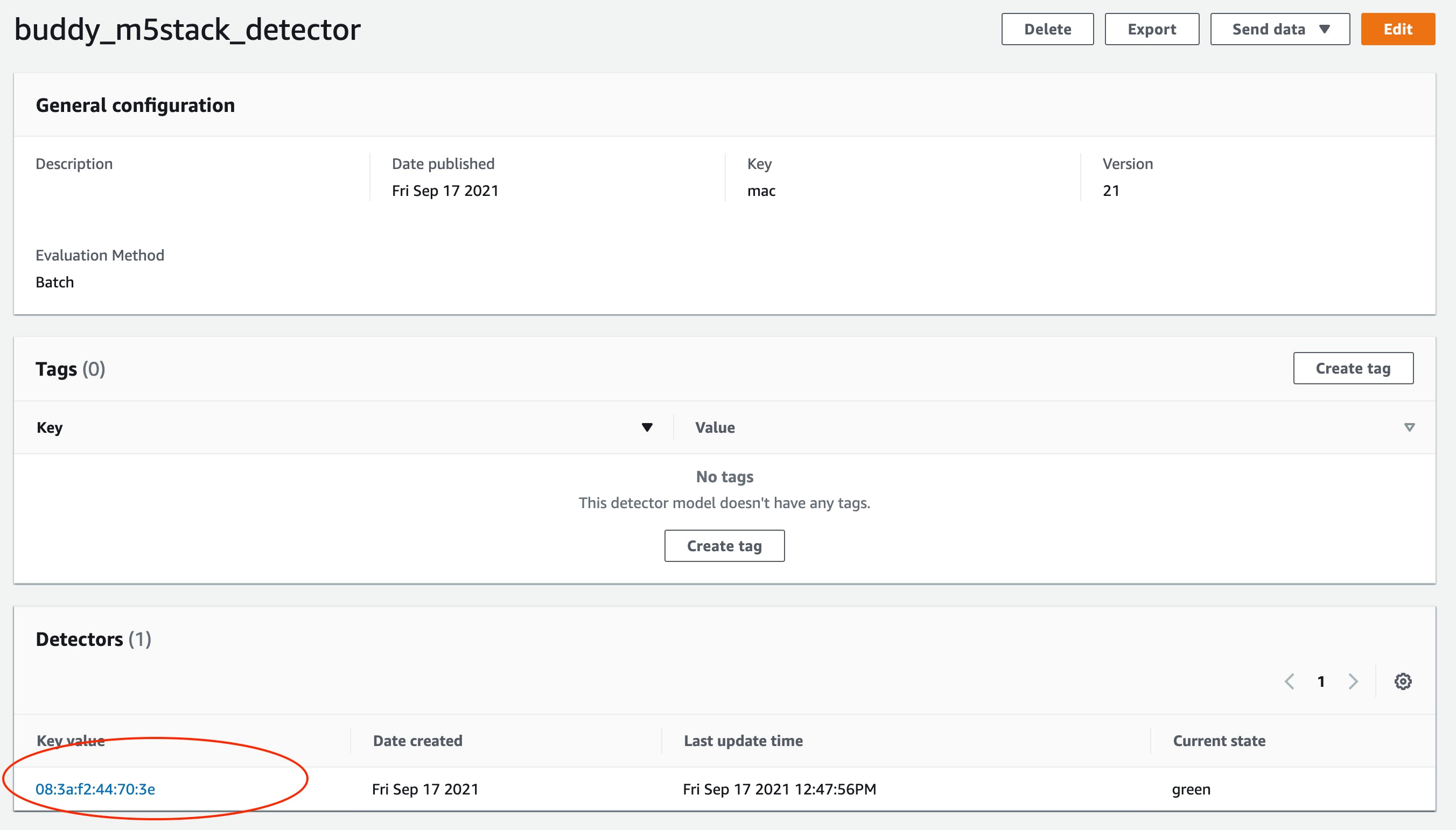
我创建了一个检测器模型来管理工作流程。这是用于物联网用例的“无代码”工作流管理工具。您可以通过 AWS 控制台对整个工作流程逻辑进行建模。AWS 将自动管理您所有设备的工作流程,这些设备由您指定的密钥唯一标识。这里我使用“mac”地址作为密钥标识符。


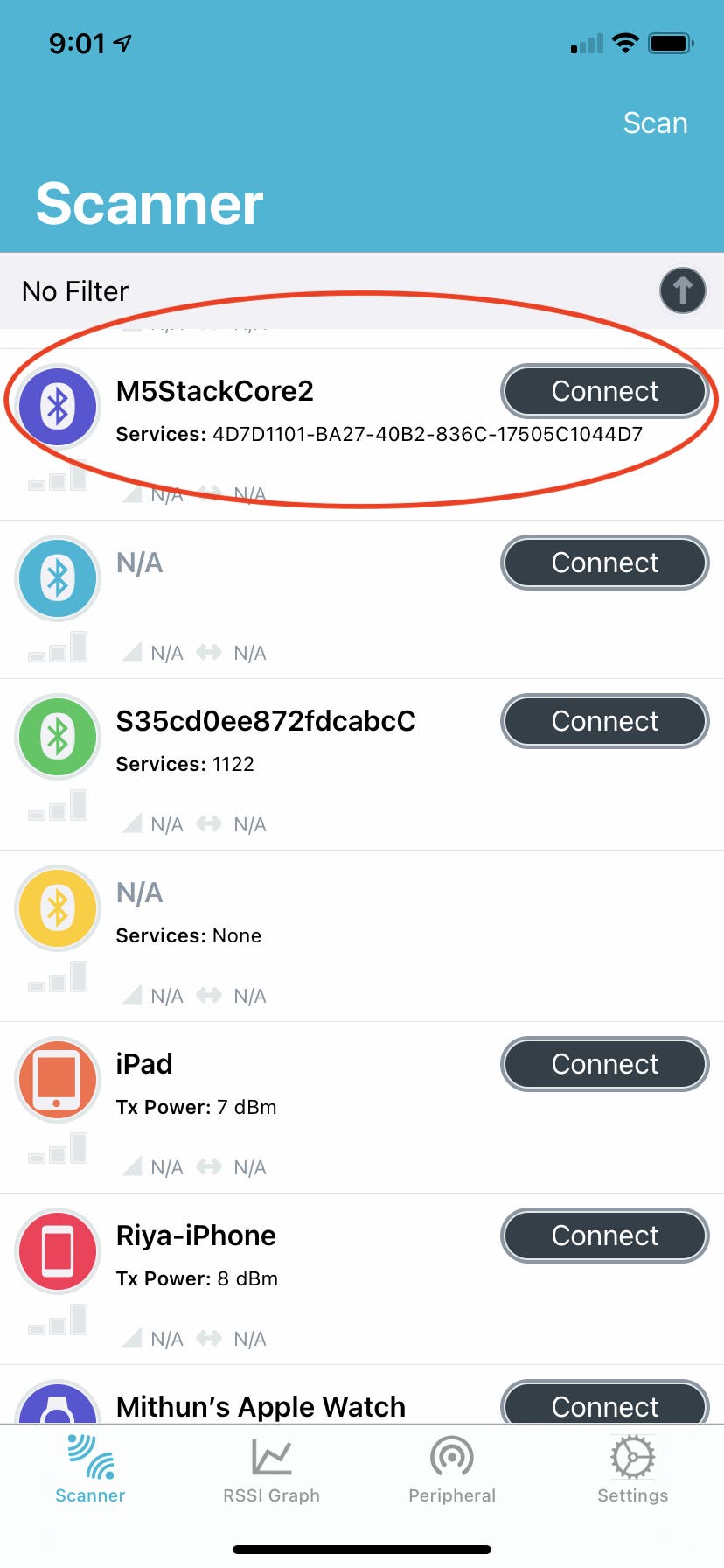
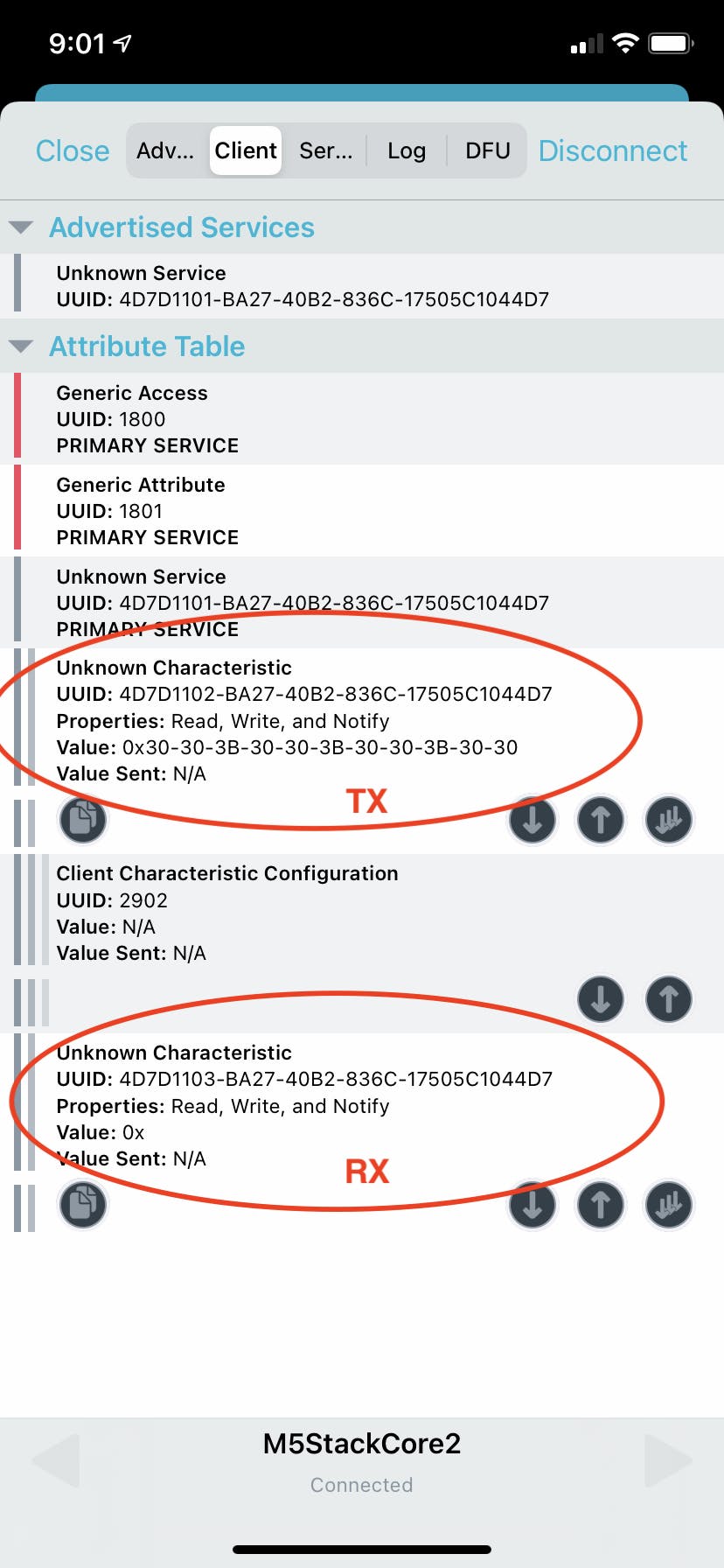
AWS Edukit 作为 BLE 外设
AWS Edukit 充当具有以下服务 UUID 和两个特征的 BLE 外围设备。该设备可发现为 M5StackCore2。从 Swift 代码中,我通过服务 UUID 发现设备,这样即使应用程序未在前台运行,BLE 通信也可以继续。
#define BLENAME "M5StackCore2"
#define SERVICE_UUID "4D7D1101-BA27-40B2-836C-17505C1044D7"
#define TX_CHAR_UUID "4D7D1102-BA27-40B2-836C-17505C1044D7"
#define RX_CHAR_UUID "4D7D1103-BA27-40B2-836C-17505C1044D7"


当设备连接到应用程序时,LED 条变为蓝色以提供视觉指示。

传感器连接
由于 M5Stack 具有 Grove 连接器,因此无需焊接。
下一步是什么 ?
创建此项目时要牢记生产部署。如您所知,AWS 支持的后端架构具有高度可扩展性,我们可以立即从开发转到生产。
在一些 PCB 制造商和合作伙伴的帮助下,我们应该能够使该设备真正使用。
Buddy 应用程序是用 Swift 编写的,仅适用于 iOS。我需要考虑一些混合移动开发,例如 flutter 或 ionic,这样我就不需要为 iOs、Android、Amazon Fire OS 维护单独的代码库
想要复制?
作为 Hackster.io 项目承诺的一部分,我将我的项目开源。请在代码部分查看我的 github 存储库,我在其中记录了如何克隆和构建项目。
该项目也发布在PCBWay上
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






