
资料下载

COVID 19社交距离提醒开源分享
描述
社交距离提醒
社交距离是对抗 Covid-19 的有效方法之一。我看到了很多社交距离的项目。社交距离徽章、社交距离头盔等……但所有设备的机制都是相同的。今天我们讨论一下这类设备的工作原理。为此,我们需要一个微控制器(这里我使用 Arduino Nano)、距离传感器(HC-SR 04)、备用电池、压电蜂鸣器。
这个怎么运作?
在这里,我使用超声波传感器测量距离,Arduino 将不断分析该距离。当距离测量小于 1 米时,Arduino 将打开蜂鸣器。
在开始之前,我们需要了解该威廉希尔官方网站 中使用的一些组件。
1. Arduino纳米

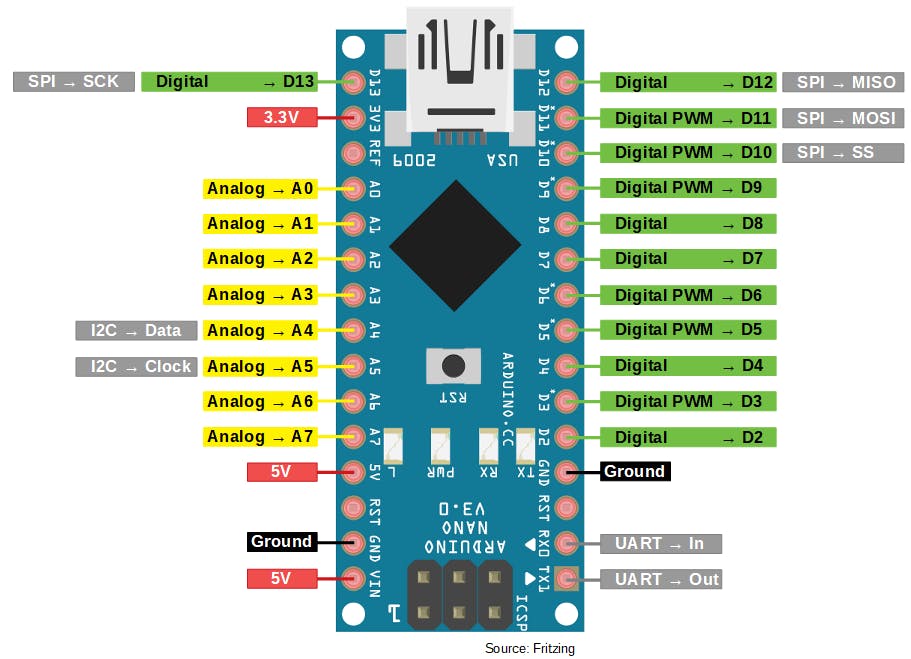
Arduino Nano 是 Arduino 系列中的小型开发板之一。以及基于 ATmega328 (Arduino Nano 3.x) 的面包板友好板。它具有或多或少与 Arduino Duemilanove 相同的功能,但封装不同。它只缺少一个直流电源插孔,并且可以使用 Mini-B USB 电缆而不是标准电缆。您可以从Arduino CC中了解更多信息。
2. HC-SR 04
它是一种基于超声波的距离传感器。它有一个发射器和一个接收器。我已经在我之前的一篇文章中详细提到过这个组件。请在此处阅读该文章以更好地了解 HC-SR 04。
3.压电蜂鸣器
压电蜂鸣器是一种输出设备,可以产生某些频率的声音。它主要由压电材料组成。它只有两个终端。它有不同的工作电压。这里我使用 5V 模型。有关更多信息,请阅读“带有 Arduino Uno 的接口蜂鸣器”。
4. 9V充电电池
在这里,我们将这个“社交距离提醒”设计为便携式设备。所以备用电池是必不可少的。我们可以使用9V充电电池。这是一个 USB 可充电电池。或者,您可以使用通用的 9v 电池。但我强烈推荐充电电池。因为我不仅仅是一个开发者。也是一位环保主义者。
开始吧!!!!
步骤1
首先,我将创建一个 Arduino Sketch。打开 Arduino IDE。
在引脚号 4 处定义 echoPin,在引脚 3 处定义 trigPin。然后声明两个变量。首先是持续时间,第二个变量是距离。
#define echoPin 4
#define trigPin 3
long int duration;
int distance;
第2步
接下来对设置部分进行编码。将 trigPin 设置为“OUTPUT”,将 echoPin 设置为“INPUT”。在这里,我将蜂鸣器连接到引脚 13,因此我们需要将引脚 13 设置为“输出”。
void setup{
pinMode(trigPin,OUTPUT);
pinMode(echoPin,INPUT);
pinMode(13,OUTPUT);
}
设置部分完成。
步骤 - 3
接下来对循环部分进行编程。我们可以将循环部分分成两部分。第一个是第 1 部分。第二个是第 2 部分。
第1部分
这部分用于获取传感器与物体或人之间的距离。
首先将 trigPin 设置为“LOW”2 微秒。然后将其设置为“HIGH”10 微秒。再次将 trigPin 设置为 LOW。接下来使用函数“ ”将超声波的总传播时间存储到可变持续时间pulseIn()。然后将持续时间乘以 0.034 并除以 2。接下来将结果值存储到变量“距离”。现在我们在变量“距离”中获得了传感器和物体之间的实际距离。
digitalWrite(trigPin,LOW);
delayMicroseconds(2);
digitalWrite(trigPin,HIGH);
delayMicroseconds(10);
digitalWrite(trigPin,LOW);
duration=pulseIn(echoPin,HIGH);
distance=(duration*0.034/2);
第2部分
此部件用于在距离小于 1 米或 100 厘米时打开蜂鸣器。
如果距离小于 100 Cementers,则将引脚 13(蜂鸣器引脚)设置为“HIGH”500 毫秒,然后将其设置为“LOW”500 毫秒。
否则将引脚 13 保持为“低”。
if(distance<100){
digitalWrite(13,HIGH);
delay(500);
digitalWrite(13,LOW);
delay(500);
}
编码完成。将完整代码上传到 Arduino Nano。
完整的代码在本文的代码部分给出。
第4步
联系
Arduino Nano D4 - HC-SR 04 回声
Arduino Nano D3 - HC-SR 04 Trig
Arduino Nano GND - HC-SR 04 GND
Arduino Nano 5V - HC-SR 04 Vcc
Arduino Nano GND - 蜂鸣器负极 (-)
Arduino Nano D13 - 蜂鸣器正极 (+)
Arduino Nano GND - 9V 可充电电池负极 (-)
Arduino Nano Vin - 9V 可充电电池正极 (+)
威廉希尔官方网站 图在图表部分给出。
您可以将 Arduino、电池和蜂鸣器设置在一个小平盒中。创建一些小开口用于插入 USB 为 9V 电池充电。最后它被用作“社交距离提醒徽章”。或者,您可以使用头盔设置整个组件。
跟着我,
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





