
资料下载

保持社交距离的镜片开源项目
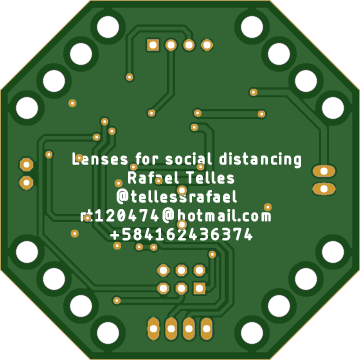
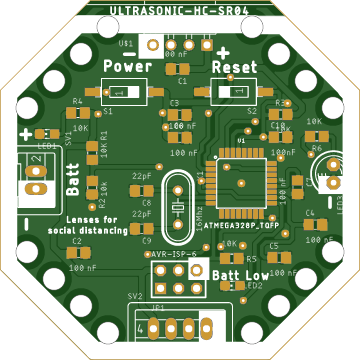
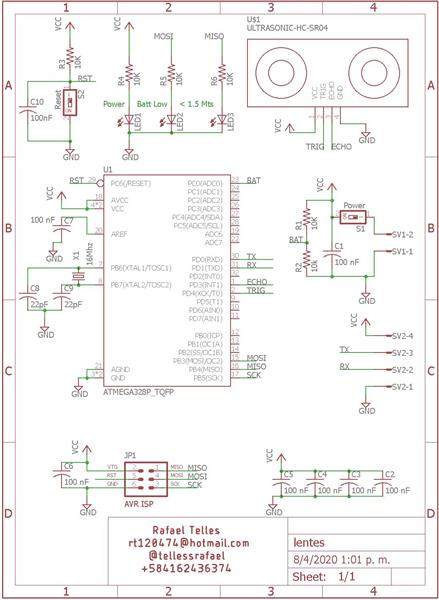
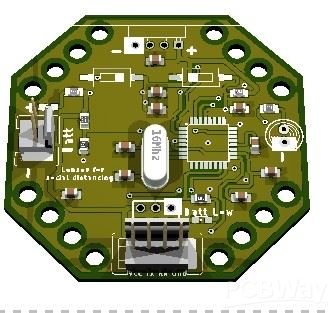
PCB图如下:



描述
保持社交距离的镜片
你的项目是什么?
目前,人类被称为 COVID19 的病毒击倒,为避免其传染,世界卫生组织在多项预防措施中建议您与他人之间至少保持 1 米(3 英尺)的社交距离 [1]。作为帮助解决这个问题的替代方法,开发带有距离超声波传感器的镜片,带有一个指示器 (LED),可以发出视觉警报以远离人群。
你为什么决定这样做?
从我的角度来看,这有助于研究和验证世卫组织告诉我们避免 COVID-19 传播的建议,此外,它还用轻微的警报训练我们在大流行时期采取社会方法。
它是如何工作的?
镜头有一个 HC-SR04 [2] 超声波传感器,专为距离测量而设计,在众多替代品中,它因其低价和低功耗而被选中,全部由 Atmega 328p 微控制器控制并使用 Arduino IDE 编程,其想法是一个非常经济的发展和易于建立,因为社区可以使大多数当前镜头适应检测和警报系统。
该系统有一个集成的电池充电传感器,可以选择包含用于发出低电量警报的代码。
开发一个健壮的代码,在做出警报决定之前执行 2 次测量并与之前的测量进行比较(以避免错误警报),从而决定是否激活灯光警报。
非常感谢您给我这个机会,如果您想在经济上帮助我开发下一个改进版本,我将非常感激。
?Cuál es su proyecto?
En la actualidad la humanidad esta abatida por virus llamado COVID19, para evitar su contagio la Organización Mundial de la Salud entre múltiples precauciones recomienda un distanciamiento social de al menos 1 metro (3 pies) de distancia entre usted y las demás personas [1]。Como una alternativa para ayudar a resolver este problema desarrolle unos lentes con un sensor de ultrasonido de distancia, con un indicador (LED) que da una alerta visual para alejarse de la personas。
?Por qué decidió hacerlo?
Desde mi punto de vita esta es un contribución para estudio y validación de las recomendaciones que OMS nos dice para evitar el contagio del COVID-19, adicionalmente nos entrena con una alerta lumínica un acercamiento social en tiempos de pandemia。
?Cómo funciona?
El lente tiene un sensor ultrasónico HC-SR04 [2] especialmente dise?ado para la medición de distancia, entre múltiples alternativas se escogió por su bajo precio y bajo consumo eléctrico, todo controlado por el microcontrolador Atmega 328p y programado con el IDE de Arduino , la idea es un desarrollo muy económico y fácil de construir ya que las comunidades pueden adaptar la mayorías de lentes actuales al sistema de detección y alerta。
El sistema tiene integrado un sensor de carga de batería que opcionalmente se puede incluir el código para emitir un alerte de baja batería。
Para desarrollo un código robusto que realiza antes de tomar una decisión de alerta 2 mediciones y una comparación con la medida anterior (para evitar falsas alarmas) y así tomar la decisión de activar o no la alerta lumínica。
Muchas gracias por la oportunidad, si deean ayudarme económicamente para desarrollar la siguiente 版本 mejorada mucho se lo agradecería。
rt120474@hotmail.com
代码
https://github.com/rtelles74/Lentes-con-Sensor-Ultrasonido-para-distanciamiento-social/upload/master
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





