
资料下载

智能社交距离机器人开源分享
描述
介绍
在这种 COVID-19 大流行的情况下,我们都被锁在家里。当一切都到位时,我们也会害怕。世界卫生组织建议的预防措施是保持社交距离并定期洗手。保持社交距离是一项艰巨的任务。因此,我们设计了一个智能机器人,如果有人距离小于 1m,它会发出警报。它还会向电报机器人发送一条消息以提醒该人,并且还会通过蜂鸣器的嗡嗡声让他知道,并且红灯会亮起。距离也将显示以创建意识。它将作为双向设备工作
1) 测量距离并发出警报
2)检查社交距离规范是否被打破并聪明地提醒他
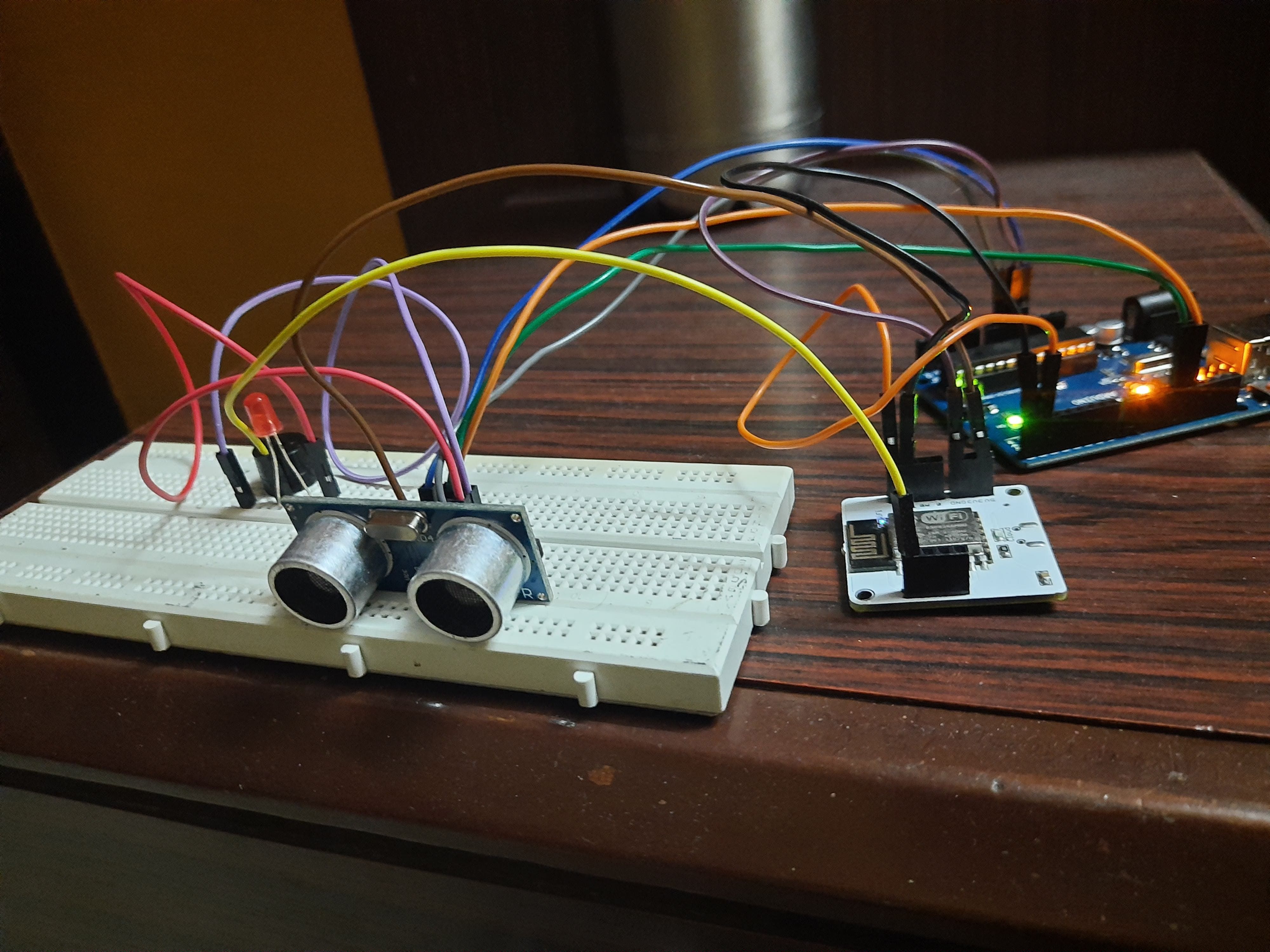
硬件设置
我们使用了 Arduino Uno 并将其与 HC-SR04 超声波传感器连接。来自 Arduino 的数据被串行传输到 Bolt Wifi 模块。
此外,蜂鸣器和 LED 连接到 IOT 模块的 GPIO 引脚,这样每当回波脉冲为高时它就会变为高

HC-SR04 的工作
HC-SR04 Ultrasonic (US) sensor是一个 4 pin 模块,其 pin 名称分别为 Vcc、Trigger、Echo 和 Ground。该传感器是一种非常流行的传感器,用于需要测量距离或感测物体的许多应用中。该模块前面有两个眼睛状的项目,形成超声波发射器和接收器。传感器使用简单的高中公式,
距离 = 速度 × 时间
超声波发射器发射超声波,该波在空气中传播,当它被任何材料阻挡时,它会反射回传感器,超声波接收器模块会观察到该反射波,如下图所示

连接:
超声波针:
Vcc = Arduino 的 +5V 引脚
GND : Arduino 的 GND 引脚
回声:引脚 13
触发:引脚 12
螺栓物联网模块:
引脚 1:蜂鸣器和 LED
接收 - 发送
Tx-Rx(Arduino 两者)
GND = Arduino 的 GND
VCC = Arduino 的 +5 V
在职的 :
我们已将 IOT 模块和 Arduino 的串行引脚相互连接。因此数据将通过串行通信传输。超声波传感器与 Arduino 连接,将测量距离并将其传输到螺栓模块。然后设计代码的条件将检查距离是否小于 1 m,然后通过电报机器人发出警报
软件设置
将螺栓连接到云
如果您已经在cloud.boltiot.com上拥有一个帐户,请跳过此步骤。
要创建您的新帐户并将您的 Bolt 设备链接到云,请单击此处。
如何设置电报帐户
本主题的内容学分 -BOLT IOT
注册/登录 Telegram 的步骤
- 转到手机上的 Playstore 或 App Store 并搜索 Telegram。
- 下载并安装最新版本的 Telegram 应用程序。
- 注册一个新帐户或通过提供您的手机号码登录 Telegram。
- Telegram 将给您打电话或向您发送短信以验证您的手机号码。
- 如果需要,请验证您的帐户并批准任何权限。
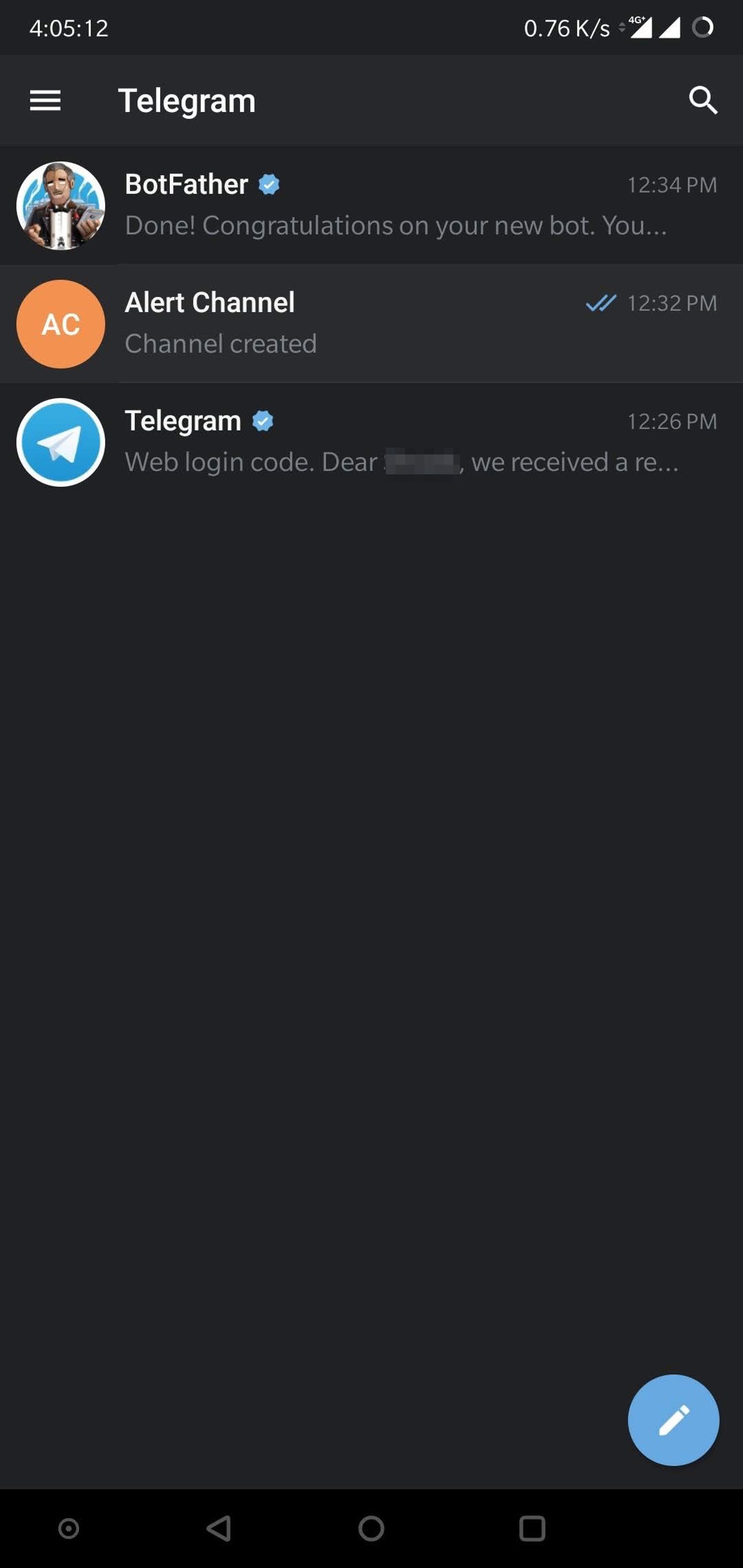
- 您将登录到 Telegram,并会看到一个类似于下图的屏幕。(如果和下面的截图不同也没关系)

创建频道的步骤
- 转到 Telegram 应用程序的主屏幕。
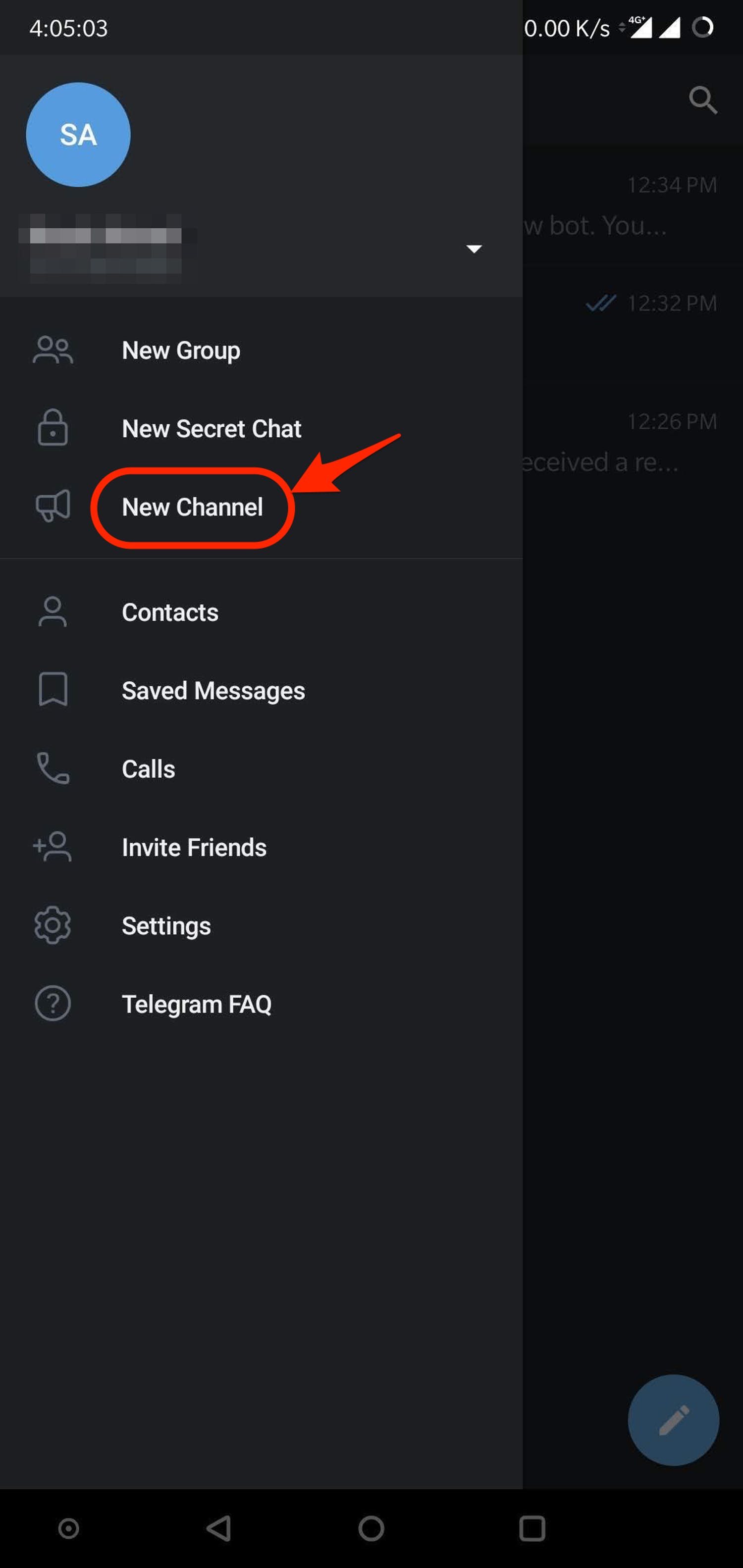
- 从左侧滑动以显示菜单。
- 点击“新频道”。

- 它会要求您输入频道的名称和说明。给出合适的名称和描述。添加照片是可选的。
- 在下一个屏幕中,将频道设置为公共。
- 在同一屏幕上,它会要求您输入频道的永久链接。您可以使用小写字母和数字 0-9 来创建频道链接。
- 请注意,频道链接名称是全局的,只有当链接名称可用时,您才能创建频道链接。频道链接名称类似于电子邮件地址,即一次只能存在一个唯一的电子邮件 ID。
- 您可以将频道链接名称保留为 temperature_alert_,后跟您的电子邮件 ID。例如,如果我的电子邮件 ID 是 developer@boltiot.com,我可以将频道链接名称保留为temperature_alert_developer_boltiot_com (我删除了 @ 和。符号,因为它是不允许的,并将其替换为下划线 _)。这只是一个建议。您可以根据需要保留频道链接名称,只要它有效即可。
- 记下此频道永久链接名称。稍后将需要向此频道发送消息。
- 恭喜!您已经创建了一个新频道。您还可以从应用主屏幕查看此频道。
- 您可以单击顶部的频道名称以查看有关它的更多详细信息。
- 接下来,我们需要创建一个机器人并将其添加到频道中,以便它可以在该频道中为我们发布警报。
创建一个新机器人
Telegram 允许我们在名为“BotFather”的机器人的帮助下创建一个新机器人。它是创建和管理其他机器人的单个机器人。
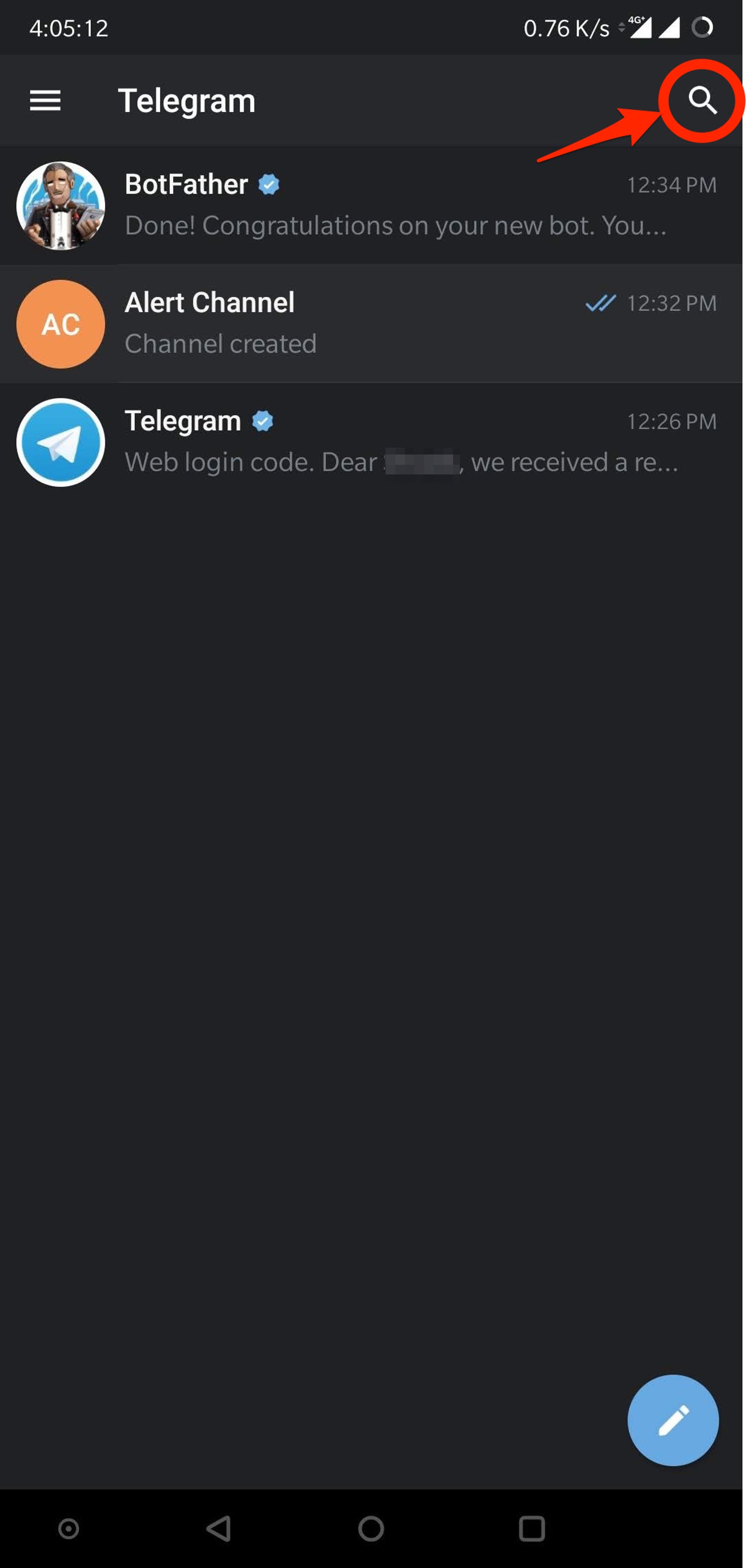
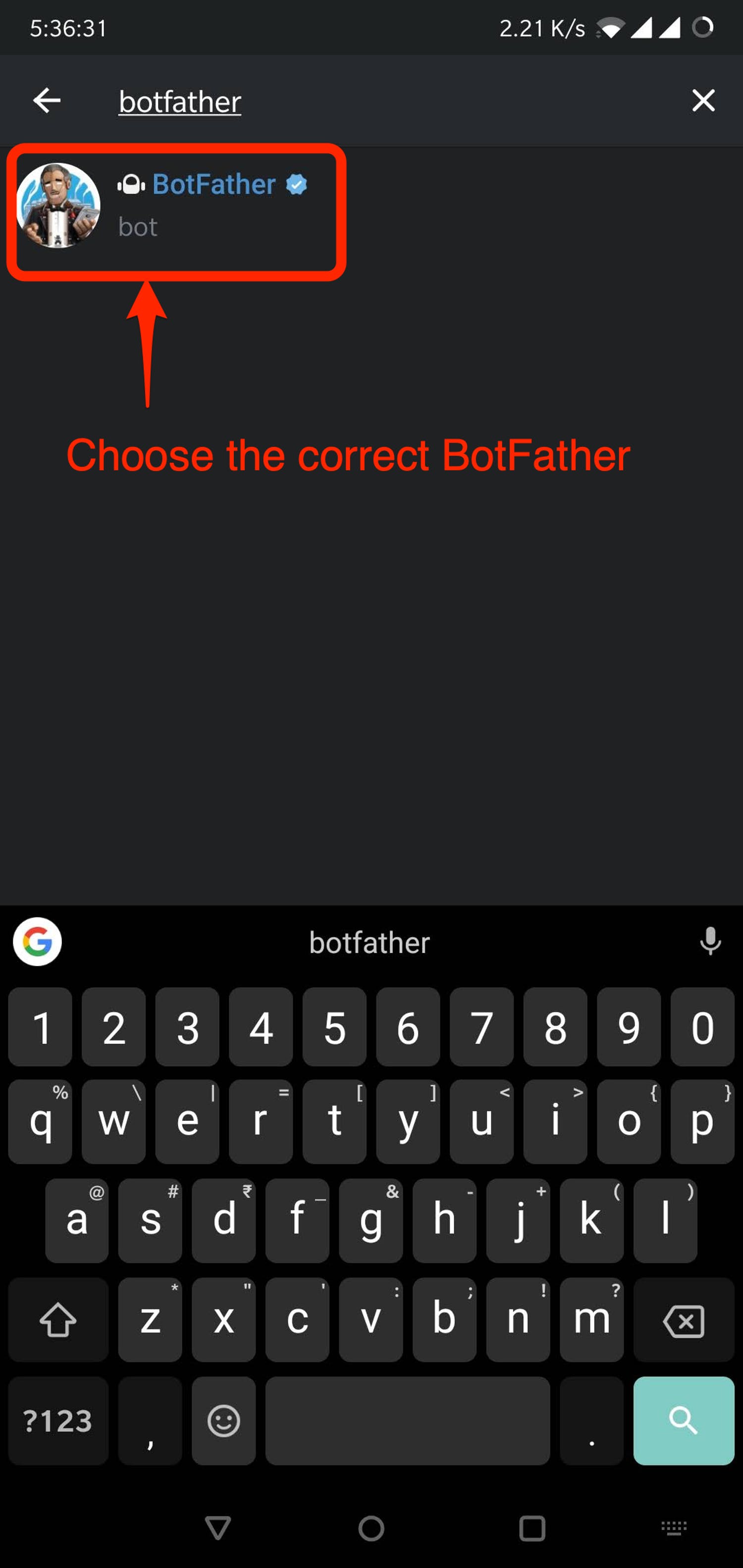
- 在应用程序的主屏幕上,单击右上角的搜索图标并输入“botfather”。

- 在搜索结果中,单击“BotFather”的正确结果,如下所示。正确的“BotFather”在其名称旁边会有一个蓝色的勾号。这将带您进入与“BotFather”的聊天窗口。

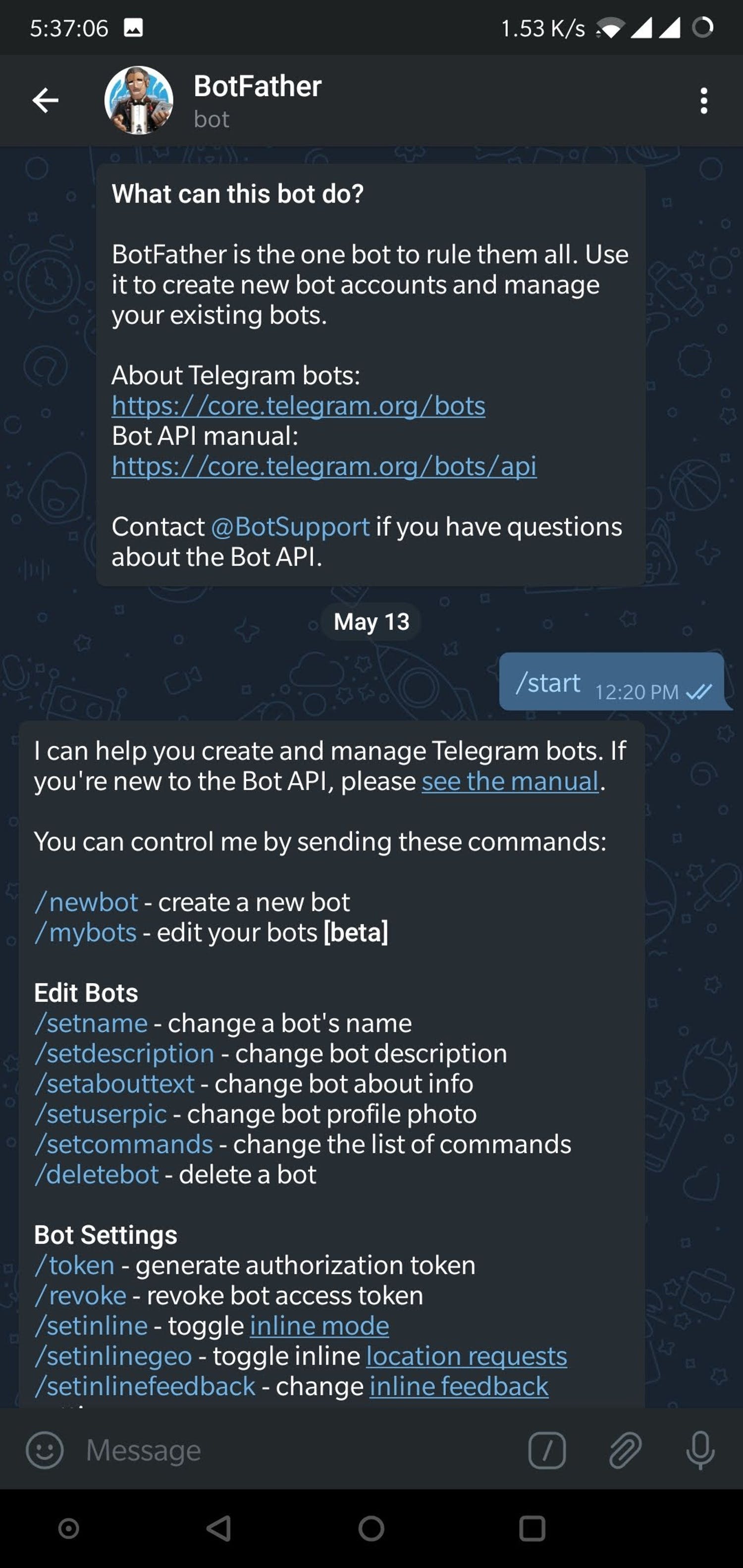
- 聊天中已经有一些项目,并且会向您显示开始使用的命令列表。

- 由于我们需要创建一个新的 Bot,请继续并在窗口中输入“/newbot”。
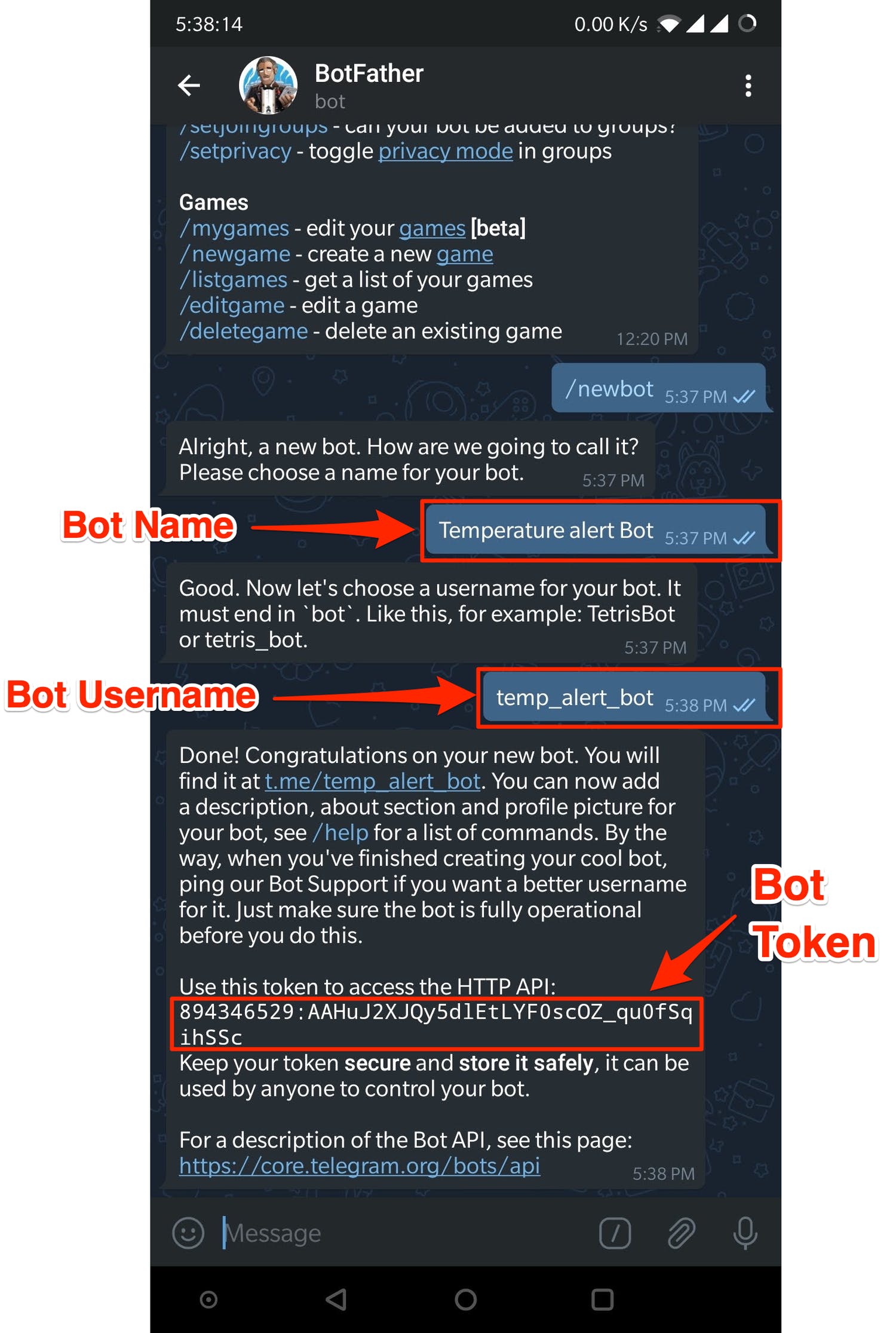
- 它会要求您输入更多详细信息,例如 Bot 名称和 Bot 用户名。
- 成功创建机器人后,您将看到类似于下图的屏幕,其中包含机器人令牌。此令牌用于控制您的 Bot 并代表它发送消息。请保持此令牌的安全,因为它将允许任何人访问您的机器人。

- telegram_bot_id 将在 python 代码中用于发送消息。Python代码将在后面的课程中讲授。
- 另外,保存 Bot ID 时请小心。您可能会对 0 和 O、I 和 1 等感到困惑,因为它们看起来很相似。
- 恭喜,您已经创建了一个新的 Bot。现在,我们需要将它添加到我们之前创建的通道中,以便我们可以发送警报。
将机器人添加到频道
- 在 App 主屏幕中,打开我们之前创建的频道。
- 在屏幕中,单击顶部的频道名称以打开频道的信息。
- 单击管理员按钮,以便我们可以将新创建的机器人添加到频道。
- 使用机器人的用户名搜索我们创建的机器人。找到正确的 Bot 后,单击它以将其添加到频道。请确保您在上一步中单击了管理员按钮,因为这将允许我们的机器人发布到频道。
- 您将被要求确认机器人的权利。按右上角的刻度线以继续将机器人添加到频道。确保机器人有权“发布消息”。
- 您现在将在频道管理员列表中看到新创建的机器人。
- 现在我们将编写通过 Bot 向通道发送消息的代码。
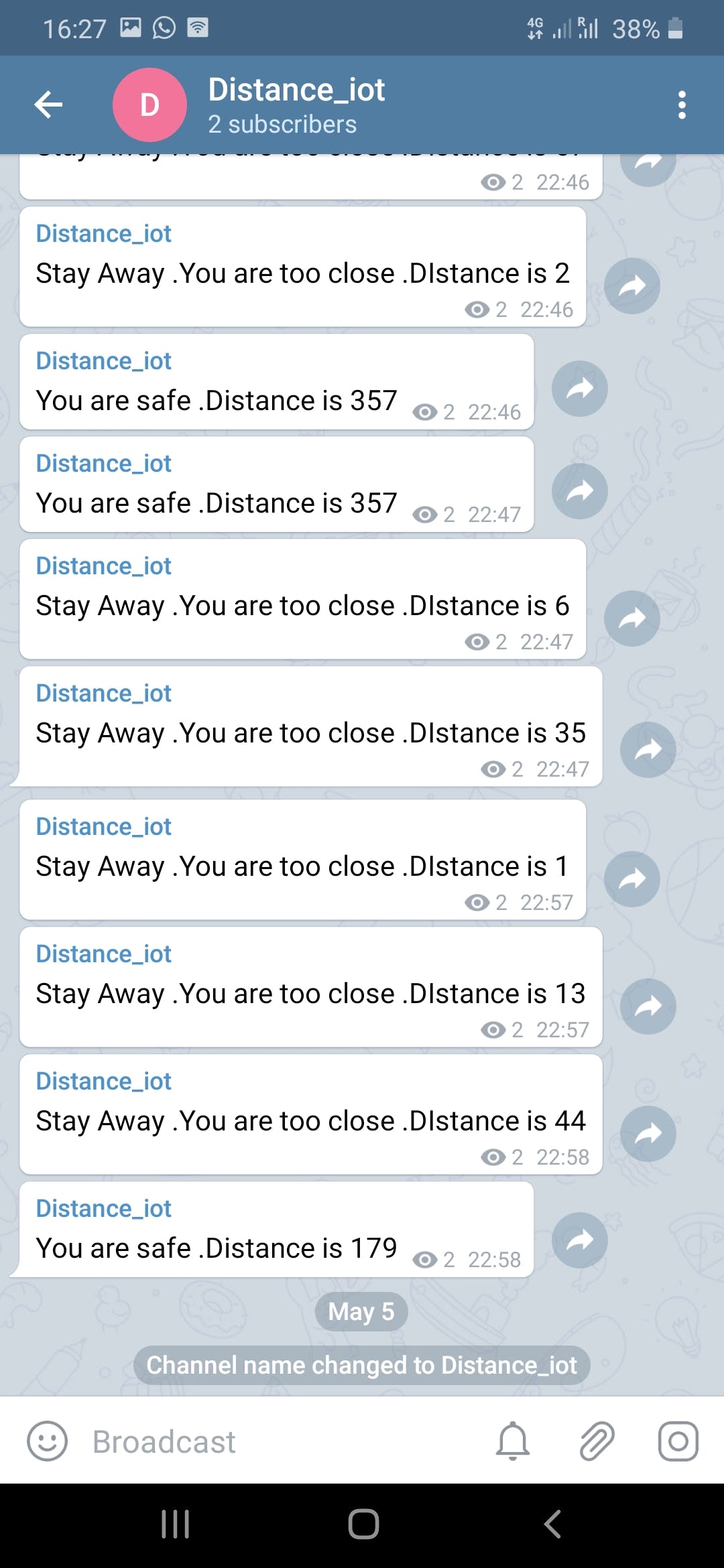
输出
电报 BOT 的输出

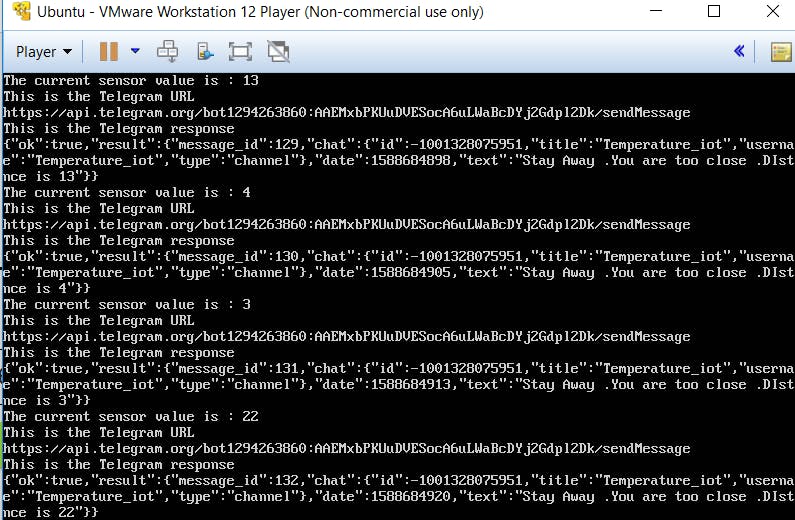
python终端的输出

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





