
资料下载

Lane Tech PCL粒子氩激光绊线开源
描述
为什么是绊线?
通过在线学校,我无法按时起床,因为我不必早起。通常,我会在 06:00 左右起床,但现在我会在 08:00 或 08:01 起床,尽管课程从 08:00 开始。另一方面,我的父母醒得更早,所以我想如何利用它来为我谋福利。
通常,我妈妈总是先去洗手间做准备,这就是它派上用场的地方。如果我可以创建一个设备来指示每次有人进入浴室会怎样?因此,激光绊线的想法诞生了。
其他用途
它不仅可以用来知道是否有人进过浴室,还可以用作房间甚至房屋的简约安全系统(当然规模更大)。也许您想知道何时有人进入您的房间,或者每次宠物经过时。
它是如何工作的?
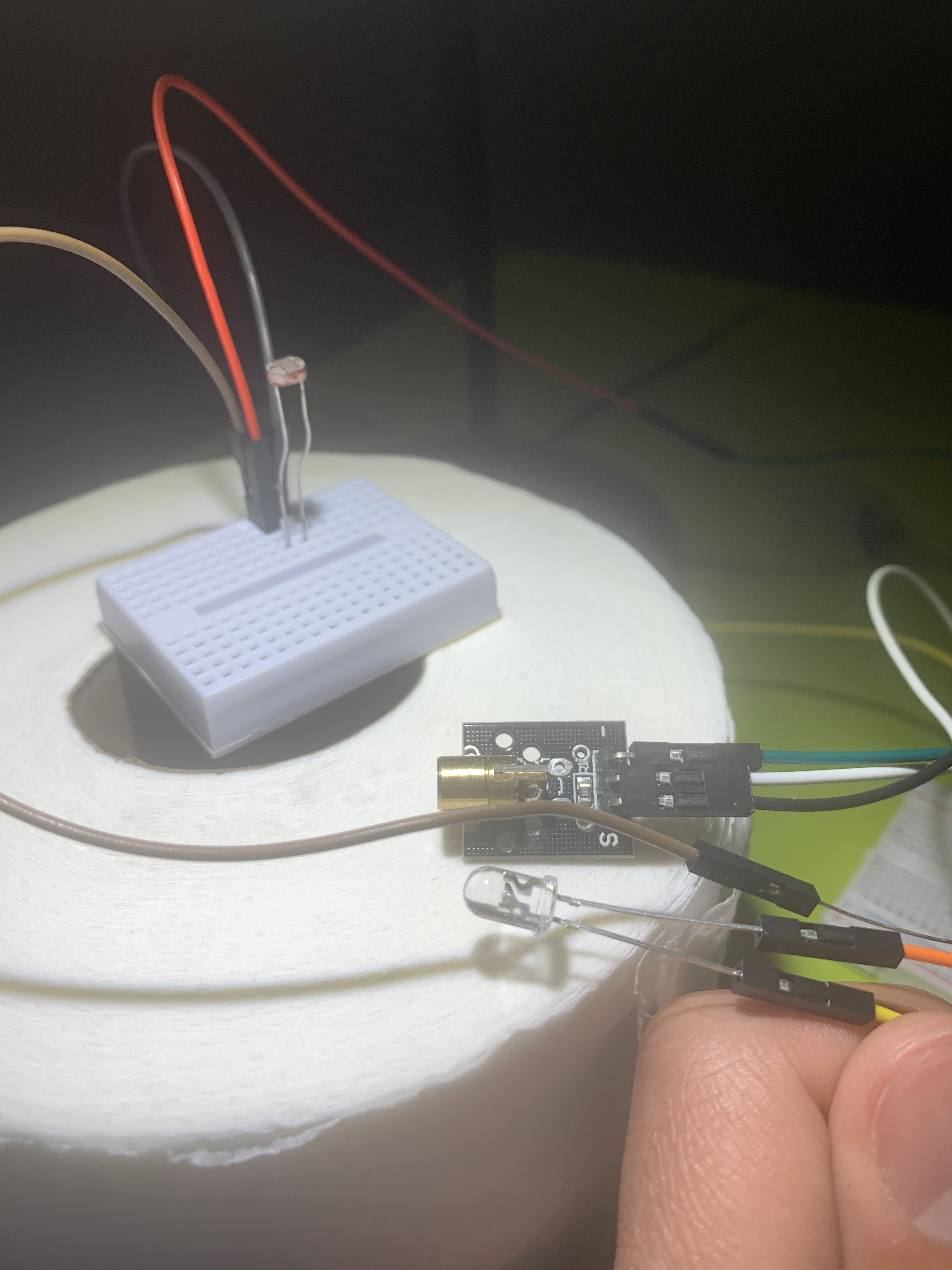
绊线很简单。光敏电阻的设置使其始终面向激光发射器,当它处于这种中性状态时,连接到威廉希尔官方网站 的 LED 灯会关闭。但是,当某物或某人阻挡了光敏电阻上发出的光,或者当电阻没有拾取任何光或微弱的光时,LED 引脚会闪烁。

示范
问题
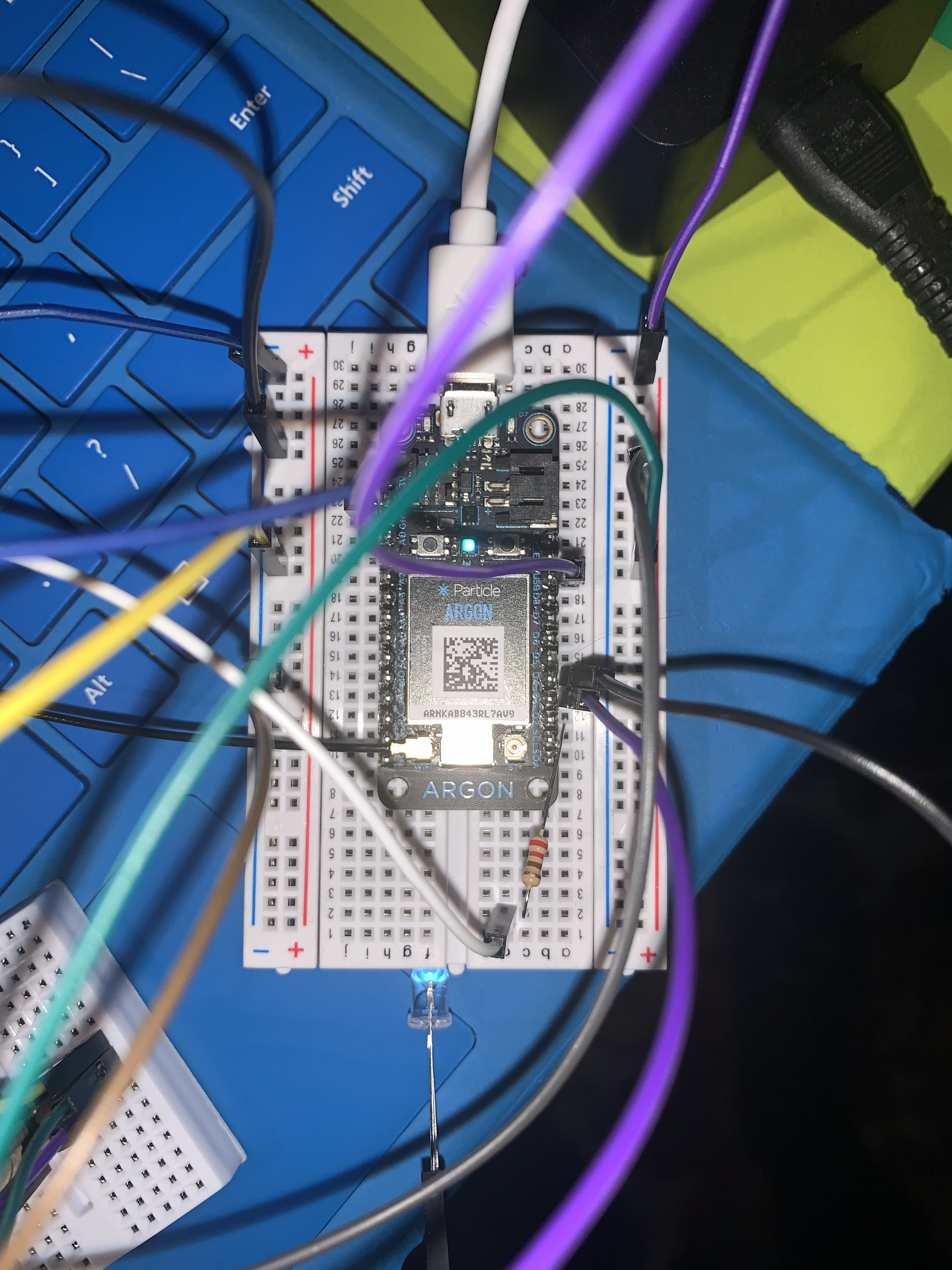
在最初设计威廉希尔官方网站 并将部件放在一起时,串行监视器出现错误。虽然代码运行完美,所有部件都正常工作,但串行监视器却显示异常数字,使项目几乎无法运行。无论光敏电阻是否接收到光,这些数字都是零星的。结果,绊线不起作用。
为了解决这个问题,威廉希尔官方网站 需要重新排列部件并添加一个电阻器,最终成功了。
出现的另一个问题是围绕光敏电阻。因为它太小了,而且环境光太多,所以它很难不检测到光。为了解决这个问题,我在实验时添加了一个卫生纸卷,这样光敏电阻总是有一个黑暗的地方可以让 LED 闪烁。

物联网
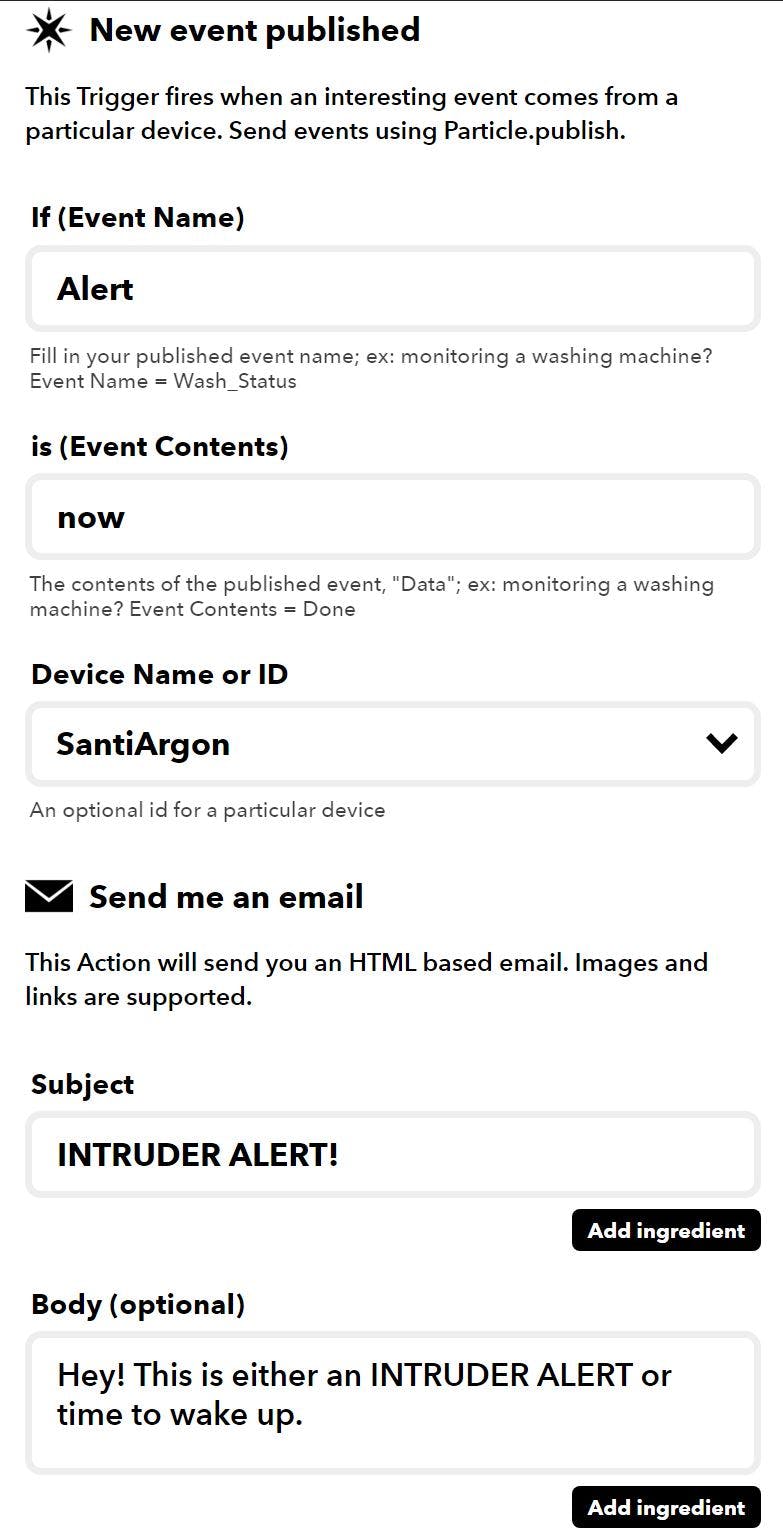
一旦引爆绊线,就会向我的学校电子邮件发送一封电子邮件,提醒我必须醒来或有入侵者警报。这是通过插入 Particle.publish("Alert", "now"); 在程序中,它基本上充当了 IFTT 采取行动的提示,如下图所示。

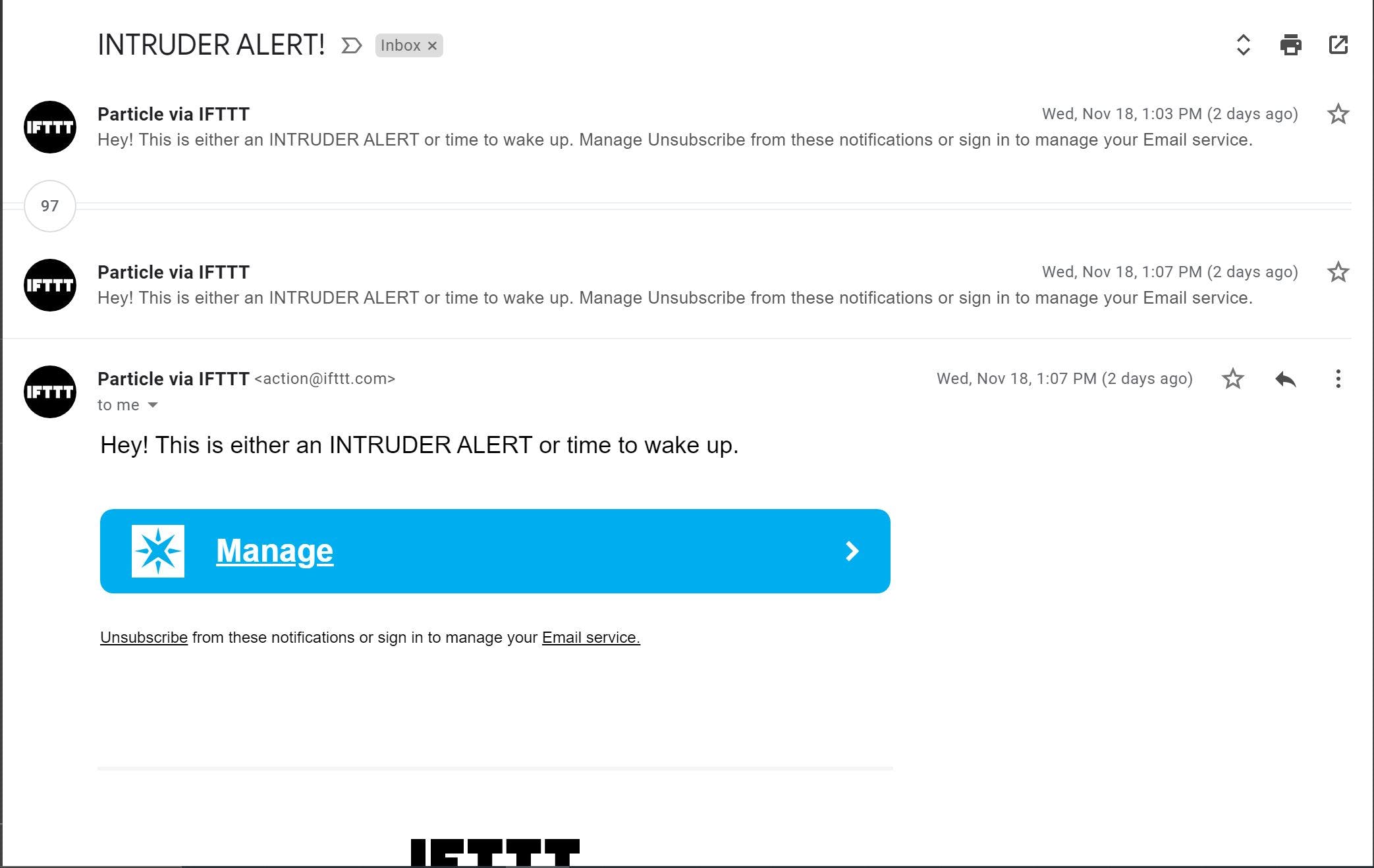
此命令链导致发送以下电子邮件。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





