
资料下载

Lane Tech PCL:通过语音命令的东西分配器
描述
我的项目是一个相当简单的想法:我想制作一个“分配器”,可以随时将物品放在我手上。它还可以给我一个地方来存放一些我不想丢失的物品,例如我的学生证或一些冬季手套。
在我开始这个项目的工程方面之前,我的第一步是将我的粒子氩连接到亚马逊 Alexa。为此,我使用了https://ifttt.com/explore。这个网站让它变得非常简单,您所要做的就是使用自定义命令制作一个“小程序”来调用函数(稍后将详细介绍函数部分)。例如,我使用“Alexa Trigger Dispenser”作为我的命令。只有当我说出那句话时,分配器才会工作,这非常适合我的项目!

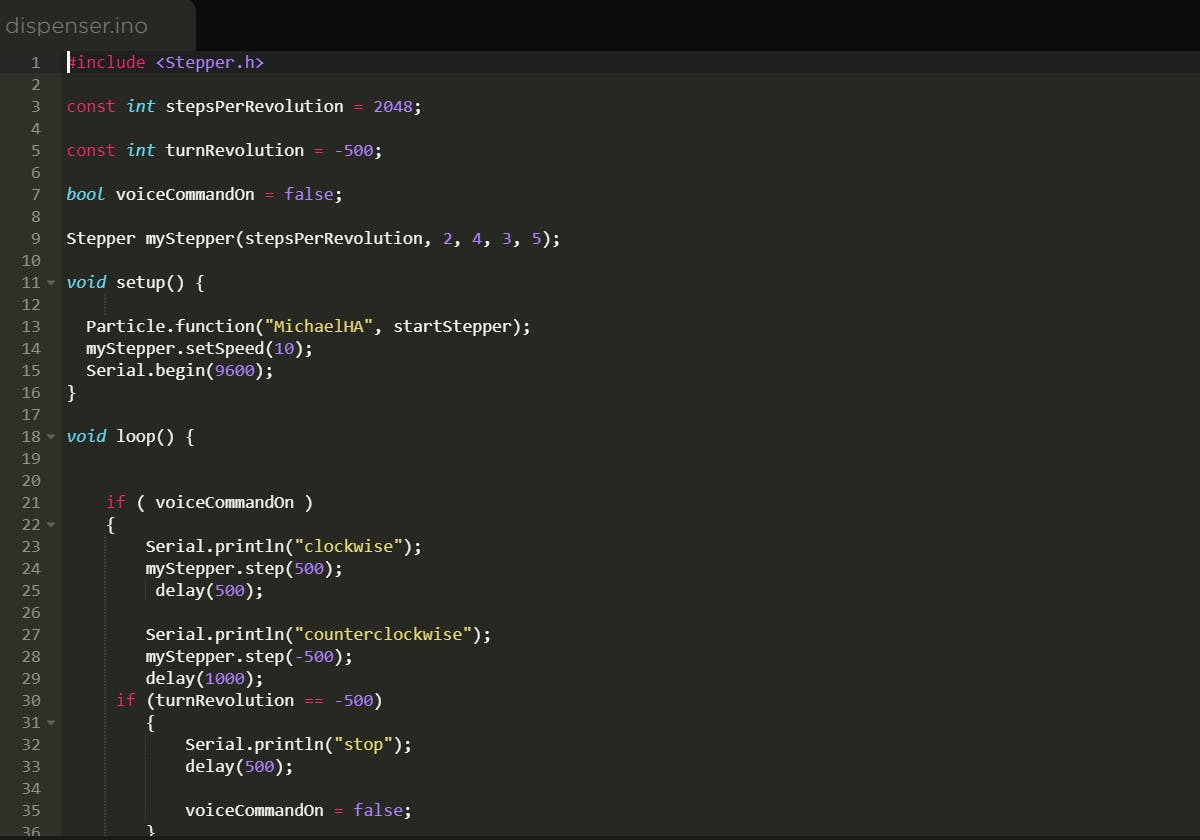
守则_

该函数位于第 13 行“MichaelHA”。这就是你放入小程序中的内容。它还应该要求一个函数输入,老实说,我不确定你是否需要那个,但为了安全起见,我把“startStepper”放在上面,与第 13 行相同。之后,你重新设置将 Alexa 连接到您的 Argon。
一个非常重要的步骤是将步进器库添加到您的代码中。在粒子网络 IDE 上,移动到屏幕左侧,将鼠标悬停在矩形徽章上,底部有一个三角形缩进。在搜索栏中输入“stepper”,它应该是第一个选项。将它添加到您的代码中,它应该出现在第一行,就像在我的代码中上面的屏幕截图中一样。
第 21-36 行实际上只是使分配器前后倾斜的步进电机。对我来说,我前后移动了 500 步,但这可能会因您感觉分配器的角度舒适度而异。确保在最后将语音命令设置为 false,否则,您只能呼叫分配器一次。然后,我决定试一试代码。
工程学
我在书架上找到了一个非常方便的地方来做这个项目。

我不想用热胶将硬纸板粘到架子上,你也不应该(我猜除非你真的想这么做)。我测量了宽度和高度以制作稳定的纸板底座。无需粘贴或粘贴任何东西,如果测量足够精确,它应该简单地滑入。这是它的样子:

在我把它剪掉之后,我需要一个可以让我的步进电机运行的地方,所以我想出了这个系统:我在我的房子周围放了两个泡沫塑料块,然后我像这样用热胶把它粘在纸板底座上。然后,利用步进电机的宽度和曲率,我制作了一个马蹄形的形状,步进电机将放在上面。我在马蹄铁上搞砸了几次,你不希望步进电机松动/不适合它。确保它是紧密和安全的。然后我将马蹄铁的末端热粘到两个泡沫塑料块上。最后,我将步进电机的侧面贴在马蹄铁上。

下一部分花费了最长的时间,因为我的分配器设计存在缺陷。别担心,到目前为止一切都应该没问题。我想为分配器使用一个长方形的泡沫聚苯乙烯块,但由于各种原因而失败了。

正如你所看到的那样,我拼命尝试戳洞、牙签、胶带,以及任何我能想到的让我的分配器工作的东西,但没有成功。有两个主要问题。首先是您不能简单地将步进电机的轴粘在聚苯乙烯泡沫塑料上,它会“让路”。因此,随着步进电机转动,泡沫塑料块会松动并松动,直至脱落。接下来的事情是,这个方块也可能是蚂蚁的分配器;饮水机装不下任何东西。它最多只能容纳一个面具(勉强),但最终,块本身会掉下来。所以我不得不即兴发挥。
我有一个鞋盒。鞋盒,顾名思义,如果把盖子切掉,自然就是一个开面的直角棱柱体。我充分利用了这一点,将盒子切成我的分配器。我还测量并在一侧切出一个障碍物。这是它的样子。

下一步是在一侧切一个孔,这样你就可以把步进电机的轴装进去。我选择较长的一面,因为除了它之外,它上面还有三层薄纸板。这将有助于安全。现在要切孔,您必须测量步进电机轴的长度和宽度。这是一个很小的测量值,但对于孔甚至小于轴的尺寸来说实际上是至关重要的。目的是将步进电机的轴稍微压到孔上,这样分配器就不会滑落。
之后,一旦我将步进电机穿过分配器,我就将步进电机的轴用胶带粘在分配器的两侧。没有这个,分配器就会滑落。根据需要使用尽可能多的胶带。还要确保将步进电机的电线向下固定到底座。如果步进电机稍微向前倾斜,-你猜对了-,将它以一定角度贴在它向后倾斜的地方。这就是它现在的样子。

现在,或者可能之前,您应该测试该项目。您可以通过两种方式执行此操作:使用您教给 Alexa 的技能,或转到 Particle IDE -> 控制台 -> 设备 ->(您的氩气)-> 右下角显示“调用函数”的位置。
警告:不要过度测试此分配器的限制。慢慢增加体重。我从我的学生证开始,然后是一副手套,然后是一个面具。它可能会容纳更多,但我不敢走得更远。毕竟,您不会将模型飞机放在这个东西上。
如果分配器能够始终保持物品,转动时掉落物品,而不是步进电机掉落,恭喜!你快到了。
我又添加了一件东西来帮助分配器的稳定性,因为它确实倾斜了一个角度。我真的不知道如何描述它,但它是分配器下方的一个小翻盖。这个翻盖位于分配器中间之前非常重要,否则它不能物理地向下转动以放下您想要的物品。你马上就会明白我的意思了。

作为参考,它应该是这样的:

在此之后,测试分配器几次,有无物品。
一些注意事项:由于这是一个原型,它远非完美。这里有一些可以改进的地方。
- 我的分配器向地面倾斜一个角度,但它仍然可以很好地容纳我想要的物品。
- 也许尝试这个项目,它有一个带有更大轴的步进电机,可能像一个轴系统,可以像你在汽车上看到的那样转动分配器。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





