
资料下载

与Arduino微控制器使用而创建的Connect 4游戏
描述
介绍
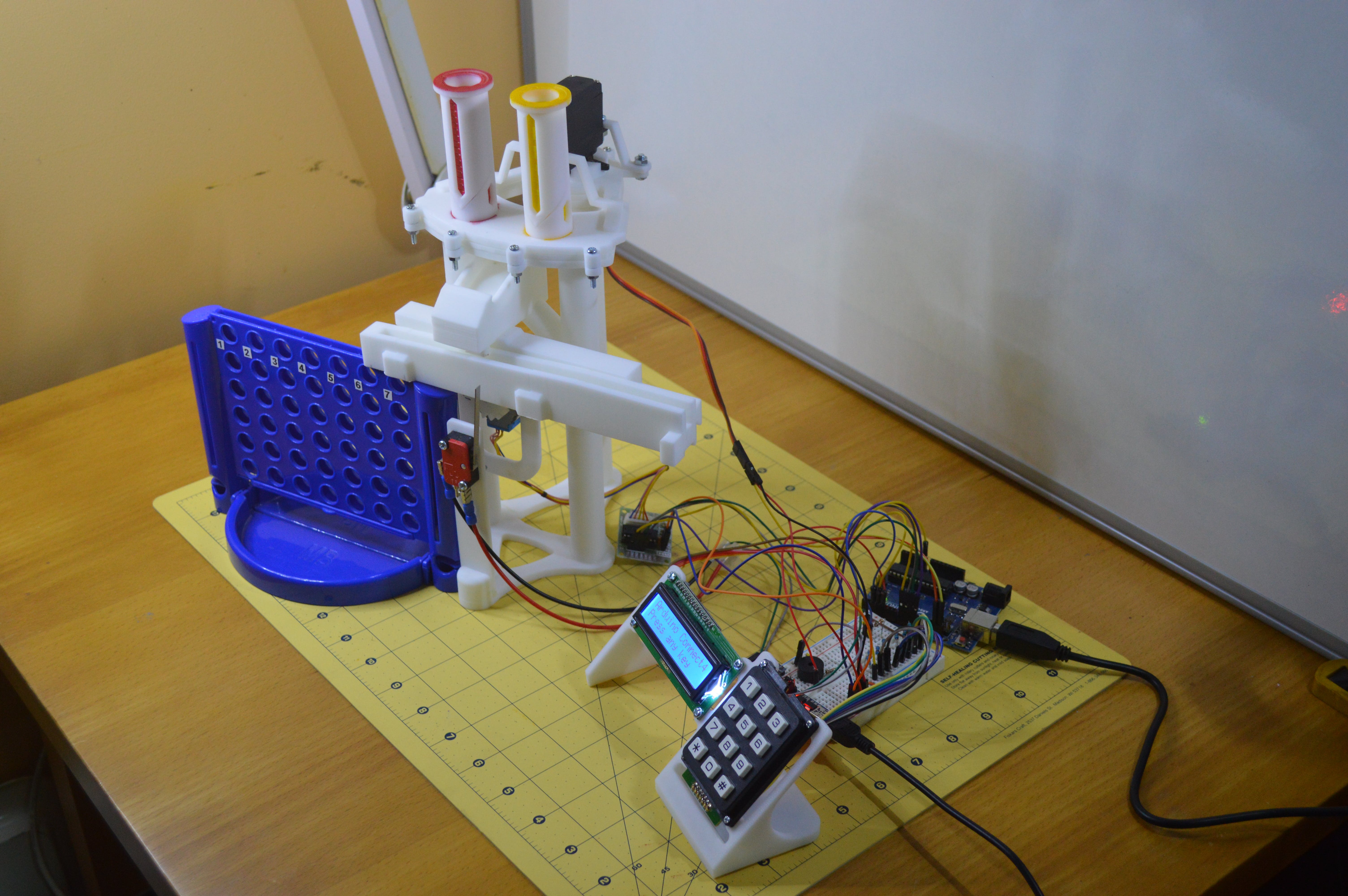
这些说明描述了为与 Arduino 微控制器一起使用而创建的 Connect 4 游戏的制作、组装和工作方式。该游戏由购买的游戏板、3D 打印零件和电气元件组成,以创建一个玩游戏的机器,它由 Arduino 控制,由计算机或人类玩家玩。


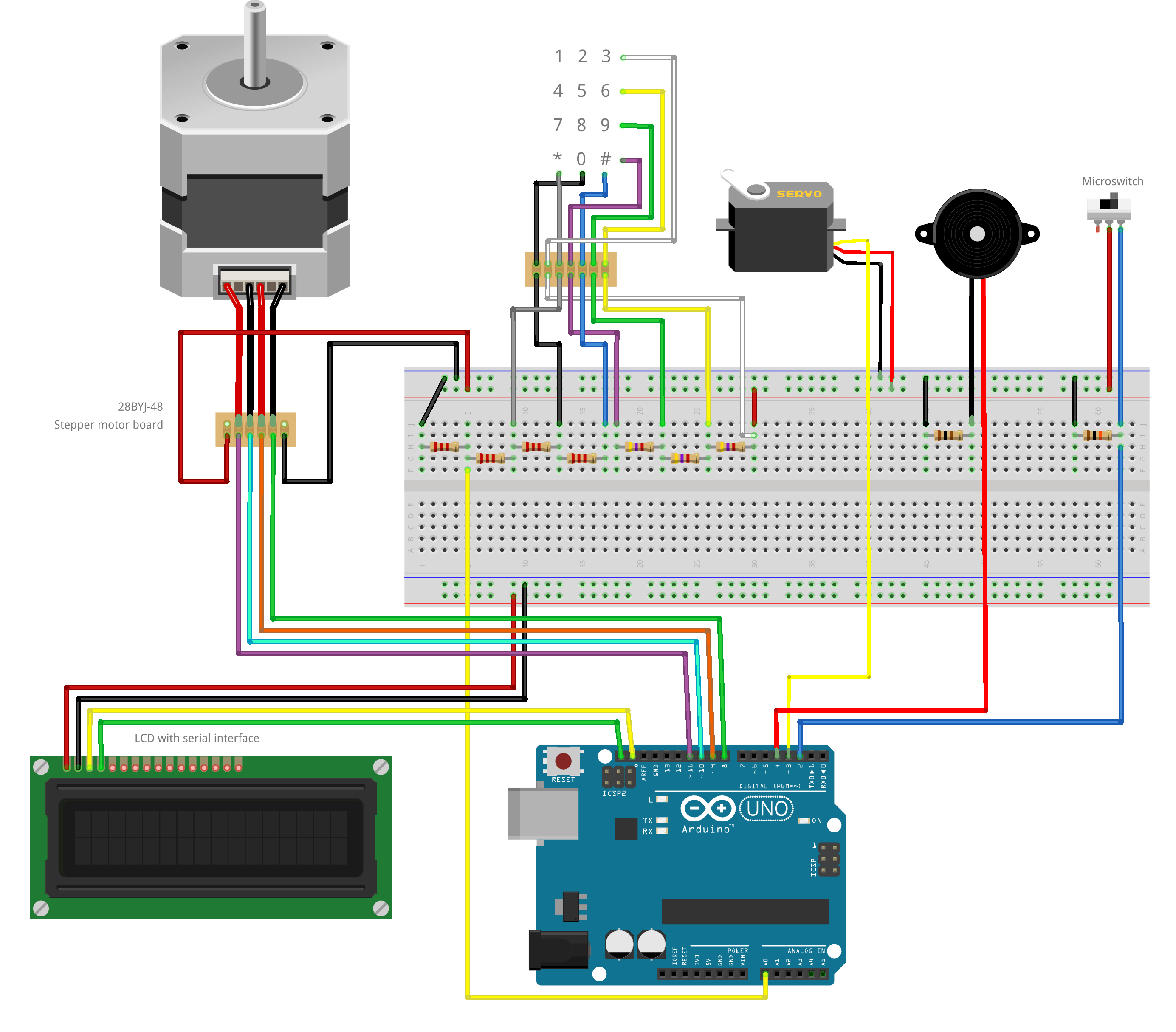
接线
该项目涉及6个单独的威廉希尔官方网站 ,
- 微动开关
- 压电蜂鸣器
- 伺服
- 键盘
- 步进电机
- 带串行接口的 LCD
这些都在互联网上广泛描述,因此这里不再重复细节。
包括适合我的特定硬件的威廉希尔官方网站 图。并不是我所有的硬件都可以在 Fritzing 中使用,所以一些元素是所用组件的表示。

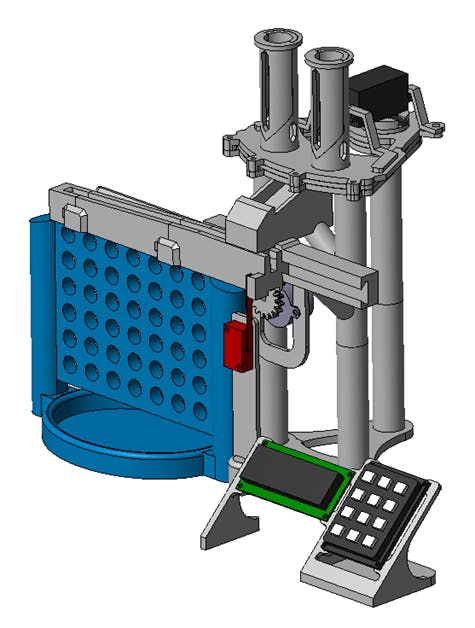
集会
完整的组装说明包含在该项目的文件下载中。
设置
接线完成并加载草图后,设置菜单用于获取键盘、伺服和列选择器的值。(虽然键在没有值的情况下无法工作,因此可能需要初始草图来找到一些值。在引脚 A0 上使用模拟读取()并将它们发送到各种网页上描述的串行接口。)
键盘:按键显示 A0 引脚上的电压,然后应将这些值输入到 keyValues 数组的草图中。然后使用这些值来识别按下的键。
伺服:使用键,将伺服移动到中心并放置计数器的位置,在草图中的变量servoCentre,servoRed和servoYellow中输入这些值。
选择器:使用按键计算从参考位置到第 1 列的步数和列之间的步数,在草图中的 referenceSteps 和 stepsPerColumn 变量中输入这些值。
测试
然后可以使用测试菜单手动移动机器并放下计数器。在玩游戏之前彻底测试操作并解决任何问题。
游戏玩法
游戏由两个玩家玩,每个玩家可以是人类或计算机玩家。最先走的总是打红色柜台。游戏类型是从 Play 菜单中选择的。计算机玩家将进行防守游戏,它不执行策略:) 一旦玩家获胜,将播放一首曲子并显示一条消息。如果游戏是平局或中止,则会显示一条消息。
结论
我真的很喜欢设计和制作这个项目,它有很多不同的元素,并且要使某些部分正确,需要多次尝试才能达到最终设计。我要做的两个改进是列选择器有点慢,更大的齿轮可以解决这个问题。另一个是更好的游戏算法,它玩的是一个非常防御性的游戏,没有任何真正的策略,所以即使 Arduino Uno 的内存资源有限,也肯定有一些改进的空间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






