
资料下载

在Python中使用Flask运行的Web应用程序来模拟钢琴
描述
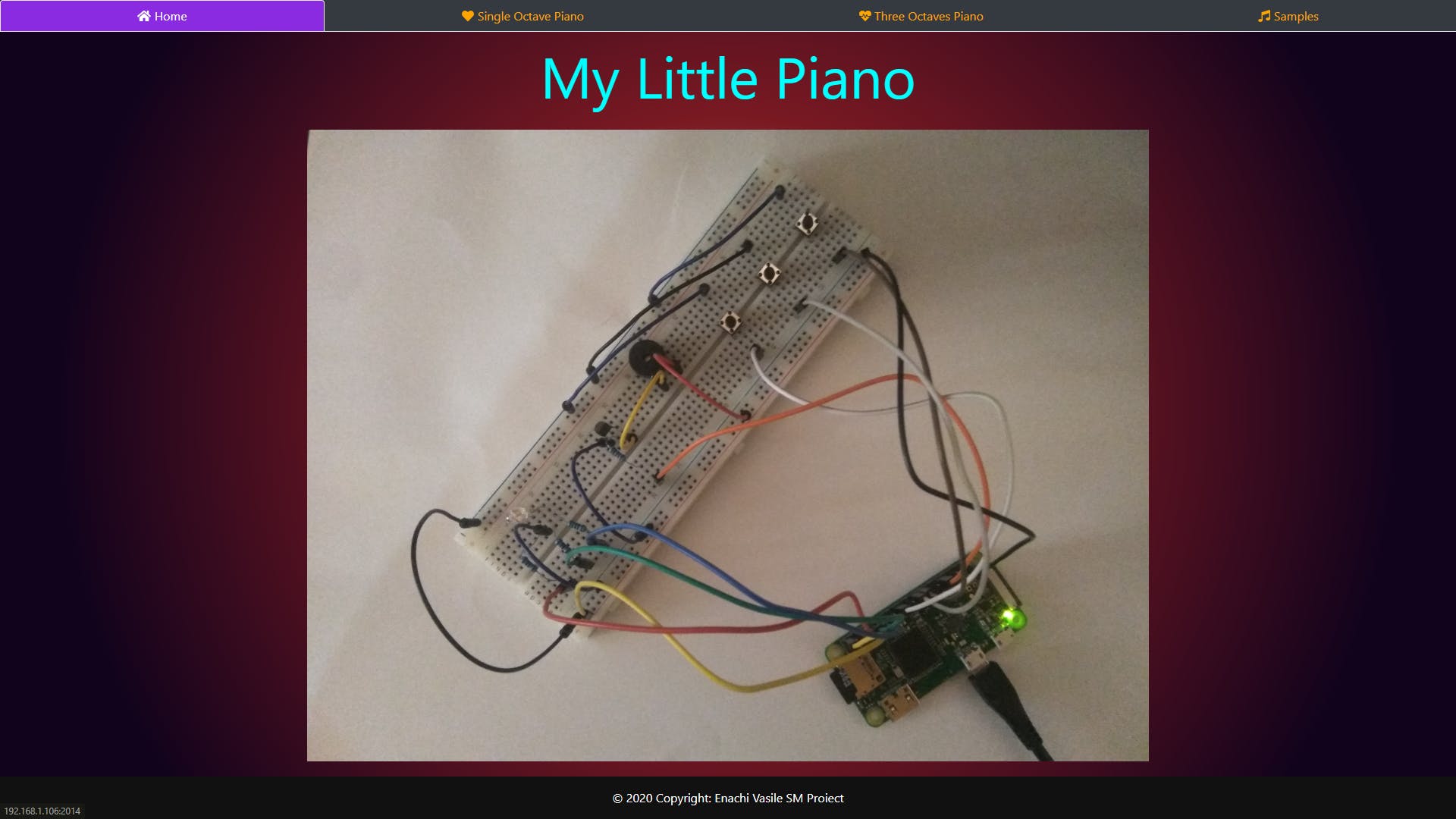
这个项目是关于通过在 Python 中使用Flask运行的 Web 应用程序来模拟钢琴。该网页有 4 个页面:Home、Single Octave Piano、Three Octave Piano 和 Samples,它们是使用Bootstrap 4和Font Awesome 4构建的。为了让钢琴更“友好”,我使用了一个 RGB LED 来显示钢琴上的不同音符。另外,我添加了 3 首歌曲样本:Coffin Dance、Smells Like Teen Spirits 和 Sweet Dreams,可以通过 Samples 页面播放,也可以通过面包板上的 3 个按钮播放。
图片

介绍
这个怎么运作
钢琴音符频率存储在 JSON 文件中。该程序在 2 个线程上运行:一个用于 Web 应用程序,另一个用于 3 个按钮输入。Http 请求使用 ajax 和 jquery 发送。
每个歌曲样本都有自己的类。它们扩展了 Abstract_Song 类并具有包含特定音符序列和延迟的方法。如果项目被克隆,每个用户都可以根据需要添加自己的歌曲。
每个音符都有自己的颜色显示在 RGB LED 上。颜色如下:
- C(做)-红色
- C# (Do Major) - 淡青色
- D (Re) - 黄色
- D# (Re Major) - 淡洋红色
- E (Mi) - 绿色
- F (Fa) - 青色
- F# (Fa major) - 橙色
- G(溶胶)-蓝色
- G# (Sol major) - 淡黄色
- A (La) - 洋红色
- A# (La major) - 淡蓝色
- B (Si) - 白色
注意:根据您的 RGB LED,浅色的显示可能会略有不同。您可以在 raspberrypi_configurations.py 文件中更改这些颜色。
如何运行程序
由于 Rpi.GPIO 库的 PWM 输出不够稳定,我们将使用 pigpio 库来使用开发板的硬件 PWM 能力。
Pigpio是一个库,它允许控制树莓派上的所有 GPIO 引脚,就像 Rpi.GPIO 库一样。它通常与 Raspbian 一起预装。
如果没有,请使用以下命令安装它:
wget abyz.me.uk/rpi/pigpio/pigpio.zip
unzip pigpio.zip
cd PIGPIO
make
sudo make install
为了启动应用程序,您需要执行以下步骤:
1)运行pigpiod守护进程:
sudo pigpiod
每次启动终端时,如果要使用使用 pigpio 库的脚本,都需要启动 pigpiod 守护进程。
2)在python中安装flask web框架:
sudo pip3 install flask
3)克隆 Github 存储库:
git clone https://github.com/enaky/My_Little_Piano.git
4) 使用以下命令运行应用程序:
python3 my_little_piano_app.py
服务器在端口 2014 上运行。您可以在 my_little_piano_app.py 中更改端口。该网站的链接是:rasp_ip:2014/
其中rasp_ip - 是您的树莓派 IP 地址。例子:192.168.1.106:2014/
注意:您可以在 raspberry pi 的终端中键入以下命令找到此IP地址。
ifconfig
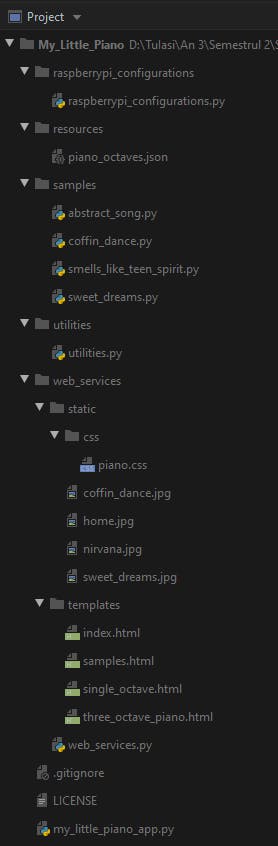
项目结构和代码
注意:总代码包含 1870 行,包括空格。
因此,请查看Github Page f或完整代码。

短项目结构模块分析:
- raspberrypi_configurations -包含树莓派的所有配置,包括蜂鸣器和 RGB LED 颜色设置
- 资源 -包含包含所有 7 个带有音符频率的钢琴八度音阶的 JSON
- 样本 -包括抽象类abstract_song.py可以扩展以实现一首新歌曲和三个已实现的歌曲类,包括在 sweet_dreams.py、coffin_dance.py 和气味_like_teen_spirit.py
- 实用程序 -包括将 JSON 函数加载到数组或 JSON 对象中
- web_services -包含 Web 应用程序的所有文件
1) web_services.py包含烧瓶路由,它提供了将我们应用程序中的 URL 轻松分配给函数的功能
2)模板- 包含网站 4 个页面的 4 个 HTML 文件(HTML 和 js)(使用 Bootstrap 4 和 Font Awesome 4)
3)静态 -包含钢琴八度的 CSS 和网页中使用的图像(主页和示例页面)
主程序位于 my_little_piano_app.py 中。这里包括了上面指定的所有模块,这里还构建了一个函数(用于使用按钮播放样本),它在不同的线程上运行。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





