
资料下载

机器人5向开关Mk04开源
描述
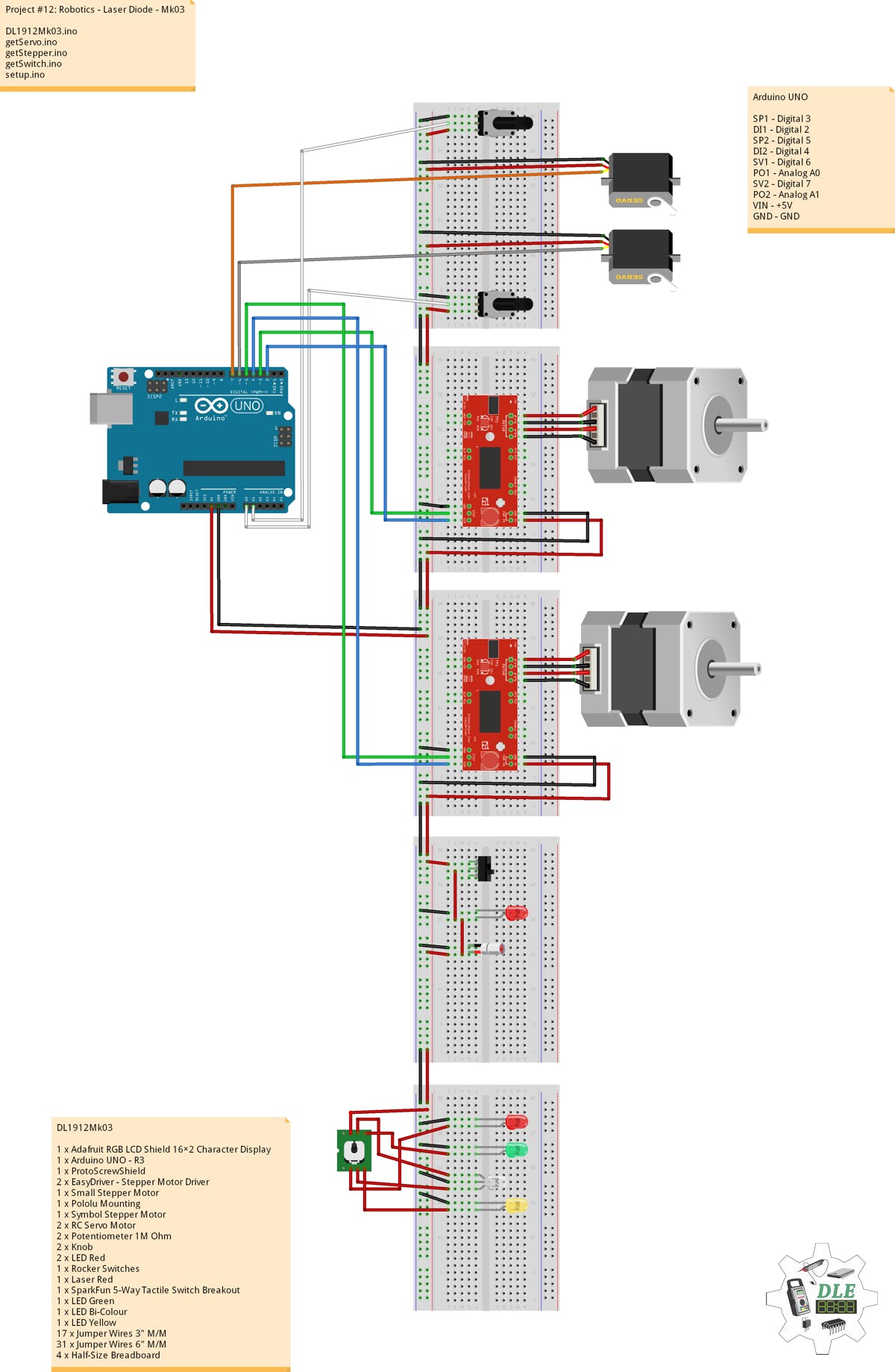
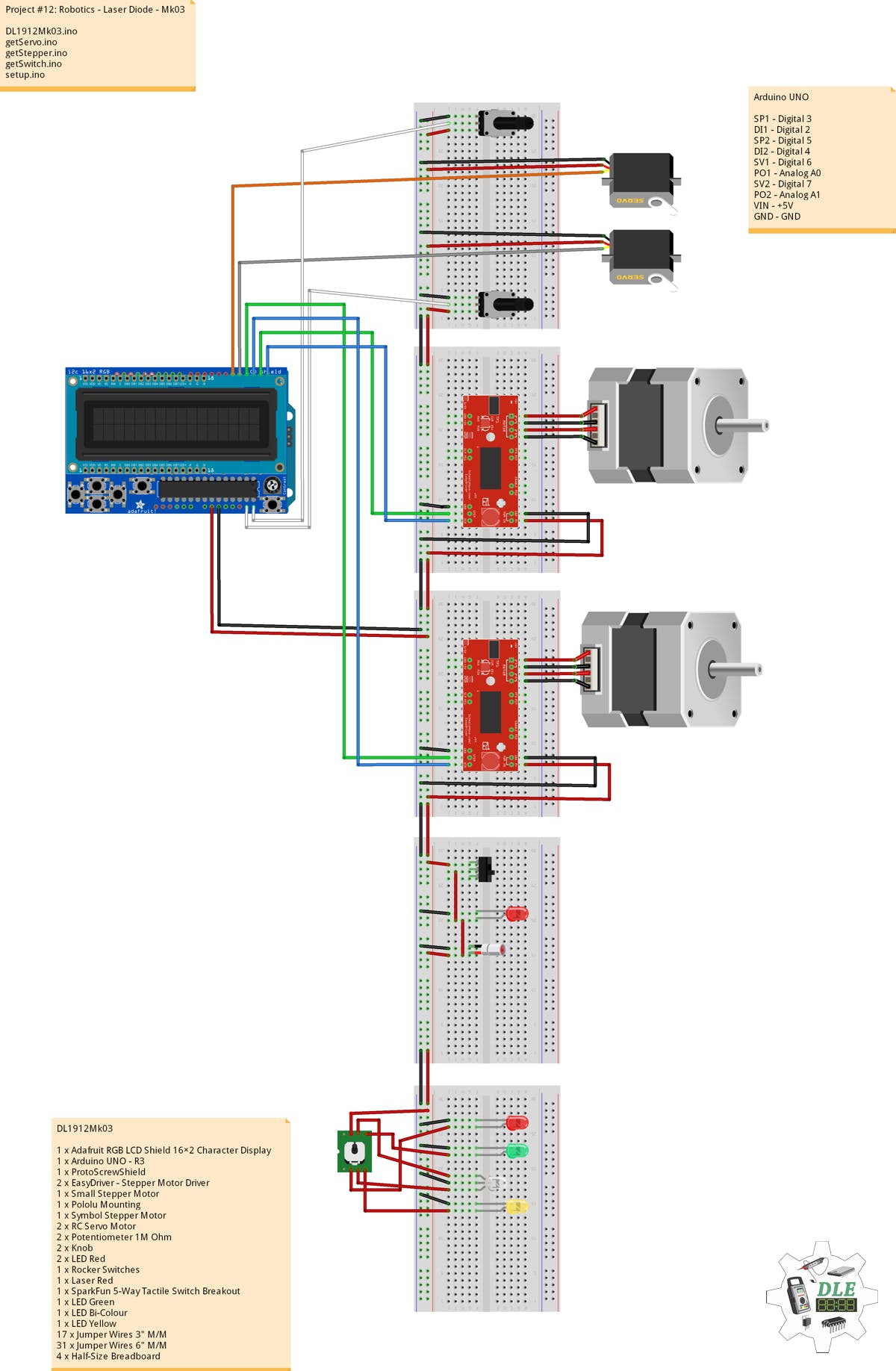
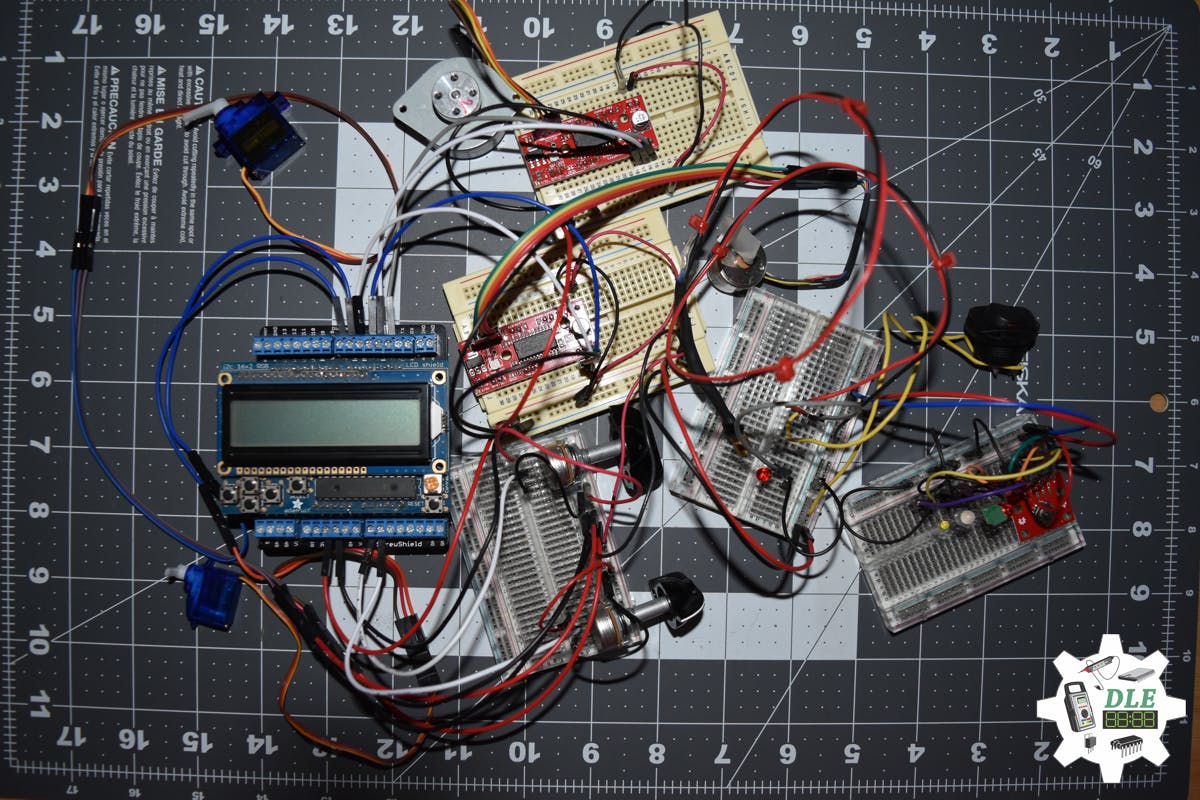
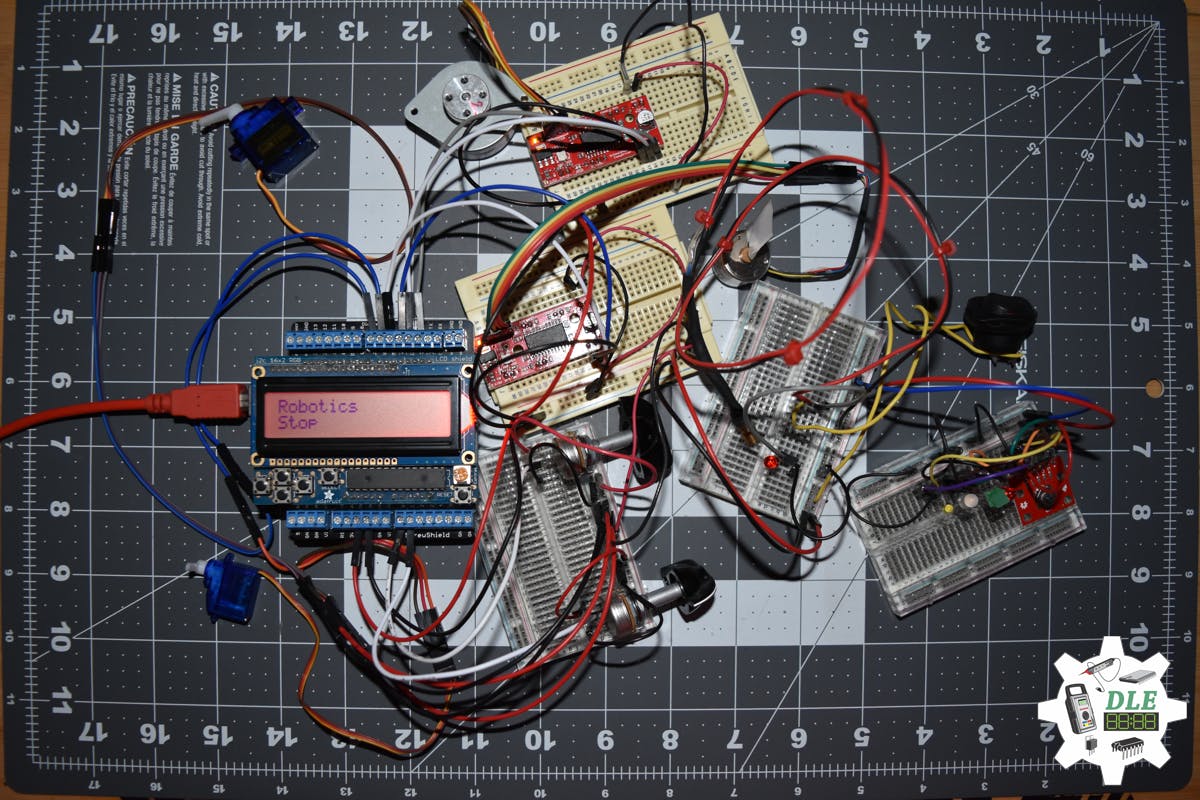
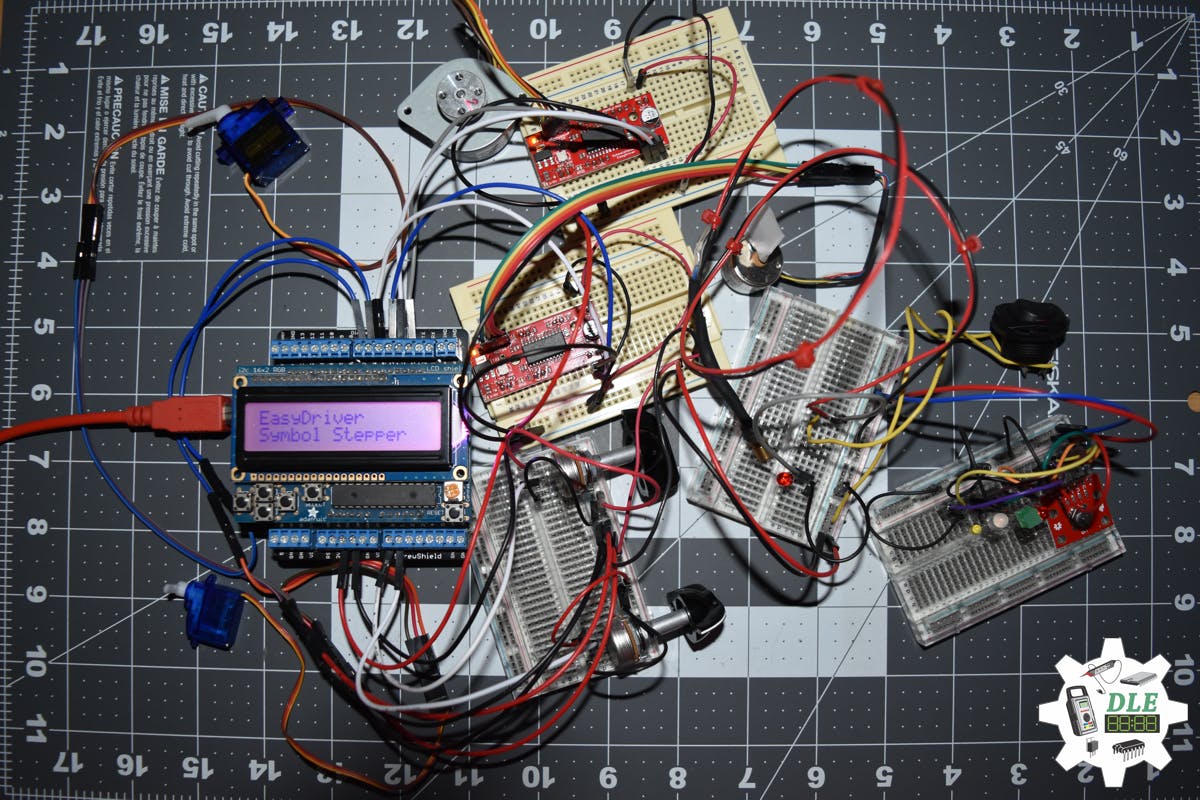
项目 #12:机器人 - 5 向开关 - Mk04
SparkFun 5 路触觉开关分线器
这种 5 向触觉开关(上、下、左、右和中心点击)允许在非常小的封装中进行类似操纵杆的控制。


DL1912Mk03
1 x Adafruit RGB LCD Shield 16×2 字符显示器
1 x Arduino UNO - R3
1 x ProtoScrewShield
2 x EasyDriver - 步进电机驱动器
1 x 小型步进电机
1 x Pololu 安装
1 x Symbol 步进电机
2 x 遥控伺服电机
2 x 电位计 1 M 欧姆
2 个旋钮
2 x LED 红色
1 x 翘板开关
1 x 激光二极管红色
1 x SparkFun 5 路触觉开关分线器
1 x LED 绿色
1 x LED 双色
1 x LED 黄色
17 x 跳线 3 in M/M
31 x 跳线 6 in M/M
4 x 半尺寸面包板
1 x SparkFun Cerberus USB 数据线


阿杜诺UNO
SP1 - 数字 3
DI1 - 数字 2
SP2 - 数字 5
DI2 - 数字 4
SV1 - 数字 6
PO1 - 模拟 A0
SV2 - 数字 7
PO2 - 模拟 A1
车辆识别号 - +5V
接地 - 接地


技术经验
- 研发 (R & D)
- 桌面应用程序(Windows、OSX、Linux、多操作系统、多层等...)
- 移动应用程序(Android、iOS、黑莓、Windows Mobile、Windows CE 等...)
- Web 应用程序(LAMP、脚本、Java、ASP、ASP.NET、RoR、Wakanda 等...)
- 社交媒体编程与整合(Facebook、Twitter、YouTube、Pinterest 等...)
- 内容管理系统(Wordpress、Drupal、Joomla、Moodle 等...)
- 公告板(phpBB、SMF、Vanilla、jobberBase 等...)
- 电子商务(WooCommerce、OSCommerce、ZenCart、PayPal 购物车等...)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





