
资料下载

乐高头脑风暴EV3RSTORM体验开源
描述
乐高头脑风暴 EV3RSTORM 体验
收到 Lego Mindstorm 后,在我看来,EV3RSTORM 是最有趣的示例之一,因为它是盒子的符号。经过一些研究,EV3RSTORM 似乎成为用户最喜欢搭建的机器人之一,因为它是代表 Lego Mindstorm 本身的标志性机器人。在我们构建机器人时,这篇文章是关于我完成 Mindstorm 所有任务的经历。

但最重要的是,我们需要找点乐子,在大约 4-5 小时的乐高搭建之后,我能够真正地首先搭建出整个 EV3RSTORM。

基本控制任务
Lego Mindstorms 确实带有基本的挑战任务,可以帮助您熟悉乐高本身。强烈建议仔细阅读它们,以便您知道在需要时在哪里可以找到支持。它还了解有关 Mindstorm 可以做什么的所有功能、传感器和逻辑。
任务 01:Hello World 并继续前进

Lego Mindstorms 的基本控制通过他们的第一方软件进行,
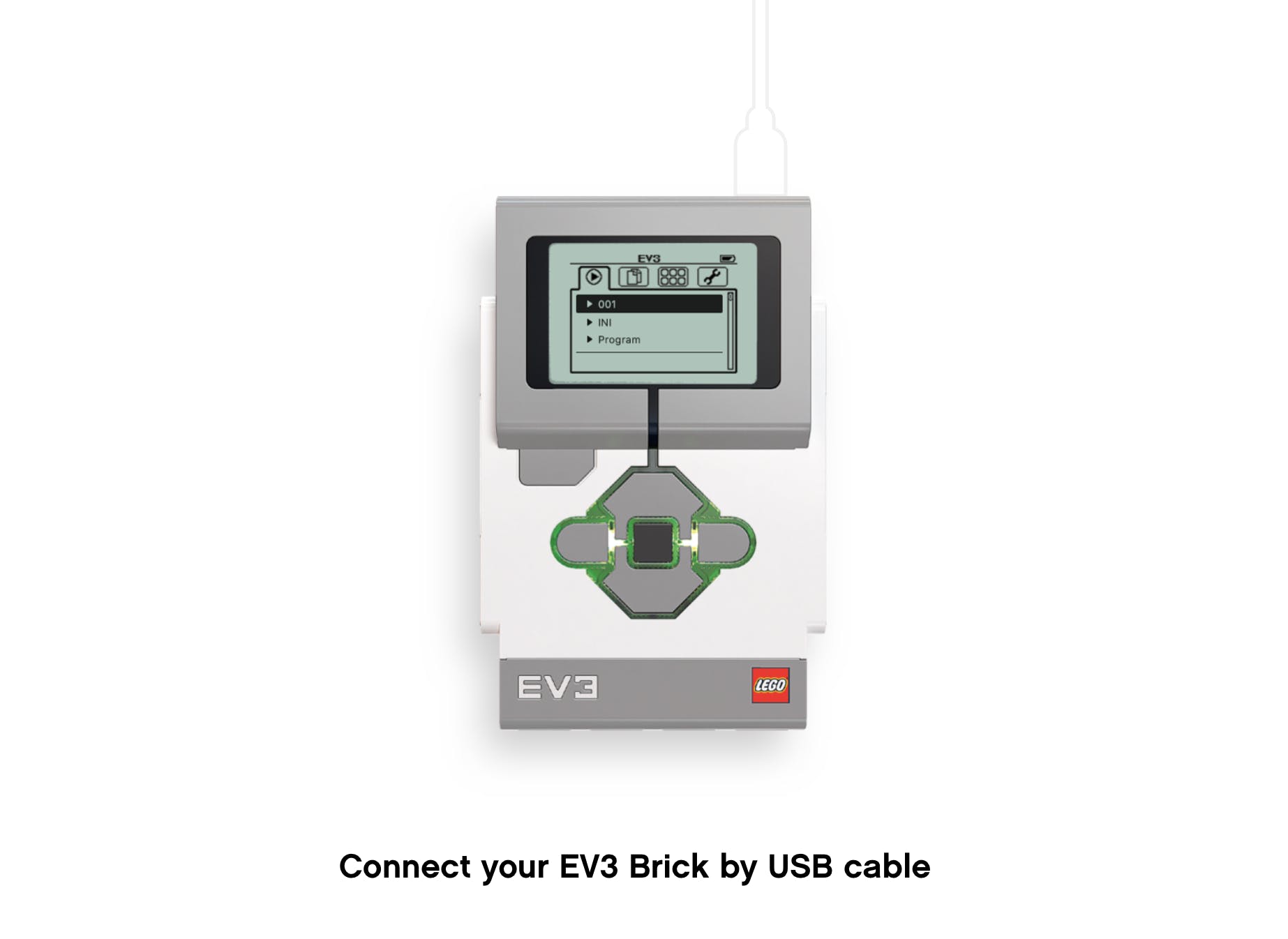
打开软件后,我们会被要求通过USB连接电脑。

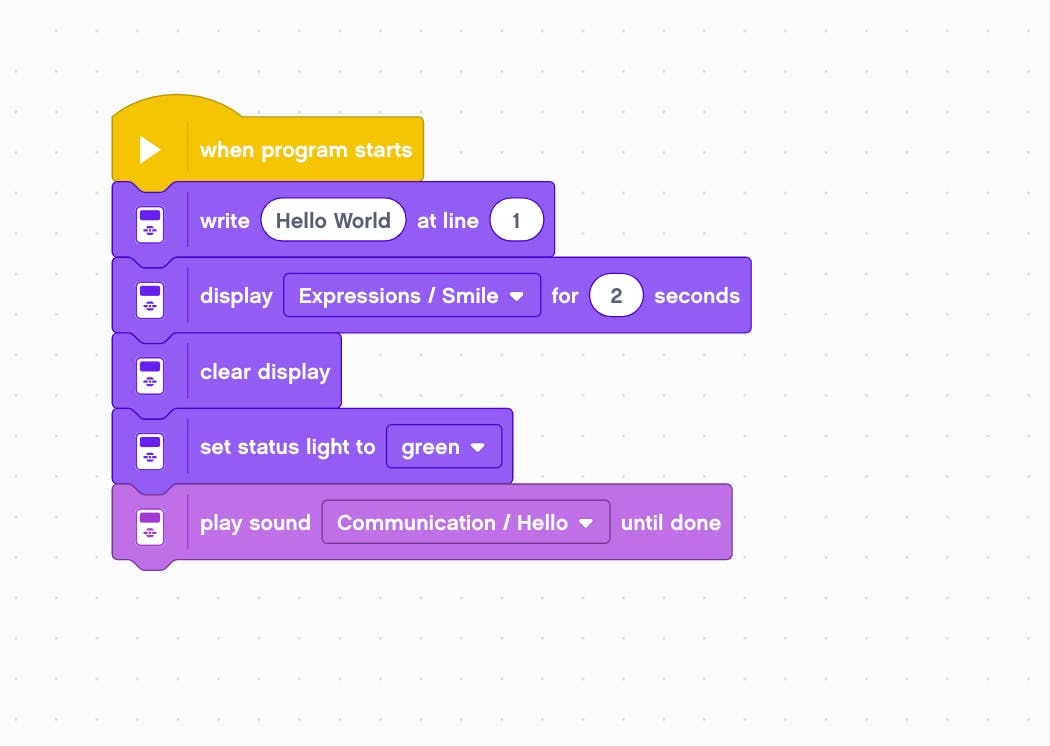
可以编写简单的程序来显示hello world

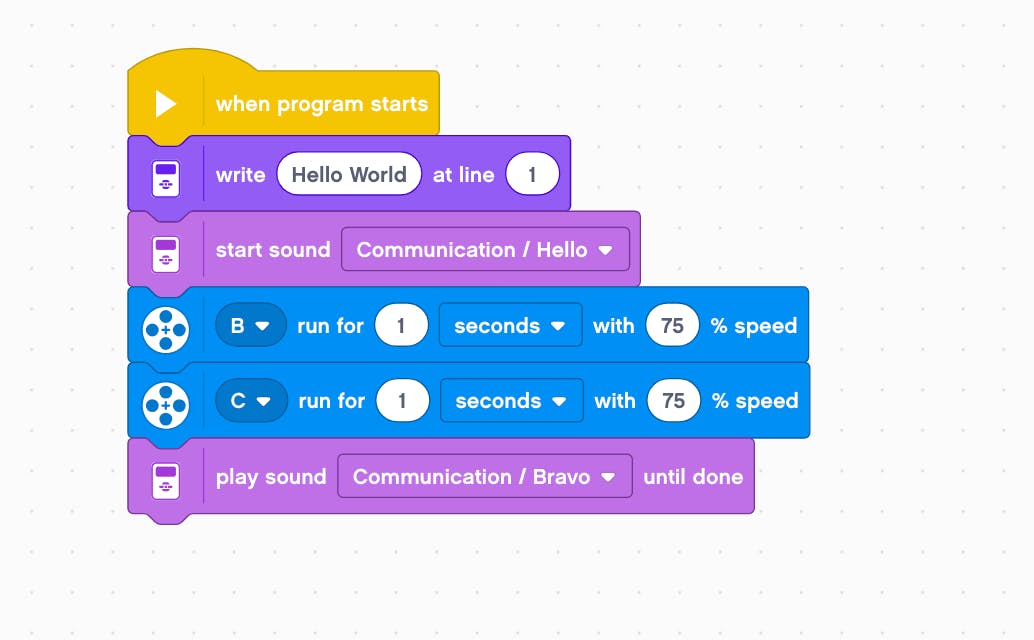
要向前移动,我们可以使用以下内容,因为它的腿我们不能只是不停地转动电机

现在我们完成了书中的任务 1,我们可以从第 54 页移动到第 84 页来完成任务 2。
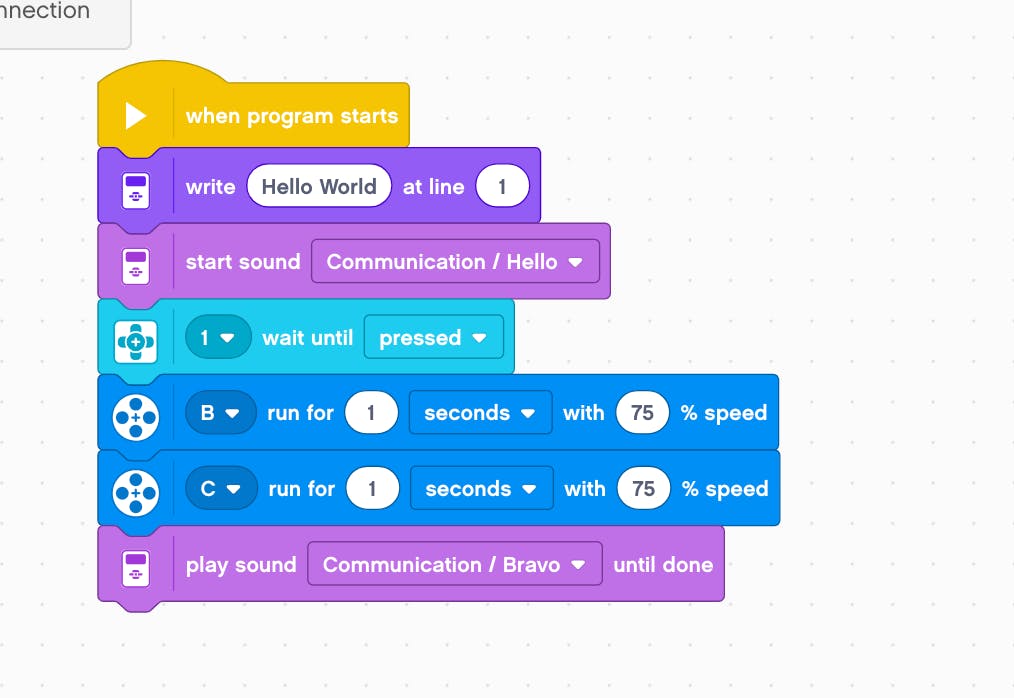
任务 2:响应按钮按下

任务 2 要求我们激活 1 号线上的按钮,在软件中我们可以通过传感器功能来完成。在这种情况下,机器人只会在按下传感器 #1 时行走。

包装盒中共有 4 个传感器插槽、按钮、红外线和颜色传感器。任务很简单,我们可以轻松完成。
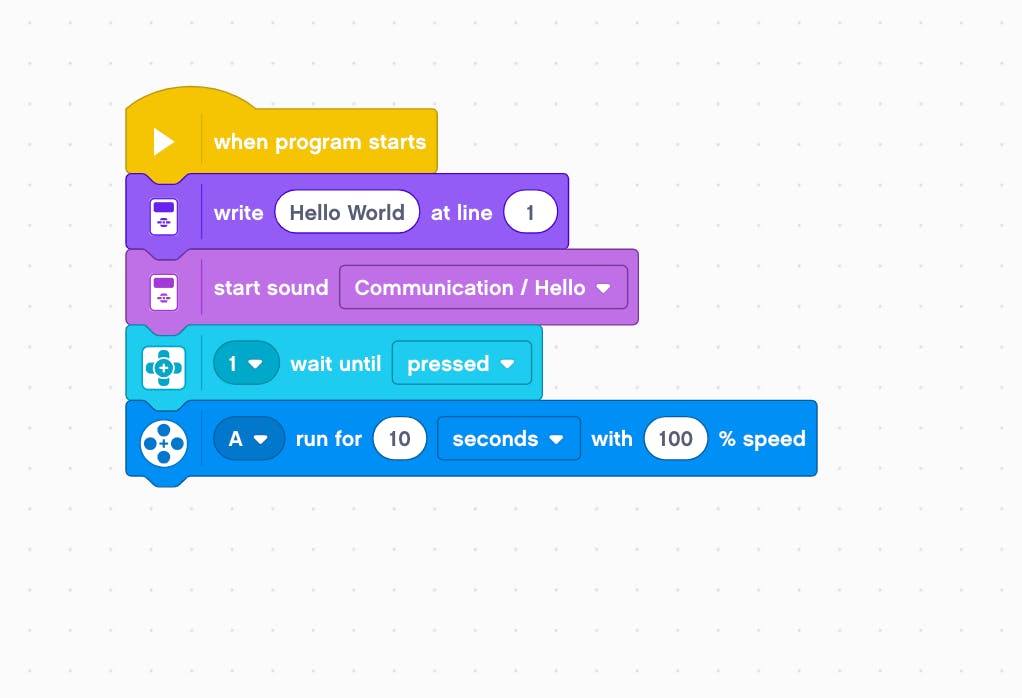
任务 3:旋转电机

从第 85 页到第 93 页,我们将看到任务 #3,它用于旋转电机,我们也可以通过传感器激活来完成此操作,因为刀片位于电机 A 上,我们可以通过激活 A 来启动该过程。

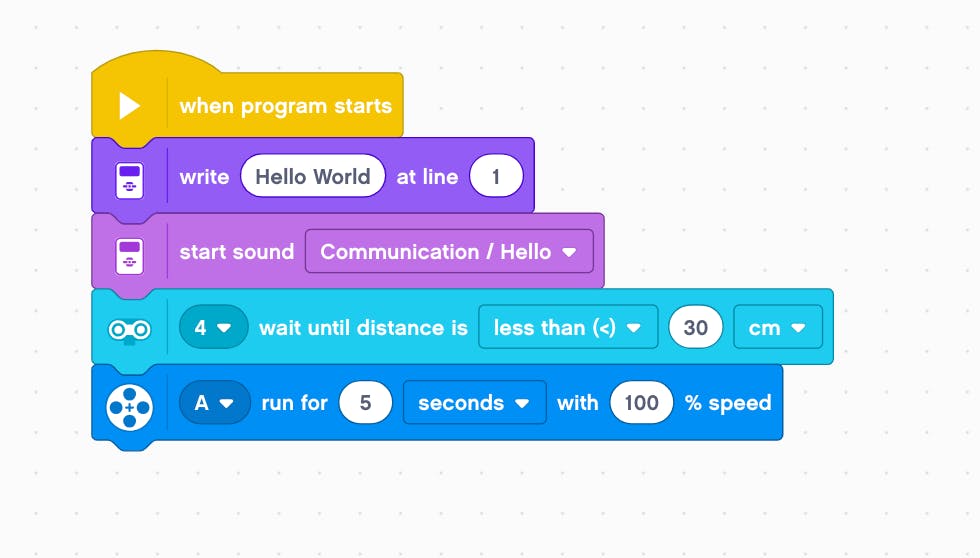
任务 4:接近传感器

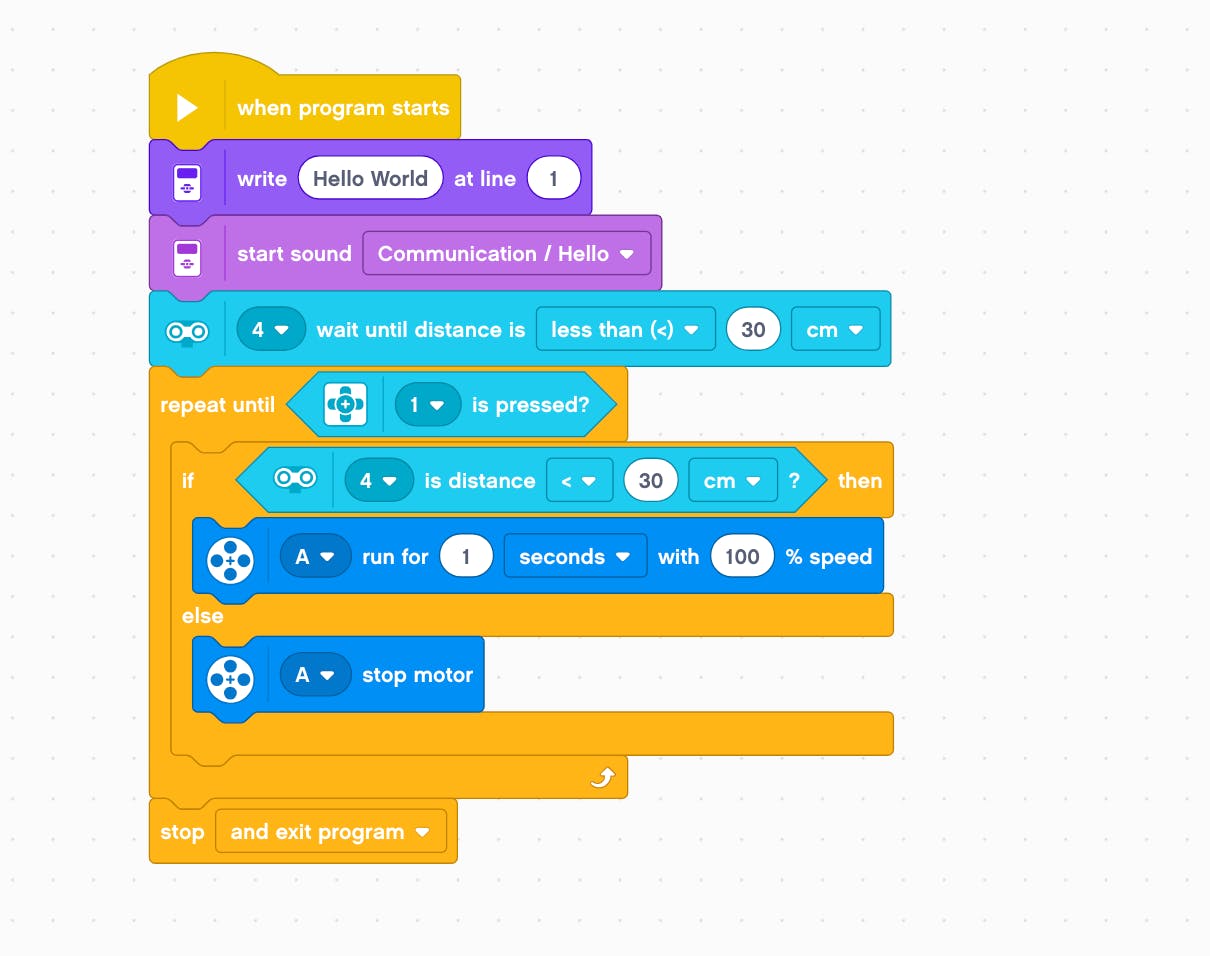
第 94-104 页我们已经安装了 EV3RSTORM 的头部,这是一个接近传感器。一种简单的方法是使用接近度作为激活器,如下所示。

但是我们可以让它变得更有趣一点,因为接近是用来激活风扇的,一旦我们没有感觉到任何东西,我们就可以停止风扇直到接近再次感觉到什么。如果你按下任务 2 中的按钮,我们可以停止程序。

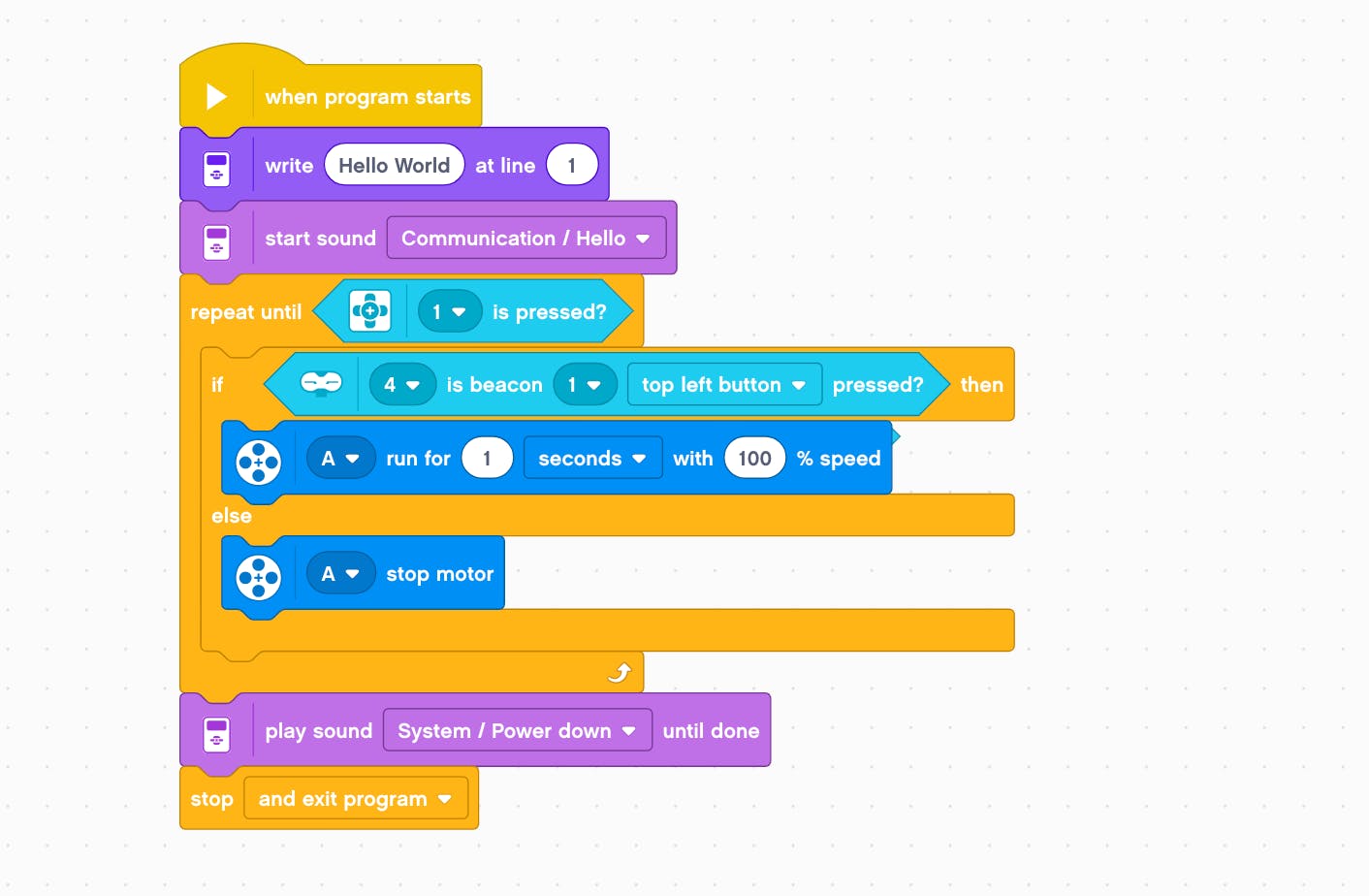
任务 5:使用遥控器

第 105 到 108 页是关于任务 5。Mindstorm 的一部分也带有远程红外传感器,我们将使用我们的接近和红外信标连接应用程序,这一步可能有点混乱,因为我们使用信标控制 4 个按钮。

任务 6,发射炮弹

这是建造的最后一个任务,我们真的不需要改变我们的项目,我们只需要用炮弹火力换掉我们的刀片。
语音控制任务
幸运的是,由于黑客的LEGO MINDSTORMS 语音挑战,我们可以按照指南完成语音任务。第一个任务连接到 alexa。我们将快速完成每一步,并在此了解一些基本功能。
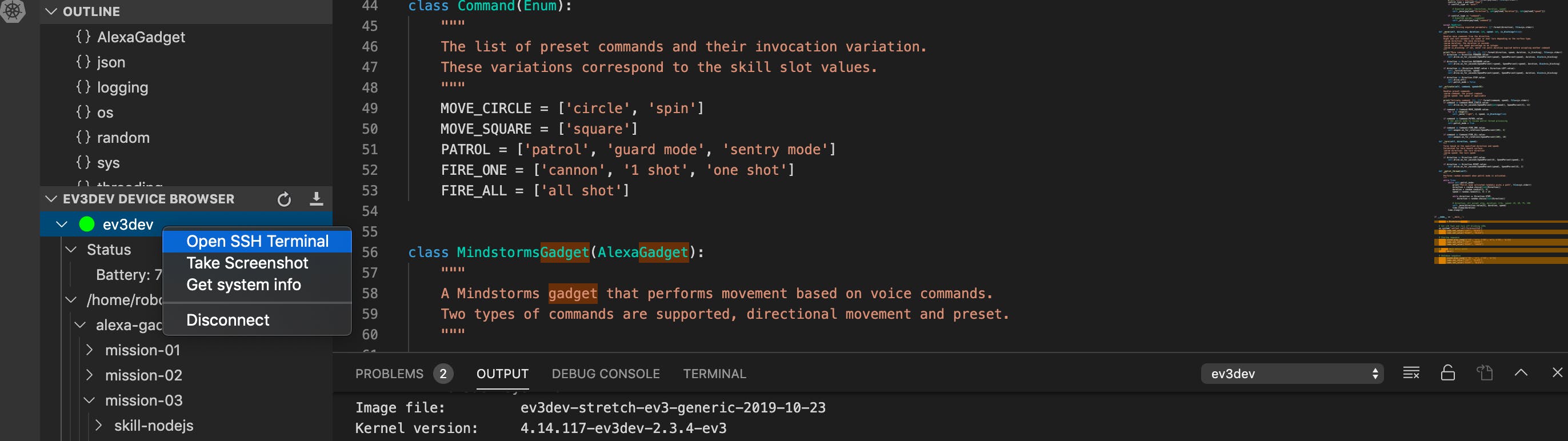
当我完成任务时,我认为启动程序的一种更简单的方法是使用实际的控制台而不是在 VS Code 中运行,因为许多这些程序在连接之前需要一些时间,有时输出显示没有什么让我想知道我做错了什么。使用下面的截图来实际激活mindstorm程序

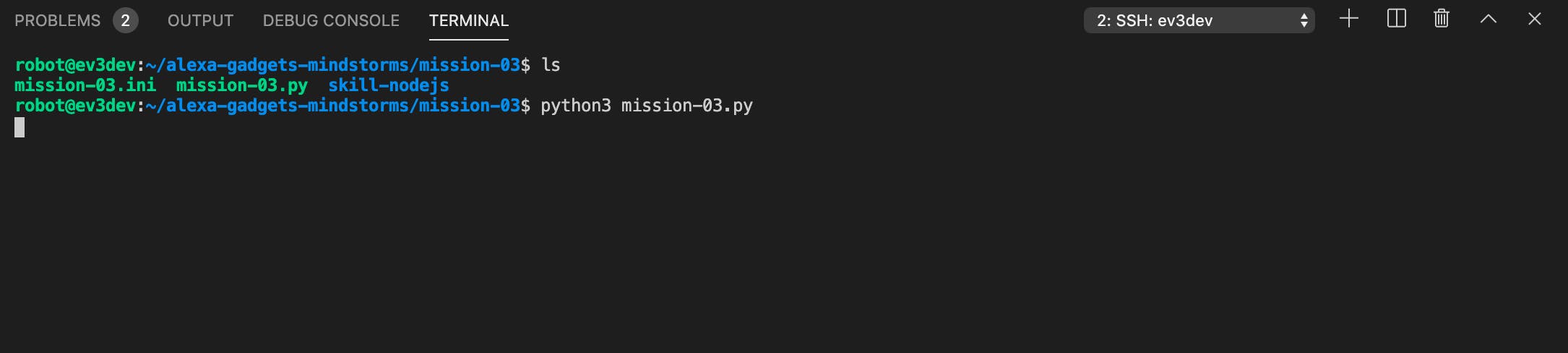
然后我们可以切换到终端运行python代码来启动程序

在此步骤中,我们使用 visual studio Code 和 EV3DEV 环境设置 lego mindstorms 环境。具体要了解的东西很少。
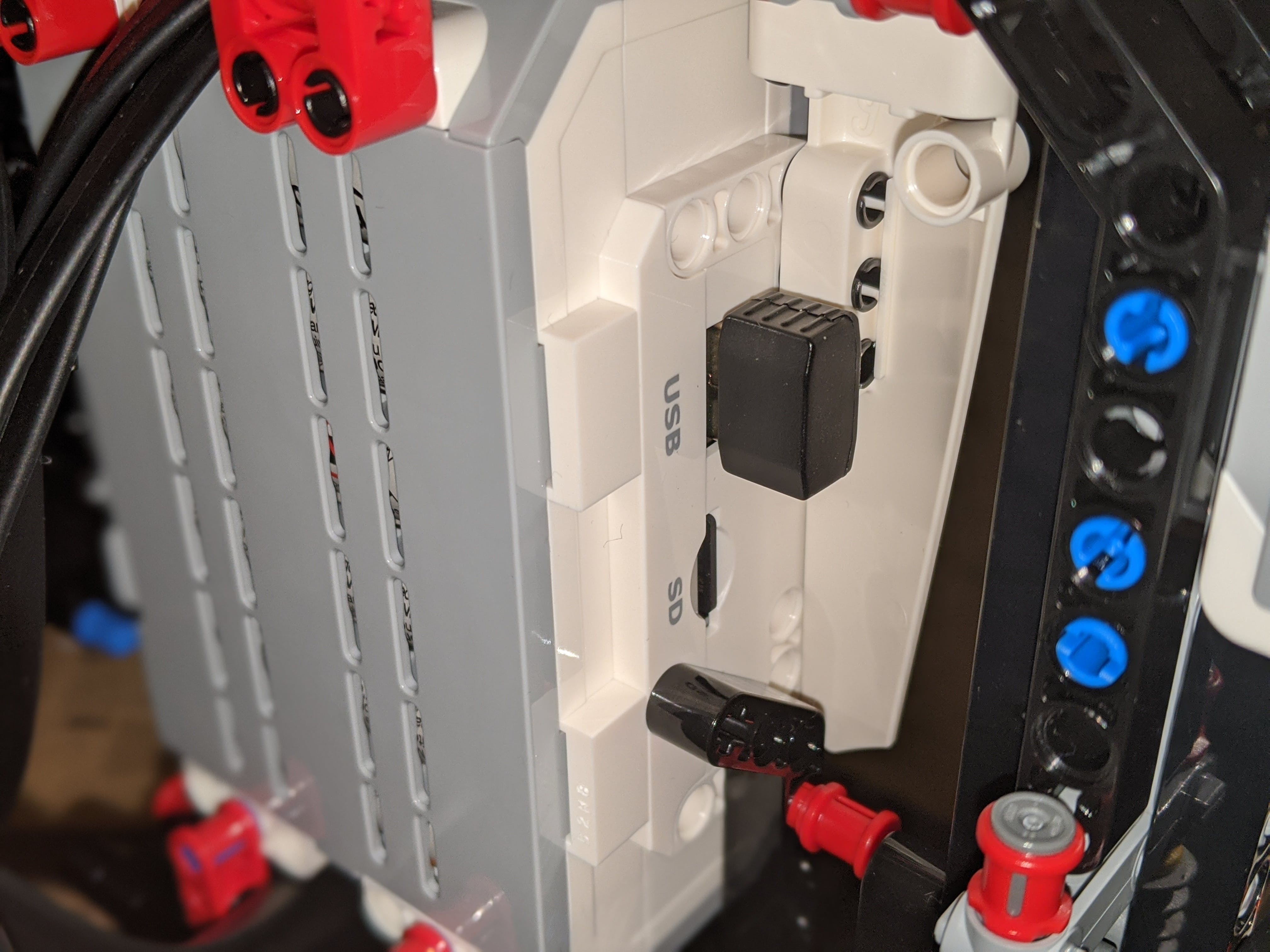
如果面朝下,USB 端口和 SD 卡位于积木的左侧,如果面向您,则位于机器人的左侧。这花了一点时间才弄明白。

加载环境后,我们可以进入下一步,即实际任务。
通过语音挑战任务 1,我们能够将 Alexa 与 EV3RSTORM 连接起来。这一步还有一些需要注意的地方,ini文件中放置AmazonId和alexaGadgetSecret的是mission-01.ini,必须不带引号输入,demo才能运行
amazonId = IDWITHOUTQUOTE
alexaGadgetSecret = SECRETWITHOUTQUOTE
一切设置完成后,Alexa 已连接
对音乐做出反应总是很有趣,这个任务相当简单,你不应该遇到任何麻烦。从这一刻起,您几乎拥有了一个可以给朋友留下深刻印象的跳舞机器人。
这个有点复杂,因为它需要你创建一个 Alexa 技能,这是实际控制 Mindstorm 所必需的。控制非常简单,可以按方向、速度和持续时间移动。完成后,我们可以看到以下内容。
左边是右边,右边是左边的任务中有一个小错误。这可以切换到以下代码以使其正确。我们可以轻松地交换这些代码以正确地进行操作。
if direction in Direction.LEFT.value:
self.drive.on_for_seconds(SpeedPercent(speed), SpeedPercent(0), 2)
if direction in Direction.RIGHT.value:
self.drive.on_for_seconds(SpeedPercent(0), SpeedPercent(speed), 2)
这是建立在 Mission 3 之上的最后一项技能,有几处需要更改,首先是index.js上的第52 行而不是第 40 行,您可以将其更改为任何东西就像“欢迎,头脑风暴在这里为您服务”。其余步骤非常简单,这有助于使用 EV3RSTORM 实际构建应用程序。
语音控制任务现在结束了,这确实提供了很多乐趣,我希望它能更长一些。这确实为您提供了为MindStorms 语音挑战构建自己的应用程序的基础知识。
再见 EV3RSTORM
在使用 EV3RSTORM 完成所有任务后,我将继续使用 EV3 MindStorm 构建其他东西,谢谢 EV3RSTORM,再见老朋友,也许有一天我会为你建立备份:)
拆卸时,请确保将零件放在正确的位置。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






