
资料下载

乐高兼容小夜灯开源项目
描述
这个项目是一个快速夜灯,使用 Lunchbox Electronics PTH LED 积木来展示您最喜欢的一些乐高积木,并且不需要焊接!让我们开始吧。
硬件
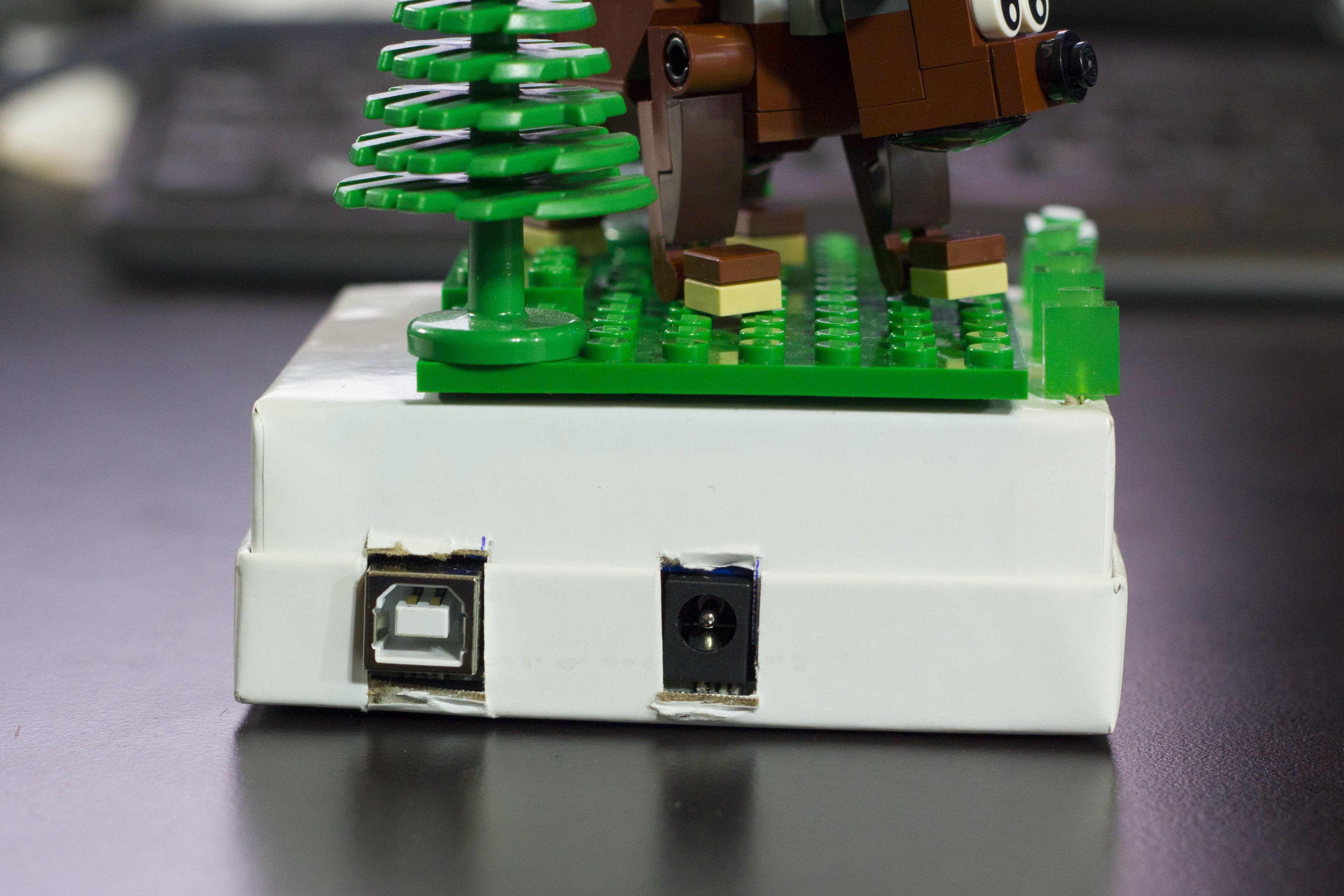
对于一个用来装夜灯的盒子,我使用了迈克尔的珠宝盒,它们超级便宜而且易于改装。它们还有许多不同的颜色,因此您可以定制您的颜色!

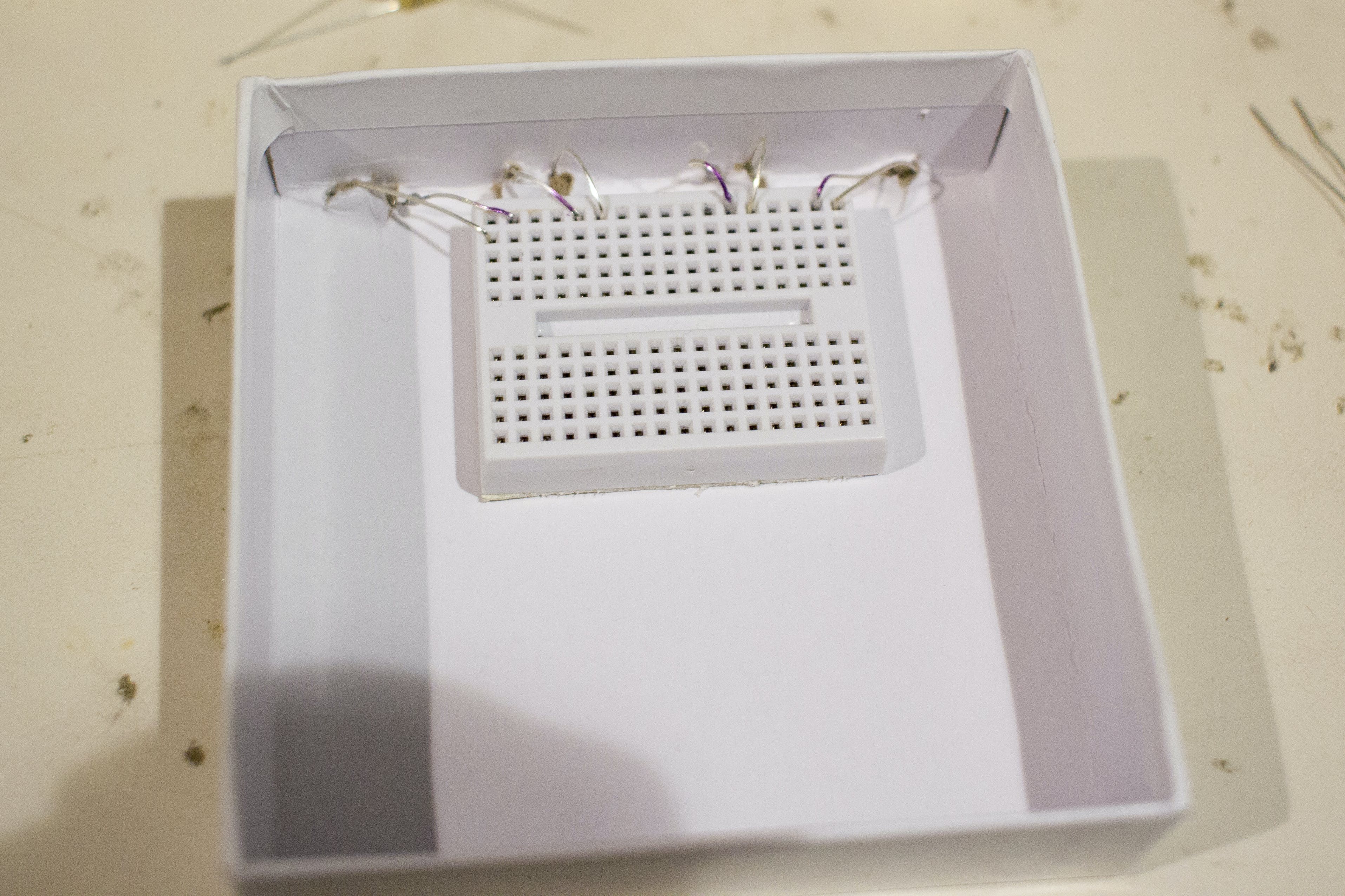
为了让 LED 和光敏电阻紧贴在盒子顶部,您需要在盒子上戳孔,让它们的腿穿过。我发现图钉可以完美地完成这项工作。一定要测量并做微弱的标记,以确保所有的东西都正确间隔!

接下来,您需要使用背胶将面包板连接到盖子的底部。尽量将其居中,因为两端的 LED 支脚几乎不能到达威廉希尔官方网站 板的边缘。

将 LED 支腿分别插入其自己的列中,并记下哪一个较长,哪个较短。较长的腿为正,较短的腿为负。
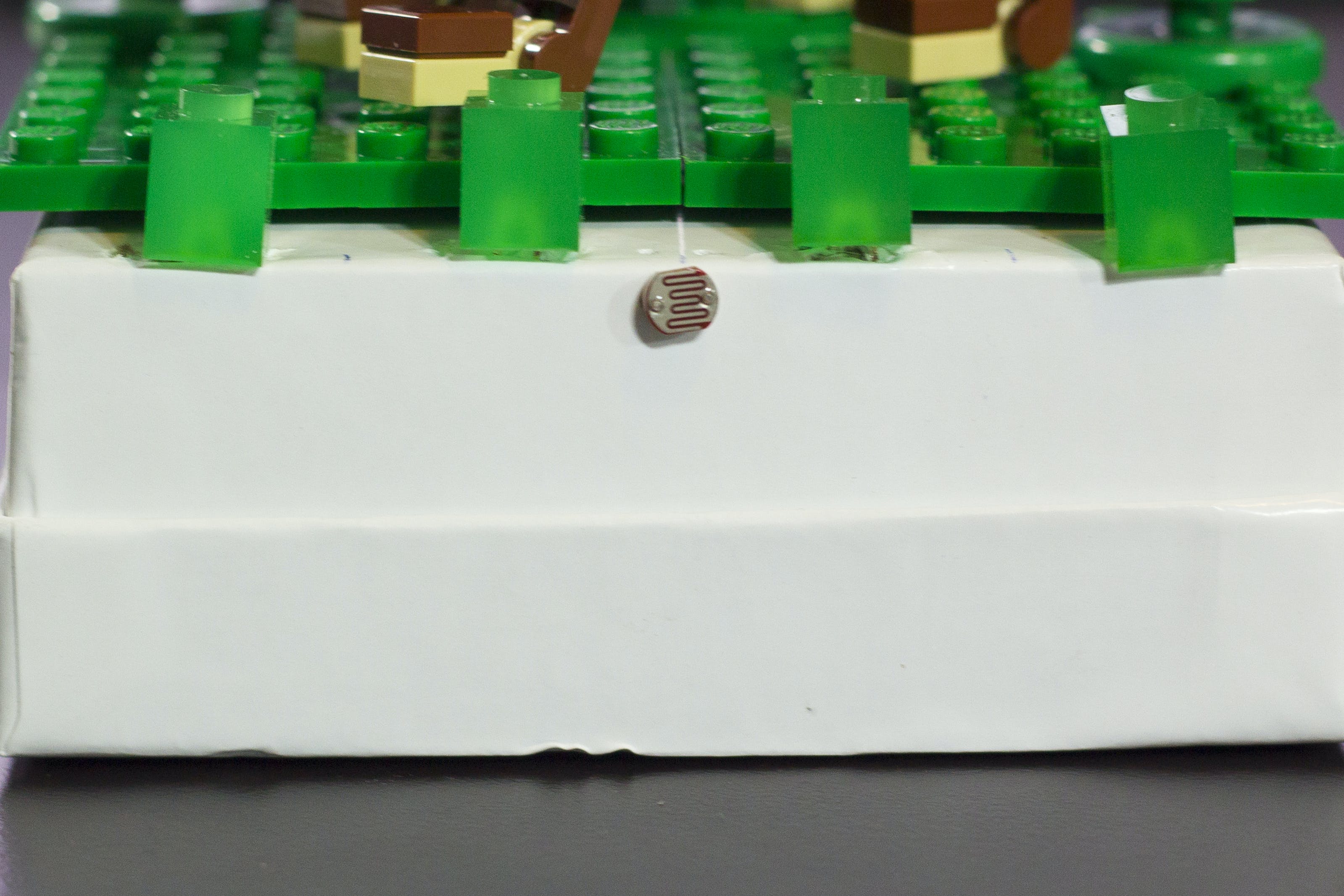
为了确保 Arduino 知道它有多暗,我们需要添加光敏电阻。由于它是感应光,因此需要远离 LED,但仍处于开阔区域。我发现盒子的正面效果最好。

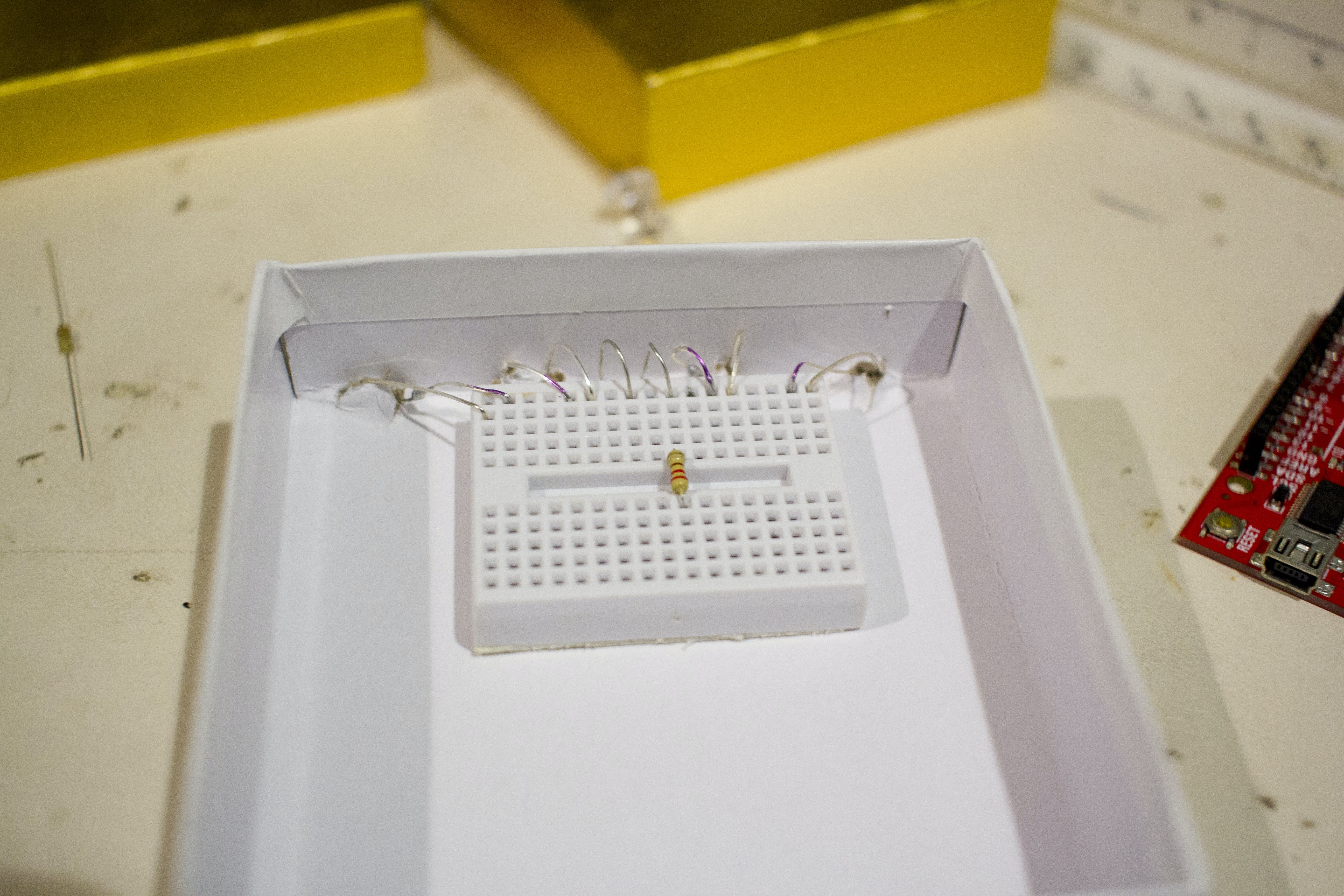
这个光敏电阻需要一个与其串联的电阻,以便让 Arduino 分辨出什么是亮的,什么是暗的。我使用了一个 1k 欧姆的电阻器。将此电阻器与您的光敏电阻器对齐并跨在面包板的两半上。

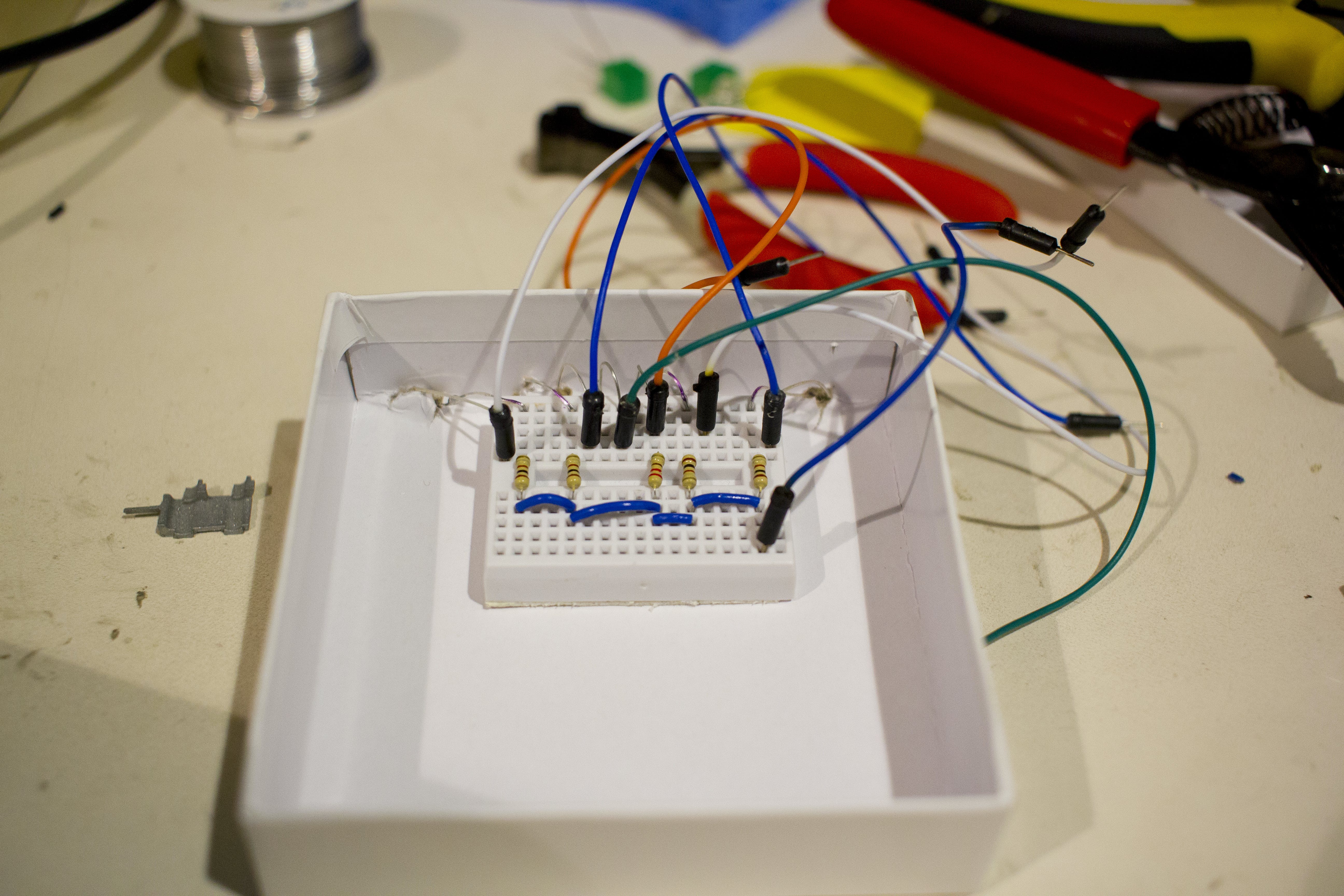
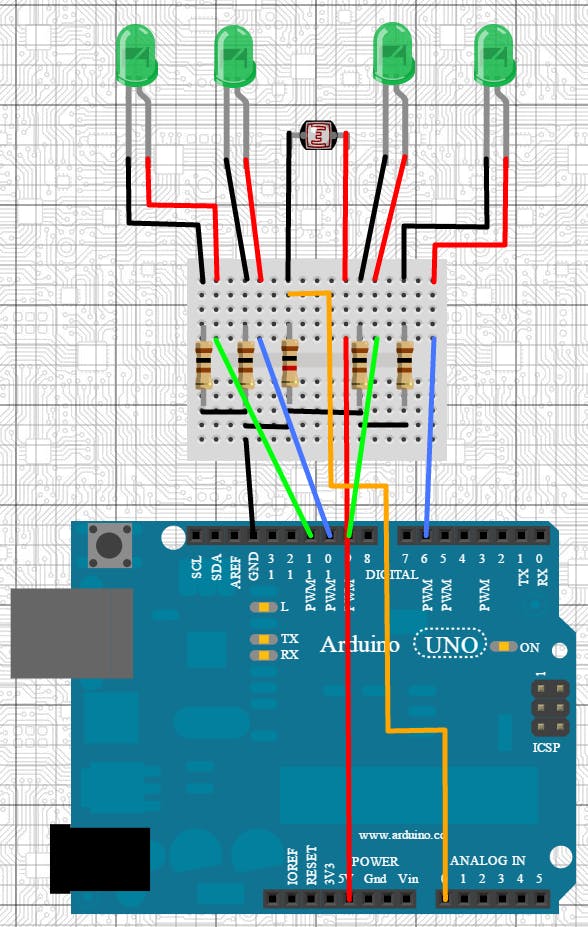
每个 LED 还需要它自己的电阻器,因为我完全使用绿色 LED,所以我使用 100 欧姆电阻器来获得舒适的亮度。使用这些电阻器之间的跳线将 LED 的所有短腿连接在一起,如下图所示。

为确保任何金属钻头不会相互接触,请将 Arduino 和面包板放在盒子的相对两侧。接下来,在盒子上切出孔,以便 Arduino 插头伸出。该板可以通过 USB 或直流插头供电。

最后,我们需要使用跳线连接 Arduino。下图显示了连接到哪里。

软件
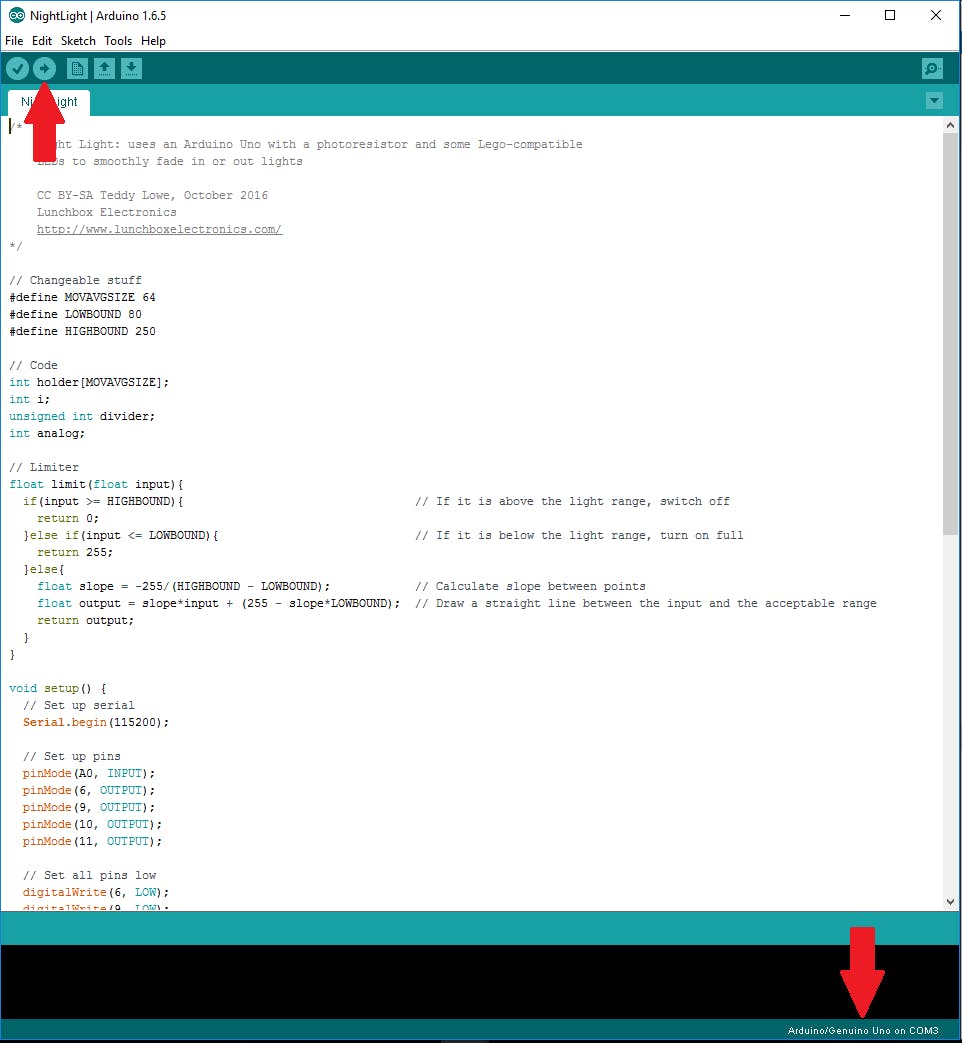
为确保一切正常,请从GitHub获取 Arduino 代码并将其上传到威廉希尔官方网站 板。上传代码的截图如下所示。

该软件使用两个变量来确定何时关闭和何时打开:HIGHBOUND和LOWBOUND。这些可能看起来像随机数,但实际上它们是 Arduino 在从光敏电阻获取信息时看到的。如果您在不应该打开或关闭灯时遇到问题,请打开串行监视器并查看您得到的数字,然后根据您的喜好调整边界。
添加乐高积木
贴上您最喜欢的乐高套件并炫耀一下!
快乐的夜间照明!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






