
资料下载

乐高机器人开源硬件
描述
介绍
教您的孩子如何写字既有趣又令人沮丧。让这项活动变得更酷将大大有助于让您的孩子更加专注于这项任务。还有什么比机器人更酷的呢?...乐高机器人!
让我们为这个项目设定一些目标:
- 搭建乐高打印机。应该可以用普通的黑色记号笔书写。运动应该尽可能接近人类。
- 对打印机进行编程以写入字母表中的字母。笔画应该类似于正常人会做的笔画。
- 与亚马逊 Alexa 集成。关于如何绘制字母的指示应由 Alexa 通过语音给出。还可以创建一个测验模式,打印机随机抽取一个字母,让孩子尝试猜出正确答案。
- 由于电机声音很大,请避免在 Alexa 说话的同时运行它们。
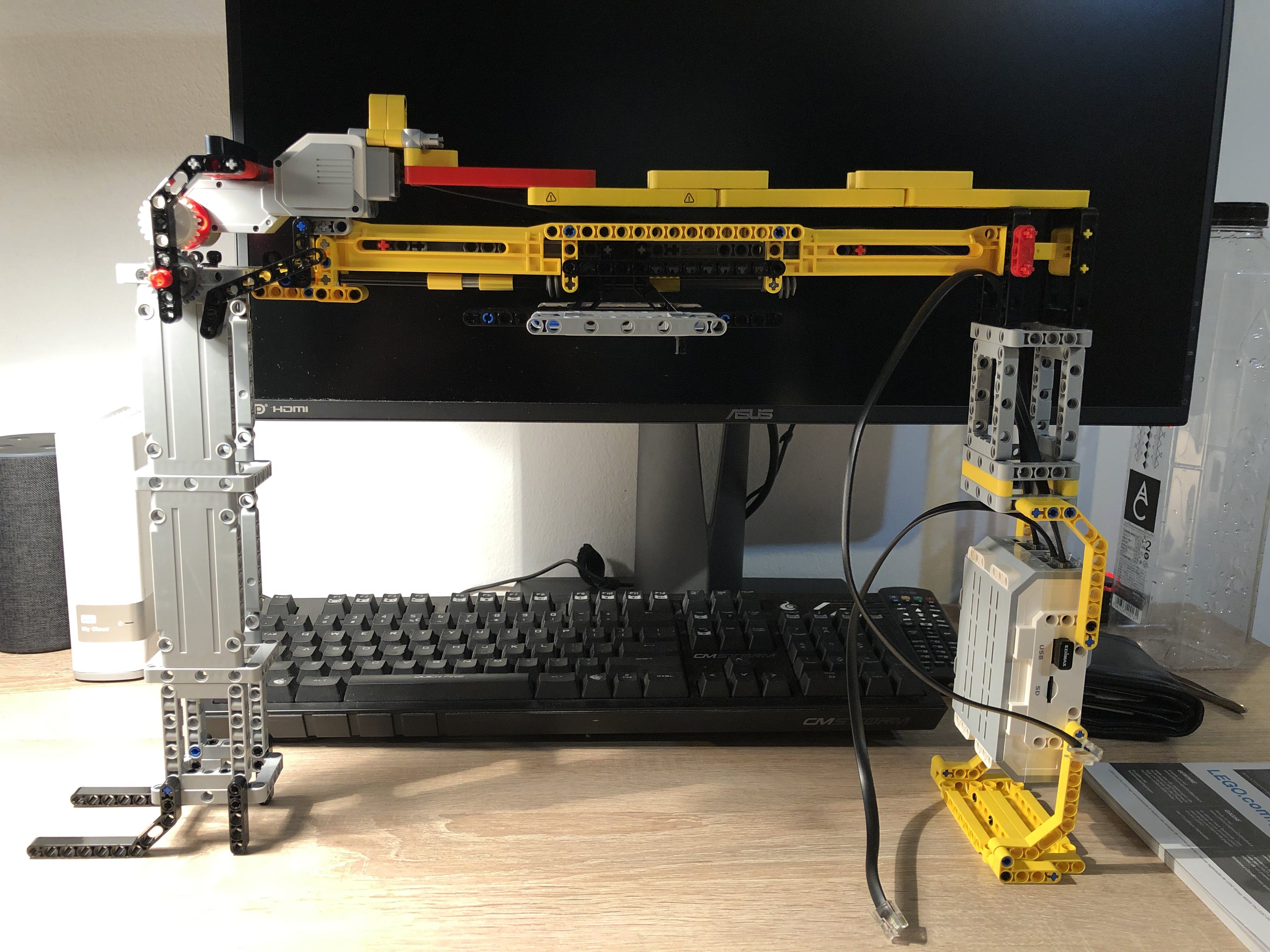
构建打印机
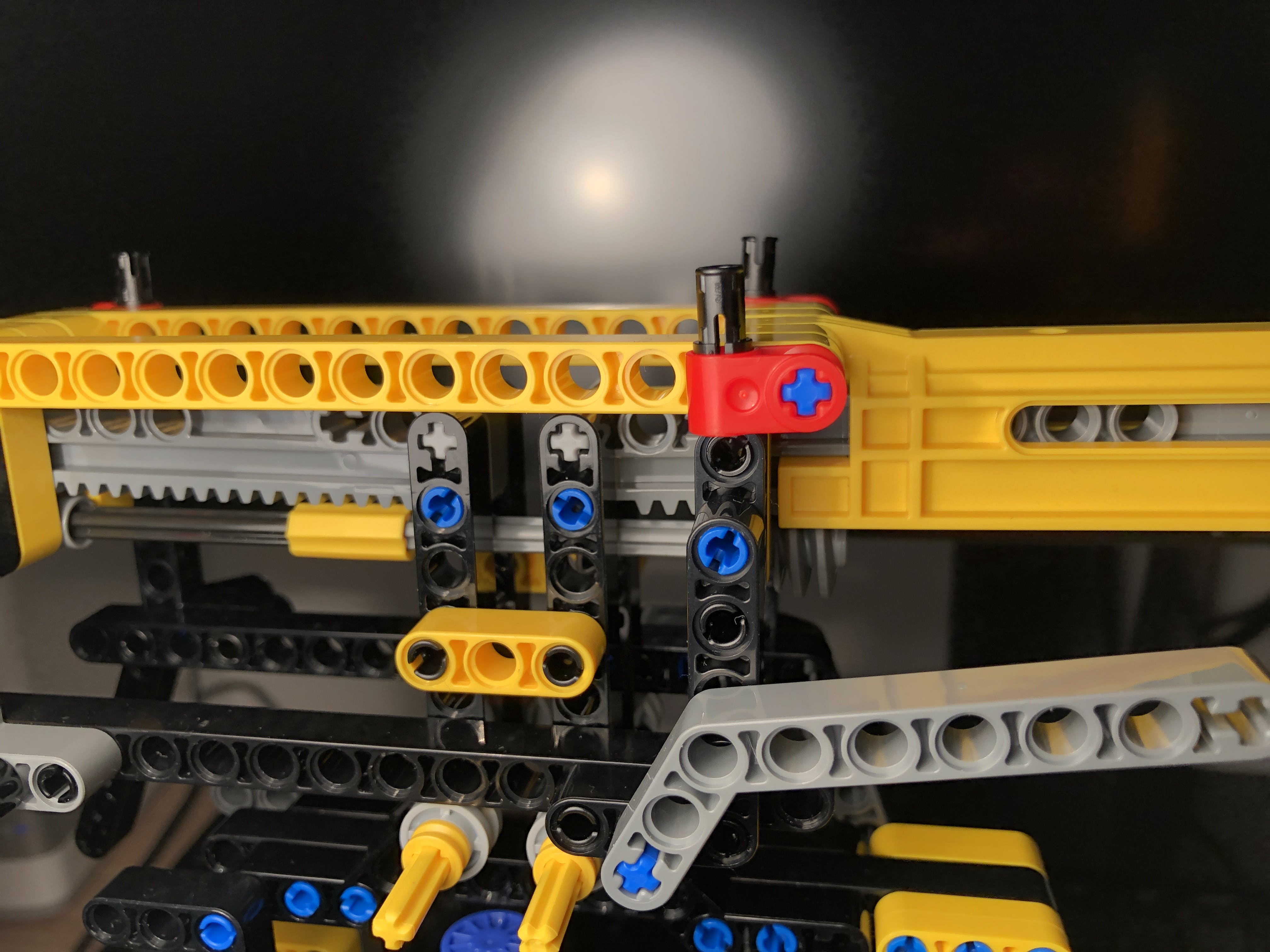
x 和 y 运动是使用与乐高 42097 套装(紧凑型履带起重机)中的其中一个可扩展腿类似的构造完成的:

其中两个放在一起,一个在另一个的扩展中:

两个蜗轮都与同一根轴相连,而这根轴又由大型 EV3 电机驱动:

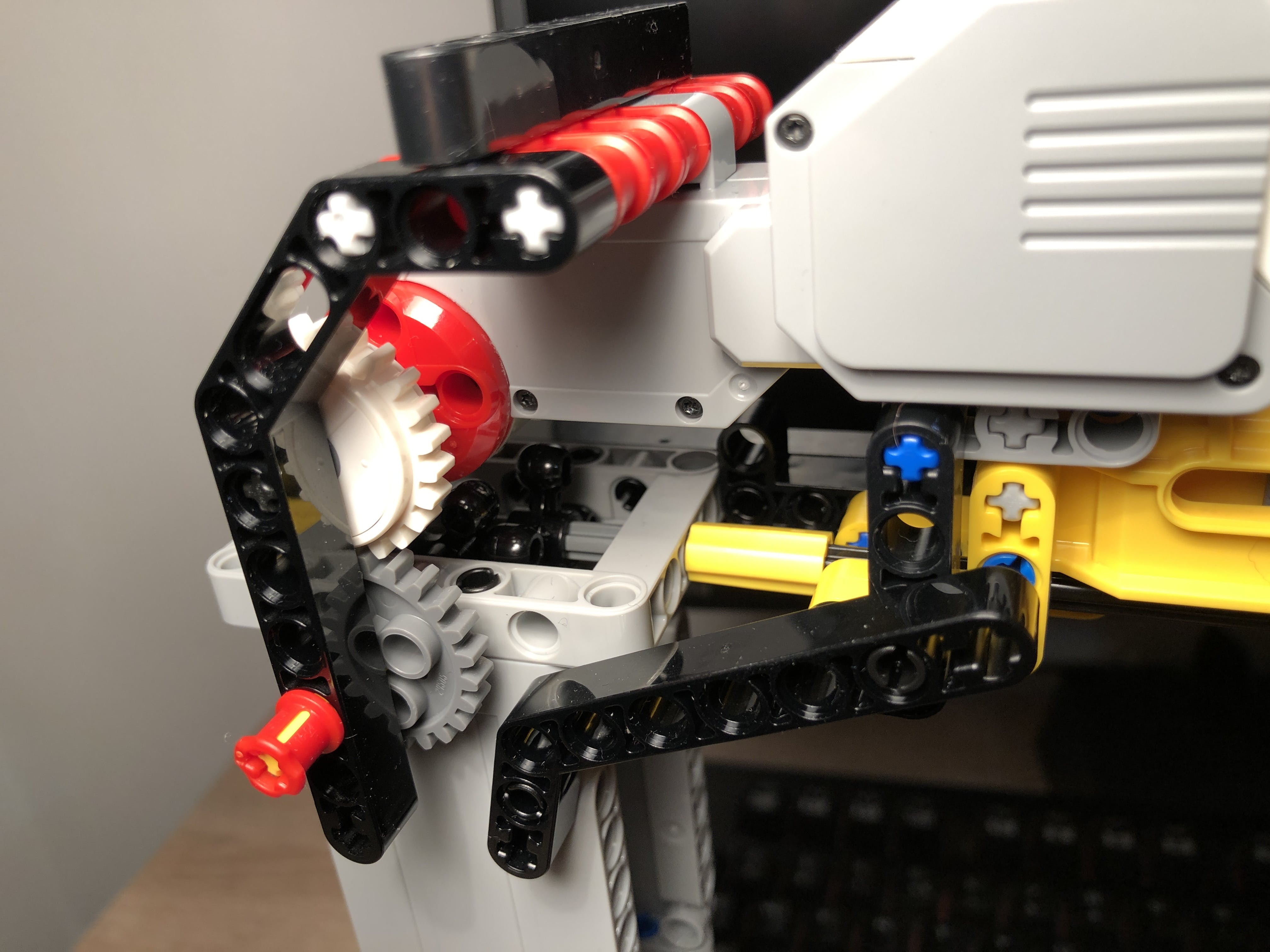
电机不直接驱动轴,而是通过离合器齿轮(零件号 6198486),然后是普通齿轮(零件号 4514558),然后使用两个 4 齿齿轮(零件号 4248204)以 90 度角驱动。

这可以保护乐高零件在驱动电机时不会出现任何错误。
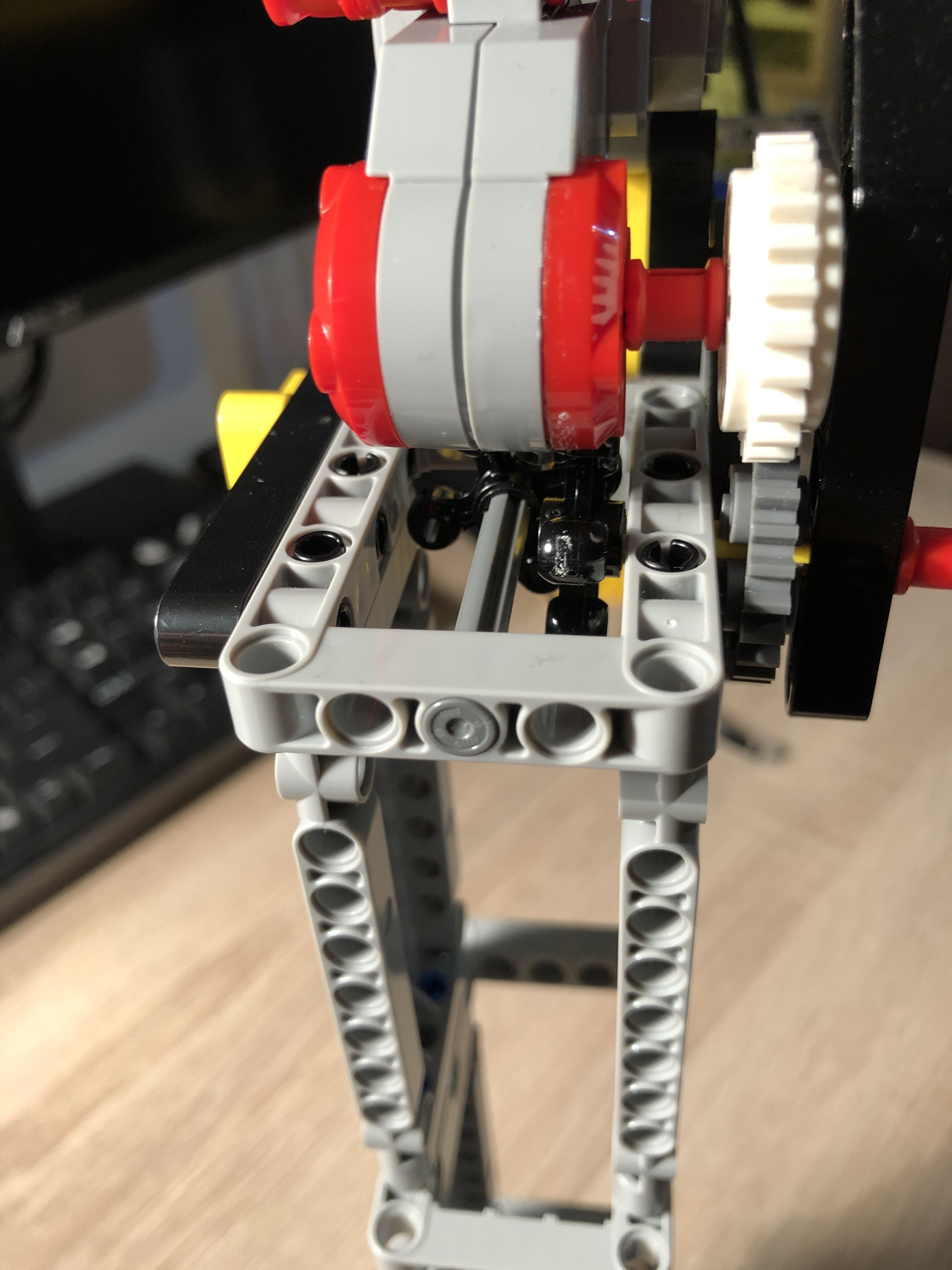
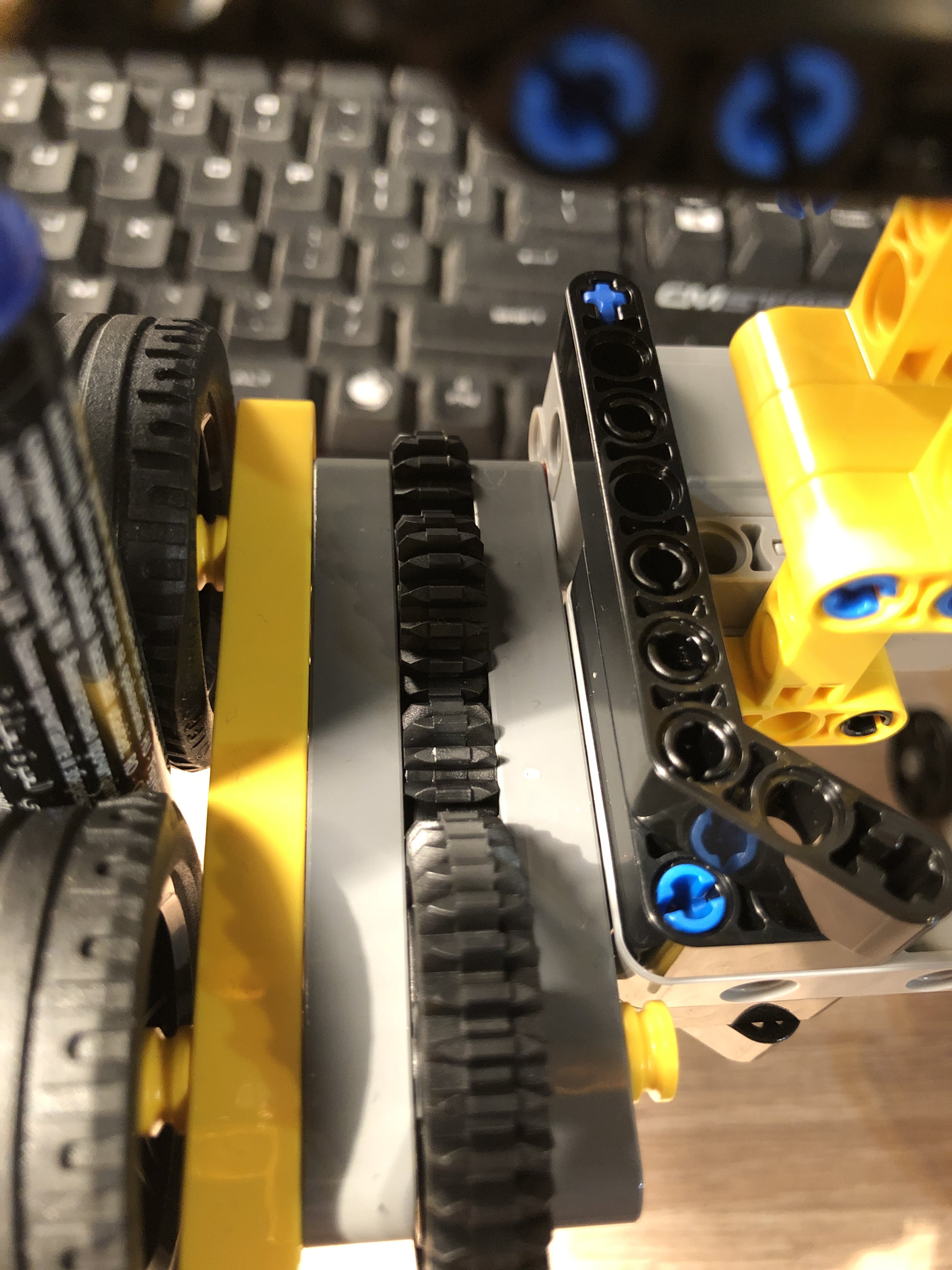
笔夹在两个带轮胎的大轮子之间:

移动笔的轮子不是直接驱动的,而是由四个齿轮组成的链条驱动,以降低转速并增加扭矩:

这是必要的,因为我不能通过直接从中型电机驱动它来获得好的结果。旋转中的小错误(即使是 1 度)意味着笔太低或太高并且没有接触到纸。第一个齿轮(来自电机)是 12 齿,驱动轮子的齿轮是 36,因此转速降低了 3 倍。
“y”部分在轮子上,因为它需要滑动。“x”部分是固定的。

“Y”,完全组装:

和“X”:

构建软件
- 设置您的 EV3 程序块和 VS 代码:https ://www.hackster.io/alexagadgets/lego-mindstorms-voice-challenge-setup-17300f
我将 VS Code 配置为将这些类型的文件上传到 EV3;
"ev3devBrowser.download.include": "{**/*.py,**/*.ini,**/*.sh,,**/*.svg}",
确保列表中有 *.svg,否则您将无法运行程序。
- 字母格式:
我们将使用SVG 格式来表示如何绘制字母表中的字母。
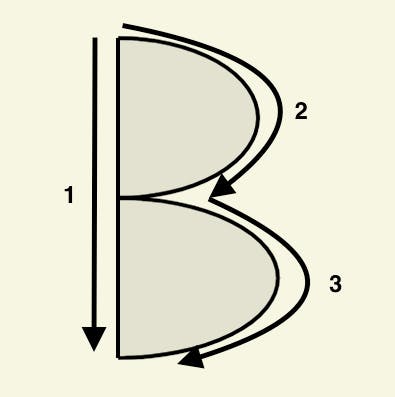
让我们以字母“B”为例:

指示将是这样的:
- 从顶部开始到底部
- 回到顶部,在中间画一条曲线
- 然后在底部画一条曲线
我们可以用这种格式表示这些信息:
"http://www.w3.org/2000/svg" width="100" height="100">
<rect width="100" height="100" fill="beige"/>
<line x1="30" y1="10" x2="30" y2="90" stroke="black" >
line> "M 30 10 A 35 20 0 1 1 30 50" fill="black" fill-opacity="0.1" stroke="black">
"M 30 50 A 40 20 0 1 1 30 90" fill="black" fill-opacity="0.1" stroke="black">
我创建了一个小程序来模拟打印机。这会记录打印机将执行的所有动作,并使用打印机在纸上绘制的内容创建图像。它对实验有很大帮助,因为它运行起来要快得多。请检查项目附件中的“Printer Simulation”文件。
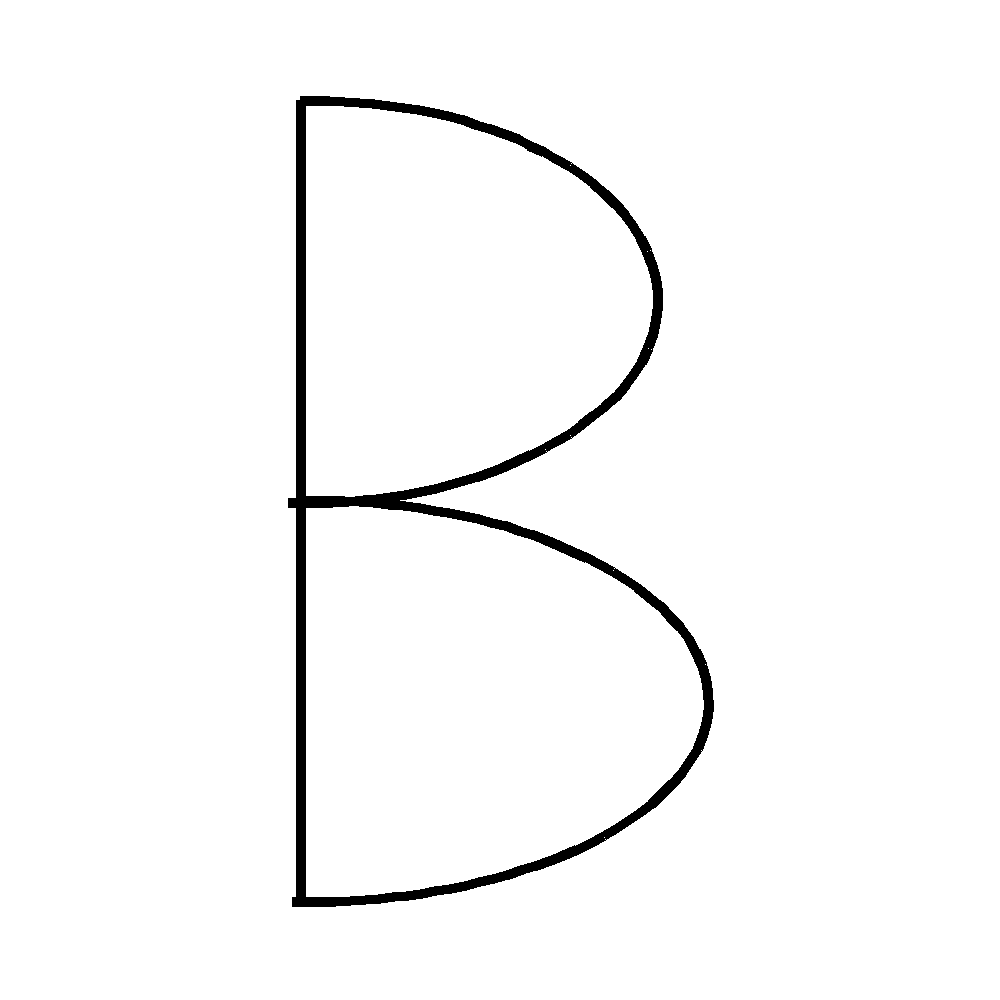
让我们为字母 B 运行它:

注:(0, 0)原点在左上角,x 向右增长,y 向下增长。有些公式的符号与正常笛卡尔坐标系中的符号相反!
程序剖析(“打印机模拟”python 文件):
- SVG 文件被解析。
- 程序只知道如何解释和。从 它只知道 M - 移动到,L - 线和 A - 弧。更多信息在这里。
- 线 (draw_line) 是直截了当的——它根据线的公式计算导数(斜率)来计算电机的速度。
- 对于圆弧,首先需要发生以下事情:
1. 给定两个点 ((x, y) 和 (dx, dy)),我们必须找到将通过它们且水平半径为 rad_x 且垂直半径为 rad_y 的椭圆。
M 和 A 的格式为:
"M x y"
"A rx ry x-axis-rotation large-arc-flag sweep-flag x y"
- 通解(如果存在)由两个椭圆组成。这些是通过求解两个二次方程组(椭圆的两个点的参数方程)找到的。函数 solve_ellipse 就是这样做的。我尝试使用SymPy来求解它,但它在 EV3 程序块上运行速度非常慢(求解一个方程组大约需要 30 秒)。
- 从这两个椭圆有四个可能的路径(弧)。使用 large-arc-flag 和 sweep-flag 属性选择正确的一个。更多信息在这里。
- 从“开始”角度开始,直到达到“结束”角度,我们计算x 和 y的导数以找到电机需要运行的速度,将它们都运行 0.1 秒并重复该过程。这与PID 算法类似,只是没有误差的导数部分。我们只使用误差的整数部分来校正路径,因为曲线非常简单并且结果足够好。
现在让我们在真正的打印机上运行它——参见(“使用 EV3 绘制字母 B”python 文件)
Alexa 整合
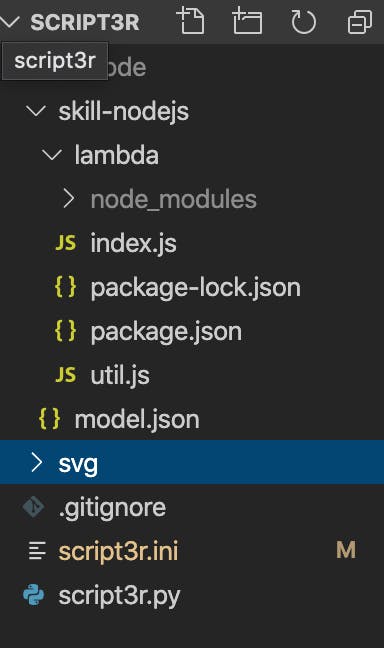
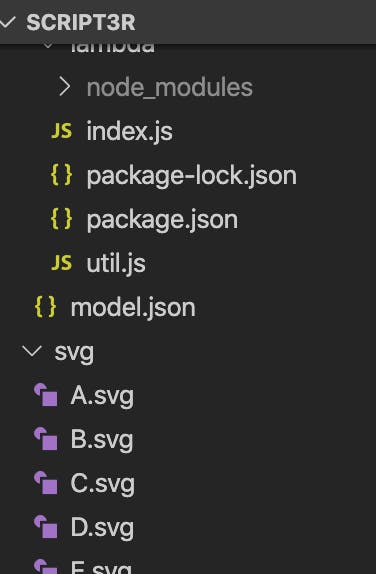
第 0 步 - 将附件中的所有内容复制到 VS Code 项目。
它应该是这样的:

确保在 svg 目录中解压 SVG zip:

忽略 package-lock.json 和 node_modules/
第 1 步 - 连接 EV3 程序块和 Alexa:https ://www.hackster.io/alexagadgets/lego-mindstorms-voice-challenge-mission-1-f31925
第 2 步 - 在 Alexa 开发人员控制台中创建新技能并选择自定义技能和 Alexa 托管 (Node.js):https ://www.hackster.io/alexagadgets/lego-mindstorms-voice-challenge-mission-3-4ed812
第 3 步 - 转到“构建”选项卡并将模型(在附件中提供)复制到 JSON 编辑器并保存。还要确保您启用了“自定义界面控制器”和“自动委派”设置。您可以在“接口”选项卡中找到它们。保存并构建模型。
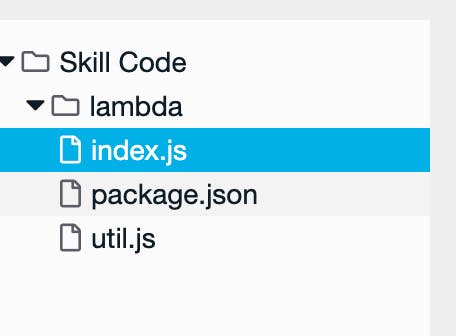
第 4 步 - 转到“代码”选项卡并创建此图像中的文件。如果它们已经存在,则从 Alexa 创建的 hello world 的附件中复制代码。保存并部署。

第 5 步 - 转到“测试”选项卡并启用技能测试。
第 6 步 - 使用 VS Code 在 EV3 程序块上运行 script3r.py 文件。(查看链接的教程)
有关代码的详细信息:
因为电机噪音很大,我们不希望 Alexa 在电机运行时说话。这就是为什么我们不仅要启用自定义事件,还要启用 ini 文件中的语音数据:
[GadgetSettings]
amazonId = YOUR_OWN_AMAZON_ID
alexaGadgetSecret = YOUR_OWN_SECRET
[GadgetCapabilities]
Custom.Mindstorms.Gadget = 1.0
Alexa.Gadget.SpeechData = 1.0 - viseme
在从 EV3 向 Alexa 发送“说话”命令后,我们将等待静音。这是这样做的:
def on_alexa_gadget_speechdata_speechmarks(self, directive):
try:
if self._waiting_for_speech:
if directive.payload.speechmarksData[-1].value == 'sil':
self._waiting_for_speech = False
except KeyError:
print("Missing expected parameters: {}".format(directive), file=stderr)
由于我们不希望电机控制干扰发送或接收通知,我们将使用不同的线程:
self._waiting_for_speech = True
threading.Thread(target=self.draw_letter, args=(
payload["letter"], False), daemon=True).start()
我们在新线程中做的第一件事是等待 Alexa 说完:
while self._waiting_for_speech:
sleep(0.1)
在发送给 Alexa 的每个“说出”命令后,我们都执行相同的操作:
self._waiting_for_speech = True
self.send_custom_event('Custom.Mindstorms.Gadget', 'speak', {'txt': pos_title.text})
while self._waiting_for_speech:
sleep(0.1)
意图
model.js 中定义了三个意图:
- LearnIntent - 这有一个类型为“Letter”的插槽。可以通过说“画字母 {Letter},学习字母 {Letter},写字母 {Letter}”开始。此意图将向 EV3 发送命令以绘制请求的字母,同时提供有关如何绘制它的语音指示。
- PlayGameIntent - 没有插槽。从说“玩游戏”或“测验”开始。它将随机选择字母表中的一个字母并请求 EV3 绘制它。没有给出语音指示。
- PlayGameAnswerIntent - 有一个“字母”类型的插槽。这是从说出先前意图的答案开始的。答案可以是:“{Letter}”、“答案是{Letter}”、“字母{Letter}”等
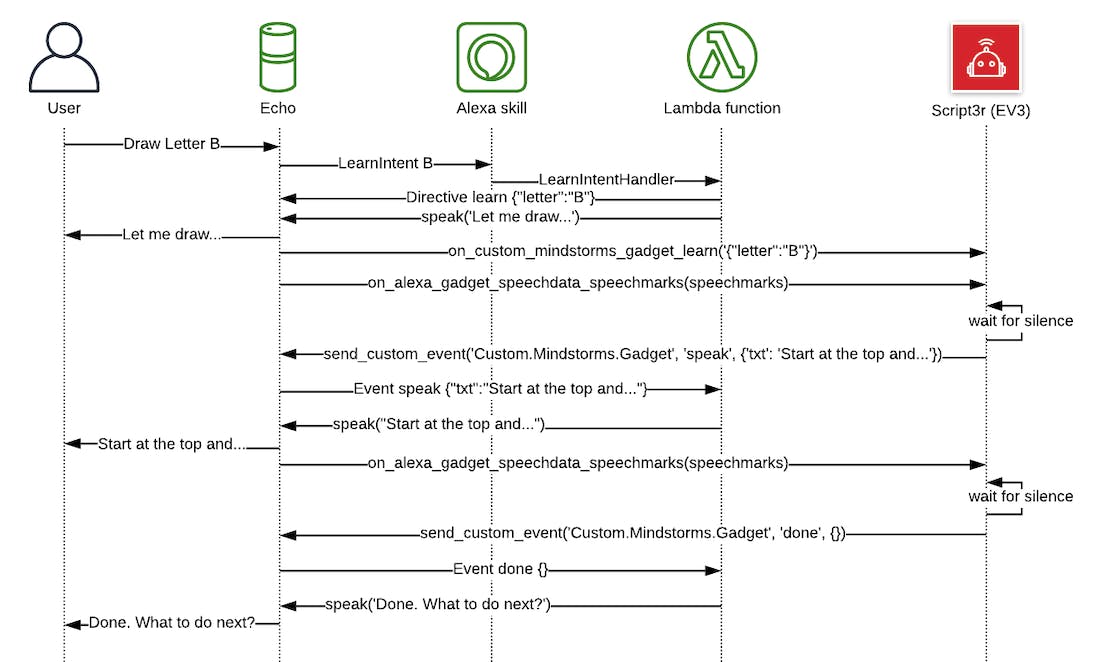
LearnIntent 的用户、回显设备、自定义技能、lambda 函数和 EV3 程序块之间的交互:

PlayGameIntent/PlayGameAnswerIntent 的交互与 LearnIntent 的交互类似。
附上源码:
- script3r.py - 这是在 EV3 程序块上运行的主要文件。
- script3r.ini - 包含 Amazon Gadget 的密钥及其功能。
- SVG.zip - 包含 svg 格式的所有字母的 zip 文件。它必须在项目的根目录中提取并与 script3r.py 和 scrip3r.ini 文件一起复制到 EV3 程序块上。
- model.json - 此文件包含 Alexa 自定义技能的交互模型。必须在 Alexa Developer Console -> Script3r -> Build -> Interaction Model -> JSON Editor 中复制过来。复制后保存并构建。
- package.json - 在 Alexa Developer Console -> Script3r -> Code -> Skill Code -> lambda -> package.json 中复制
- util.js - 包含 lambda 函数使用的一些实用程序。在 Alexa Developer Console -> Script3r -> Code -> Skill Code -> lambda -> util.js 中复制这个
- index.js - Alexa 自定义技能的主要代码。在 Alexa Developer Console -> Script3r -> Code -> Skill Code -> lambda -> index.js 中复制这个
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





