
资料下载

×
开源硬件聋哑人辅助门
消耗积分:0 |
格式:zip |
大小:0.09 MB |
2022-11-21
描述
项目介绍/描述
我们都知道能力不同的人所面临的问题。例如,听力受损的人可能会因为听不到航班提前一个小时起飞的通知而错过他/她的航班,或者因为听不到关于航班的通知而浪费他/她在机场的时间。航班被取消。由于房间内缺乏适当的照明,无法弄清楚其他人在说什么。这些只是任何听力受损和不同能力的人普遍面临的几个问题。听力受损者在日常生活中面临的一个类似问题是无法获得门口访客的信息,因为他们无法听到敲门声或门铃。我们的系统旨在帮助这些人了解门口的访客。它不仅可以提醒主人来访,还可以拍摄来访者的照片并将其发送给主人,以便主人决定他/她是否希望该人进来。主人不仅可以查看照片门口的人还可以控制门的开关,并发送定制的消息供访客通过他/她的手机阅读。该系统也可供没有听力问题的其他人使用。

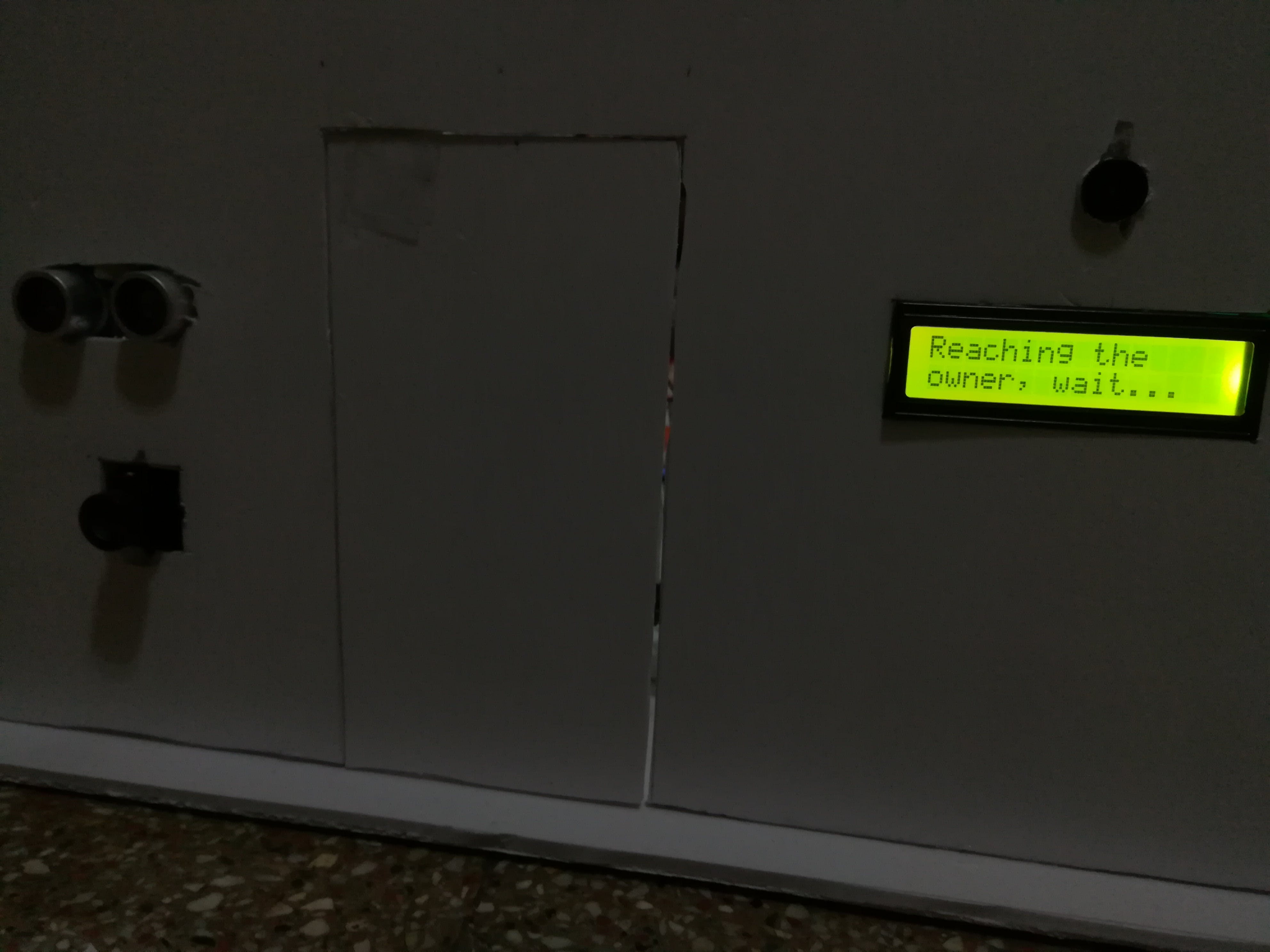
前面

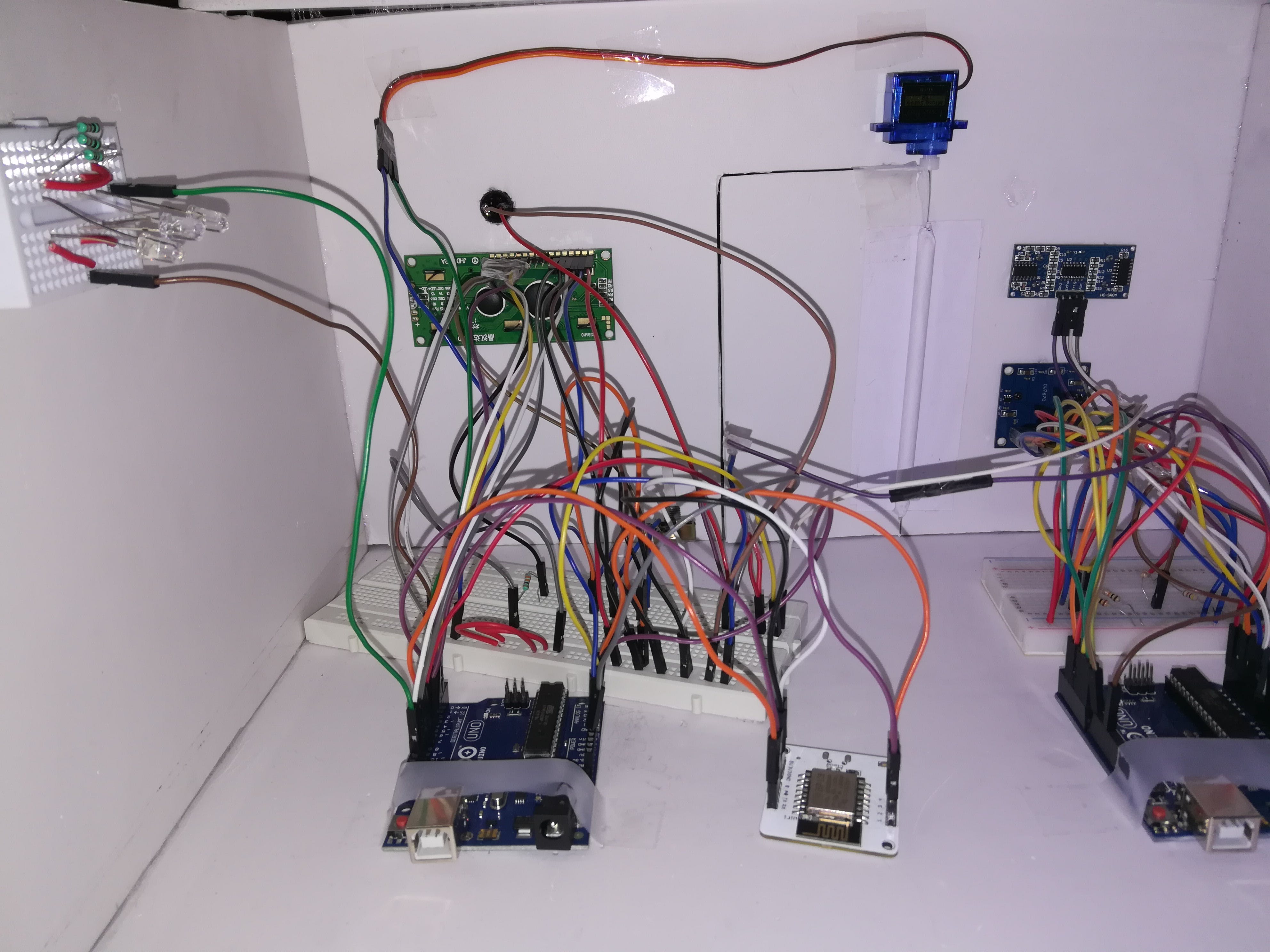
背面
设计
威廉希尔官方网站 原理图:
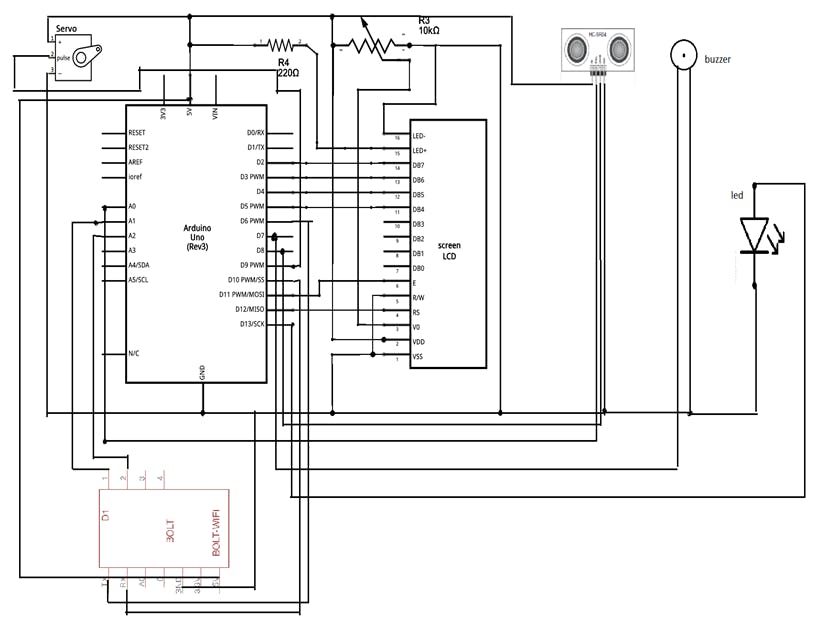
Arduino 板连接 LCD、接近传感器、蜂鸣器、LED、伺服和 Bolt Wi-Fi 模块的威廉希尔官方网站 图如下所示:

威廉希尔官方网站
图1
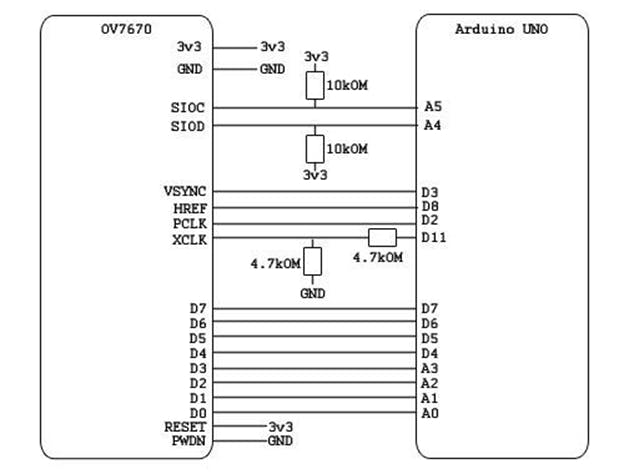
Arduino Board连接OV7670模块的威廉希尔官方网站 图如下图所示:

威廉希尔官方网站
图2
设计说明:
- 接近传感器不断检查是否有人到达门口。
- 当人与传感器之间的距离小于 25 厘米时(暂时),所有房间中的 LED 开始发光,连接到 Bolt Wi-Fi 模块的 Arduino Board 通过 Wi-Fi 向 Bolt Cloud 发送“1” -Fi 模块。
- Python 程序在从 Bolt Cloud 接收到“1”时在服务器端持续运行,创建一个子进程,通过 OV7670 摄像头模块单击图像。捕获的图像以及指向 Web 应用程序的链接(存在于 Bolt Cloud 上)通过 python 程序通过电报消息发送给房屋所有者。
- 消息发送给主人后,门上的蜂鸣器会启动,并显示“请稍候……”的消息。显示在液晶显示屏上。
- 然后程序等待 3 分钟,让主人回复门口的人。如果没有收到回复,则液晶显示屏上将显示“Owner did not Respond, sorry”消息,并且 LED 熄灭。
- 当所有者单击该链接时,他/她将被重定向到一个应用程序,他/她将能够在该应用程序中手动输入一条消息,该消息将通过云应用程序到本地 Bolt Wi-Fi 模块到连接的 Arduino 板到 Wi-Fi 模块,之后液晶显示屏上将显示消息,之后他/她将有 20 秒的时间来决定他/她(所有者)是否要打开或关闭门。
- 如果车主决定开门,一旦他/她在应用程序中点击开门按钮,就会向连接到伺服电机的 Arduino 板发送命令“o”,然后指示伺服电机旋转90 度,这导致门打开。如果业主决定不开门,则他/她可以在应用程序中单击“否”按钮,或者只需键入消息并发送,门将保持关闭状态。
- 门可以通过应用程序手动关闭,或者在打开 20 秒后自动关闭。
执行
执行项目的步骤:
- 最后给出了项目代码的 GitHub 存储库链接。将其克隆到您的本地计算机。
- 按照威廉希尔官方网站 图文件夹中的威廉希尔官方网站 图所示进行各种组件之间的连接。
- 单击以下链接以使用 Arduino 设置相机“ ”。
-
在 Bolt 云中创建一个产品并将其链接到 Bolt Wifi 模块。在产品的硬件部分,配置一个 CSV 引脚,并将其命名
csv0.在代码部分中,选择语言为 HTML,然后从 复制代码web_app.html,然后将其粘贴到那里。 -
将 SimpleRead 文件夹中的 Arduino 程序上传
SimpleRead.ino到连接到相机的 Arduino。 -
将超声波-serial.ino 文件夹中的 Arduino 程序上传到另一个 Arduino。
ultrasonic-serial.ino -
一旦 Arduino 程序
ultrasonic-serial.ino在 arduino 中运行,将 arduino 连接到笔记本电脑并运行 python 程序,该程序bolt-arduino-RxTx.py单击并发送访问者的图像。 - 所有者必须加入频道@alerts_boltIOT19才能接收有关访客的警报/通知。
- 所有者还必须在 Bolt 云上拥有一个帐户,才能将消息发送到门并控制门。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





