
资料下载

创建一个智能洒水控制器
描述
这个想法...
这个想法是在一时的沮丧中萌生的。我又一次在一个下雨的早晨离开家去上班,却发现前面花坛上的洒水器正在尽最大努力淹没植物,而大自然则提供了帮助。有多少次我想象那些喷头喷出四分之一而不是水滴,因为愚蠢的计时器打开了系统,即使花朵根本不需要它?必须有更好的方法。
在搜索这些管子时,我发现了很多项目,它们大多基于 Arduino,可以为我的浇水系统提供一些智能。但我对他们中的很多人并不是很满意。当然,它们可以工作,但设置很笨拙,由于 Arduino 平台上可用的功率较低,功能受到限制,并且没有关于它何时运行或运行多长时间的任何反馈。我知道我可以想出更好的办法。
输入运行 Windows 10 Core 的 Raspberry Pi。有了这个平台,我拥有了使这个项目取得成功所需的处理能力、互联网连接和熟悉的软件堆栈的融合。因此,在 Microsoft 和 Hackster.io 的一些提示下,我接受了挑战。
该设计
该项目的目标是创建一个智能洒水控制器,最大限度地提高系统的用水量,以提供充足的灌溉,同时最大限度地减少浪费。我认为这再合适不过了,因为世界上许多地区都在与干旱和有限的供水作斗争。完成后,“Raspberry Sprinkle”灌溉控制器将提供以下功能:
- 控制一个或多个灌溉区。
- 在系统需要时控制灌溉泵。
- 土壤温度和湿度感应,以确保在需要时为植物浇水。
- 环境温度和湿度感应以确保系统在环境条件不合适时不会运行。(太冷,太潮湿等)
- 从一个或多个天气提供商(如国家气象局(在美国)或 Weather Underground)查询总降雨量和降水量预报。
- 流量计输入到每个灌溉周期中使用的总水量。
- 用于系统设置和维护的本地手动覆盖。
- 带有菜单按钮的 OLED 显示屏,用于设置和配置系统。
构建项目
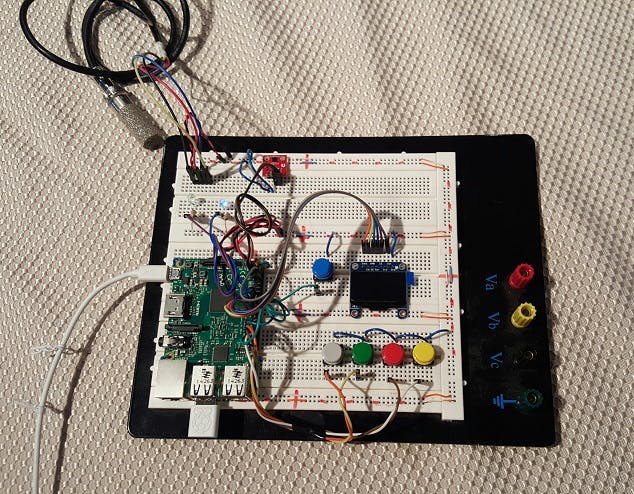
该项目初始构建的时间框架很短,因此为了赶上最后期限,一些更激进的功能被缩减了。目前,控制器与单个灌溉区一起工作,所有接线都在面包板上完成。LED 用于模拟泵继电器和区域阀的输出。扩展这个项目,我将切换到一个蚀刻子板、一个防风雨外壳和 6 个灌溉区的控制/传感。

第一个挑战是划分 I/O。我在控制器上需要一个不是 HDMI 显示器的接口,因为我真的不想把它挂在我房子的一侧,也不想每次我需要做某事时都把它拖到外面去。因此,LCD 或 OLED 显示屏与几个用于菜单导航的按钮完美搭配。但是 LCD 需要很多针脚……至少 4 个……这对于这个项目来说太多了。Adafruit 来拯救!他们有一些带有 SPI 接口的 128x32 和 128x64 OLED 图形显示器。这将所需的 GPIO 引脚数量从 4 个减少到 2 个。(显示器仍然需要 GPIO 用于命令/数据线和复位线。)我选择了 1.3" 128x64 显示器它连接到 SPI0 和两个 GPIO 引脚。
除了显示接口所需的两条 GPIO 线外,我还需要 4 个用于按钮输入的 GPIO 引脚。我需要 4 个按钮;menu、value up、value down和enter以便用户可以导航菜单和更改配置值。我还需要两个输出,一个用于泵继电器,一个用于区域阀。我需要一个流量计输入端,在 Raspberry 的接头上留下 3 个引脚。
我使用的湿度传感器也可从 Adafruit 获得,并具有 i2C“兼容”接口。制造商的意思是它可以容忍在 i2C 总线上,但不会响应 i2C 命令。相反,它使用自己的串行协议。Windows 10 Core 不会公开 Pi 上的 i2C 引脚以供直接访问,而是将所有这些引脚隐藏在 i2C API 后面。所以我无法手动操作 SDA 和 SCL 引脚,这意味着我必须将传感器推到两个 GPIO 引脚上。我只剩下一根针了。
我仍然需要知道环境温度和湿度。虽然我可以从 Internet 天气资源中得到它,但这似乎是在硬件项目上作弊。所以我添加了一个来自 Sparkfun 的温度和湿度传感器,它们可以方便地焊接到分线板上。我之所以选择这个特殊的传感器,是因为它有一个 I2C 接口,这意味着我不必再使用另一个自定义串行接口。
对于此构建,LED 代替泵继电器和区域控制阀,而开关代替流量计输入。然而,原理图和 BOM 一样显示了正确的部件。如果您自己建造这个并且需要灌溉泵支持,我建议为额定功率适当的泵电机使用过零固态继电器。(BOM 上有一个……只需观察额定负载即可!)
手术
控制器需要知道一些事情才能正常运行。对于第一次尝试,大部分内容都硬编码在软件中。在不久的将来,它将升级为在应用程序首次运行时提示用户。它需要知道你是否有泵。它需要知道您是否在使用流量计,如果是,流量计设置的每升脉冲数。它需要知道你的位置,这样它才能从天气供应商那里获取天气状况和预报。这一切都将通过显示器和控制器上的四个界面按钮完成。无需插入键盘!
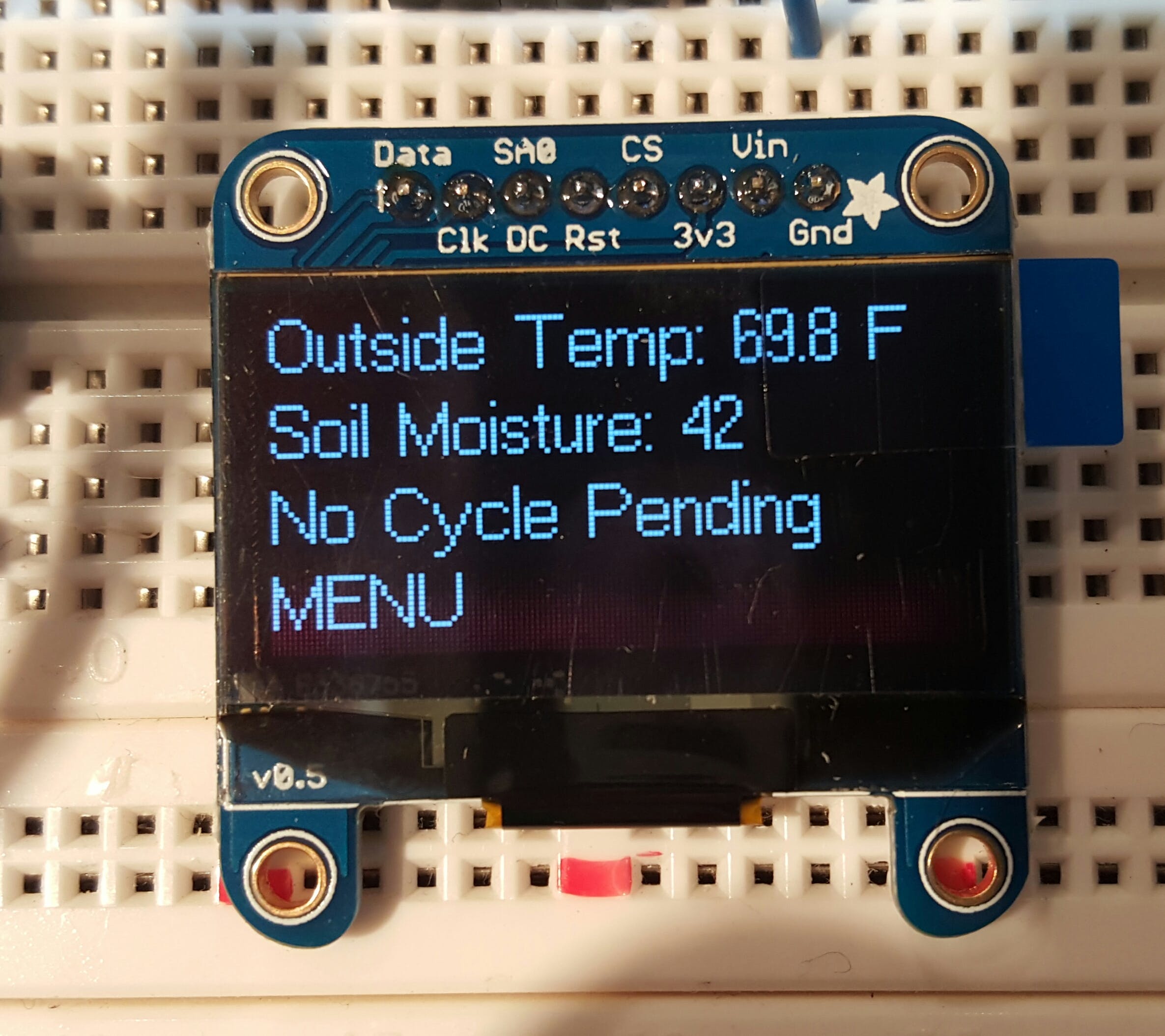
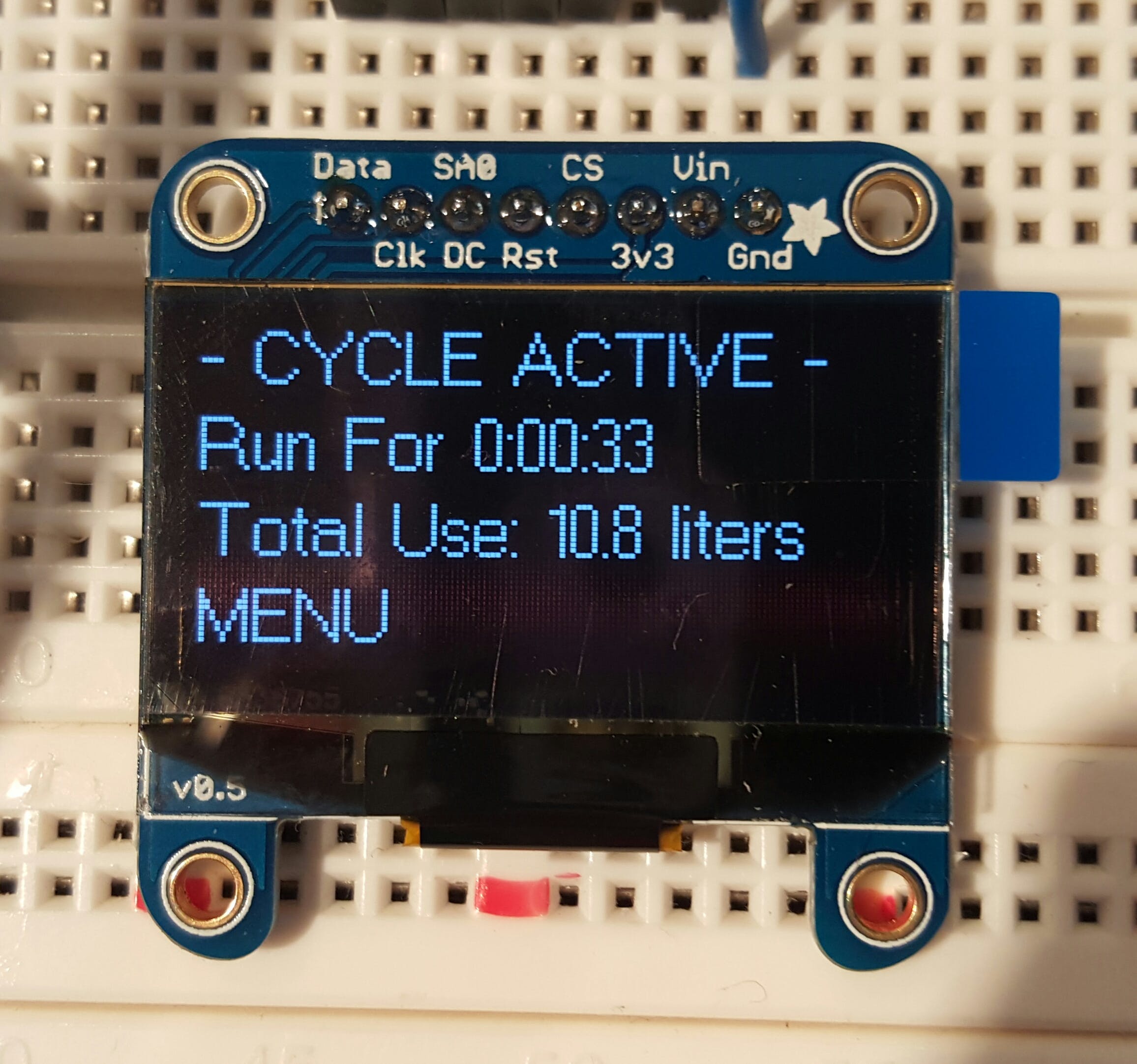
操作时,控制器几乎是不干涉的。这确实是所有这一切的目标。显示屏将显示两种状态;空闲状态和循环活动状态。在闲置状态下,它会显示环境温度、土壤湿度值以及下一次浇水周期的时间(如果有的话)。当一个循环处于活动状态时,显示屏会发生变化,向您显示循环运行时间和此时已使用的水量。在浇水周期结束时,控制器将根据需要安排另一次浇水。

浇水周期由几个因素决定,包括土壤水分含量、当前和预报温度,以及预报中的降雨概率。如果看起来您的植物不需要任何水,控制器将不会安排一个周期。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






