
资料下载

障碍物检测和颜色跟随机器人的创建
描述
目的:
一些行业仍在努力掌握工业 4.0 的真正理念,即每台机器都通过互联网相互连接。这个想法意味着使用传感器、实施控制和智能编程来确保机器或机器人有效地执行任务。一种这样的应用是在工厂中,材料必须由铁路线控制的机器人在托盘或推车中移动。我们的项目受到这个想法的启发,即建立一个机器人系统,这些机器人协同工作以遵循计算好的路径并相互支持。它还通过引入自主方面来改进概念,只允许对前面的机器人进行编程以改变目标路径并消除对跟随路径的需要。这导致了我们的 IR 墙壁感应和障碍物检测机器人以及视觉感应机器人的创建。

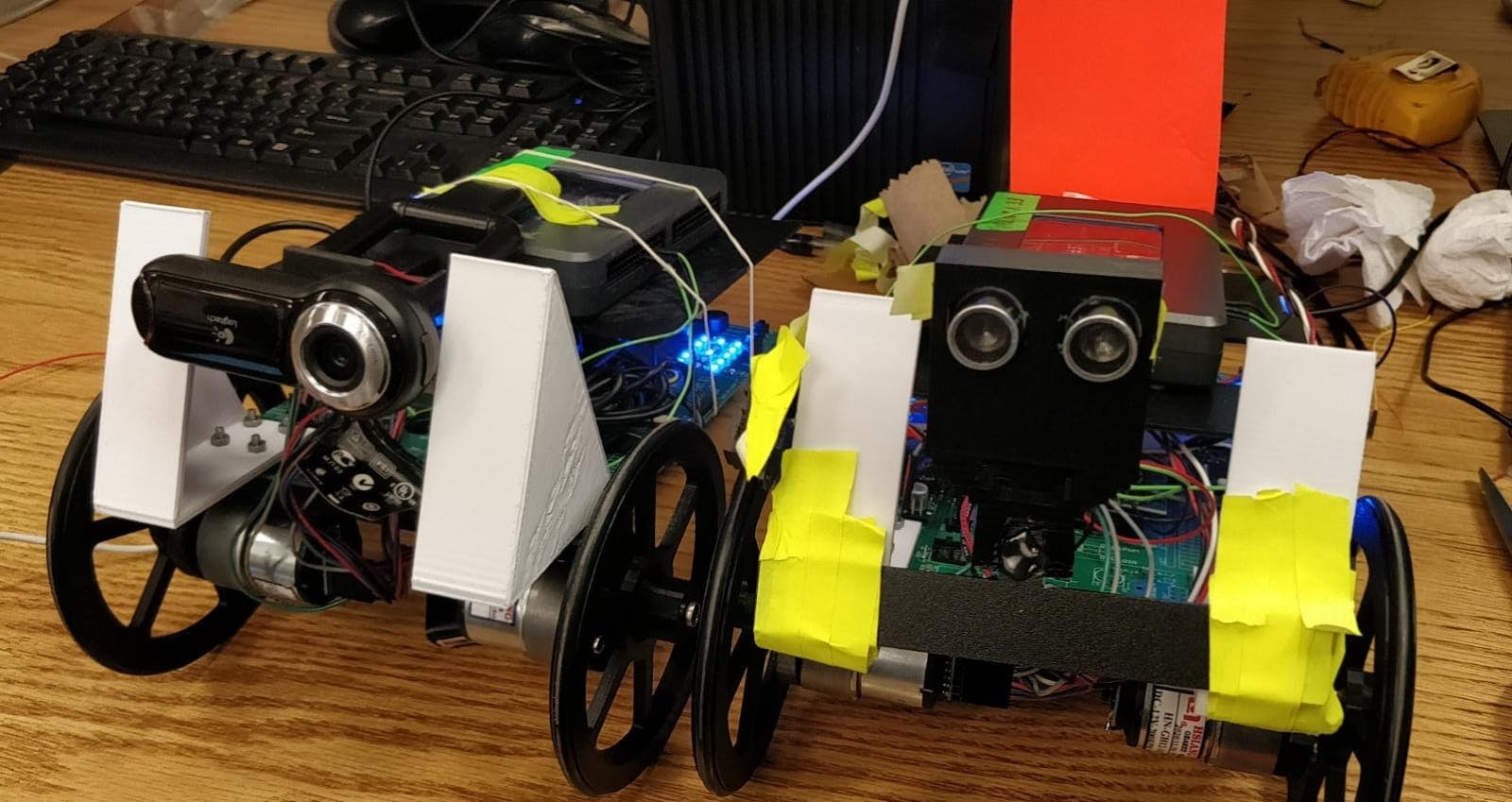
视觉传感机器人(左)和墙壁跟随和避障机器人(右)
机器人操作:
墙壁感应和避障机器人:
它的基本原理是,第一辆机器人汽车使用红外传感器(安装在右侧)跟踪墙壁,并使用安装在汽车前部的超声波传感器检测障碍物和转弯。在第一台MyRio的帮助下,从航位推算中获得的坐标信息被传输到计算机上的LabVIEW软件,在那里显示坐标,并绘制出汽车行驶路线的地图。此外,我们可以在LabVIEW中动态更改多达十个参数(速度、增益、转弯速率等),这些参数控制转弯发生的距离、转弯时的速度、跟墙时的速度,跟墙距离,以及相关的增益和阈值参数。
第一辆车的Labview接口
通过UART发送和接收数据
使用给定坐标绘制机器人
上述实验室视图片段中的参数允许我们控制C代码片段中的一些参数,该代码片段用于控制如何使用超声波和红外传感器的数据。
墙跟随参数
视觉传感机器人:
视觉机器人
第二辆车使用USB摄像头,它有自己的LabVIEW程序和MyRio来回传输信息。在我们的例子中,USB摄像头跟踪红色,并使用其视图中“红色”的形心从LabVIEW程序向myRio发回一个转向值,从而向机器人汽车发送转向值,机器人汽车使用该信息沿与所看到的颜色对齐的方向转向。第一辆车的后面贴着一块红色纸板,这辆车紧随其后。使用第一个LabVIEW代码中所示的排序系统计算转弯参考值。然后在用于马达转向的转向控制中实现。
USB汽车机器人汽车的LabVIEW UI
视觉采集和分类红色图像的区域中心以测量转弯率
通过UART在LabVIEW上发送转速和调节Vref
转向和发送坐标的实现
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





