
资料下载

PC控制的机械臂设计
描述
我一直很钦佩现代制造技术以及这些机器在制造的不同领域发挥的重要作用,例如:起重材料、安装和收集零件、焊接和切割,最后但并非最不重要的是它在仓库中的可用性。
我建造这个机械臂的经历是一个挑战。因此,作为开始,我选择了一个由fortzeroas在 2016 年设计的简单机械臂,然后我决定不再像往常一样用手控制它,所以我通过“C# Windows 应用程序”创建了一个自动化应用程序,并使它看起来像制造自动化应用程序。
因此,根据我的编程技能经验,我创建了这个自动化应用程序来完全控制机械臂,监控它的运动,给它不同的任务来完成。
第 1 步:材料

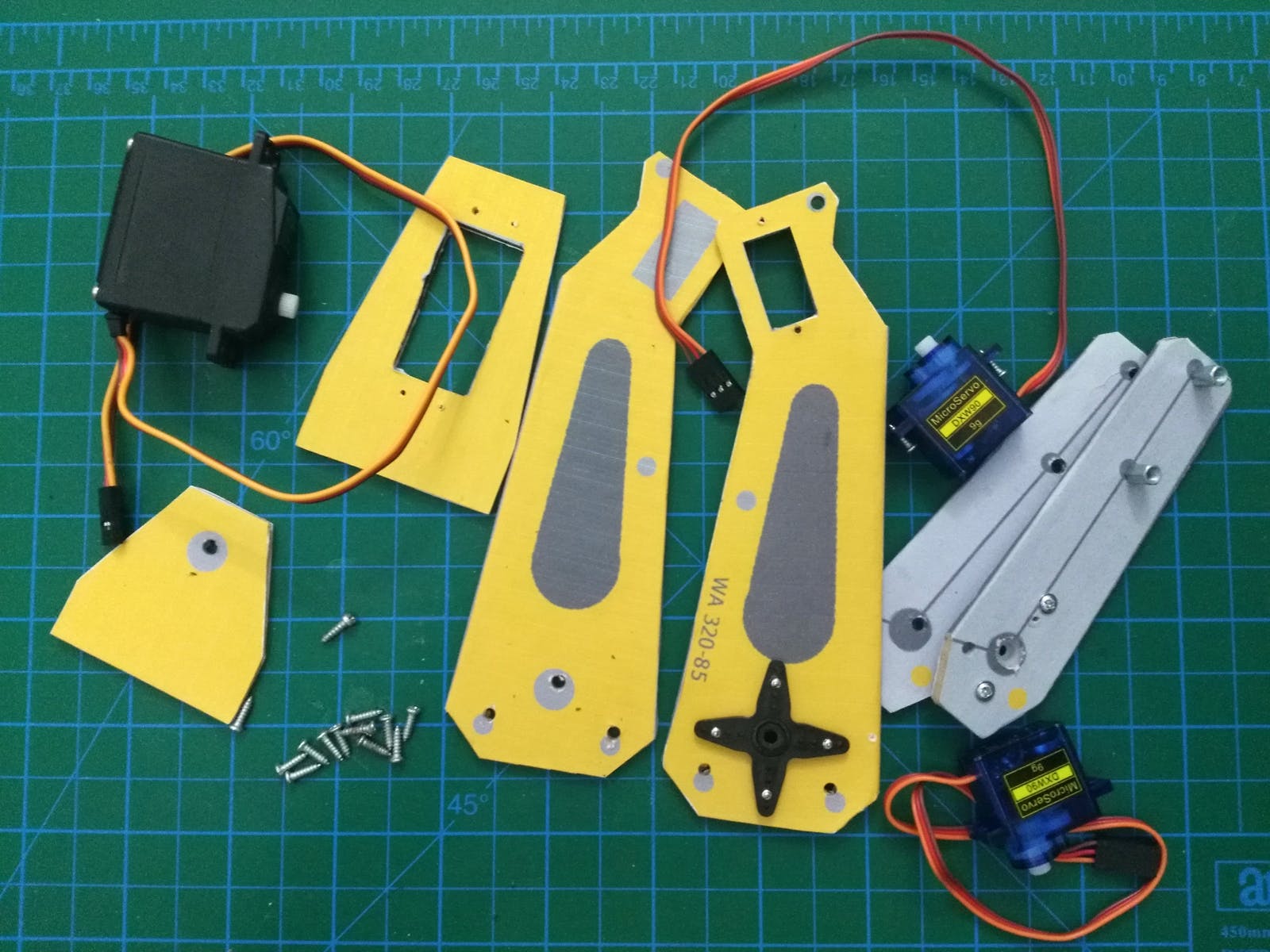
主要材料是 MDF 木材,我使用 2mm 的结构和 4mm 的底座。
最后一步可以下载蓝图,您必须打印图案,然后将其直接粘贴到 MDF 上。
沿着轮廓切割并钻孔。我使用旋转工具钻孔和切割木头,对于底座我没有蓝图,但我认为你可以即兴创作。
第 2 步:绘画和造型

为了让项目看起来有吸引力,我使用了相同的蓝图,然后我使用 Photoshop 设计了一个封面,创建了一些贴花和几何形状以看起来逼真,然后我用白胶将它粘在木头上。
第 3 步:框架组装

这个机械臂很容易组装,因为一切都是提前计划好的,所以它只需用螺丝将伺服电机固定到位,并且在工作时我做了一些小的调整。
然后为了连接左右两侧,我使用粗木棍并使用强力胶将其粘合在长螺钉的状态下以减少重量。
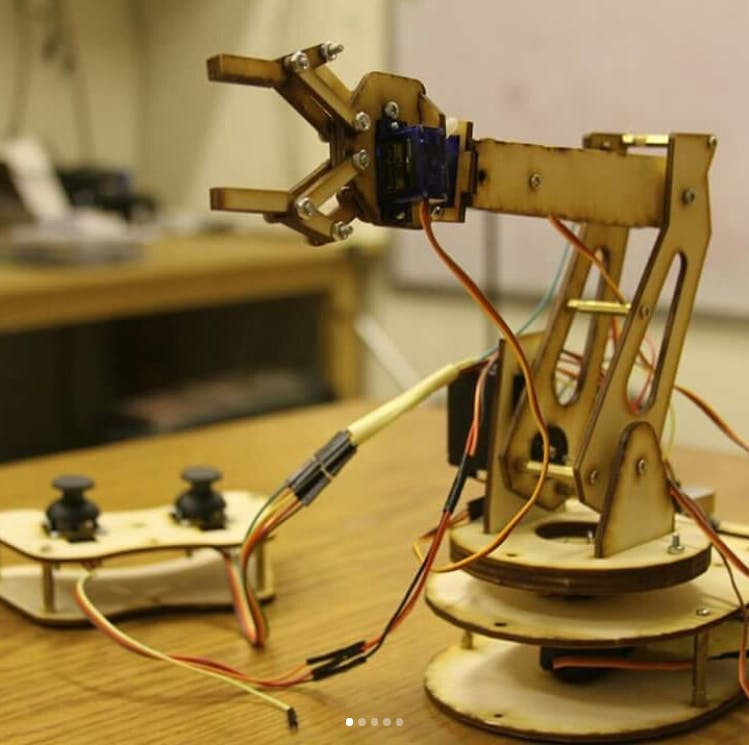
第 4 步:夹持器(夹紧机构)

我用钳子弯曲一根两根金属棒,然后我用旋转工具钻在一块 3 毫米厚的木头上钻一个大厅,然后用强力胶粘上它。
第 5 步:打底

底座由 4 毫米厚的 MDF 木材制成,我用台锯切割约 17cm * 10cm 的正方形,然后钻一个大厅来安装底座伺服电机 9g。为了减少底座和气缸之间的摩擦,我切割了一部分高 2.5 厘米和直径 10 厘米的强硬纸板,然后我也钻孔以连接伺服电机轴。
第 6 步:电子产品

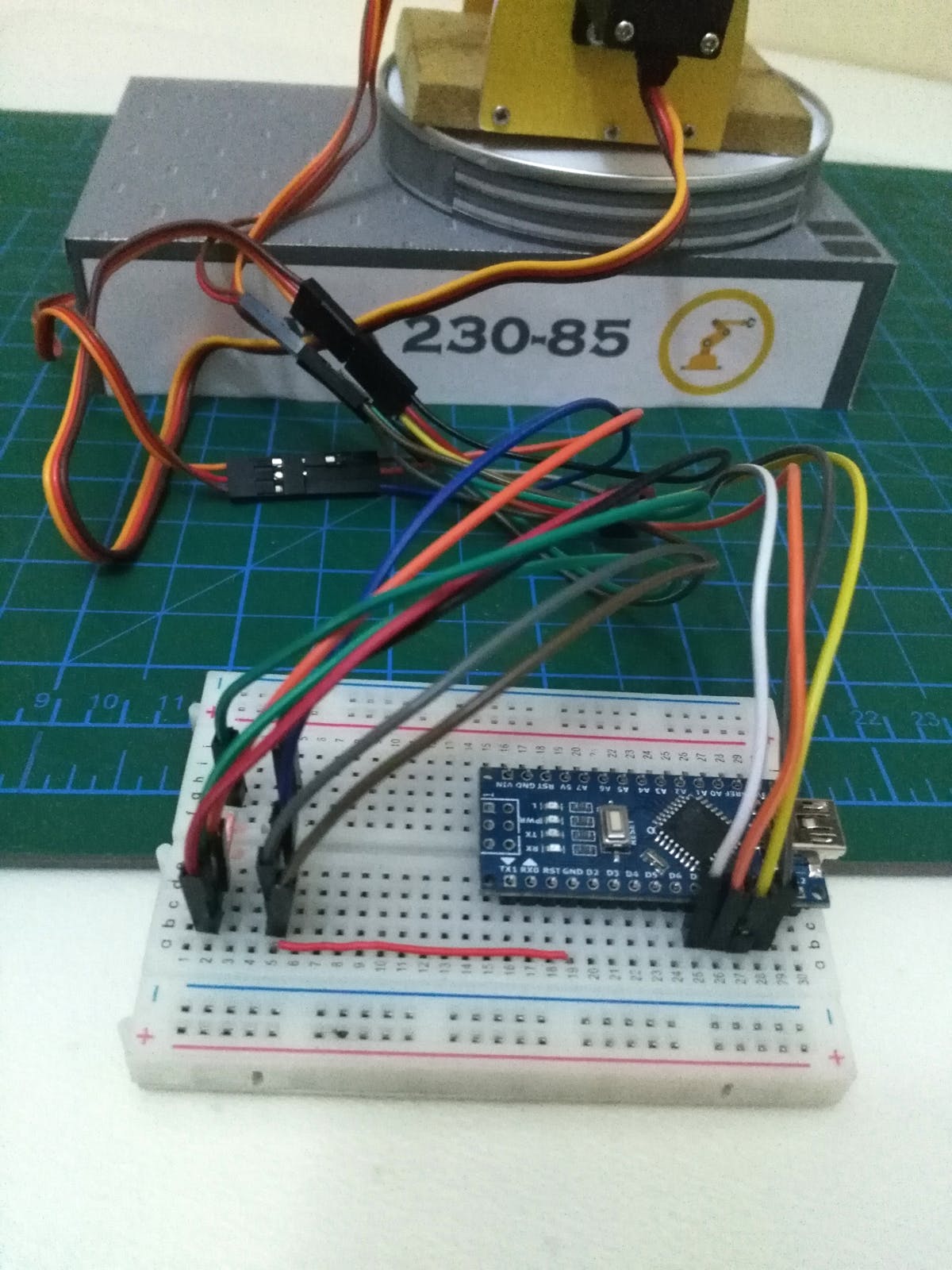
当在 Arduino 上使用两个以上的伺服系统时,你必须为它们使用外部电源,在这个项目中我使用了三个微型伺服系统 9g 和一个大伺服电机。
当然,第一个演示测试是在tinkercad.com上虚拟进行的,以模拟伺服系统并测试威廉希尔官方网站 。
所以在这种情况下,我使用了 4 节 AA 1.5 v 电池,等于 6 v,然后我进行了面包板测试设置,之后我为 Arduino nano 制作了非常简单的扩展坞。
第 7 步:Arduino 代码
1. 下载并安装Arduino IDE 最新版本,您可以在Arduino 的网站上找到适用于Windows、Linux 或MAC OSX 的最新版本:https ://www.arduino.cc/en/main/software
2. 将 Arduino 板插入 USB 端口。
3.转到工具>板>然后选择你的板。
4. 将代码复制并粘贴到 IDE 编辑器中。
5. 单击 (✔) 图标按钮验证您的代码。
6. 单击 (➤) 图标按钮将代码上传到您的开发板。
步骤 8:自动化应用

实际上,这是我最喜欢的部分是使用 PC 自动化 Arduino 项目,在我看来,这是学习如何提高控制板和未来任何其他项目的能力的良好开端。
达到固定的角度位置并不容易,所以一开始我使用名为“Processing 3”的第三方应用程序解决了这个问题。
在初始阶段,我制作了一个支持界面,通过键盘模拟机器人手臂舵机(Base、Shoulder、Elbow 和 Gripper),并分别“逐个角度”移动它们,直到到达之前准备好的固定位置。
然后当它到达准备好的位置时,我将这四个角度记录在代码数组(A、B、C、D)中,然后我稍后在我的 Windows 应用程序中使用了这些多数组,这对我了解限制有很大帮助每个伺服电机在其位置上各有角度。
我将这些收集到的限制作为指南放入用户界面侧边栏中,以控制 ARM 并支持播放功能。
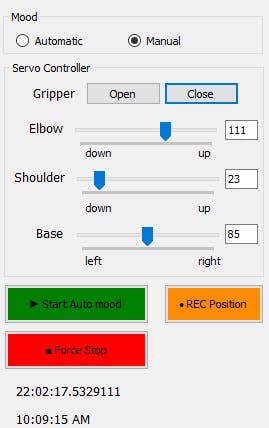
因此,通过使用此应用程序,您可以按如下方式控制、记录、监控机器人手臂:
1.运动控制:
有两种方式来控制这个机器人手臂,第一种是手动拖动控制痉挛伺服的轨道杆,例如
- 夹爪:点击开闭按钮,可以打开和关闭机器人夹爪。
- 基地:左右拖动跟踪栏,甚至使用键盘箭头(右/左)左右移动基地。
- 肩膀:左右拖动跟踪栏,甚至使用键盘箭头(上/下)上下移动肩膀。
- 肘部:左右拖动跟踪条,甚至使用键盘键 (w/s) 上下移动肘部电机。
2. 运动记录:
一旦你想自动移动机器人手臂,你必须通过单击“记录位置”按钮或按键盘中的 (R) 来记录每一步的位置。然后应用程序会处理它。
在每一步中,您记录应用程序检测移动的电机位置并将其单独保存在列表中。
通过单击“开始自动情绪”按钮,应用程序将以顺序订单的形式发送那些保存的头寸。
3、监控:
我已经创建了一个图形界面,在图形中绘制每一步,让用户注意到任何可能发生的异常变化。同时右侧有一个数据表,给出了它移动的具体角度和准确时间。
因此,通过使用这些功能,您可以编写自己的动作并将其作为任务发送到机械臂,就像它们在制造自动化中所做的那样。
第 9 步:更新
2018 年 8 月:

最近,我在使用 3 毫米 MDF 的激光切割机上添加了一些修改后做出了相同的设计,实际上这个额外的想法很酷,尤其是当我向它添加自定义操纵杆时。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






