
资料下载

智能蓝牙HC-05控制电源板开源项目
描述
问题定义
手机、移动电源和 Trimmer 等夜间充电设备如果不及时关闭,会导致过度充电问题。
问题方案
我们需要一些可以自动关闭设备电源的系统——一个基于定时器的电源板,它会在预设时间到期后自行关闭。实现了基于定时器的电源板,可以通过蓝牙使用移动应用程序对其进行控制。用户可以使用应用程序设置所需的时间来启动配电盘,该配电盘将在定时器到期后自动关闭。
硬件接口
将4路继电器模块的IN1~IN4脚分别接到UNO的8~11脚
继电器模块的VCC和GND分别接到UNO的5v和GND脚
HC-05模块的VCC和GND分别接到UNO的5v和GND脚
将HC-05模块的Tx和Rx pin连接到UNO的Rx和Tx pin(PS:Cross connection)。在对板进行编程时将其删除。
将所有硬件安装到适当的外壳中
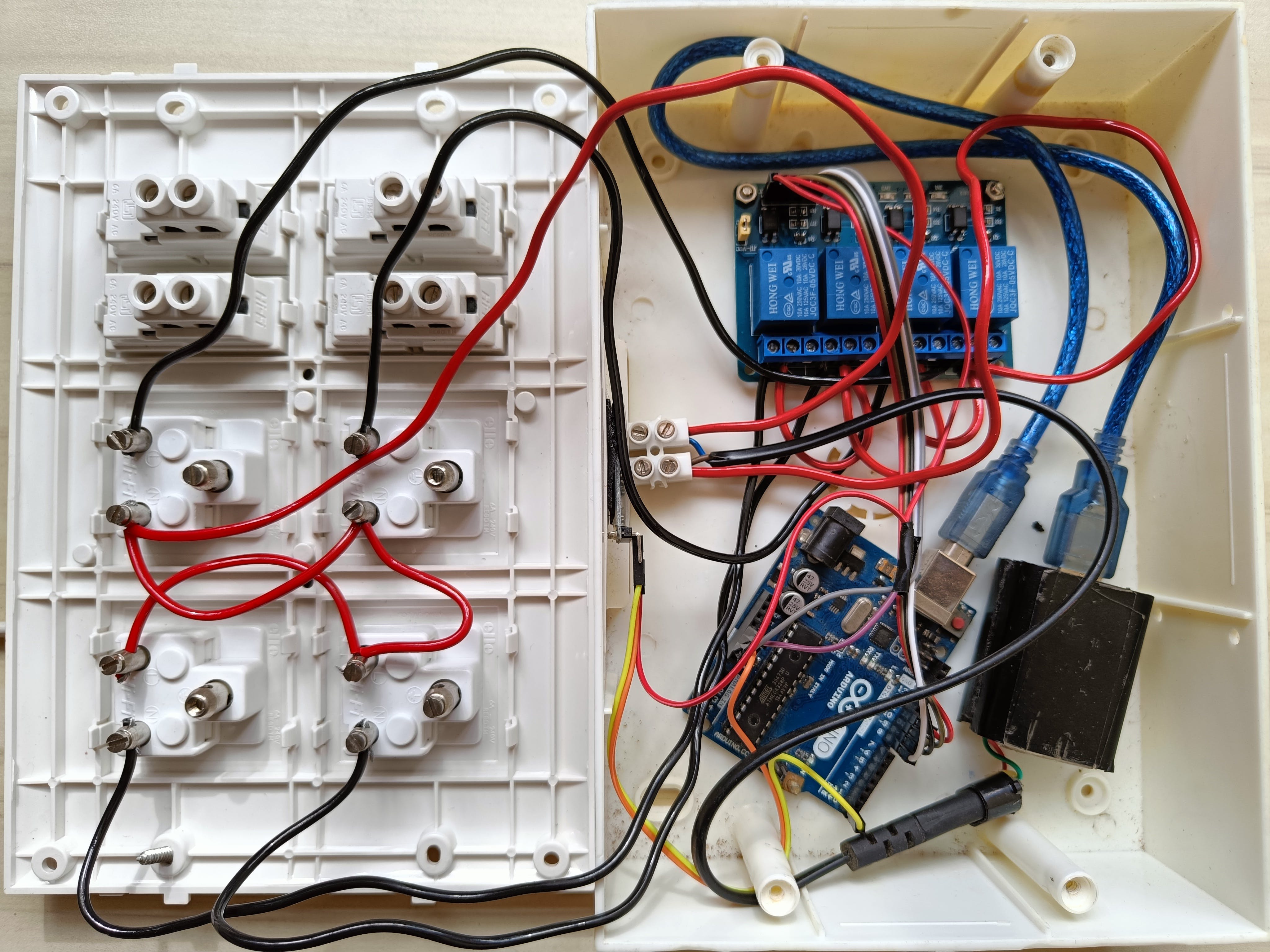
请参考原理图和图像以获取更多参考
注意:将继电器开关连接到插座时请小心,因为它会承载交流电流。
注意:通过Mainline供电时请勿触摸硬件。
硬件连接后,电源板将如下所示。

1 / 2 •硬件连接
如何使用电源板?
编译程序并将其闪存到 Arduino UNO 板中。(注意:刷机前需要先拔掉HC-05的Tx/Rx连接)
关闭外壳并为条带提供交流电源。
安装蓝牙终端 HC-05 android 应用程序以通过蓝牙控制电源板。
在手机和配电盘 (HC-05) 之间建立蓝牙连接。默认引脚 1234
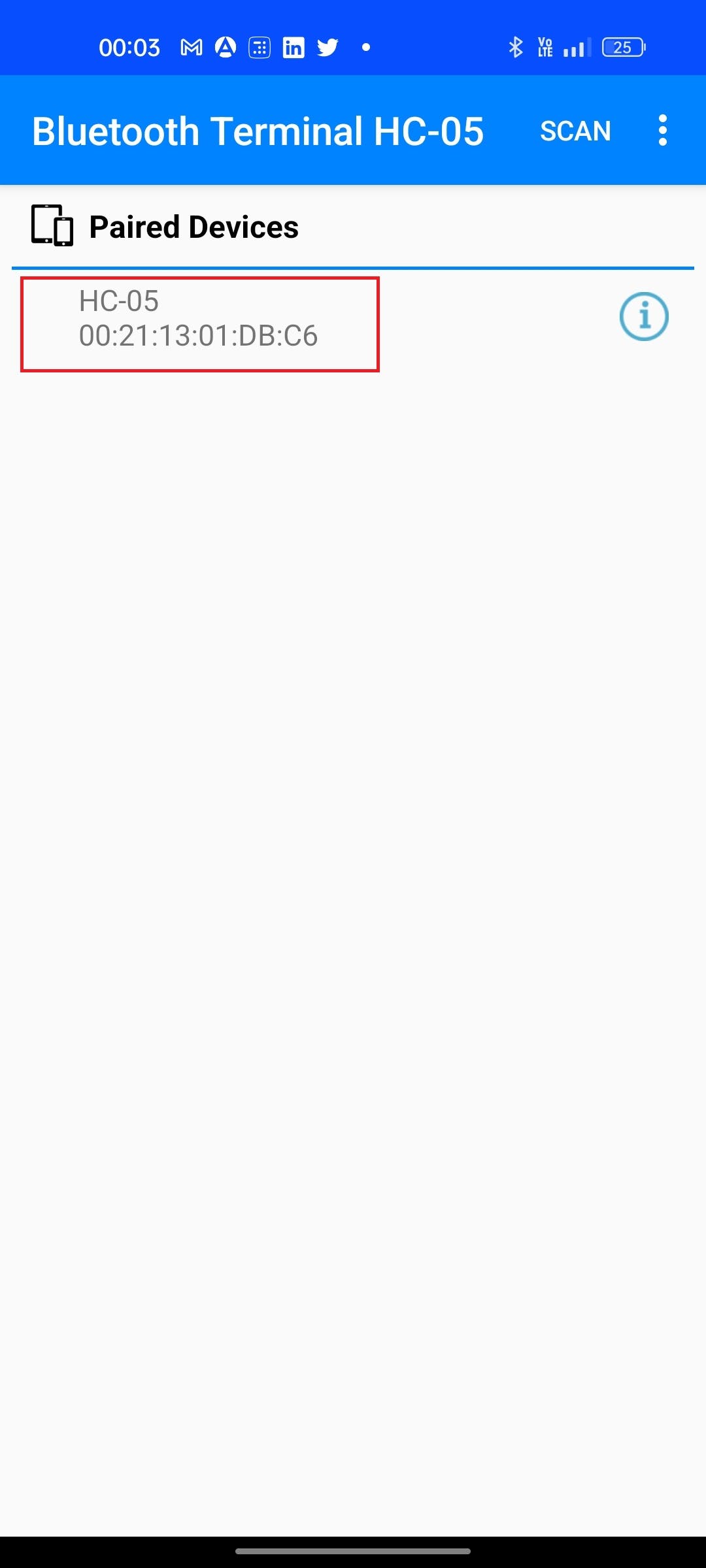
打开移动应用程序并在配对设备下选择 HC-05。成功连接电源板后,命令终端将打开。

1 / 2 •移动应用程序主屏幕
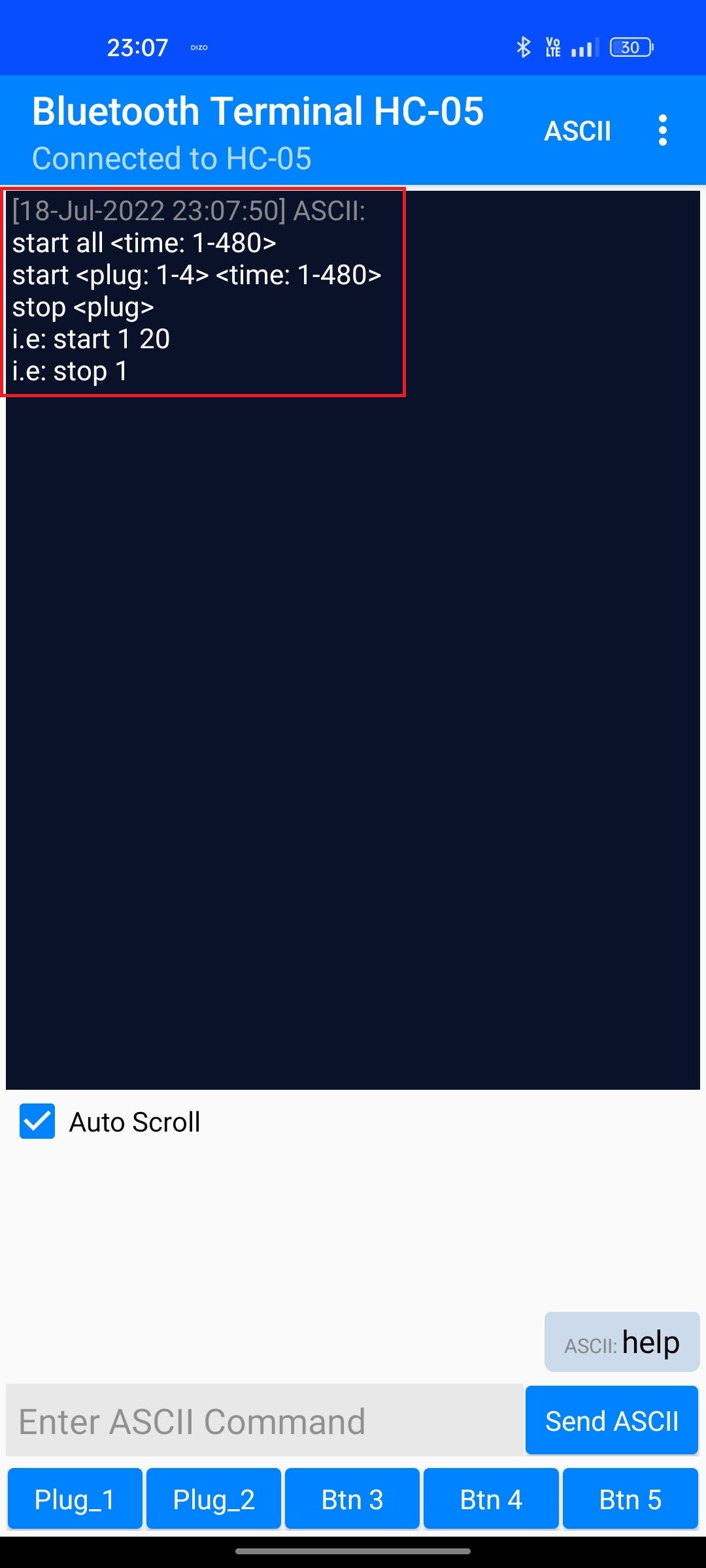
在“Enter ASCII command tab”中输入help然后按 Send ASCII,它会得到电源板支持的所有命令

帮助菜单
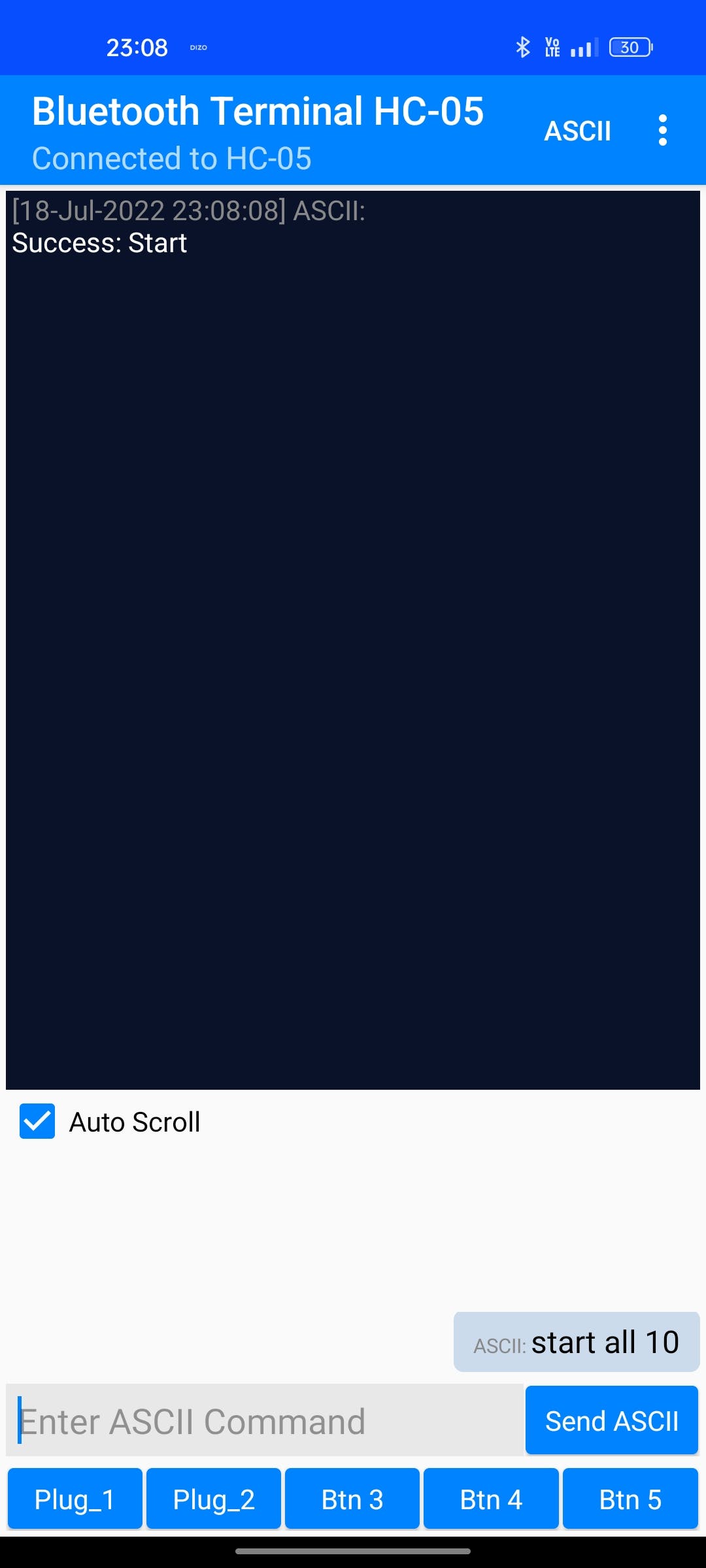
要打开所有插头 10 分钟,请键入start all 10并按发送。成功执行命令后,移动应用程序将收到 Success: Start 消息。所有插头将在 10 分钟后自动关闭。

1 / 2 •命令启动所有插头 10 分钟
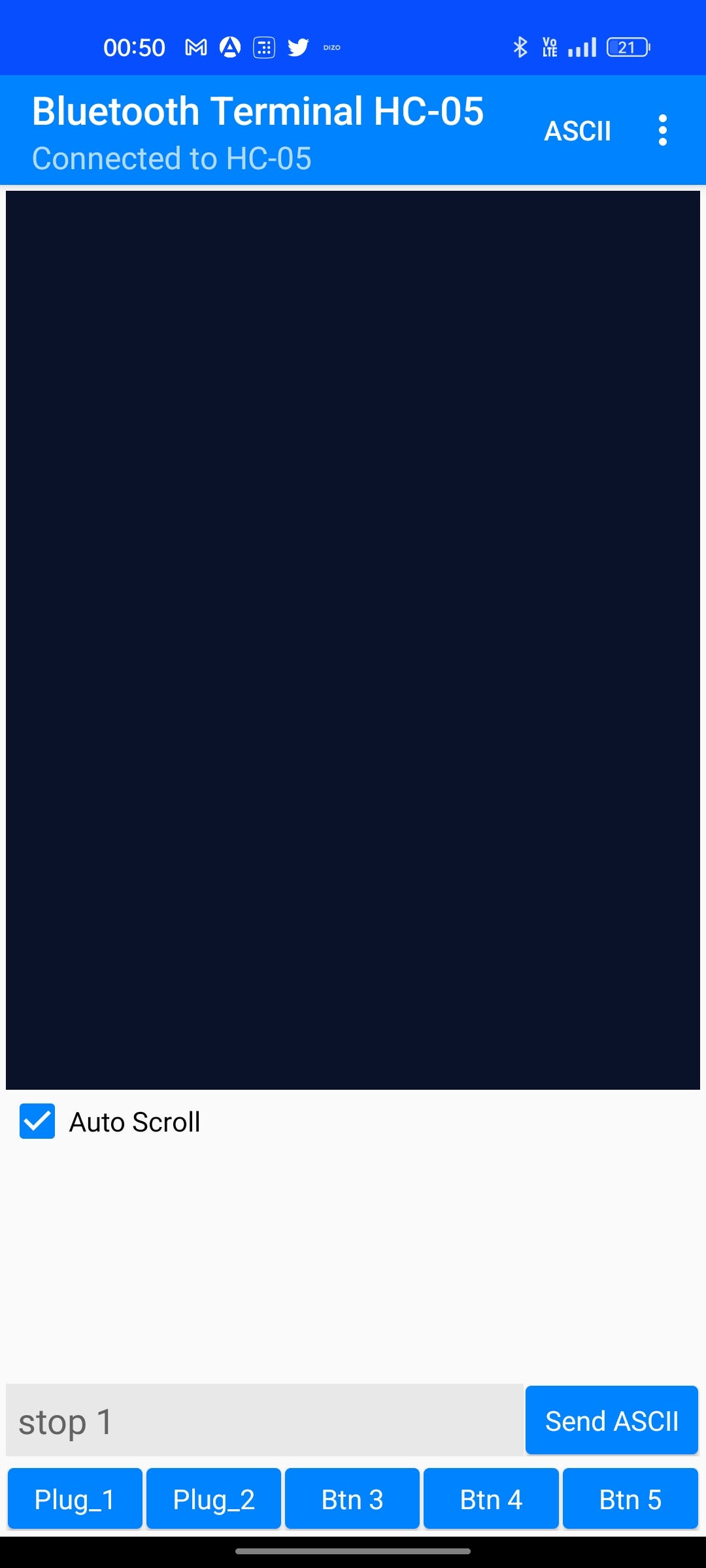
要关闭任何插头,请键入stop 。示例:如果要停止插头 1,则键入stop 1并按发送。它会关闭那个插头

1 / 2 •关闭插头的停止命令
结论
现在我可以把手机、修剪器、相机电池等多个设备同时充电不同的持续时间过夜,而不用担心半夜关闭它们,因为智能电源板会在到期后自动关闭电源。预设时间。希望这对您也有用。如果您在此项目中发现任何困难,请与我联系。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





