
资料下载

基于ESP8266项目的独立启动系统
描述
Esp8266 启动系统 -
用于开发基于 ESP8266 的项目的独立启动系统
系统包括以下基本功能
- WiFi 支持,包括使用 WiFiManager 保存凭据
- 一个简单的基于 LittleFS 的偏好系统,带有网络编辑/保存配置文件(用于非 wifi 设置)
- 一个功能齐全的系统控制网站
1) 系统状态视图
2) 查看/编辑设置功能
3) 事件历史(记录)能力
4) 一些基本的系统控制(重置、清除 WiFi 设置、发送电子邮件消息等)
- 使用 smt2go.com smtp 服务发送电子邮件的代码以及将电子邮件设置集成到首选项系统中
- 一个简单的事件历史系统,记录事件消息字符串以及事件发生时间的时间戳
- 其他日期和时间实用程序,可帮助显示当前日期和时间以及经过的毫秒时间戳
依赖项
ESP8266WiFi、DNSServer、ESP8266WebServer、WiFiManager、NTPClient、WiFiClient、LittleFS、time.h、TZ.h ElapsedMillis
所有这些可能都可以通过 Arduino IDE 库管理器获得,但有些可能需要通过从 github 下载的 .zip 文件进行安装。我似乎已经为 wifimanager、ntpclient 和 elapsedmillis 下载了.zip,但我认为它们现在都可以通过库管理器获得。
该项目是使用 Arduino IDE 1.8.15 在 NodeMCU 1.0 ESP-12E 模块上开发的,带有这个额外的板管理器: http ://arduino.esp8266.com/stable/package_esp8266com_index.json
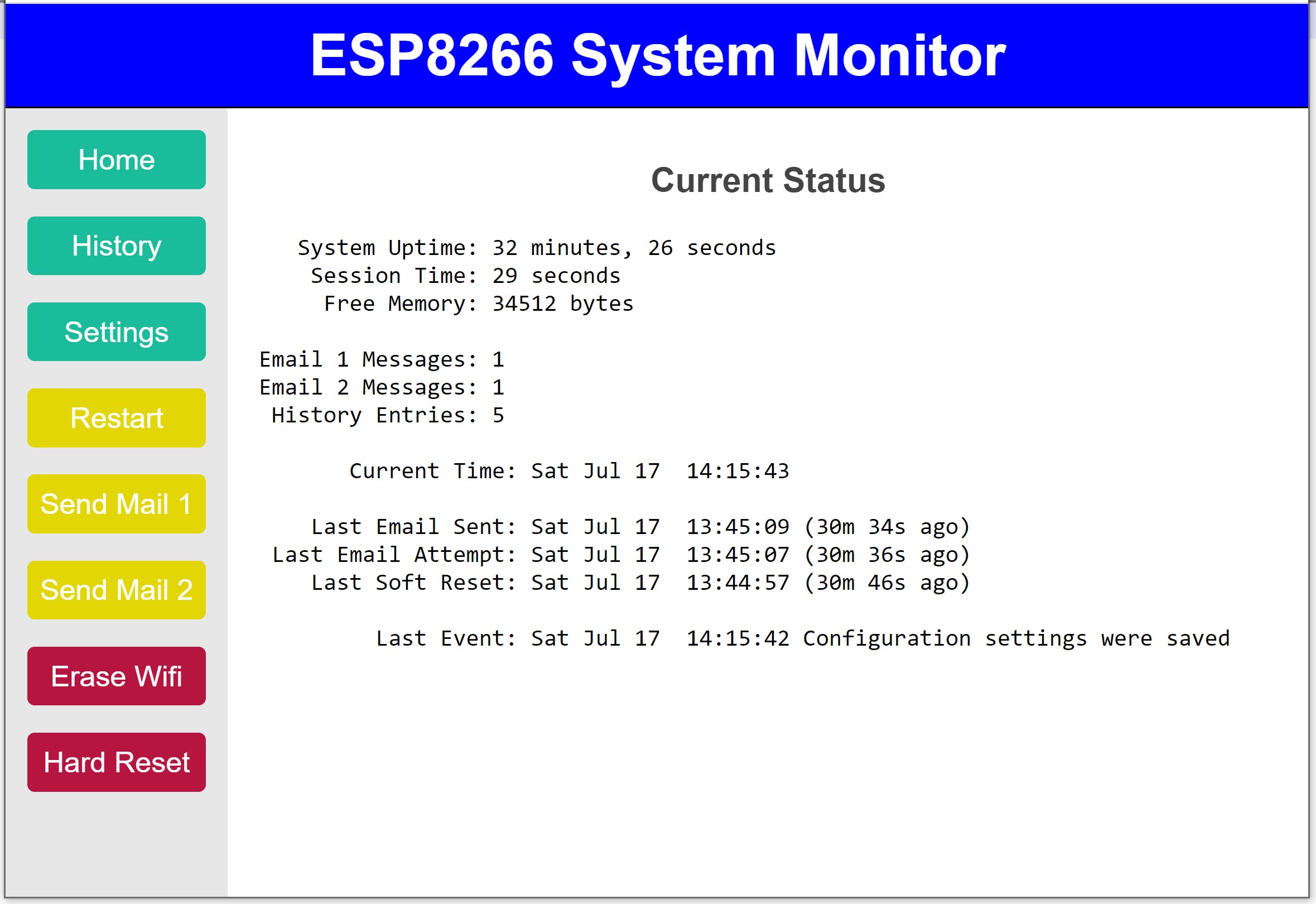
该项目实现了一个用于管理系统的Web控制面板
控制网站的所有页面都包括一个左侧按钮面板,其按钮可以链接到系统的其他页面或调用操作。

按钮功能
--------- -----
Home 显示基本运行状态
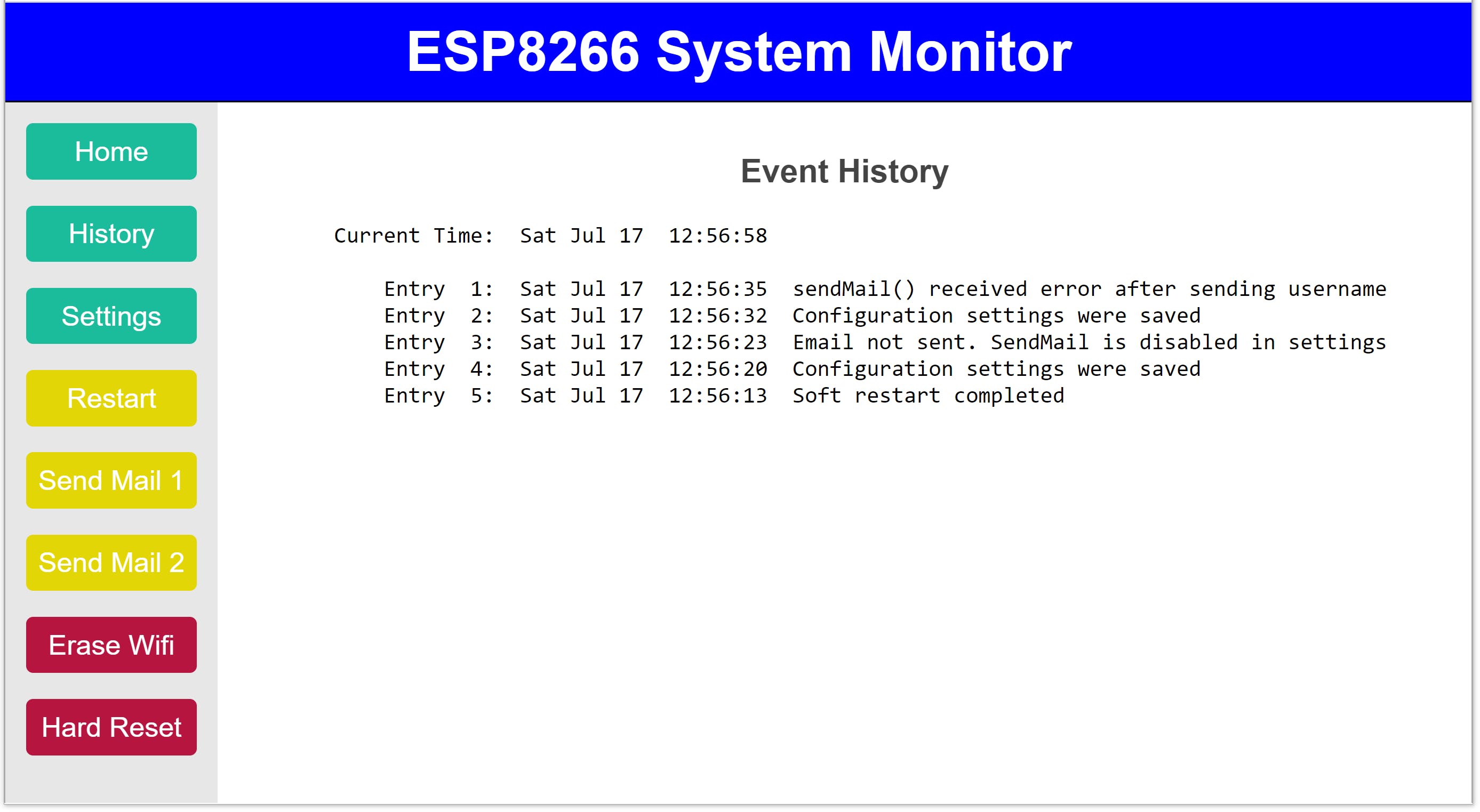
历史链接到带有事件历史的页面(请参阅 eventHistory.ino)
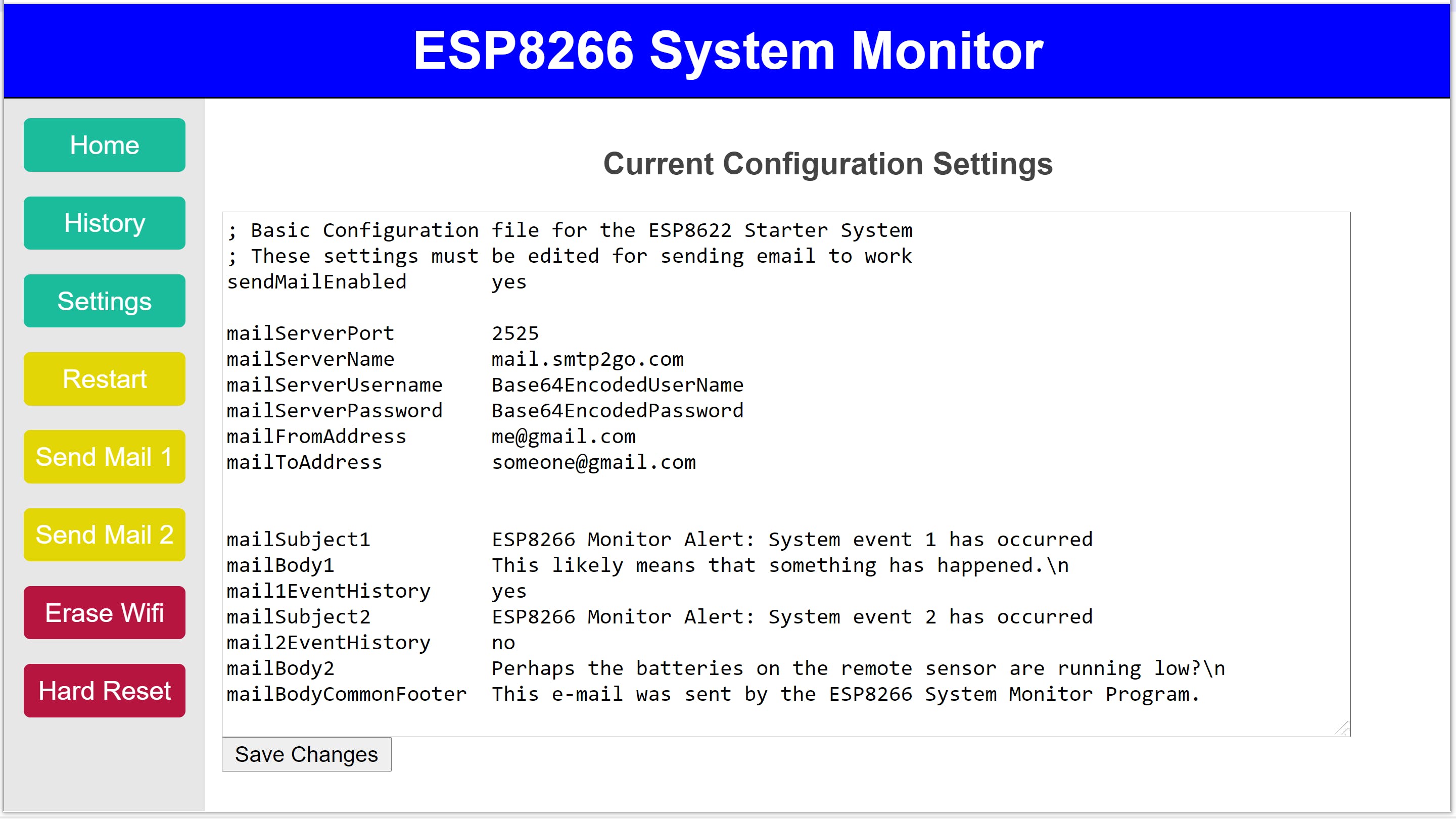
设置链接编辑/保存设置文件页面
Restart 调用软重启函数来初始化计数器、定时器等
发送邮件 1 通过 Esp8266Starter.ino 中的辅助函数调用 sendmail(1)
发送邮件 2 通过 Esp8266Starter.ino 中的辅助函数调用 sendmail(2)
擦除 WiFi 调用 WiFiManager.resetSettings() 然后 ESP.reset() (确认弹出后)
硬重置调用 ESP.reset() (确认弹出后)

接下来是事件历史页面

最后,这是一封由 ESP8266 系统发送的示例电子邮件:
To: me@gmail.com
From: someone.else@emailserver.com
Subject: ESP8266 Monitor Alert: System event 1 has occurred
Message-Id: @message-id.smtpcorp.com>Date: Sat, 17 Jul 2021 17:35:39 +0000
This likely means that something has happened.
Most Recent Events
Entry 1: Sat Jul 17 13:35:35 Email 2 message was sent successfully
Entry 2: Sat Jul 17 13:35:22 Configuration settings were saved
Entry 3: Sat Jul 17 13:35:13 Soft restart completed
This e-mail was sent by the ESP8266 System Monitor Program.
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






