
资料下载

带有Neosensory Buzz的温度感应腕带
描述
在 1987 年的电影《铁血战士》中,阿诺德施瓦辛格的角色在一片黑暗、多雾的热带雨林中与外星敌人作战。当他和他的战友们无法躲避这个神秘的敌人时,他被难住了。他们意识到捕食者具有热视觉并且可以通过感应人体温度来跟踪人类,但为时已晚。
热视觉不是为科幻外星人保留的:蛇、青蛙、鱼和蚊子是许多能感知热量的动物之一。三文鱼通过感知猎物的体温在浑浊的水中捕猎,类似于捕食者猎杀施瓦辛格。蚊子通过检测你温暖的体温,知道在凉爽的夏夜哪里可以找到你。
如果你能加入这些热感应动物的行列呢?如果您可以将温度检测添加到您的各种感官中会怎样?感官扩展技术允许您通过单独的感官输入将温度信息传递给您的大脑来做到这一点。在我们的博客文章或观看我们的联合创始人 David Eagleman 博士的TED 演讲或他的书Livewired中阅读更多关于感官扩展技术的信息。
扩展你的感官来检测温度
我们将 Neosensory Buzz(一种振动腕带)连接到几个非接触式温度传感器,以创建一个触摸温度的感官扩展设备。这些非接触式温度传感器读取中红外范围内的能量,这使它们能够准确地检测视野内物体的热特征。
连接后,Buzz 上的电机会振动以指示您周围物体的温度。把手放在书架附近,看看哪些书刚刚放回原处。走过停车场,指出哪些汽车已经停放了一段时间,哪些汽车刚刚熄火。在不烫伤手指的情况下检查煎锅是否热。注意你房子的哪个角落在冬天泄漏热空气。戴上这款温度感应腕带一段时间,您会发现这种新感觉带来的各种酷炫技巧。
制作自己的温度感应腕带
我们将引导您了解如何使用我们的Arduino Bluefruit SDK for Neosensory Buzz创建自己的温度感应腕带。
部分
我们在温度感应腕带中使用了以下材料:
- Neosensory Buzz 腕带
- Feather nRF52或nRF52840 Express
- 2x红外温度计 – MLX90614
- 4 个 10 kΩ 上拉电阻(包含在 Adafruit 的 MLX90614 中)
- 锂离子聚合物电池
- 羽翼原型板
- 电池开关(可选)
- 公头(应包含在板中)
- 金属丝
- 表带
工具
- 烙铁
- 针和线
威廉希尔官方网站
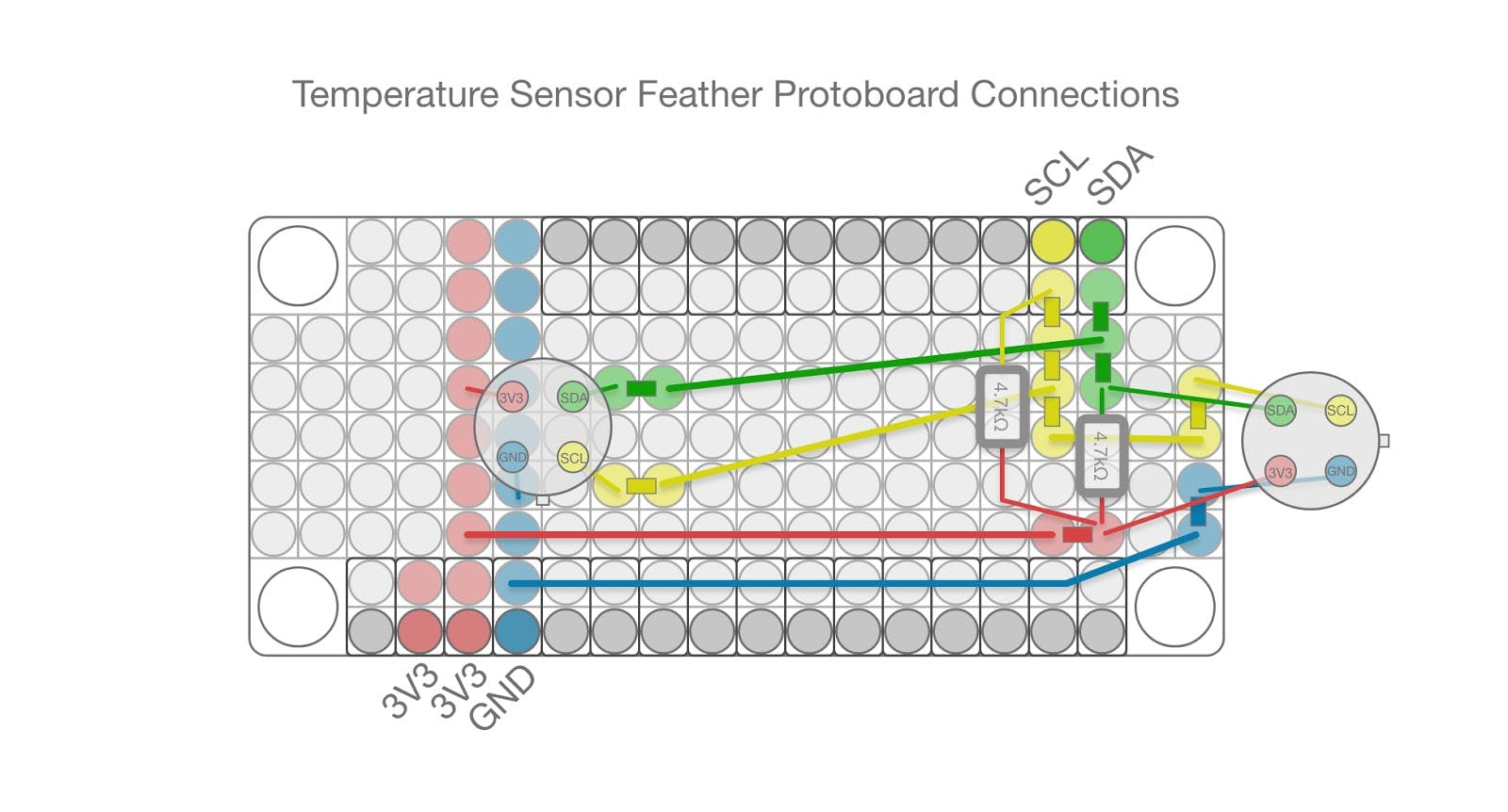
要将您的 SI1145 紫外线和红外线传感器分线板连接到您的 Feather,您需要进行以下连接:
3.3V 输出 Gnd 地 SCL SCL SDA SDA 中的传感器Feather V此外,SCL 和 SDA 需要上拉电阻。在 SCL 线和电源之间连接一个 4.7 kΩ 电阻,在 SDA 和电源之间连接另一个电阻。
集会
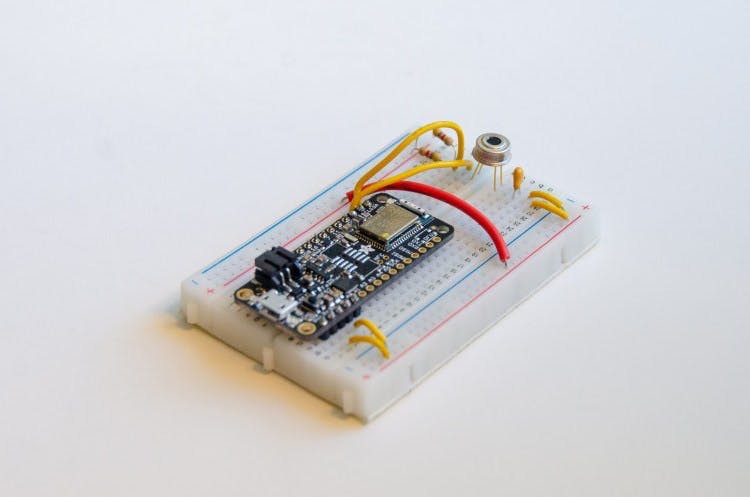
创建面包板连接


在面包板上测试硬件和连接是个好主意。尝试制作所有威廉希尔官方网站 并上传代码以确保其正常工作。在将其中一个温度计连接到 Feather 之前,您还需要重新编程其中一个温度计的 I2C 地址。虽然您可以在将一个温度计焊接到您的原型板上并在焊接第二个之前做到这一点,但在面包板上做是最容易的。
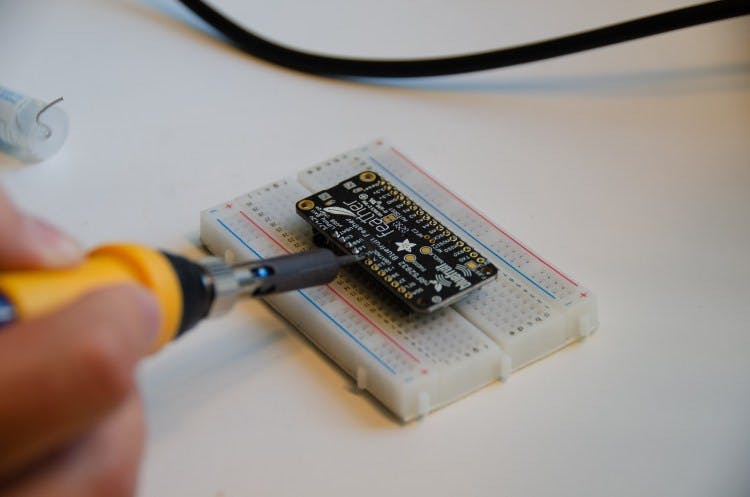
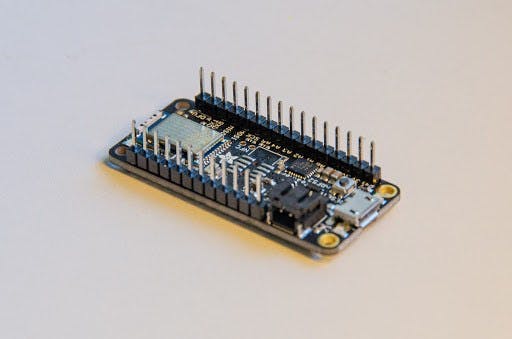
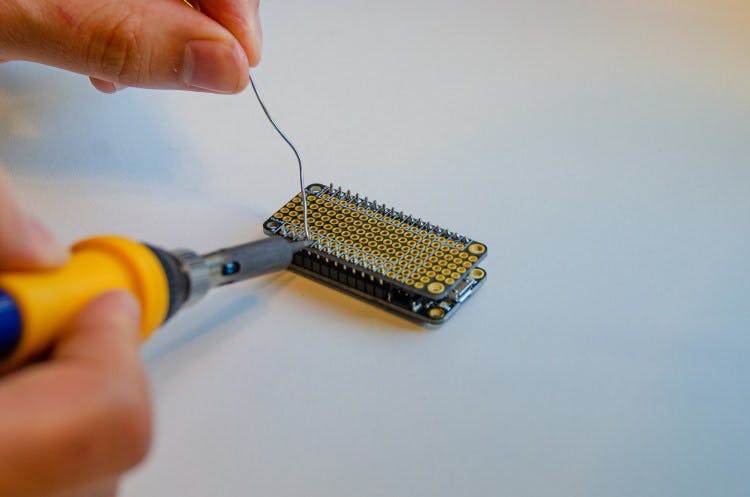
将接头焊接到 Feather


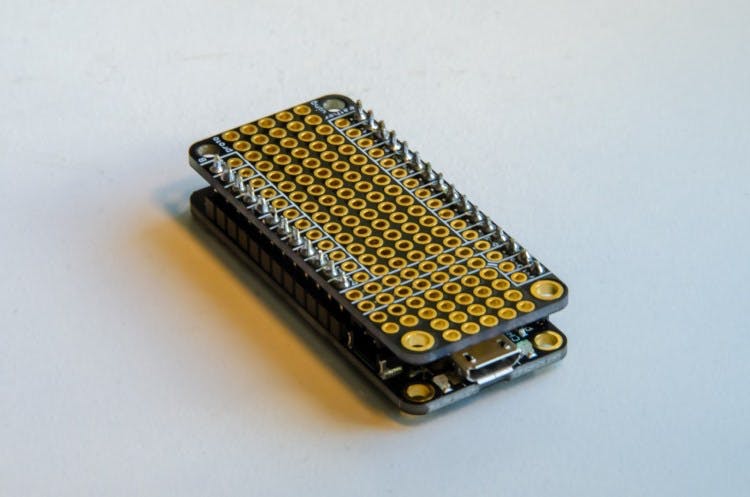
使用面包板作为支撑,将公头焊接到羽毛板上的通孔上。确保接头的长边从板的顶部伸出,如上图所示。
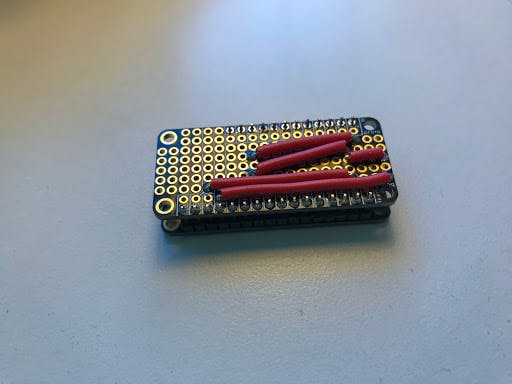
将原型板焊接到 Feather


确保定位 Feather 原型板,使标签与 Feather 上的相应引脚对齐,将原型板焊接到 Feather 上。注意:可选地,在下一步中在您的 Feather 原型板上建立连接后返回此步骤。
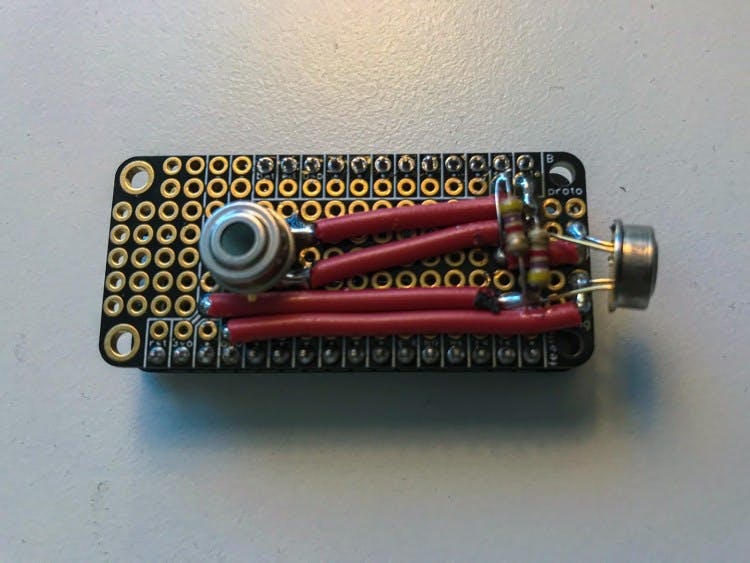
将温度计焊接到原型板上


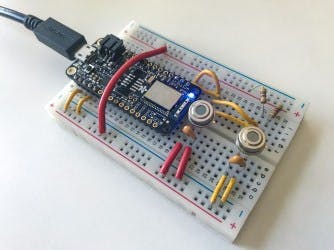
是时候进行适当的连接了,您需要让您的威廉希尔官方网站 板正常工作。虽然您可以选择自己的路径并以您认为最好的方式进行连接,但下面的图表显示了我们如何在原型板上进行必要的连接。

注意:在将多个温度计焊接到您的威廉希尔官方网站 板上之前,请确保您已按照以下称为“设置 I2C 地址”的步骤进行操作!
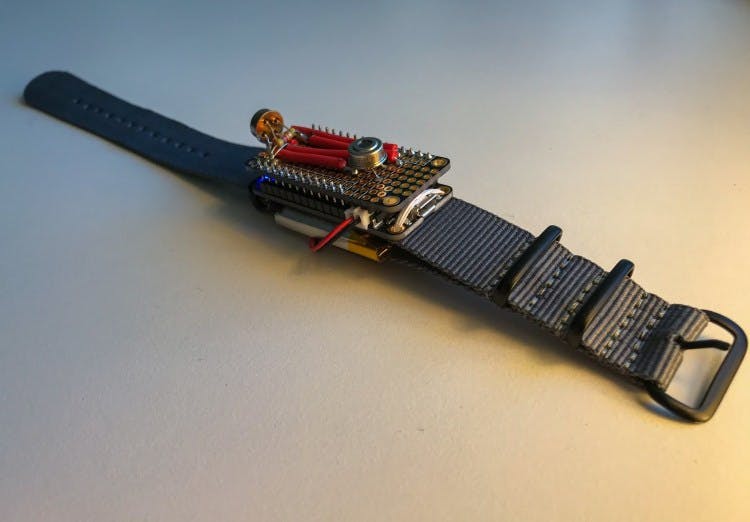
连接到腕带并连接电池


使用 Feather 中的四个安装孔将电子设备缝到腕带上。将电池插入 Feather(如果您希望能够在不拔下电池的情况下将其关闭,请 使用电池开关)。
注意:Feather 板方便地带有内置的板载电池充电功能,因此只需将微型 USB 电缆插入 Feather 即可为电池充电。您会看到一个黄灯,表示电池正在充电。
您的温度感应腕带已完全组装好!
代码
按照说明安装Neosensory Arduino Bluefruit SDK。确保您可以在您的板上运行示例代码,并且可以使您的 Buzz 从 Feather 中振动。
接下来,从 Sparkfun 下载并安装 MLX90614 Arduino 库。将单个温度计连接到您的 Feather,确保您可以运行 MLX90614_Serial_Demo 草图。您应该能够看到打印到串行端口的温度。
设置 I2C 地址
现在,只连接一个温度计,运行 MLX90614_Set_Address 草图。这将更改所连接温度计的 I2C 地址。由于这些温度计带有相同的地址,因此您的 Feather 将无法同时与两个通话,除非您更改其中一个温度计的地址。因此,请确保在将两个温度计焊接到您的 Feather 之前运行此脚本!
然后,从此存储库下载代码并将其加载到您的 Buzz 中。你已经准备好扩展你的感知并学会感知附近的温度!两个温度计分别与 Buzz 上的一个电机通信。当每个温度计检测到温度高于平均值时,相应的电机就会振动。温度变化越大,振动越强。如果温度计检测到的温度低于平均温度,Buzz 将以不同的、明显的纹理振动。有关详细信息,请参阅ReadMe.md文件。
如果您对此项目或您正在从事的其他项目有任何疑问,请访问Neosensory 开发人员 Slack。如果您创建自己的项目并想分享它,请发送电子邮件至developers@neosensory.com - 我们将在未来几个月在我们的网站上展示精选项目!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







