
资料下载

为Nerdy Stats设置一个带有PiTFT显示器的Pi-hole
描述
最近,我发布了一个完整的教程,告诉您如何在整个网络上设置 Pi-hole 以进行全网广告拦截。今天,我将通过向您展示如何使用PADD将显示添加到您的设置中以进行监控和统计来对此进行一些扩展。
你需要什么
对于本指南,您需要运行我们在原始指南中使用的@klutchell的 balenaCloud项目上的 Pi-hole 。该项目已经包含了我们设置和运行显示所需的所有附加软件组件。如果您还没有用这个项目设置您的 Raspberry Pi,请转到并完成指南,然后返回,我们可以继续进行显示设置。
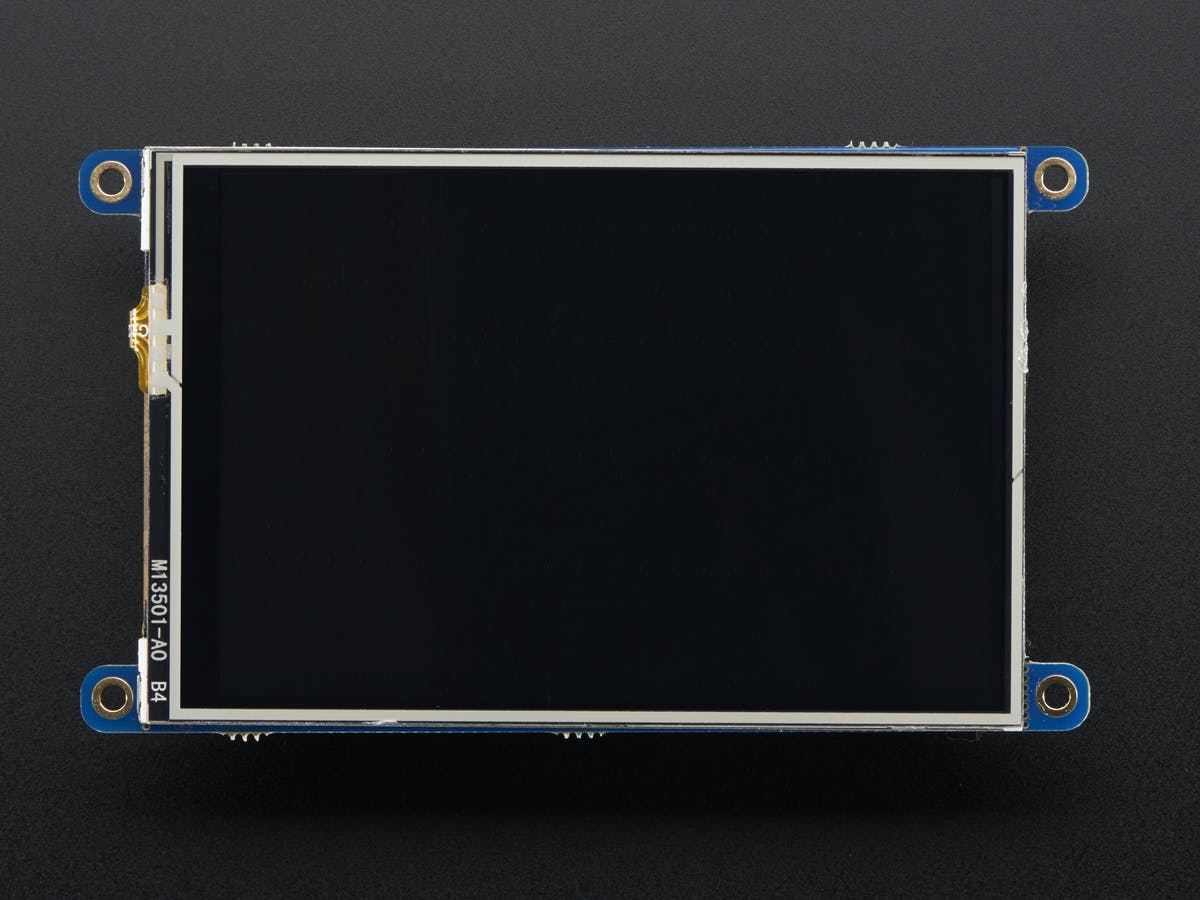
接下来,我们将需要某种用于 Raspberry Pi 的显示器。在原始教程中,我使用了 Raspberry Pi 3B+,因此我使用的是Adafruit PiTFT 3.5” 。这是一种相当常见的显示器,可从几个不同的供应商处获得,因此如果您需要的话应该不会太难获得。除了Adafruit 本身,还可以看看Pimoroni 、PiSupply和Digi-Key 。

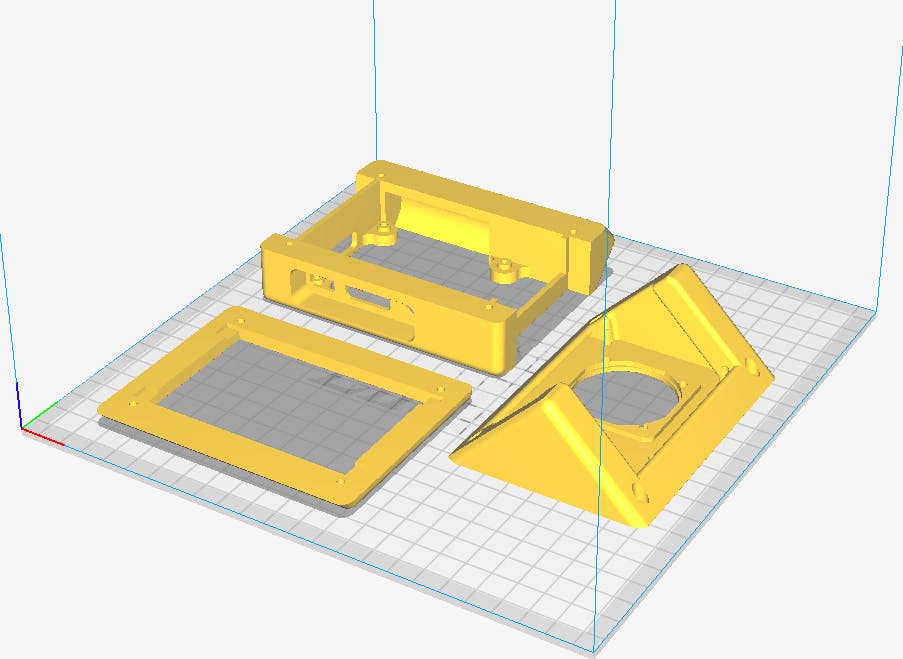
虽然这个项目没有严格要求,但我想要一个漂亮的案例来展示我桌上的设备。我在 Thingiverse 上找到了arcmatt的Pi TFT plus Console Case ,它旨在将 Pi 和 Adafruit 屏幕一起放置在一个整洁的小型 3D 打印外壳中。

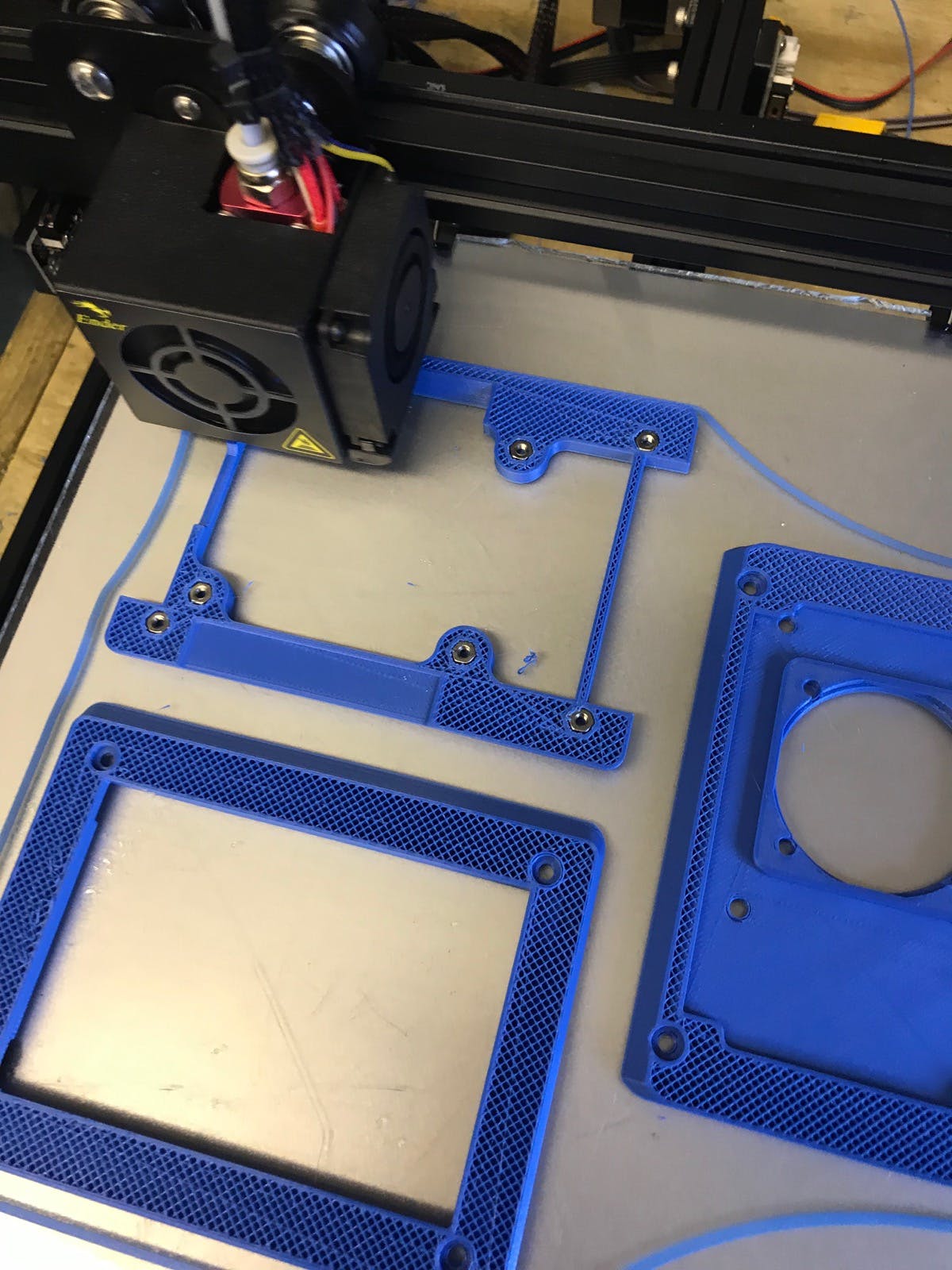
该案例有一个很酷的功能,您可以暂停打印并在恢复之前插入一些固定的 M2.5 螺母。这意味着您在组装外壳部件时可以获得非常好的和安全的固定装置。此外,该设计还包括用于打印底座的选项,该底座包括用于冷却 Pi 的风扇(如果需要)。

对于我自己的项目,我决定打印包含 40 毫米风扇空间的模型。为此,您需要获得一个 5V 风扇,然后您可以使用与 Pi 相同的电源驱动该风扇。
如果您无法使用 3D 打印机,请查看 Pimoroni 的Pibow PiTFT+ ,它也可从Adafruit获得。
如果您有兴趣观看案例构建,我们于 2019 年 3 月 1 日在我们的Twitch 频道@balenaio上直播了该案例的组装和软件安装。它已存档在我们的YouTube 频道上,也包含在下面。
显示配置
既然您已经按照我们的原始指南进行操作,那么启用统计信息显示几乎没有什么可做的了。
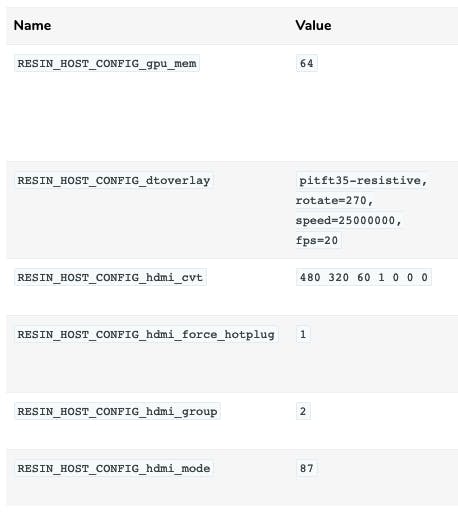
Pi-hole 项目已经包含PADD软件,但只有当它检测到连接到系统的 PiTFT 显示器时才会启用。因此,要启动并运行它,我们只需要在 balenaCloud 仪表板中添加几个配置变量,告诉系统加载屏幕驱动程序并设置正确的分辨率。
以下所有值都应在 balenaCloud的设备配置中设置。

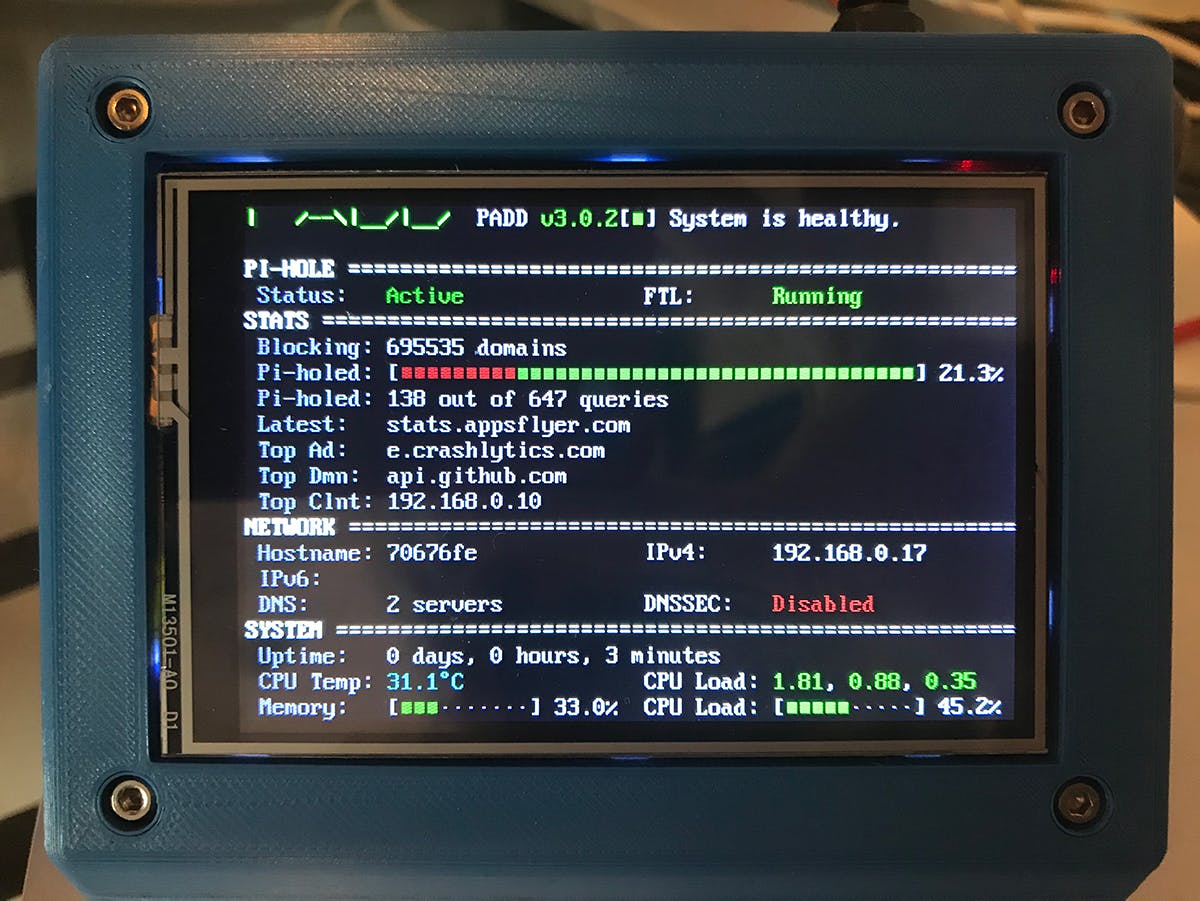
在您设置这些配置变量并重新启动设备后,软件应该会检测到显示器并自动启用 PADD 输出。您应该得到如下所示的输出。
微调
现在显示器已启动并运行,我们可以对输出进行一些微调,以使其利用完整的显示器并看起来更好一些。
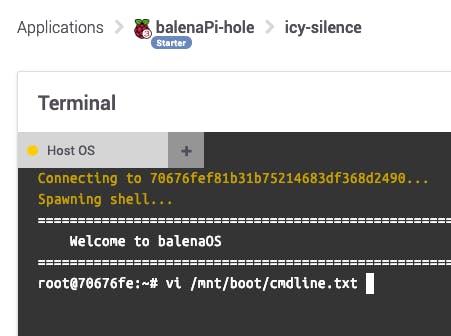
由于控制台默认使用小字体,因此输出非常压缩。我们可以通过在设备上编辑文件来更改字体大小以扩展输出。/mnt/boot/cmdline.txt

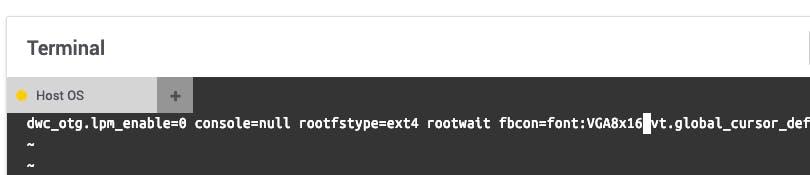
编辑此文件以包含fbcon=font:VGA8x16在rootwait;之后 确保您在它们之间保持一定距离。

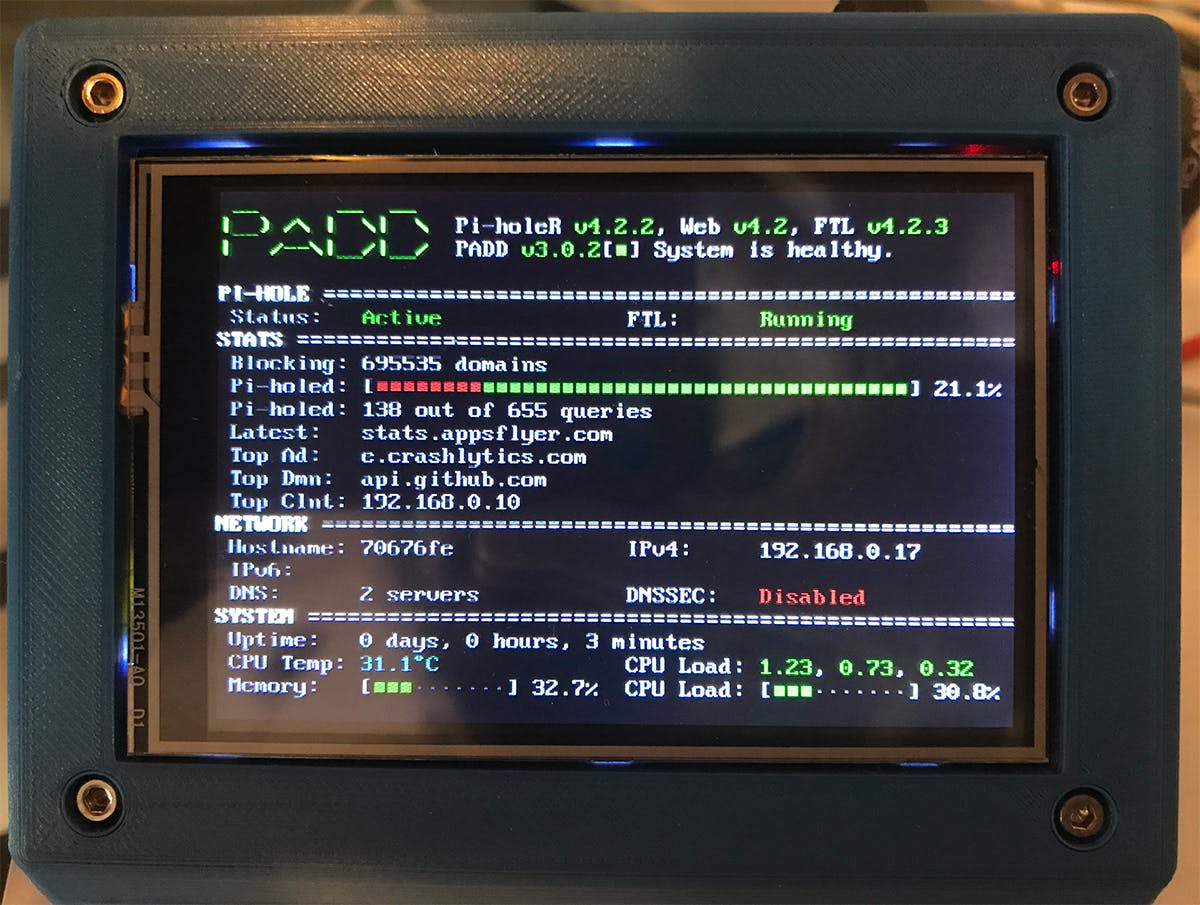
保存您的更改并重新启动,然后您应该会在显示屏上看到如下所示的内容。

这在可读性方面要好一些,但遗憾的是现在输出对于我们的显示来说太大了,前几行已经被截掉了。我在上面的配置部分提到 HDMI 输出被复制(通过fbcp)到 PiTFT 显示器。为了在显示器上获得更多线条,我们可以以稍高的分辨率驱动它。这样做的缺点是像素映射将不再是 1:1,因此显示效果不会那么清晰,但好处是整个输出将适合屏幕。
为此,我们需要将垂直分辨率从320增加到368,从而为我们提供额外的 3 行显示输出。更改RESIN_HOST_CONFIG_hdmi_cvt为480 368 60 1 0 0 0,注意分辨率的变化。
最后一次重新启动后,您应该会得到如下所示的输出。

这就是这个项目。对于未来的一点补充,我计划实施显示背光超时,并在您需要查看信息时利用触摸屏将其唤醒。当它发生时,这将被推送到同一个项目回购,所以确保你保持最新!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







