
资料下载

超级精确的300欧元机械臂
描述
背景
对我来说,这是一个非常漫长的项目。然后我使用逻辑门来解释每个电机是否在正确的位置,或者电机是否应该顺时针或逆时针转动以到达正确的位置。这很好用,但由于电机要么全开要么全关,因此控制非常不稳定。所以我继续寻找完美的伺服黑客。今天我认为我已经达到了足够好的程度。
理论
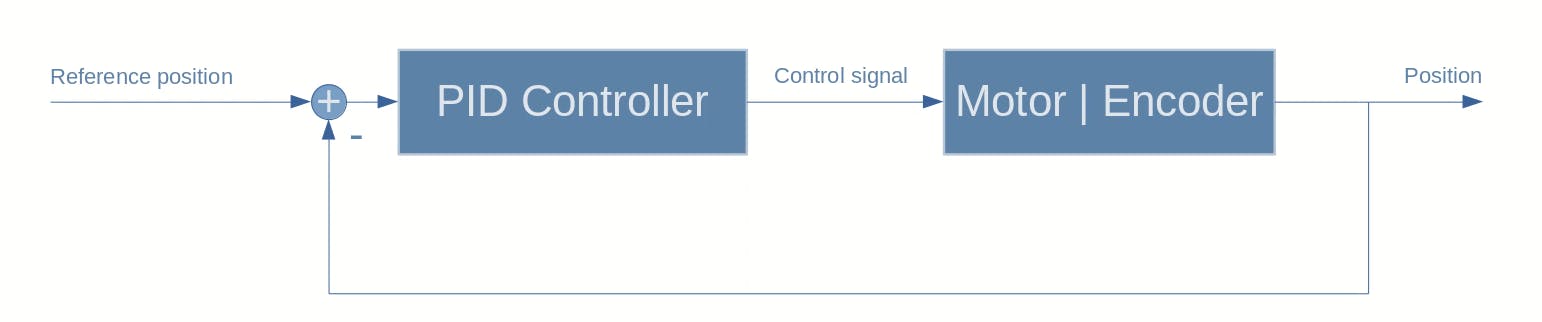
常规爱好伺服的控制系统看起来像这样:

这种控制方案擅长在位置之间保持和快速移动,但不太擅长遵循平滑的预定义运动。当你建造机器人时,这就是你想要的。
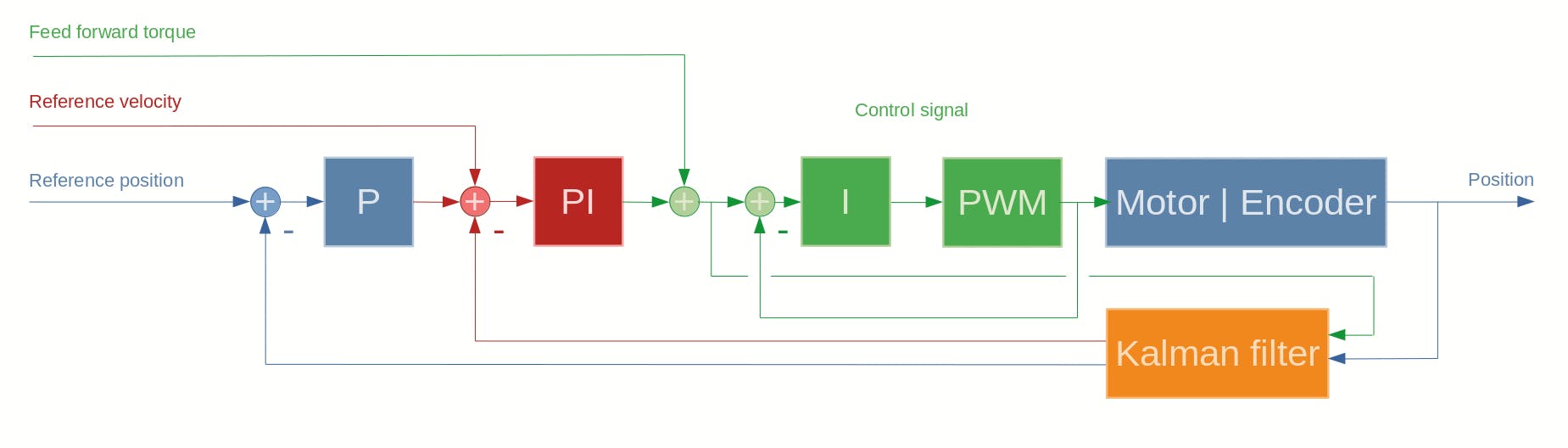
工业伺服控制器改用基于级联的控制方案。这是这个项目中使用的控制方案,它看起来像这样:

这种方法的主要好处是它还考虑了速度和扭矩。这允许更严格的运动跟踪。
背隙控制
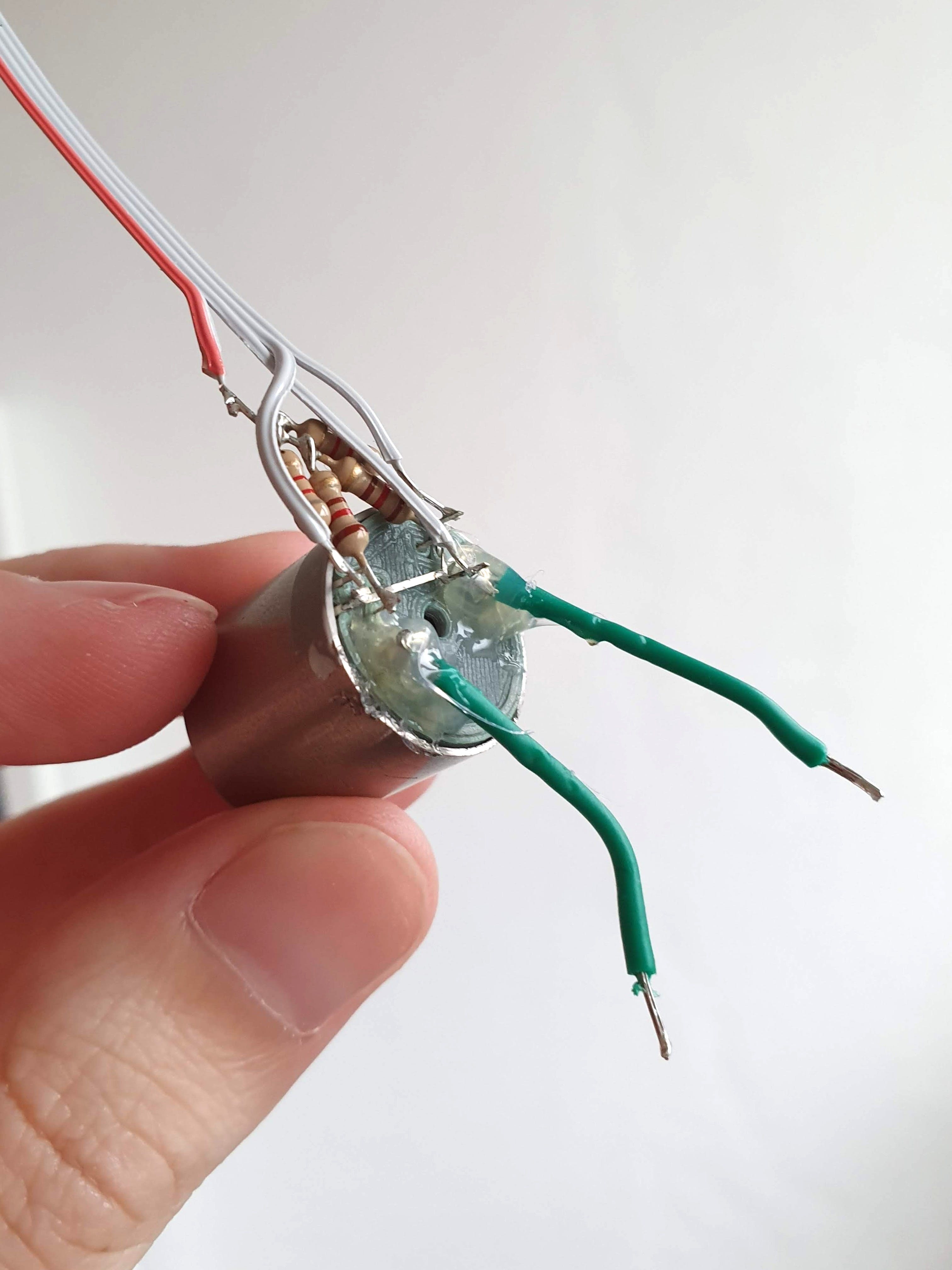
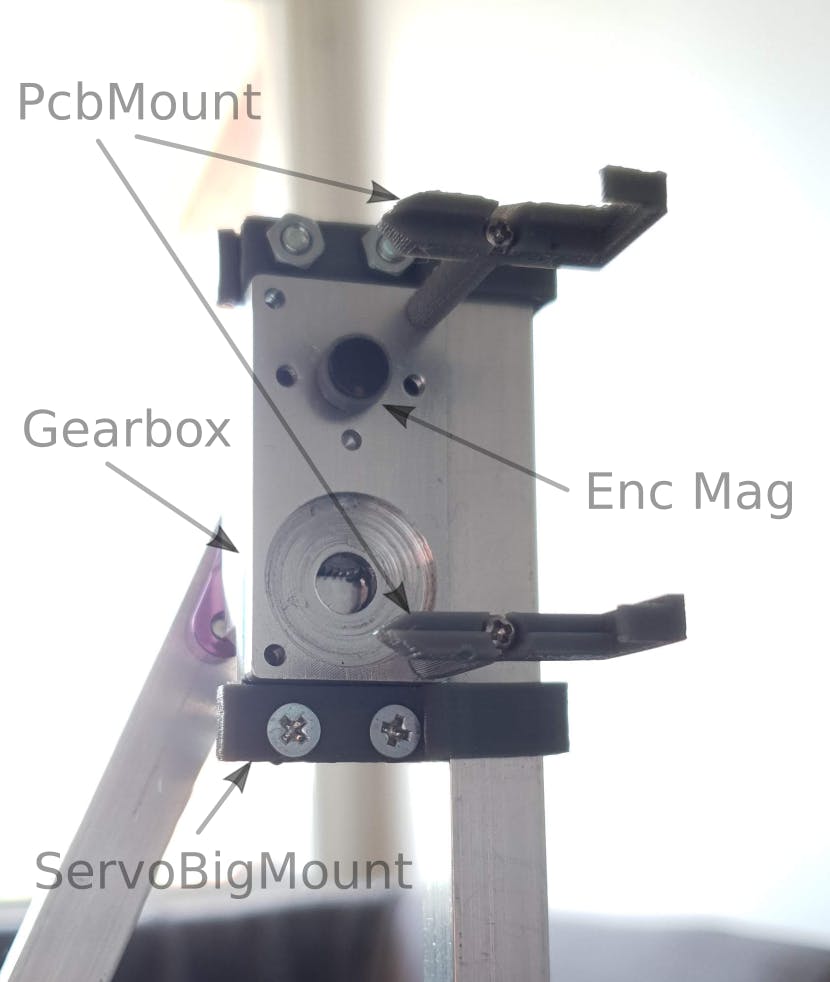
在处理廉价变速箱时,反冲总是一个问题。该项目中的黑客伺服系统使用两个编码器来补偿反冲。输出轴上有一个 AS5048a 磁性编码器,直流电机内部有一个定制光学编码器。在电机内部安装额外编码器的好处是获得更高的分辨率和无间隙的主控制回路。如果只使用 AS5048a 进行控制,反冲将作为时间延迟进入控制回路。这限制了控制回路的性能。
反向间隙补偿是通过移动主控制回路的参考位置来完成的,以便输出编码器到达正确的位置。
直流电机内部光学编码器



指示
有关详细信息和分步说明,请参阅存储库根目录中的README.md

评论软件
这个项目使用我的 ThreadHandler Arduino 库,我发现它非常有用。您可以在此处阅读更多相关信息 (https://create.arduino.cc/projecthub/adamb314/interrupting-thread-handler) 。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






