
资料下载

ESP8266由游戏手柄控制的汽车机器人
描述
一、简介
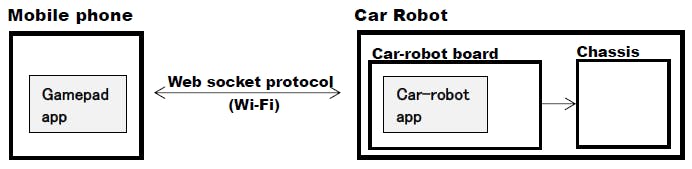
这个项目是关于 Wi-Fi 控制的汽车,称为 Car Robot,它使用显示在手机网络浏览器上的游戏手柄作为控制器。
汽车机器人由汽车机器人板和底盘构成。Car-robot 板包括电机驱动模块和用于执行 Car-Robot 应用程序的 ESP8266。底盘由一个双齿轮箱和一个滚珠脚轮组成,连接到一个万能板上。双齿轮箱连接到汽车机器人板上的电机驱动模块以驱动电机。

2. 游戏手柄操作
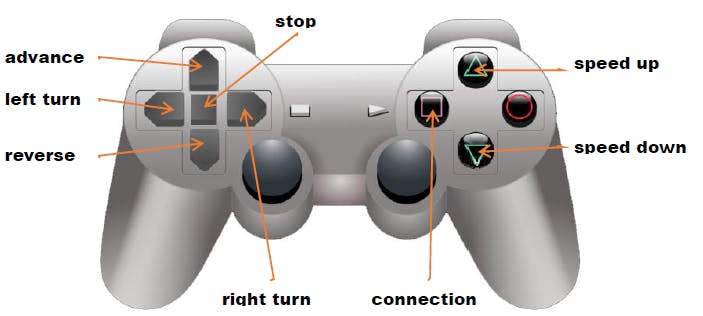
游戏手柄在 iPhone、Android 或 PC 的网络浏览器上显示如下。用户按下游戏手柄上的按钮(停止、前进、倒车、右转、左转、加速、减速和连接)。

3.车机板示意图
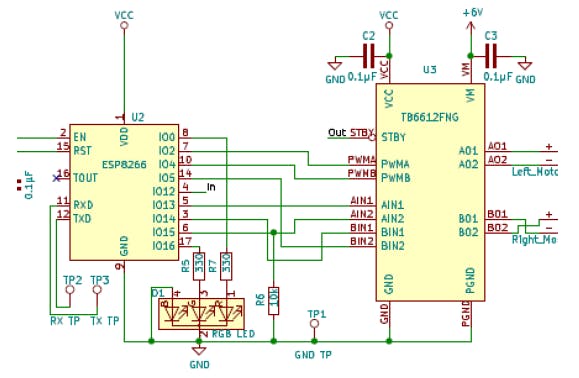
Car-robot 板的电机驱动模块 (TB6612FNG) 和 ESP8266 之间的连接如下。GitHub 上提供了汽车机器人威廉希尔官方网站 板示意图。

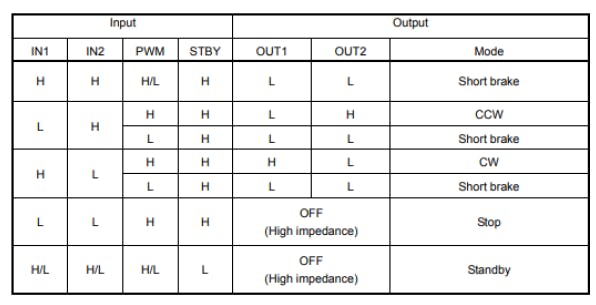
使用 TB6612FNG 的电机控制方法如下所示。

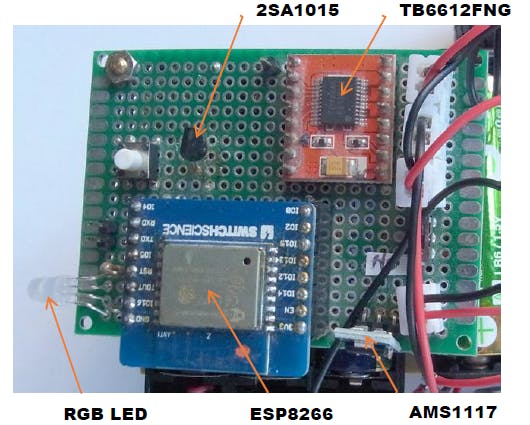
Car-robot 板的组件安装图如下。

4. 机箱接线
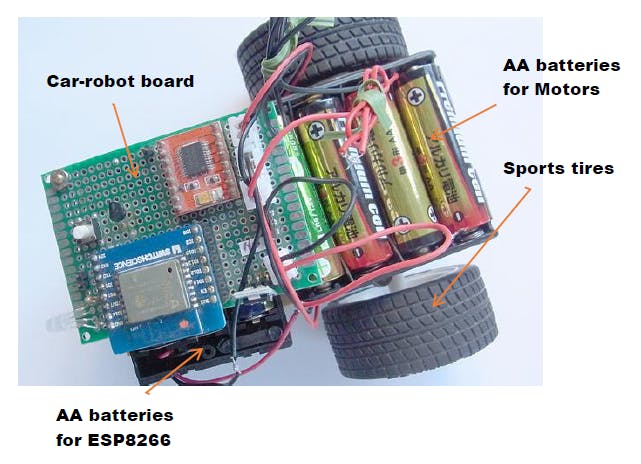
底盘由连接到通用板的部件组成。万能板的正面安装部件如下。

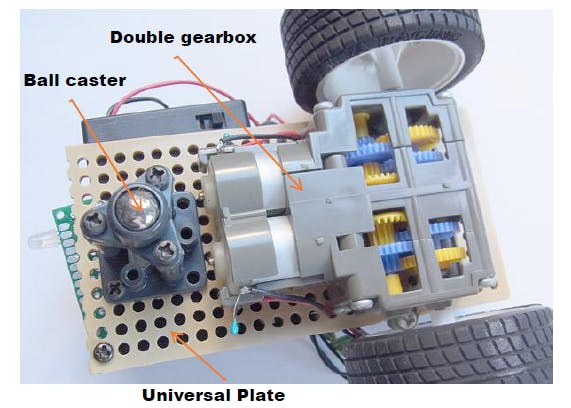
万能板的背面安装部件如下。

5. Web Socket 接口
Web Socket 接口用于连接 Car-Robot 应用程序和游戏手柄应用程序,通过 Web 套接字协议传输汽车控制数据。Web 套接字 URL 如下。
ws://192.168.10.xx:81/Arduino
“192.168.10.xx” Car-robot board IP Address
Car control data有两种类型,一种是移动汽车的驱动数据,另一种是确认Car-Robot应用程序和游戏手柄应用程序之间连接的连接数据。
游戏手柄应用程序将驱动数据发送到 Car-Robot 应用程序。驱动数据的格式是如下的文本格式。
'#010040000120'
'01': IN1 of TB6612FNG channel A
'00': IN2
'40': PWM
'00': IN1 of TB6612FNG channel B
'01': IN2
'20': PWM
游戏手柄应用程序将连接数据发送到 Car-Robot 应用程序。连接数据的格式是如下的文本格式。
'%'
6. Car-Robot应用程序代码
ESP8266 上的 Car-Robot 应用程序使用 Web 套接字协议从游戏手柄应用程序接收驱动数据和连接数据。与 Web 套接字协议相关的 Car-Robot 应用程序代码使用 Links2004 的 arduinoWebSockets 库,可在GitHub 上获得。代码首先包含必要的库,在端口 81 上创建一个 WebSocket 服务器,启动 WebSocket 服务器,如果有传入的 Web 套接字消息,则转到函数“WebSocketevent”。
#include <WebSocketsServer.h>
…
WebSocketsServer webSocket = WebSocketsServer(81);
…
webSocket.begin();
webSocket.onEvent(webSocketEvent);
…
此代码在 WebSocket 服务器相关事件上执行,例如 WebSocket 是否断开连接、是否连接了新的 WebSocket 以及是否接收到新的文本数据。
void webSocketEvent(uint8_t num, WStype_t type, uint8_t * payload, size_t length) {
switch (type) {
case WStype_DISCONNECTED:
…
break;
case WStype_CONNECTED: {
…
break;
case WStype_TEXT:
…
break;
}
}
7. 游戏手柄应用代码
ESP8266 上的 Gamepad 应用程序使用 Web 套接字协议将驱动数据和连接数据发送到 Car-Robot 应用程序。游戏手柄应用程序代码可在GitHub 上获得。与 Web 套接字协议关联的 Gamepad 应用程序代码包括在端口 81 上创建 WebSocket 客户端,如下所示。
“脚本.js”
var connection = new WebSocket('ws://' + '192.168.10.xx' + ':81/', ['arduino']);
connection.onopen = function () {
connection.send('Connect ' + new Date());
};
当用户按下浏览器游戏手柄上的顶部按钮时,游戏手柄应用程序会调用函数“carmove”。该函数“carmove”创建驱动器数据并使用 WebSocket 客户端的“send”函数发送它。
“索引.html”
<button onclick="carmove('top');" class="position-top btn">button>
…
“脚本.js”
function carmove(id) {
console.log('carmove');
switch (id) {
case 'top':
moveflag = 1;
turnflag = 0;
AIN1 = '00';
AIN2 = '01';
BIN1 = '00';
BIN2 = '01';
PWMA = speed;
PWMB = speed;
break;
…
}
move = '#' + AIN1 + AIN2 + PWMA + BIN1 + BIN2 + PWMB;
console.log('move: ' + move);
connection.send(move);
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






