
资料下载

COVCare:COVID检疫和隔离家庭医疗保健服务
描述
COVCare:COVID 检疫和隔离家庭医疗保健服务
项目介绍
COVCare 是一项服务,可以在舒适的家中对大量患者进行远程监测和持续评估,因此,大规模的家庭隔离和检疫可以成为现实。该服务包括一个供医生用于持续评估的网站界面和一个供用户与医生保持联系的移动应用程序界面。
正在解决的问题:
随着 COVID-19 患者人数继续以不可预测的速度增长,政府设立的医院和中心的床位数量大大低于要求。情况如此严重,以至于最近出现了有关病人被关在街上的事件的报道。并不要求所有患者都被关押在专门的护理病房中。在这些不太严重的情况下,可以实施具有适当指导方针的家庭隔离和隔离。该项目旨在弥合医疗服务提供者和患者之间的差距。
项目的效用:
专业护理很昂贵,并不是每个人都需要,这将为传统方法提供一种廉价的替代方案。
- 减少病床的极端压力,为实际需要的人提供更多床位。
- 早期有效的干预和识别疑似患者将有助于减少这种高度传染性感染的传播。
目标用户和必备条件:
目标用户——
- 不需要任何专门护理的 L1 类电晕阳性患者。(隔离)
- 与后来被检测出 COVID-19 呈阳性的人接触过的疑似患者。(隔离)
- 治疗后无症状者。(隔离)
- 能够监测患者的医院、政府机构、医学协会和非政府组织。(监控)
先决条件 -
- 温度计、血压计、智能手机、脉搏血氧计。
- 亲戚或护士记下参数
- PPE 套件或其他必要的设备/消毒设备。
- 能够遵守家庭隔离/隔离指南
医学背景:
COVID-19:冠状病毒病(COVID-19)是一种由新发现的冠状病毒引起的传染病。当感染者咳嗽或打喷嚏时,COVID-19 病毒主要通过唾液飞沫或从鼻子排出的液体传播。目前(提交时),没有针对 COVID-19 的特定疫苗或治疗方法。
患者分为三类:L1、L2 和 L3,按严重程度递增。
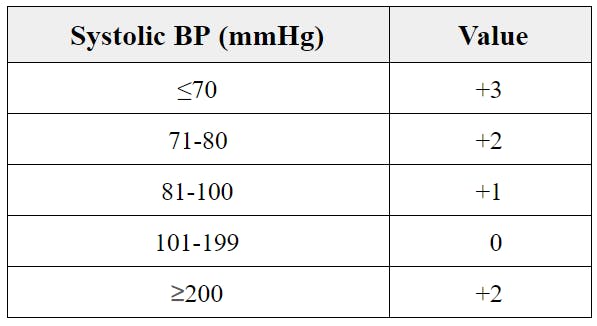
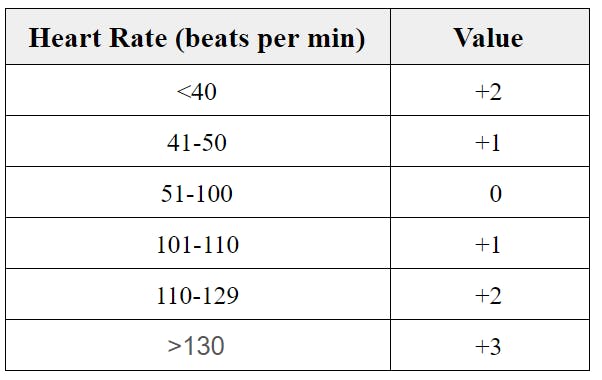
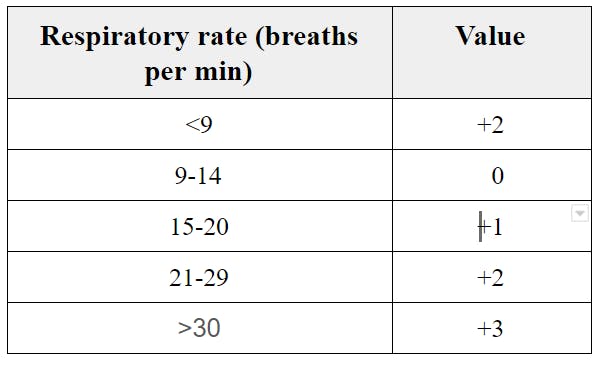
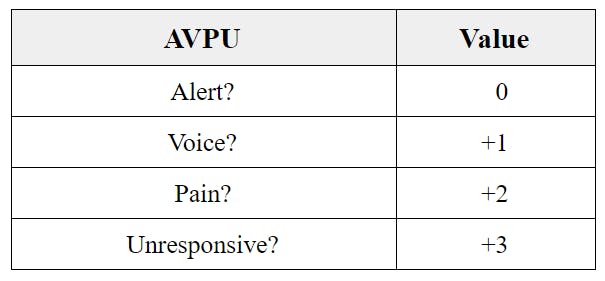
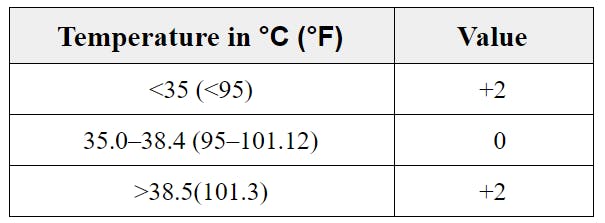
该服务利用修正的早期预警评分 (MEWS)来评估患者的状况。它是医疗服务部门用来快速确定患者病情程度的指南。它基于生命体征。它是一个基于 5 个参数的从 0 到 14 的等级。给出了参数及其对应的值和 MEWS 分数:






除这些参数外,该服务还提供显示患者的 SpO2 以及其他信息。
django:网站使用django作为后端框架编写。bootstrap:网站前端使用bootstrap编写。
Firebase 身份验证:将患者身份验证到应用程序中
Firebase 实时数据库:它已被用作应用程序的云后端服务。
PostgreSQL:网站的数据库管理系统。
Heroku:已经用于部署COVCare的网站。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






