
资料下载

Arduino UNO水族馆自动化
描述
背景
当我必须为我的工程项目提交我的最后一年项目时,这一切都开始了。我已经给出了超过 5 个项目建议,但都被主管拒绝,因为它们已经完成或太旧。所以最后我的主管提出了一个从事 IoT 类项目的想法。所以最终我发现水族馆里面有一个小世界,这个世界可以配备很多工程。我开始研究不同的水族馆。
我发现已经在水族馆工作过的人已经通过触摸屏或互联网控制了水族馆。因此,当我将水族馆与 GSM 网络连接时,我选择了一种从世界任何地方控制、自动化和监控水族馆的新方法。
介绍
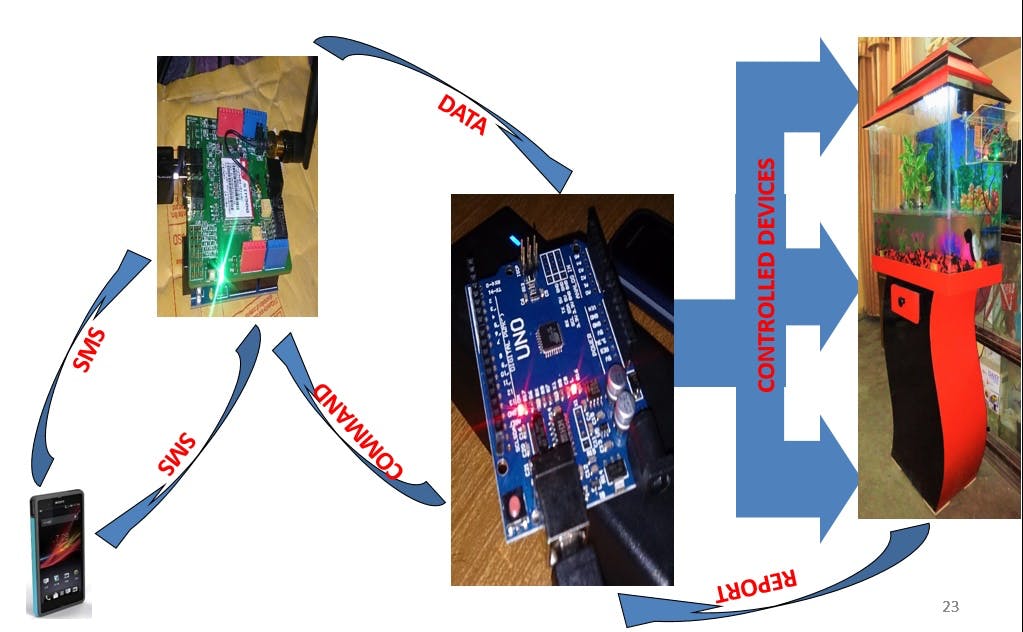
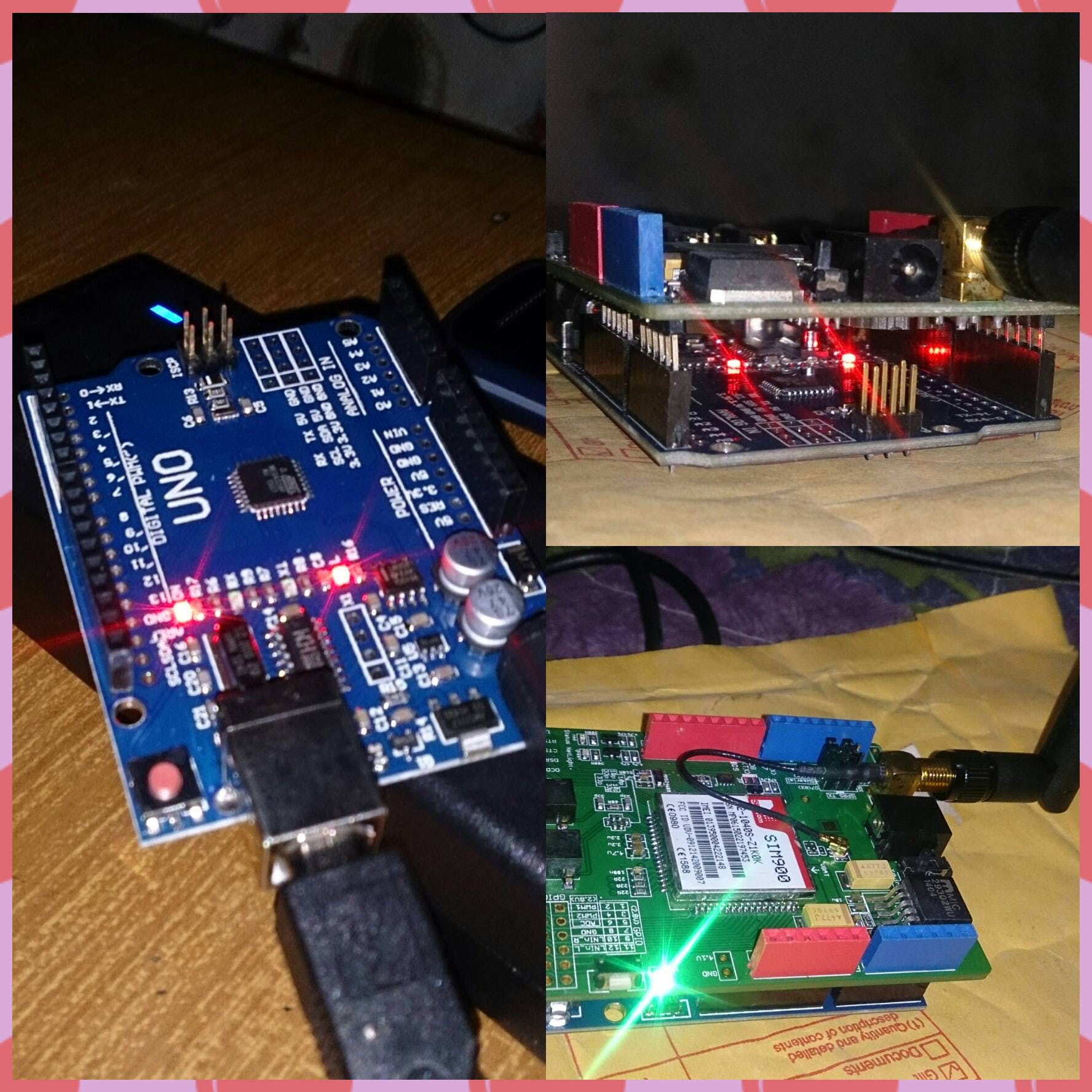
所以最终我的项目提案被接受,其中我使用带有 GSM Shield 的 Arduino UNO 作为主要组件。这个项目最好的地方在于它有 3 个目标:
- 自动化
- 控制
- 监控

水族箱设备的开启和关闭由短信命令控制,同时水温监测报告被发送回用户的手机。除此之外,鱼的喂食系统是自动运行的,这取决于用户在 Arduino 中编程的喂食时间。所以这是我开始研究的主要想法。
在职的
我和朋友一起买了一个水族馆。它在红黑对比下看起来很漂亮。
我从中国订购了很多部件。我一拿到这些东西,就开始着手处理它们。


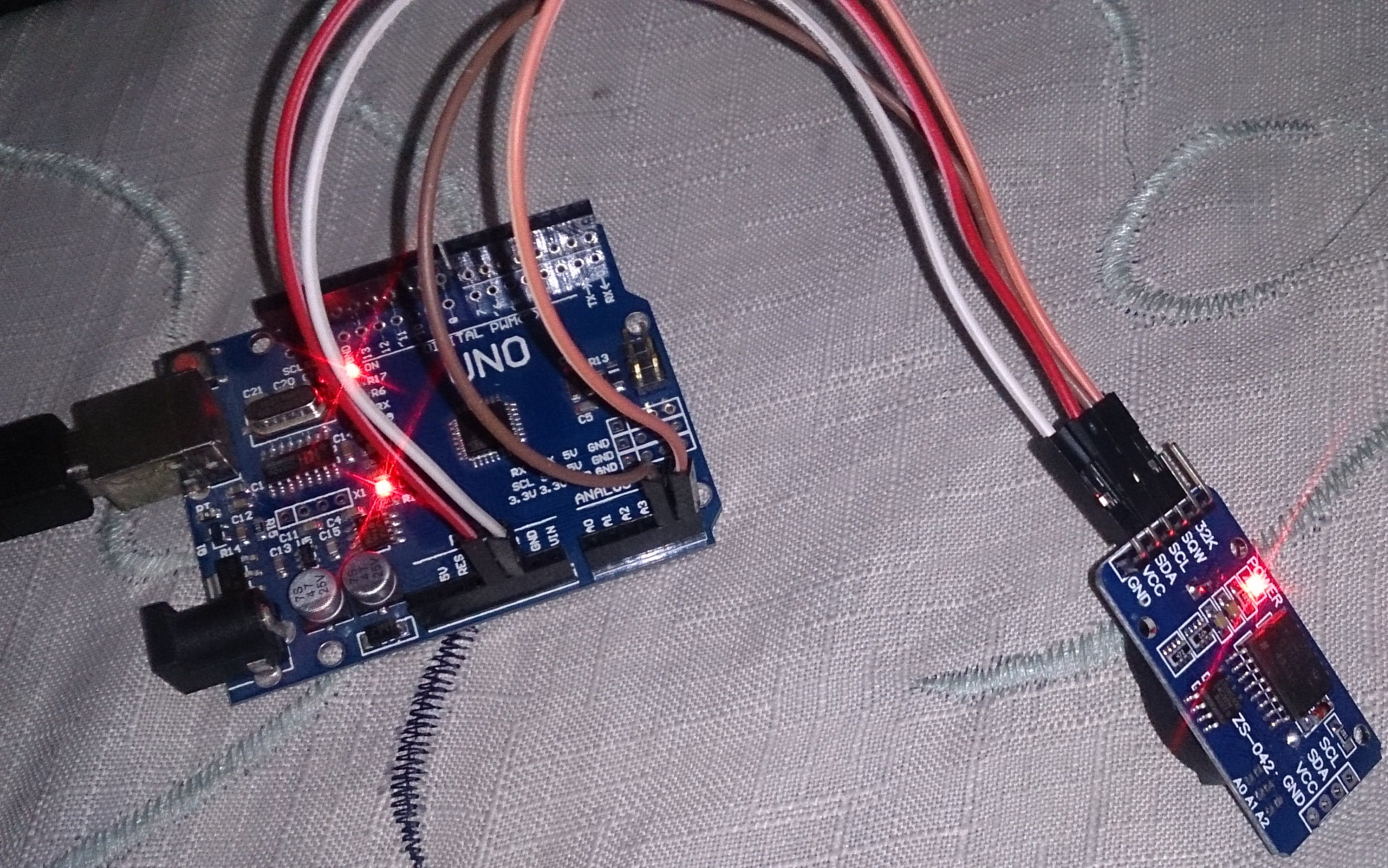
然后我开始了 Arduino 编程,并将每个组件与 Arduino 一个接一个地连接起来。






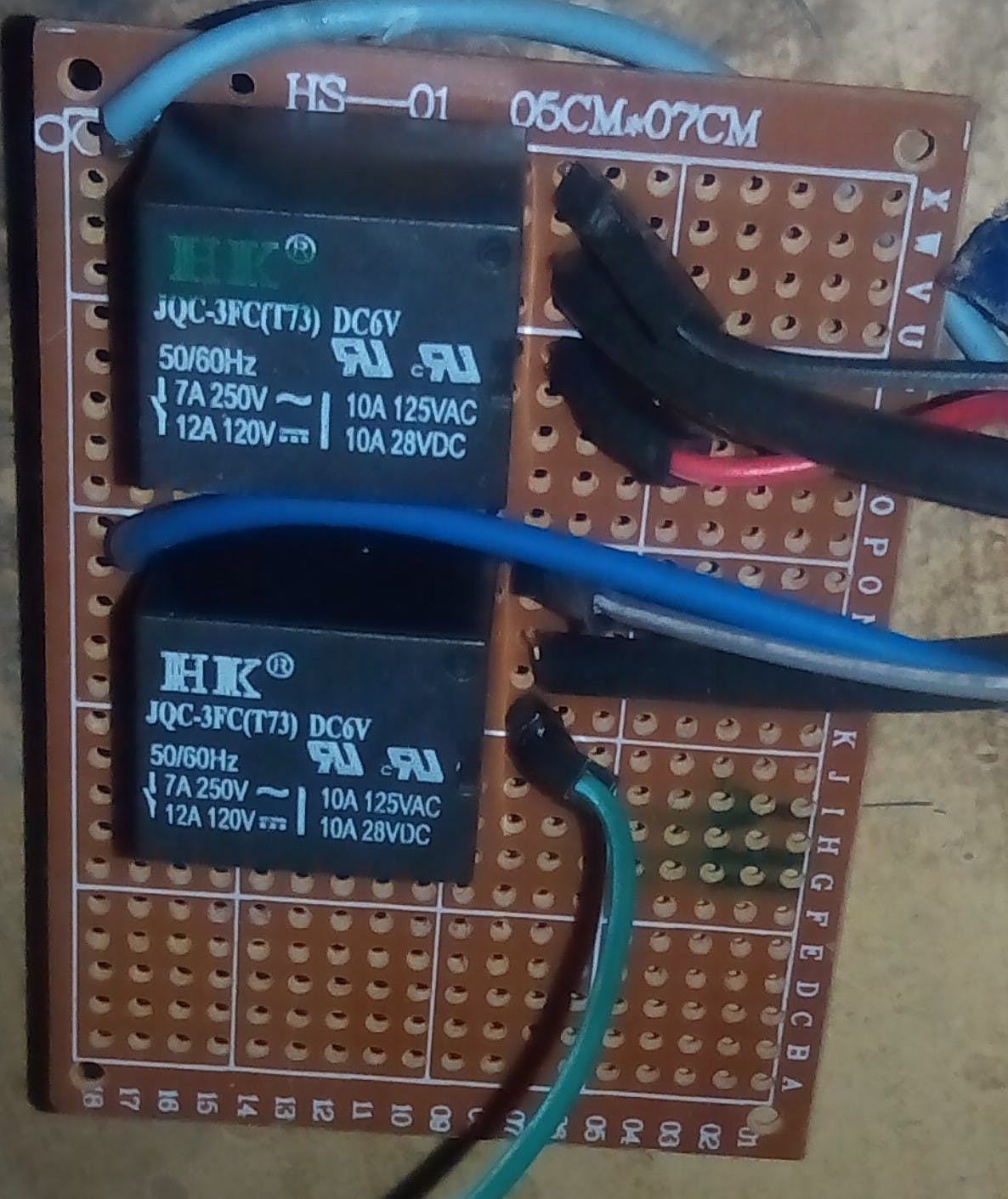
我使用继电器 5V 继电器来控制 Arduino 的交流电器(通过短信)。


水下加热器和氧气泵是交流电器。

我还在水中使用了水下管灯,但它的寿命不长,所以我拒绝了管灯,并在水族馆的屋顶上使用了 LED,并在水下使用了 LED。



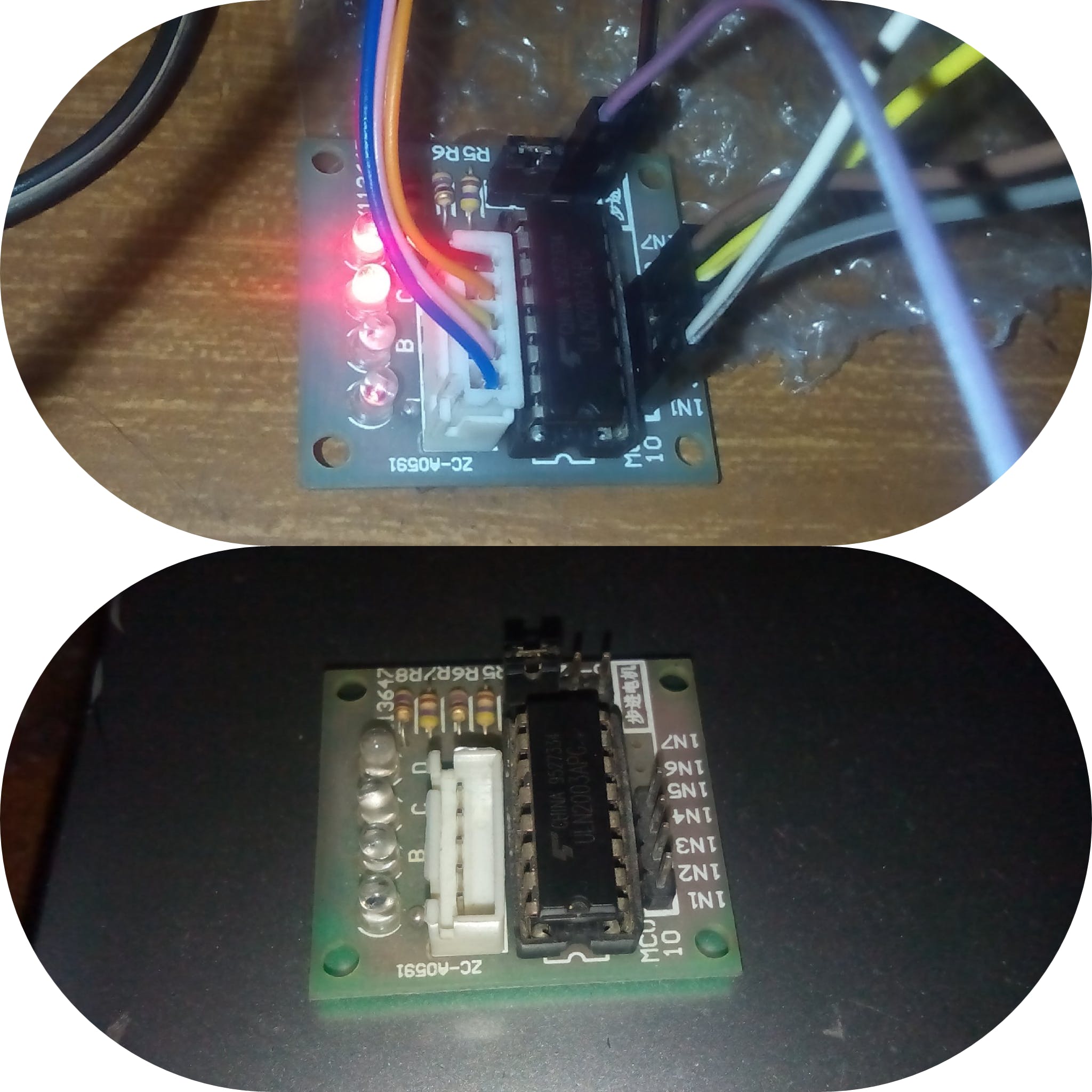
下一个任务是养鱼系统。因为我想让这个项目更经济和有用,所以我使用了 5V 直流步进电机。根据不同的机械想法,我自己做了这个。

如你所见,我在底部打了 2 个小孔,并在杯子中央放了一堵墙。随着喂食时间的到来(必须在 Arduino 中编程),墙壁将旋转 360° 并停止直到下一个间隔。
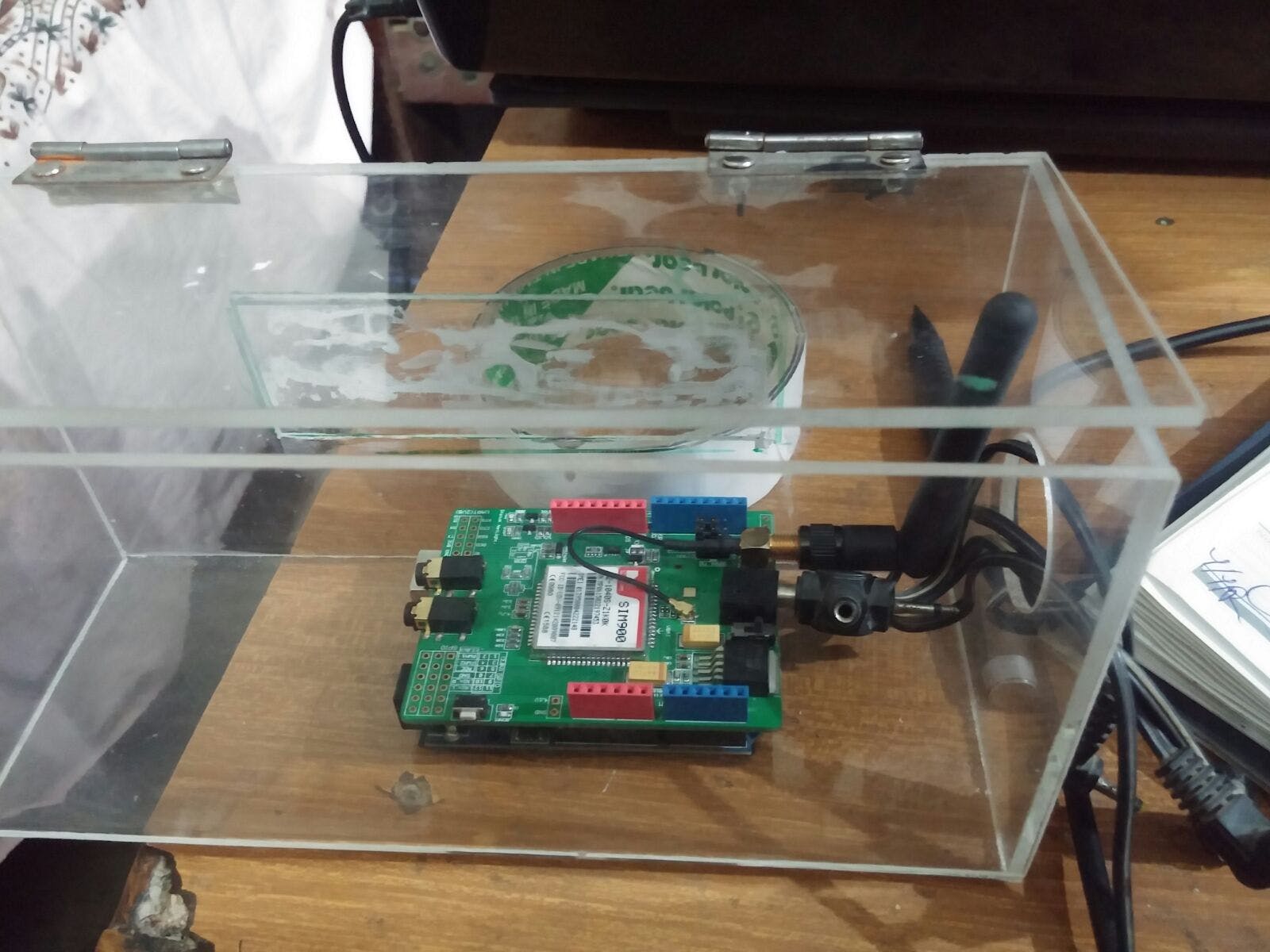
我还订购了塑料盒,用于将我的设备放入其中并将其与水族箱粘在一起。

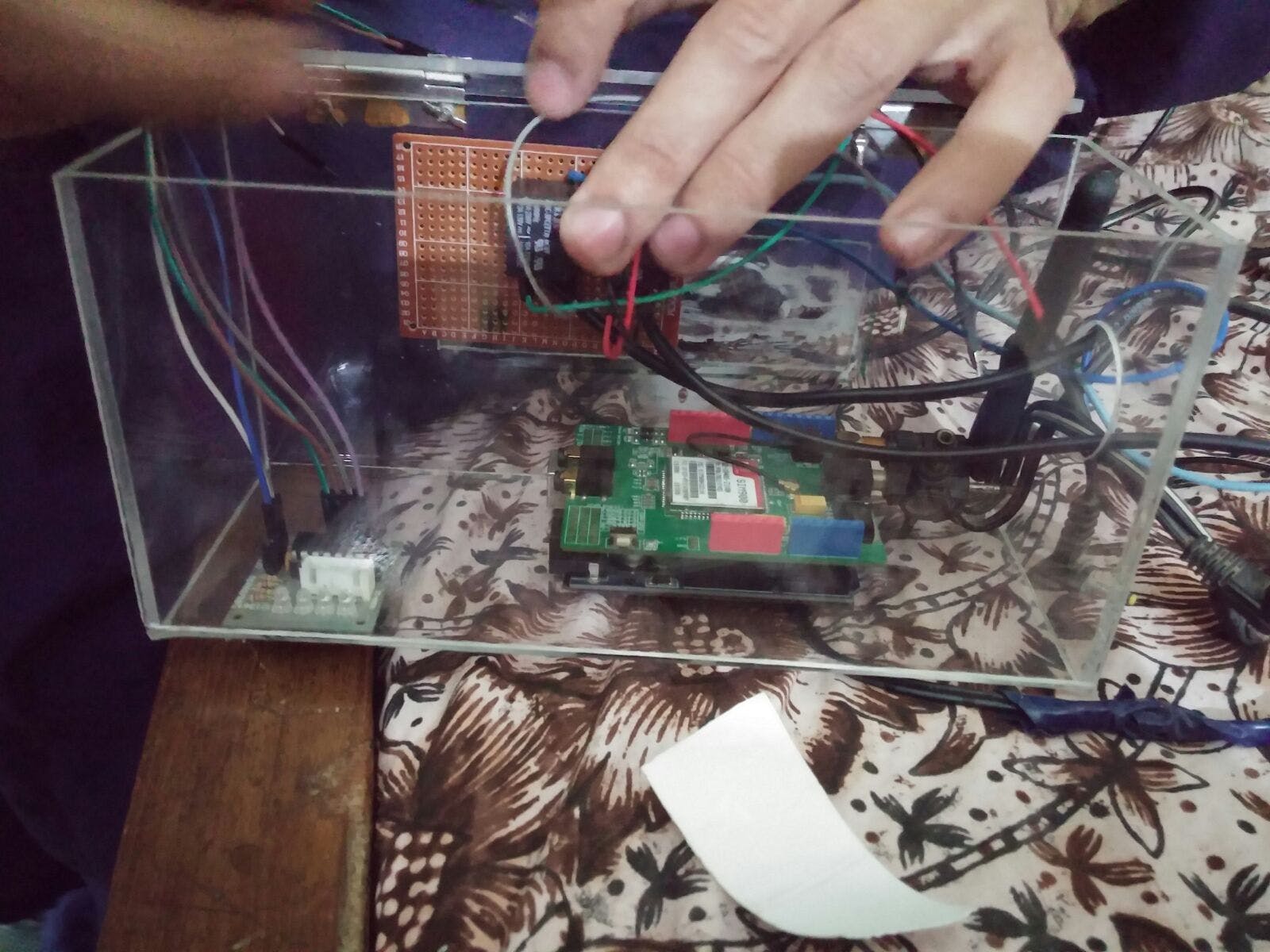
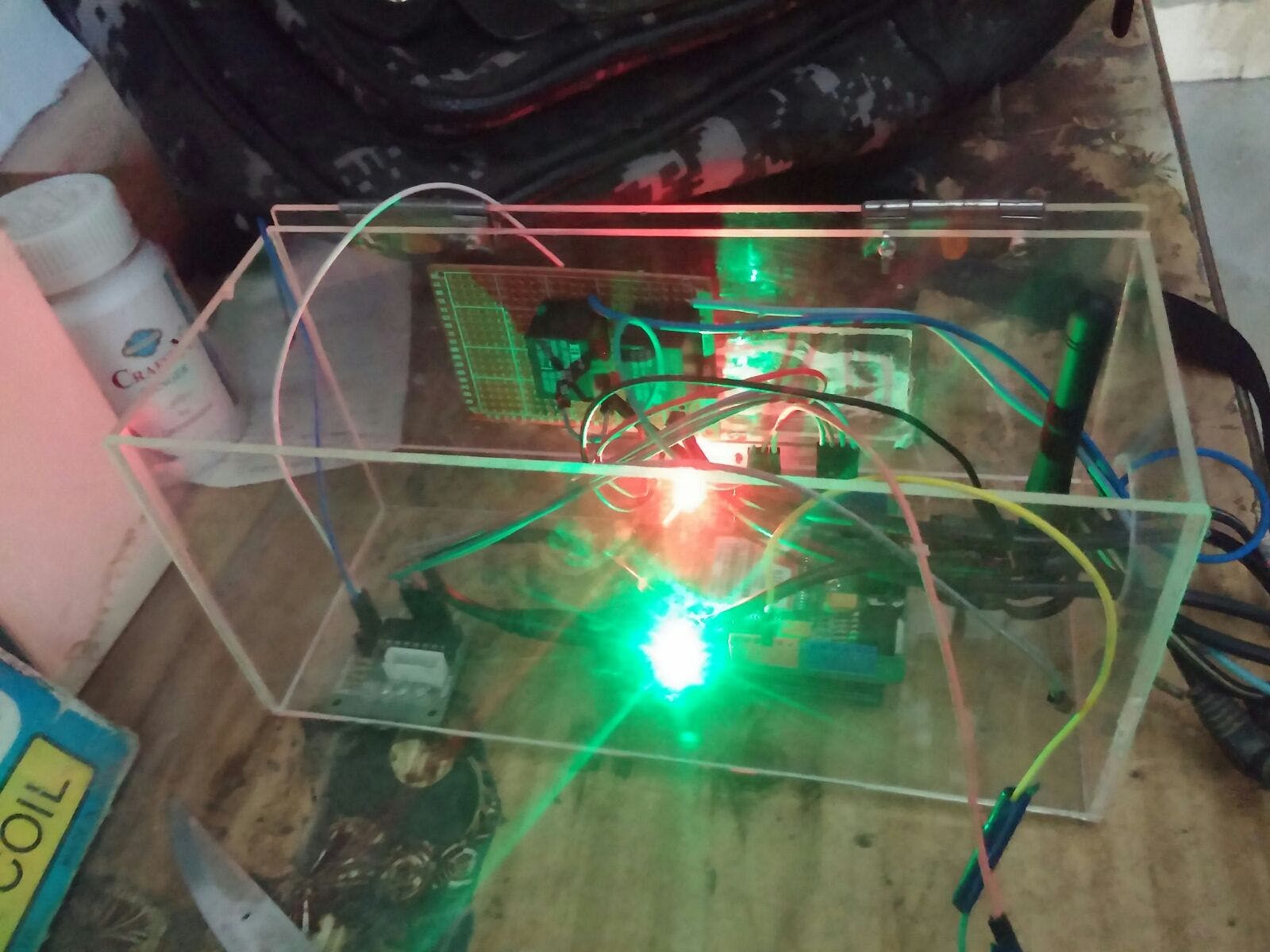
当塑料盒到达时,我将我的设备放入其中。与此同时,我正在研究该程序,它几乎完成并需要测试,所以事情即将开始。我已经在面包板上测试了我的程序的自动化、SMS 监控和 SMS 控制。


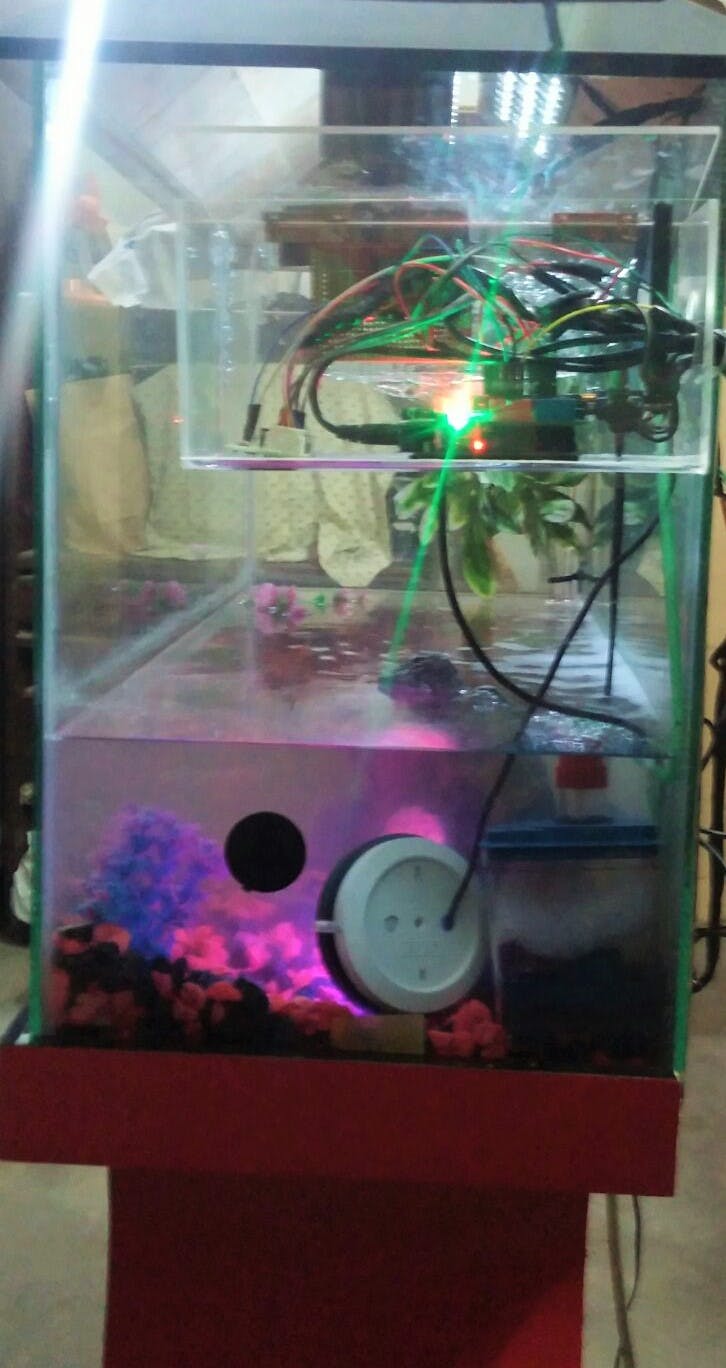
现在,是时候给水族馆一个新的形状了。







与此同时,我一直写到深夜的项目报告已经打印出来,送到了我的手中。这是一种奇妙的感觉。

所有操作都完美无缺。




该项目被印度河大学的工程师誉为最佳 Arduino 项目之一,目前位于卡拉奇印度河大学。

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






