
资料下载

GC:具有语音交互能力的机器人
描述
团队
在离这里不远的一个星系中,有一支名为“ Greek Coders K12 ”的队伍。一个以家庭(空间)为基础的团队,希望在所有领域进行创新并获得乐趣!我们的团队由我们的教练于 2015 年创立,是一个编码和机器人俱乐部!
在这个项目中,Pola(教练)、Manos(一个喜欢编程的 15 岁男孩)、Manto(一个喜欢工程的 14 岁女孩)和最后但并非最不重要的 GC(我们的新 Ev3 机器人)。我们的目标是为 EV3 学习 Python,为 Alexa 创造技能并玩得开心!
A. 项目计划-里程碑
1/11/2019 - 开始日 - 挑战需要什么
8/11/2019 -机器人设计选择我们机器人的军团:模型 EV3D4 https://www.lego.com/cdn/cs/set/assets/blt9d825847cfab5c16/EV3D4.pdf (向希腊乐高设计师 Vassilis Chrysanthacopoulos 致敬)
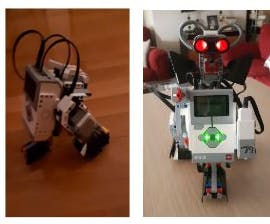
15/11/2019机器人设计:使用乐高EV3核心组和扩展组构建机器人,添加有鼻子和嘴巴的头部!测试超声波传感器。
我们决定带着自己制作的机器人参加比赛。我们使用了乐高核心套装 45544、乐高扩展套装 45560 和 FLL Competition 套件中的零件。在其他工具包中寻找物品确实是一个令人筋疲力尽的过程,但我们做到了!我们花了很多时间在构建、失败和重新设计上。
GC机器人设计
- 来自模型 EV3D4 的军团https://www.lego.com/cdn/cs/set/assets/blt9d825847cfab5c16/EV3D4.pdf
- 头部是我们的设计:我们添加了一个鼻子和一个微笑,因为我们想给 GC 赋予人类特征。
- 我们没有红外传感器,所以我们把超声波传感器放在“眼睛”上。
- 我们没有射击发射器臂,所以我们决定构建一个臂(左),用中型发动机向入侵者(任务 04)发射一两个球。
施工过程图片


任务 3:使用语音让 EV3RSTORM 移动
1) 中的说明
2)问题-定制
- 我们更改了移动命令中的参数。我们在任务 04 中构建了手臂。
3)场景
- EV3 和 Alexa 连接
- 人声:“ ALEXA, Open Mindstorms ”(拉姆达技能< Open mindstorms >)。
- 人声:“前进2秒,后退3秒,绕圈,方格,向右,一枪,速度10% ”
- Alexa 语音:“向前移动已激活”等。
4) Python 代码片段
https://www.hackster.io/greekcodersk12/gc-the-robot-with-the-power-of-voice-interaction-2077ed#code:mission-03-snippet-python code-circle-square
5)Lambda技巧
- 在 alexa 开发者控制台中构建

-
。
任务 4:让 Alexa 使用 Alexa 技能对机器人超声波传感器做出反应。
1) https://www.hackster.io/alexagadgets/lego-mindstorms-voice-challenge-mission-4-392a2e中的说明
2)问题-定制
- 我们更改了超声波传感器的程序。
- 我们将接近距离设置为 400mm。
- 我们改变了手臂的工作方式。每当检测到入侵者时,手臂就会释放 1 或 2 个大球。
- 当“开火”命令被激活时,机器人手臂释放球,EV3 说“Bang bang bang”-文本到语音-。
3)场景
- EV3 和 Alexa 连接
- 人声“ ALEXA, Open Mindstorms ”(拉姆达技能< Open mindstorms >)。
- Alexa 语音:“欢迎,语音界面已激活”
- 人声:“ ALEXA,启动哨兵模式”
- Alexa 语音:“命令集已重新激活”
- Alexa 语音:“检测到入侵者”
- Alexa 的声音:“你想做什么?”
- 人声:“开火一枪”
- Alexa 语音:“命令 1 枪已激活”
- Alexa 语音:“威胁已消除”
- ....人声:“开枪” ......
4)Lambda技巧
- 在 alexa 开发者控制台中构建

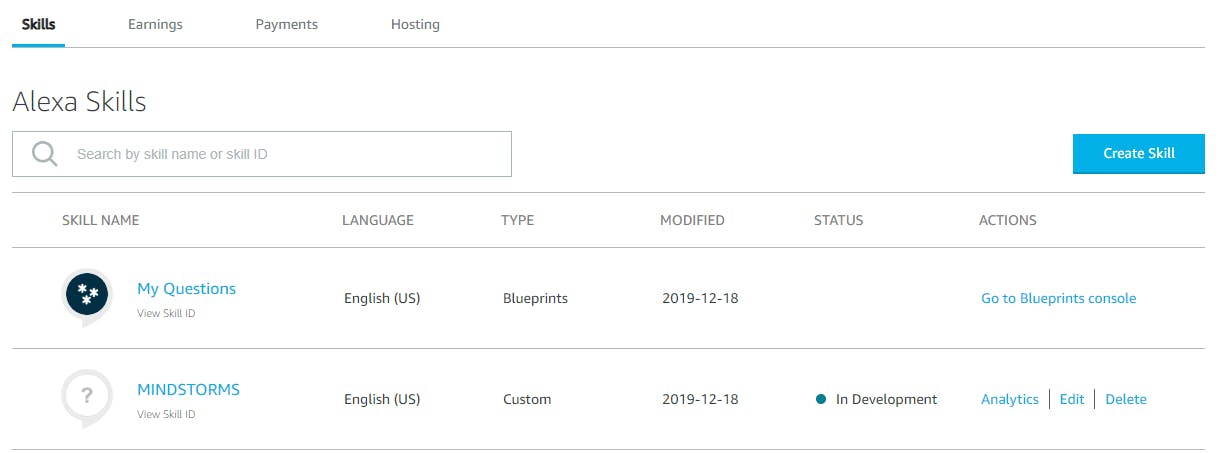
- 编辑技能 MINDSTORMS(覆盖mission-03 中制作的技能)

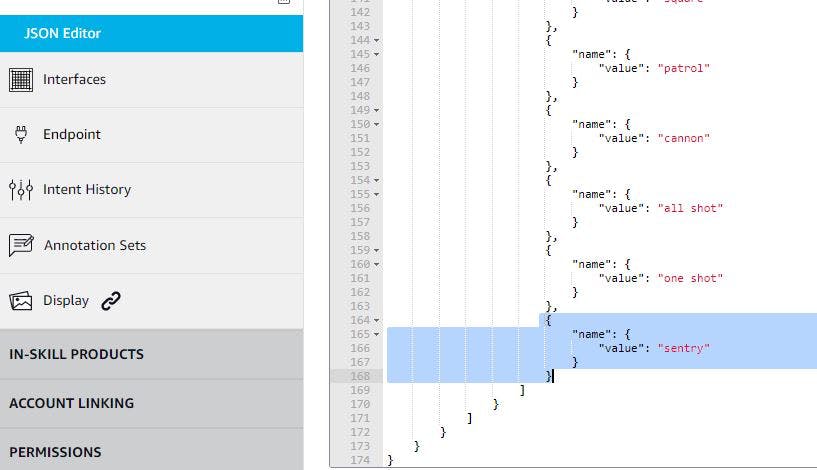
- 在交互模型部分

- 更新技能文件代码

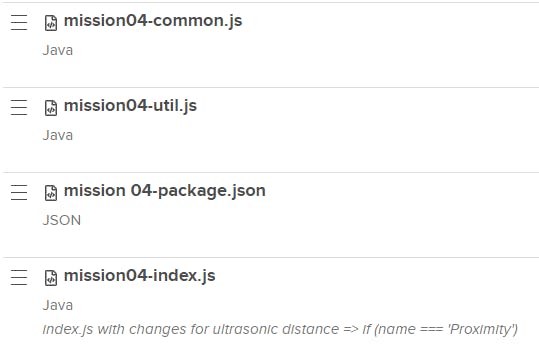
- lambda 文件: 您可以在附件部分找到它们

- https://www.hackster.io/greekcodersk12/gc-the-robot-with-the-power-of-voice-interaction-2077ed#code mission04-util.js中的 util.js
- https://www.hackster.io/greekcodersk12/gc-the-robot-with-the-power-of-voice-interaction-2077ed#code mission04-package.json中的 package.json
- https://www.hackster.io/greekcodersk12/gc-the-robot-with-the-power-of-voice-interaction-2077ed#code missions04-common.js中的 common.js
- 事件处理程序:
- https://www.hackster.io/greekcodersk12/gc-the-robot-with-the-power-of-voice-interaction-2077ed#code mission04-index.js中的 index.js(超声波接近事件的更改)
- 节省
- 部署技能
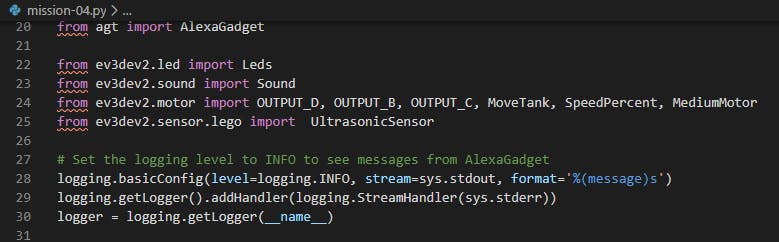
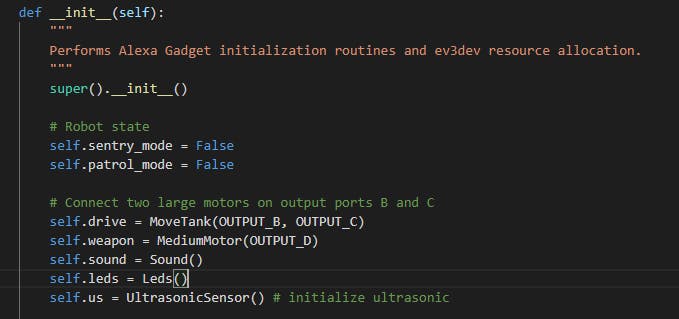
5) Python 代码
- 我们使用超声波传感器给我们的机器人“眼睛”。

- 将中型电机连接到端口 D (OUTPUT_D)
- 初始化超声波

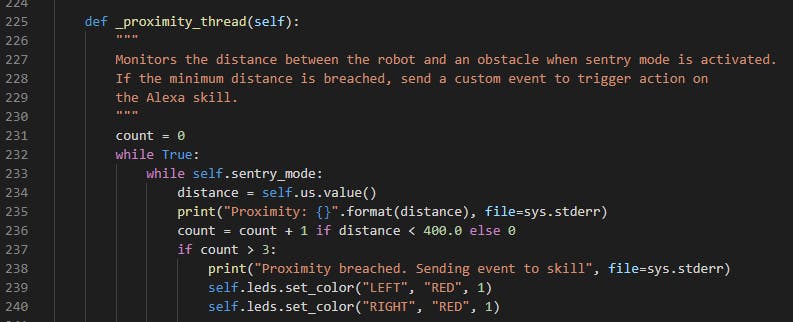
- 将接近度更改为超声波传感器检测到的距离:以毫米为单位的数字。如果物体距离传感器 40 厘米(400 毫米)以内,程序将向技能发送事件。

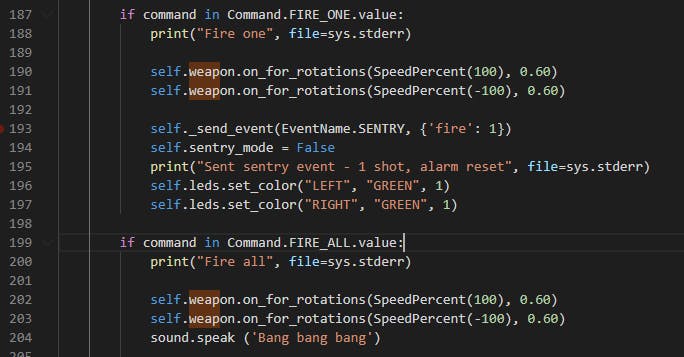
- 改变我们定制手臂的武器旋转。
self.weapon.on_for_rotations(SpeedPercent(100), 0.60)
self.weapon.on_for_rotations(SpeedPercent(-100), 0.60)
- 当“Fire all”时,我们为 EV3 添加了文本到语音“ bang bang bang ”
self.sound.speak('砰砰砰')

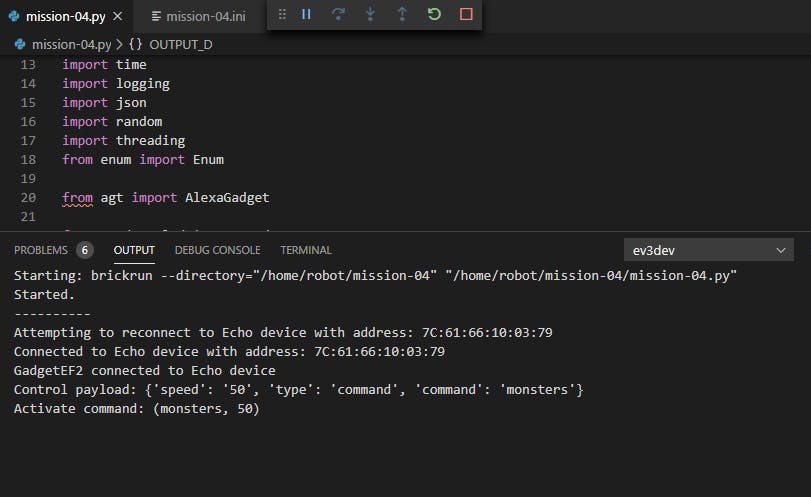
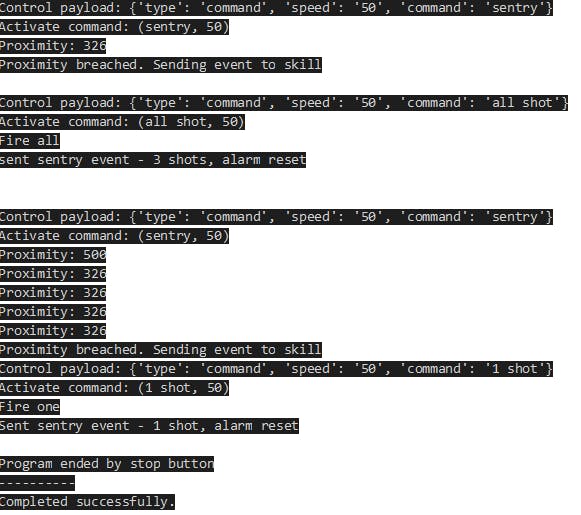
6)执行截图


。
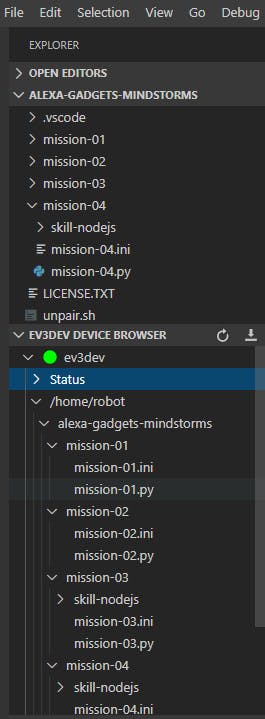
附录:Visual Studio Code 中的文件

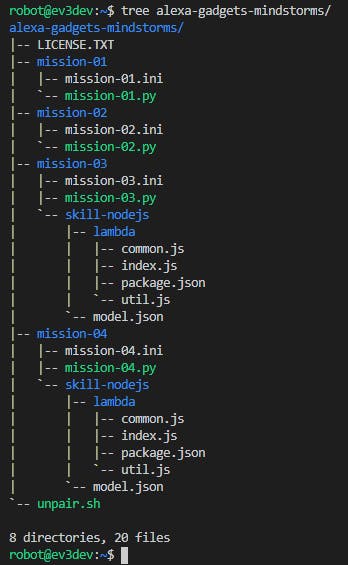
附录:brickman v0.10.2 中的文件
运行命令: tree alexa-gadgets-mindstorms/

结论
我们真的很喜欢这个项目!我们将研究 EV3 和 Alexa 交互的未来应用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







