
资料下载

基于Raspberry Pi 3的数据记录器构建案例
该项目是用 Raspberry Pi 3 构建一个数据记录器。该项目的范围是开放的,只要需要记录的配置和参数。Raspberry Pi 3 配备了 UBLOX GPS 模块和 sensehat。UBLOX GPS 模块提供经度、纬度和速度。sensehat 提供温度、湿度、气压和加速度。
Pi 被设置为在启动时记录这些参数,而不必手动打开脚本。这消除了在设备上使用鼠标、显示器和键盘的需要。sensehat 上的操纵杆配置为开始和停止数据记录。操纵杆还用于提供关机命令,以避免 SD 卡因设备断电不当而损坏。
在添加外壳或电池供电功能之前,我设置并测试了设备。我将设备安装在我的车上并绕着 UNCC 校园转了一圈。然而,我对结果很满意,我想用电池为它供电。我找不到我喜欢的可以使用电池和 sensehat 的外壳,所以我设计了自己的外壳并使用 SLS 制造打印它。有关该设备的更多详细信息和图像,请参见下文。
收集和处理数据
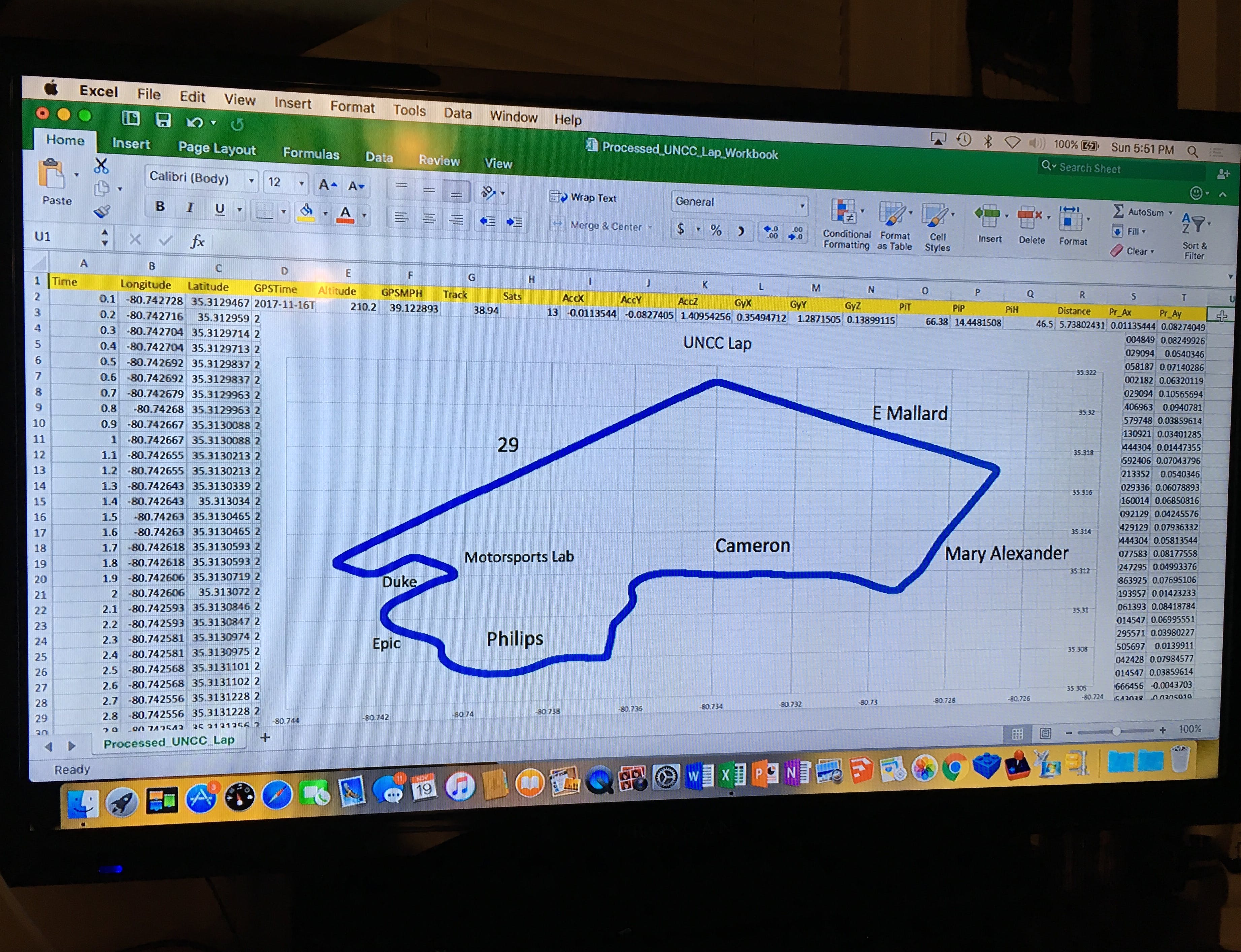
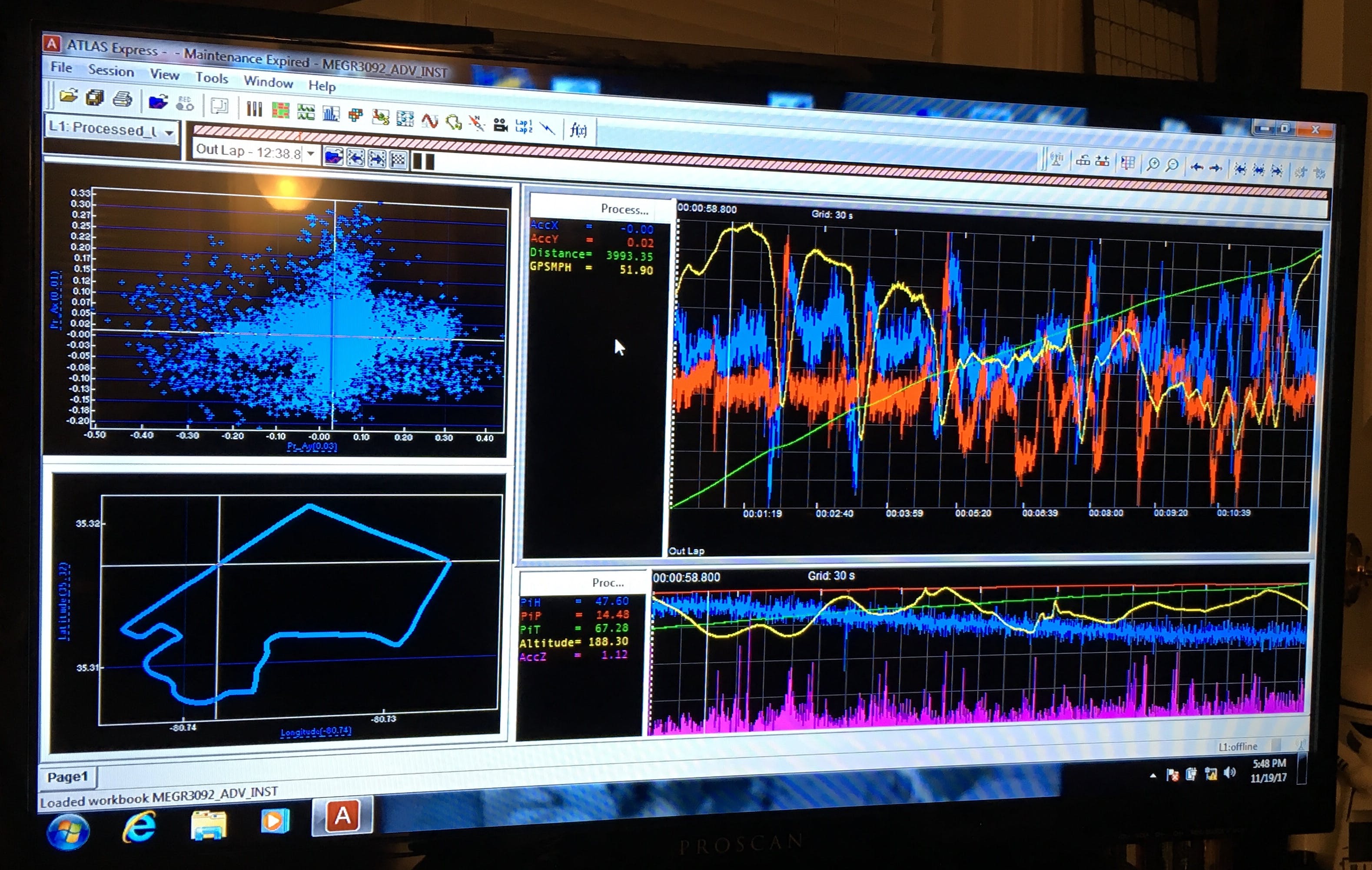
为了测试该设备,它被安装在车辆中。我在记录参数时绕着 UNCC 校园转了一圈。我将数据卸载到 Microsoft Excel 中,并使用 GPS 坐标制作了我的旅程地图。然后我将 csv 数据导入到 Atlas 9 软件中。我能够检查旅途中特定点的所有测量参数。下面是Excel和Atlas 9中的数据截图。


手术
操作如下图所示。外壳底部的开关可以打开设备的电源。一旦设备完成启动,感测帽上的 LED 矩阵用于确定数据记录的模式。启动后,脚本将自动打开并搜索最近的卫星并使用 3 个蓝色 LED 显示信号强度。向上按下操纵杆开始数据记录。右上角的红色 LED 以与记录速率相同的频率闪烁。按下操纵杆停止数据记录。向右按下操纵杆开始关闭设备。设备完成关机后,可以使用外壳底部的开关关闭电源,

完成的产品
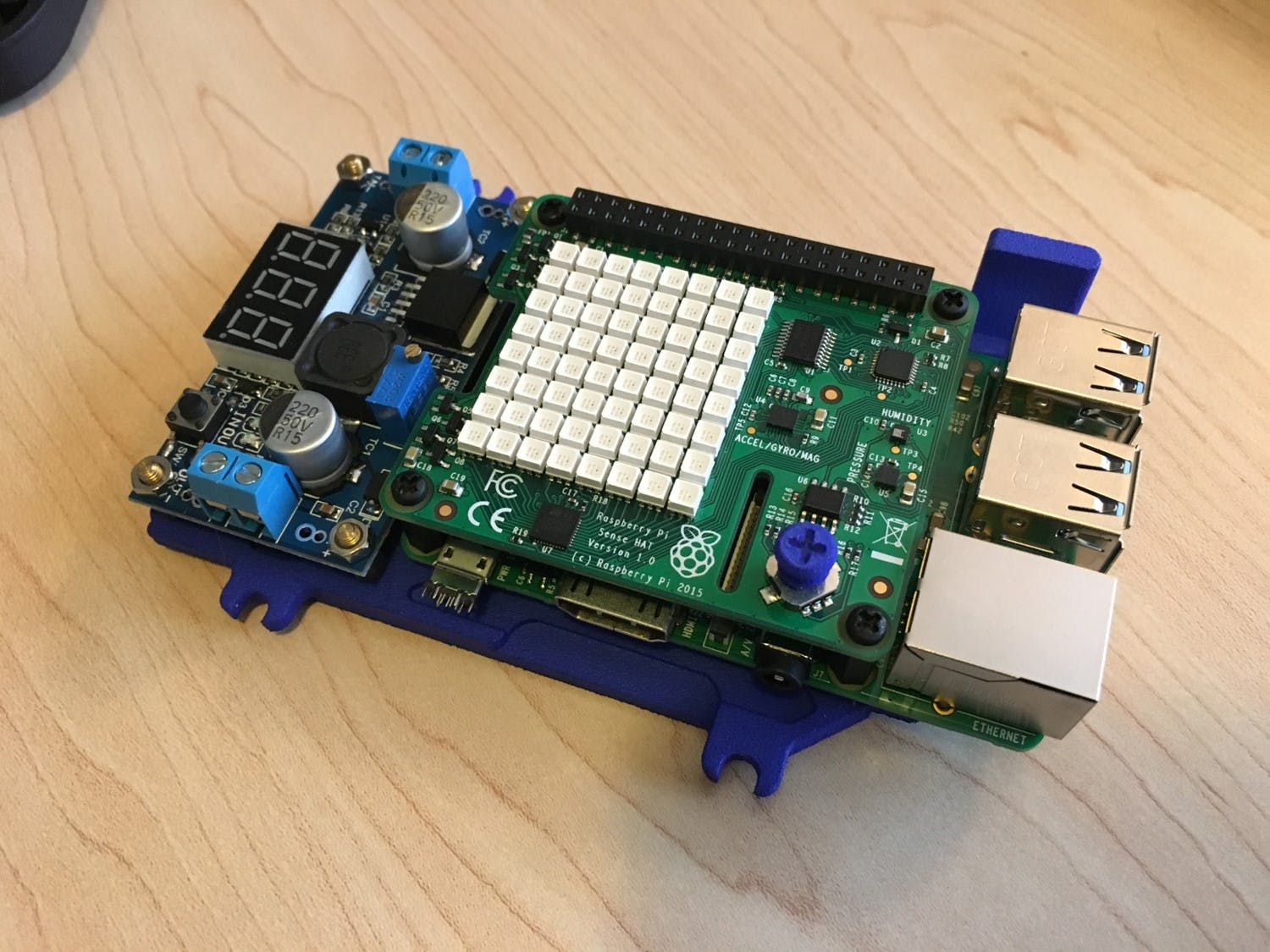
该案例是使用 SLS 制造的。我使用了 Xometry 的打印服务。外壳的上下部分由四颗8-32内六角螺钉固定。外壳的上部包含用于扩展黄铜嵌件的螺钉。蓝色中间部分装有树莓派、sensehat、升压调节器和充电调节器。3.7V电池组在中段下方的下部。还添加了一个按钮,以便更轻松地访问 sensehat 的操纵杆功能。

1 / 3

1 / 4

1 / 3
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





